如何開啟nodejs調試?如何調試nodejs程式?
如何除錯nodejs程式?以下這篇文章跟大家介紹一下nodejs調試debug的方法,希望對大家有幫助!

對開發者來說,在開發應用程式的過程中,往往為了開發方便和解決bug需要藉助於程式語言的調試功能。一般來說我們需要藉助強大IDE的調試功能來完成這項工作。 nodejs也不例外。
今天我們來詳細介紹如何除錯node程式。
開啟nodejs的偵錯
還記得之前我們講到的koa程式嗎?本文將會以一個簡單的koa服務端程式為例,來展開nodejs的除錯。
先看下一個簡單的koa服務app.js:
const Koa = require('koa');
const app = module.exports = new Koa();
app.use(async function(ctx) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);上面的程式開啟了3000端口,建立了一個http服務。每次請求的時候,都會回傳hello World,非常的簡單。
要想執行上面的程序,我們需要執行node app.js。這會執行app.js但是並不會開啟調試功能。
怎麼進行偵錯呢?
我們需要加上 --inspect 參數:
node --inspect app.js
上面的程式碼將會開啟nodejs的偵錯功能。
我們看下輸出結果:
Debugger listening on ws://127.0.0.1:9229/88c23ae3-9081-41cd-98b0-d0f7ebceab5a For help, see: https://nodejs.org/en/docs/inspector
結果告訴了我們兩件事情,第一件事情就是debugger監聽的連接埠。預設將會開啟127.0.0.1的9229埠。並且分配了一個唯一的UUID以供區分。
第二件事就是告訴我們nodejs使用的偵錯器是Inspector。
Inspector是nodejs 8之後引進的,如果是在nodejs 7之前,那麼使用的是legacy debugger。
調試的安全性
如果debugger連接到了nodejs運行環境中,如果有惡意攻擊者的話,這個惡意攻擊者可以在nodejs環境中運行任意程式碼。這會為我們的程式帶來很大的安全隱患。
所以我們一定要注意調試的安全性。一般來說,我們不建議進行遠端偵錯。
預設情況下 --inspect 綁定的是127.0.0.1,這樣就只允許本地程式存取。並且任何本地運行的程式都有權限進行該程式的調試。
