css3如何讓盒子水平居中
css3讓盒子水平居中的方法:1、使用margin屬性,為盒子元素添加「margin: 0 auto;」樣式即可水平居中;2、利用flex彈性佈局來實現水平居中;3、利用position和transform屬性實作水平居中。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
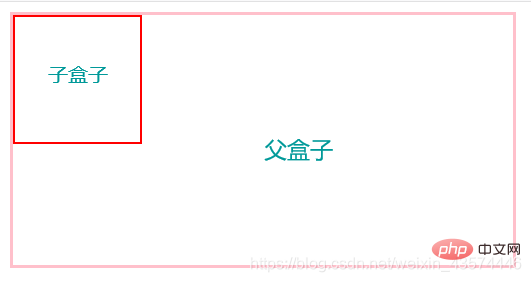
在CSS中如何讓盒子水平居中是很常見的面試題,盒子居中是相對於父元素來說的,因此我們讓盒子居中時,往往採用嵌套的方式,讓父盒子套著子盒子。
在父子盒子嵌套下,讓子盒子居中的方式:
第一種方法:margin: 0 auto,使用邊框,但是margin使用會影響其他盒子的使用,不太建議使用;
第二種方法:position, 使用定位,子絕父相,再left:50%,margin-left:負的盒子寬度的一半,這是最常用的方法;
第三種方法:flex,彈性佈局,讓子盒子居中,但是樣式要寫在父盒子中,display:flex,just-content:center;
第四種方法:在position基礎上,把margin-left換成CSS3中的transform:translate(-50px );
-
第五種方法:在position的基礎上,只保留子絕父相,然後在子盒子中加上margin:auto、left:0、right:0 ;
補充:在第五種方法上,加上top:0,bottom:0,可以實現垂直和水平都居中
<div id="father">
<div id="son"></div>
</div><style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>
使用margin實現水平居中:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 30px auto; /* 让父元素相对于body居中 */
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
margin: 0 auto;/* 让子元素相对于father居中 */
}
</style>使用定位,子絕父相,再left:50%,margin-left:負的盒子寬度的一半:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
left: 50%;
margin-left: -50px;
}
</style>flex,彈性佈局,讓子盒子居中,但是樣式要寫在父盒子中:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
display: flex;
justify-content: center;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
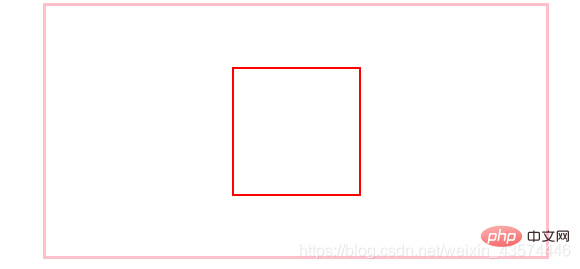
</style>在position的基礎上,只保留子絕父相,然後在子盒子中加上margin:auto、left:0、right:0:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
}
</style>以上幾種方法都可以實現盒子的水平居中,如果大家有其它優(奇)秀(葩)方法,歡迎交流鴨!

第五種方法補充:再加上top:0,bottom:0可以實現水平和垂直都居中:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
(學習影片分享:css影片教學)
以上是css3如何讓盒子水平居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






