區別:1、區塊級元素會獨佔一行顯示,行內元素不會,相鄰行內元素可在一行顯示;2、區塊級元素可設定寬高,行內元素不能。聯絡:區塊級元素可用「display:inline」樣式轉為內嵌元素,內嵌元素可用「display:block」樣式轉為區塊級元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中內聯元素和區塊級元素的區別
| #區塊級元素 | |
| #行內元素 | |
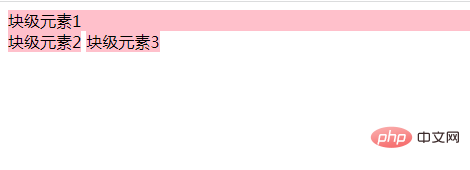
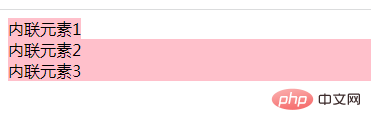
| 獨佔一行,預設情況下,其寬度自動填滿其父元素寬度 | 相鄰的行內元素會排列在同一行裡,直到一行排不下,才會換行,其寬度隨元素的內容而變化 |
| 可以設定width,height屬性 | 行內元素設定width,height屬性無效 |
| 可以設定margin和padding屬性 | #行內元素起邊距作用的只有margin-left、margin- right、padding-left、padding-right,其它屬性不會起邊距效果。 |
對應display:block
#對應display:inline;

#內嵌元素和區塊級元素可以相互轉換
#區塊級元素可使用「display:inline」樣式轉為內嵌元素
#######內聯元素可使用「display:block」樣式轉為區塊級元素## ##########範例1:###1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
以上是html中內聯元素和區塊級元素的區別和聯繫是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