如果我們真的想將debug程式暴露給外部程式的話,那麼可以指明本機的外網IP位址或0.0.0.0(表示任何位址,無限制),這樣遠端機子就可以進行遠端調試了。
如果我們想進行安全的remote debug該怎麼處理呢?
首先,我們要開啟本地的debug:
node --inspect app.js
然後我們可以建立一個ssh隧道,將本地的9221連接埠映射到遠端伺服器的9229連接埠:
ssh -L 9221:localhost:9229 user@remote.example.com
這樣我們就可以透過連接本地的9221端口,進行遠端調試了。
使用WebStorm進行nodejs調試
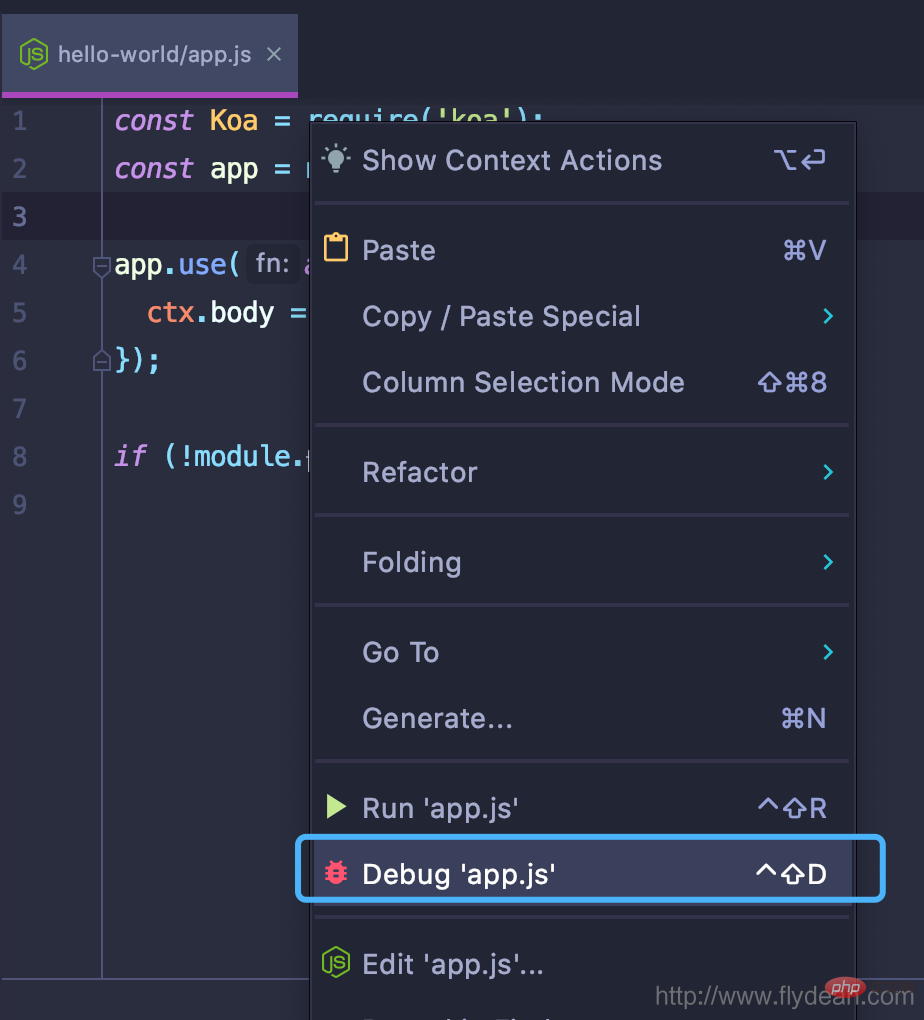
JetBrains出品的WebStorm可謂是開發nodejs的利器,WebStorm自帶有debug選項,如果開啟該選項,則會在後台開啟--inspect:

使用WebStorm來進行偵錯和使用IDEA來進行java程式偵錯類似,這裡就不多介紹了。
使用Chrome devTools進行偵錯
使用Chrome devTools進行偵錯的前提是我們已經開啟了 --inspect模式。
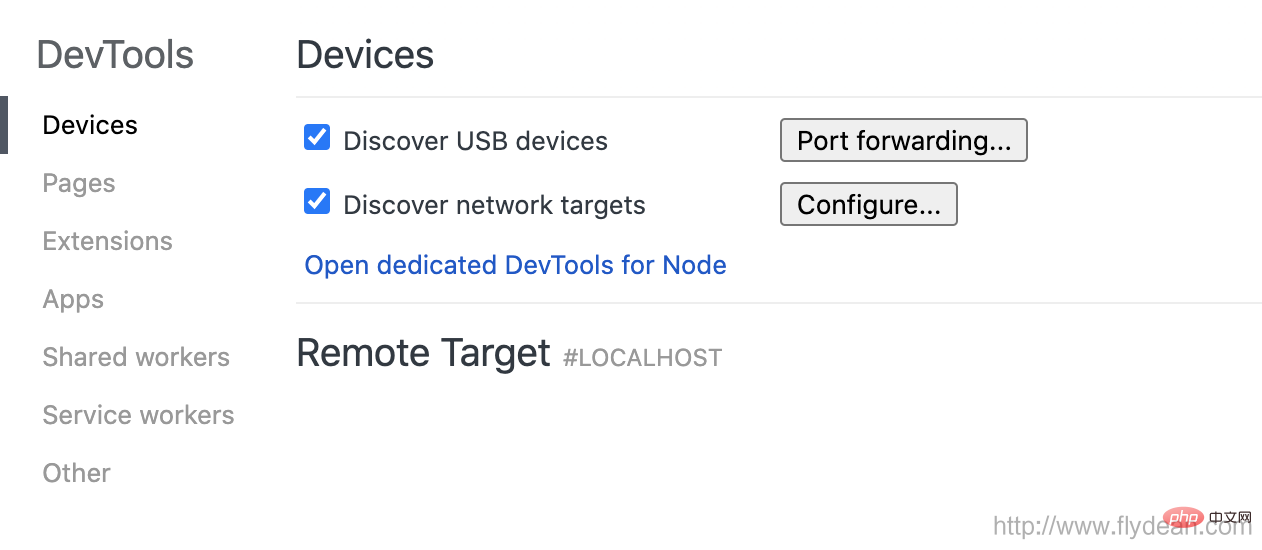
在chrome中輸入chrome://inspect:

我們可以看到chrome inspect的介面,如果你本機已經有開啟inspect的nodejs程序的話,在Remote Target中就可以直接看到。
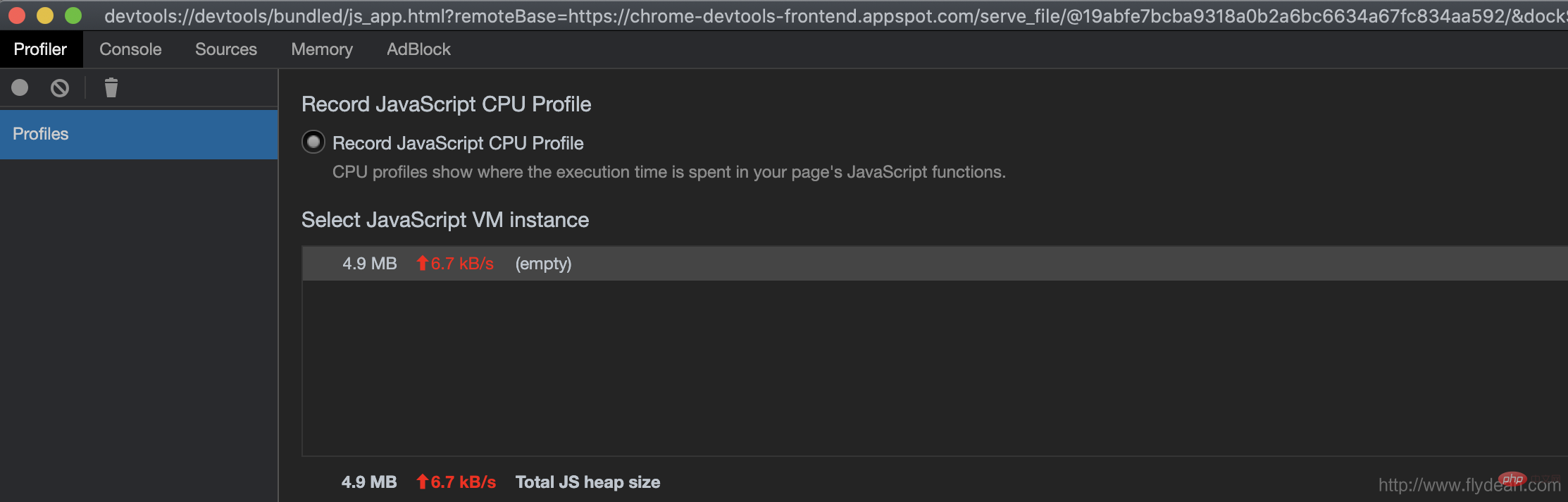
選取你要偵錯的target,點選inspect,即可開啟Chrome devTools偵錯工具:

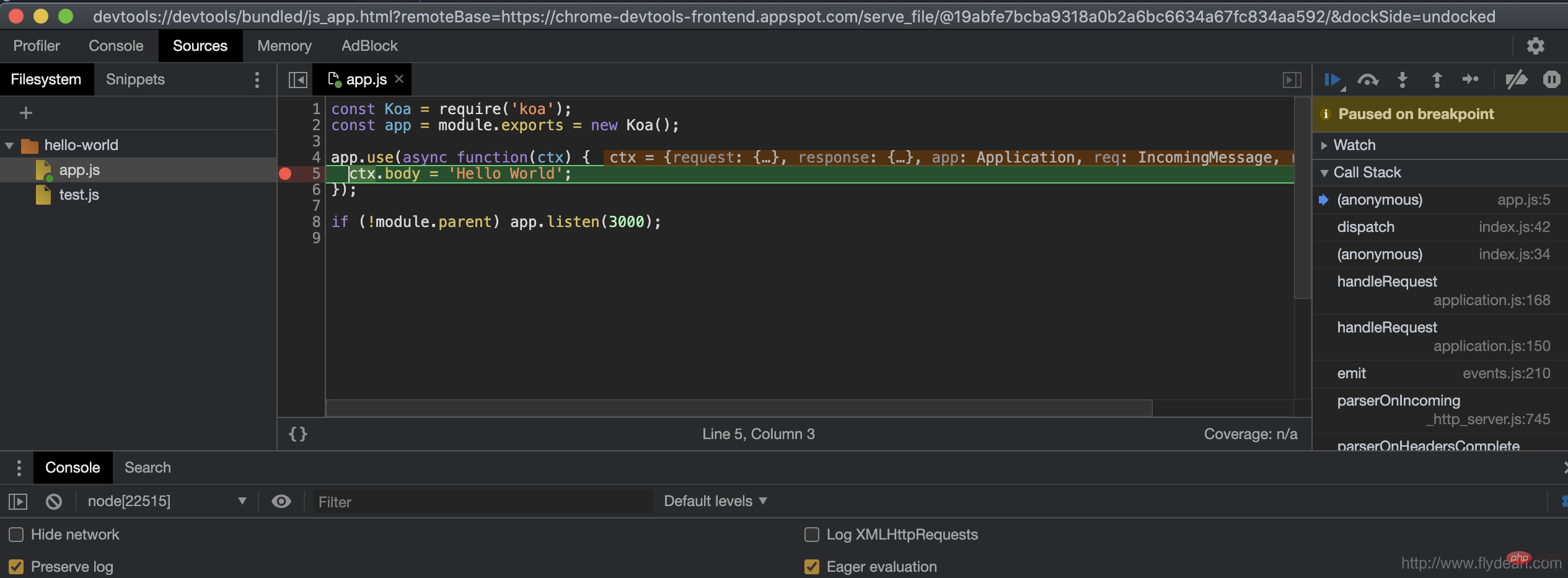
你可以對程式進行profile,也可以進行偵錯。
這裡我們關注的是調試,所以到source一欄,加入你要偵錯的程式的源代碼:

使用node-inspect來進行偵錯
其實nodejs有一個自帶的偵錯工具,叫做node-inspect,這是一個cli的偵錯工具。我們來看看怎麼使用。 我們直接使用:node inspect app.js < Debugger listening on ws://127.0.0.1:9229/f1c64736-47a1-42c9-9e9e-f2665073d3eb < For help, see: https://nodejs.org/en/docs/inspector < Debugger attached. Break on start in app.js:1 > 1 const Koa = require('koa'); 2 const app = module.exports = new Koa(); 3 debug>
