一個實例用css來實現胖橘的喜樂(實例分享)
這篇文章為大家帶來了關於透過vite scss去完成一個橘貓心情變化的創意動畫的相關操作,希望對大家有幫助。

本期我們透過vite scss去完成一個橘貓心情變化的創意動畫,這裡的邏輯我們將不使用任何js程式碼,僅依靠css來完成,所以,透過本期的動畫,你可以到一些css動畫和繪製的一些技巧。

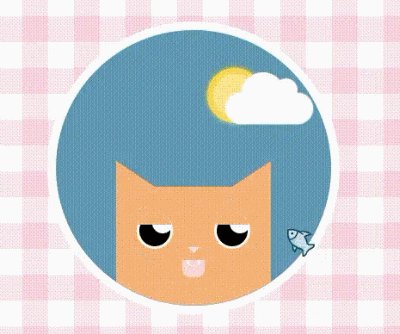
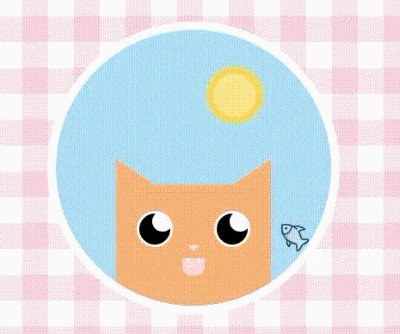
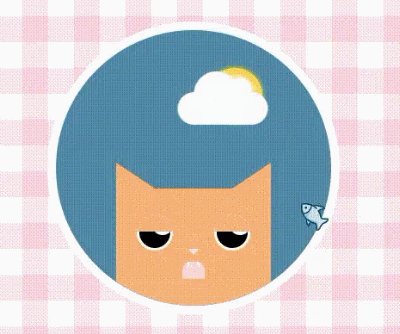
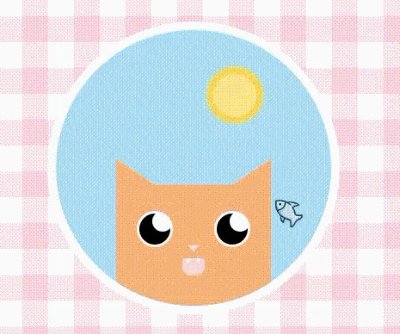
還比較可愛吧。當老鼠(魚)移入出,橘子悶悶不樂,無精打采的。但當老鼠(魚)移入,橘子一看見最喜歡的魚立刻就開心了,連天氣都變好了,對,這隻橘子就是這麼饞,變成胖橘是有原因的。
好了,我們馬上就要進入正文了,我們會從基礎搭建,太陽,雲,貓的繪製和動畫去了解製作這個動畫的流程。
1.搭建與結構
yarn add vite sass sass-loader
我們是用vite和sass去完成項目的構建,和樣式的書寫,所以我們先安裝下他們。
<div id="app">
<div class="warrper">
<div class="sun"></div>
<div class="cloud"></div>
<div class="cat">
<div class="eye left"><div class="eye-hide"></div></div>
<div class="eye right"><div class="eye-hide"></div></div>
<div class="nose"></div>
<div class="mouth"></div>
</div>
</div>
</div>在html我們先寫出結構來。 div#app作為主介面去填滿一屏,而div.warrper就作為主要內容的展示區域也就是那個圓圈。然後,在圓圈裡面我們放太陽div.sun,雲朵div.cloud,貓div.cat,當然貓裡面還有眼睛鼻子嘴巴這些,至於貓的耳朵就用兩個偽類做個三角形去實現。
2.變數與介面
$cat:rgb(252, 180, 125);
:root{
--bgColor:rgb(81, 136, 168);
--eyeHideTop:0px;
--cloudLeft:45%;
--mouthRadius:10px 10px 0 0;
}
#app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
background-image: repeating-linear-gradient(0deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),repeating-linear-gradient(90deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),linear-gradient(90deg, rgb(255,255,255),rgb(255,255,255));
}
.warrper{
width: 320px;
height: 320px;
border-radius: 50%;
border: 10px solid white;
position: relative;
overflow: hidden;
background-color: var(--bgColor);
transition: background-color 1s linear;
cursor:url("./assets/fish.png"),default;
&:hover{
--bgColor:rgb(178, 222, 247);
--eyeHideTop:-20px;
--cloudLeft:100%;
--mouthRadius:0 0 10px 10px;
}
}我們先定義貓的主色調,還有一些要變化的顏色和距離,因為我們移入將透過css3去改變這些屬性,來達到某些動畫的實現。
我們期望的是,當滑鼠移入圓圈後,天空變晴,雲朵退散,貓開心充滿精神,所以,bgColor:天空顏色,eyeHideTop貓的眼皮y軸距離,cloudLeft雲朵x軸偏移距離,mouthRadius貓嘴巴的圓角值。目前來說,當滑鼠移入div.warrper後,這些值都會改變。另外,我自訂了滑鼠圖示移入圓圈變成了一條魚(即cursor:url(圖片地址))。這裡的hover後的值是我事先算好的,如果大家重新開發別的動畫可以一邊做一邊算。
)
3.太陽與雲朵
.sun{
width: 50px;
height: 50px;
position: absolute;
background-color: rgb(255, 229, 142);
border:7px solid rgb(253, 215, 91);
border-radius: 50%;
left: 55%;
top: 14%;
box-shadow: 0 0 6px rgb(255, 241, 48);
}太陽我們就畫個圓圈定好位置,然後用box-shadow投影去完成一點發光的效果。

