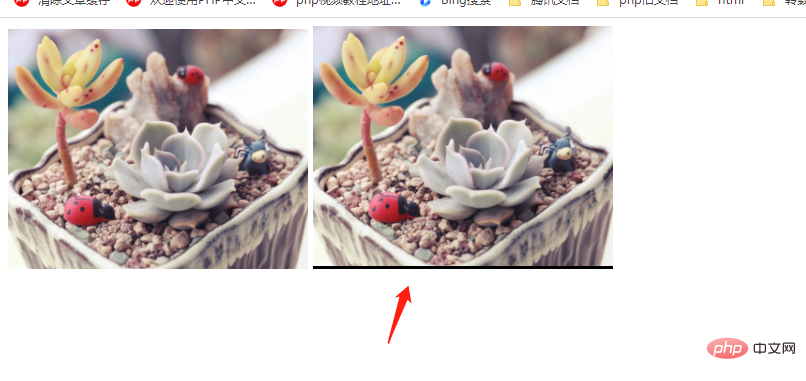
在html中,可以利用border-bottom屬性來在圖片下方加條橫線,該屬性可為圖片元素設定下邊框樣式,進而實現新增下橫線的效果,語法「圖片元素{ border-bottom: 橫線粗細solid 橫線顏色;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在html中,可以利用border-bottom屬性來在圖片下方加條橫線。
border-bottom屬性可為元素新增下邊框,設定下邊框的大小、樣式和顏色。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img{
border-bottom: 3px solid black;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="html如何在圖片下方加條橫線" >
<img class="img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" style="max-width:90%" / alt="html如何在圖片下方加條橫線" >
</body>
</html>
相關推薦:《html影片教學》
以上是html如何在圖片下方加條橫線的詳細內容。更多資訊請關注PHP中文網其他相關文章!