#1、Stepping
- cont, c : 繼續執行
- next, n: Step到下一步
- step, s: Step in
- out, o: Step out
- pause: 暫停運行的程式碼
2、Breakpoints
- setBreakpoint(), sb(): 在目前行設定斷點
- setBreakpoint(line), sb(line): 在指定的行設定斷點
- setBreakpoint ('fn()'), sb(…): 在指定的function中設定斷點
- setBreakpoint('script.js', 1), sb(…): 在指定的腳本檔案中設定斷點
- clearBreakpoint('script.js', 1), cb(…): 從檔案中清除斷點
3、Information
- #backtrace, bt: 印出目前execution frame的backtrace資訊
- list(5): 列出原始碼前後的5行 ##watch(expr): 新增監聽表達式
- unwatch(expr): 刪除監聽表達式
- watchers: 列出所有的watchers
- repl: 開啟repl表達式
- #exec expr : 執行表達式
其他的debug客戶端
除了上面我們講到的幾個之外,我們還可以使用vscode,Visual Studio ,Eclipse IDE 等來進行nodejs的調試,這裡就不一一詳細介紹了。 有興趣的朋友可以自行探索。 更多node相關知識,請造訪:nodejs 教學! !
以上是如何開啟nodejs調試?如何調試nodejs程式?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++多執行緒偵錯可使用GDB:1.啟用偵錯資訊編譯;2.設定斷點;3.使用infothreads查看執行緒;4.用thread切換執行緒;5.使用next、stepi、locals調試。實戰案例調試死鎖:1.使用threadapplyallbt列印堆疊;2.檢查執行緒狀態;3.單步執行主執行緒;4.使用條件變數協調存取來解決死鎖。