然後,我們再開始畫雲朵~
.cloud{
width: 100px;
height: 36px;
background-color: white;
position: absolute;
transition: left .6s linear;
left: var(--cloudLeft);
top: 23%;
border-radius: 36px;
animation: bouncy 2s ease-in-out infinite;
&::before{
content: '';
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -23px;
left: 18px;
}
&::after{
content: '';
width: 26px;
height: 26px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -16px;
left: 56px;
}
}
@keyframes bouncy {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}雲朵很簡單,我們就是畫一個圓角矩形,然後用兩個偽類別畫一個大圓和小圓疊在一起就非常像雲了,另外,我們再加個animation動畫,讓他時大時小,有動的感覺。

4.橘貓與動畫
.cat{
width: 180px;
height: 160px;
background-color: $cat;
position: absolute;
bottom: -20px;
left: 50%;
margin-left: -90px;
animation: wait 2s ease-in-out infinite;
&::after,
&::before{
content: '';
display: block;
border-style: solid;
border-width: 20px 30px;
position: absolute;
top: -30px;
}
&::after{
right: 0;
border-color: transparent $cat $cat transparent;
}
&::before{
left: 0;
border-color: transparent transparent $cat $cat;
}
.eye{
width: 42px;
height: 42px;
border-radius: 50%;
position: absolute;
top: 30px;
background:white;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
.eye-hide{
height: 20px;
position: absolute;
top: var(--eyeHideTop);
left: -2px;
right:-2px;
background-color: $cat;
transition: top .5s ease-in-out;
z-index: 2;
}
&::before{
content: "";
height: 36px;
width: 36px;
background-color:black;
border-radius: 50%;
}
&::after{
content: "";
width: 24px;
height: 24px;
background-color: white;
border-radius: 50%;
position: absolute;
right: 0px;
top: 0px;
}
&.left{
left: 24px;
}
&.right{
right: 24px;
}
}
.nose{
width: 0;
height: 0;
border-top: 7px solid rgb(248, 226, 226);
border-left: 7px solid transparent;
border-right: 7px solid transparent;
position: absolute;
left: 50%;
margin-left: -7px;
top: 70px;
}
.mouth{
width: 26px;
height: 20px;
background-color: rgb(255, 217, 217);
position: absolute;
top: 85px;
left: 50%;
margin-left: -13px;
border-radius: var(--mouthRadius);
transition: border-radius .2s linear;
overflow: hidden;
&::after,
&::before{
content: "";
position: absolute;
display: block;
top: 0;
border-top: 7px solid white;
border-left: 2px solid transparent;
border-right: 2px solid transparent;
}
&::after{
right: 5px;
}
&::before{
left: 5px;
}
}
}
@keyframes wait{
0% {
bottom: -20px;
}
50% {
bottom: -25px;
}
100% {
bottom: -20px;
}
}我們可以實現分解出,耳朵(偽類) 一雙眼睛鼻子嘴(包含兩顆尖牙) = 貓。
透過上述程式碼就不難看出主要都是在使用絕對定位來完成,臉部器官的擺放。絕大部分都是css基礎程式碼來實現的。唯一可以注意的點,就是耳朵這個三角形,我們是透過偽類實現,將它不設定寬高,而主是透過border-width boder-color這個技巧去繪製出三角形的,算是個css小技巧吧,後面的鼻子和嘴巴裡的尖牙都是這個小技巧來實現的。
另外,還要說的是那雙眼睛,我們用先填充白底再分別用偽類去實現裡面的黑底圓和白色小圓,肯定有同學問了為什麼不用border是實現白色圓框,就不用浪費一個偽類去完成黑底圓了?因為我們用了overflow: hidden,他多餘隱藏的內容是border以下的元素,而border邊框可以無損,那麼他的偽類能蓋不住他的border,這樣顯得眼皮垂下的圓圈還是很大不自然,所以我們又造了一個偽類去實現他的黑底,讓外圓不使用border了。
剩下的就是做一個等待的animation動畫給貓,讓他上下移動著,來實現不停的呼吸的效果。

這樣一直無精打采的橘貓就完成了。因為在第一部分,我們事先已經把移入後改變的變數算好了,現在把滑鼠移入,效果就出現咯~
)
結語
講到這裡我們就已經完成了這個動畫了,不得不說,看見食物這麼激動不愧都叫他胖橘!
(學習影片分享:css影片教學)
以上是一個實例用css來實現胖橘的喜樂(實例分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