 如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?安裝LeakSanitizer。透過編譯標誌啟用LeakSanitizer。運行應用程式並分析LeakSanitizer報告。識別記憶體分配類型和分配位置。修復記憶體洩漏,確保釋放所有動態分配的記憶體。
 golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
本文介紹了Go函數調試和分析的捷徑,包括:內建偵錯器dlv,用於暫停執行、檢查變數、設定斷點。日誌記錄,使用log包記錄訊息,在調試時查看。效能分析工具pprof,產生呼叫圖並分析效能,使用gotoolpprof分析資料。實戰案例:透過pprof分析記憶體洩漏,產生呼叫圖顯示導致洩漏的函數。
 Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
並發測試和調試Java並發程式設計中的並發測試和調試至關重要,以下技術可供使用:並發測試:單元測試:隔離並測試單一並發任務。整合測試:測試多個並發任務之間的交互作用。負載測試:評估應用程式在高負載下的效能和可擴展性。並發調試:斷點:暫停線程執行並檢查變數或執行程式碼。日誌記錄:記錄線程事件和狀態。堆疊追蹤:識別異常源頭。視覺化工具:監視執行緒活動和資源使用情況。
 如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
調試PHP非同步程式碼的工具包括:Psalm:靜態分析工具,可發現潛在錯誤。 ParallelLint:檢查非同步程式碼並提供建議的工具。 Xdebug:用於偵錯PHP應用程式的擴展,可透過啟用會話並逐步執行程式碼來偵錯。其他技巧還包括使用日誌記錄、斷言、局部運行程式碼和編寫單元測試。
 PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
常見的PHP偵錯錯誤包括:語法錯誤:檢查程式碼語法,確保沒有錯誤。未定義變數:在使用變數之前,請確保已將其初始化並賦值。缺少分號:為所有程式碼區塊加上分號。函數未定義:檢查函數名稱拼字是否正確,並確保已載入正確的檔案或PHP擴充。
 C++ 函式偵錯詳解:如何除錯包含異常處理的函式中的問題?
Apr 30, 2024 pm 01:36 PM
C++ 函式偵錯詳解:如何除錯包含異常處理的函式中的問題?
Apr 30, 2024 pm 01:36 PM
C++偵錯包含異常處理的函式使用異常點斷點來辨識異常位置。使用gdb中的catch命令列印異常訊息和堆疊追蹤。使用異常記錄器擷取並分析異常,包括訊息、堆疊追蹤和變數值。







