2022年了,你還不會利用vscode的共享配置和團隊協作嗎?下面我們就來看看如果配置vscode,實現共享配置吧,希望對大家有幫助!

每個人的習慣都是不一樣的,例如你eslint和prettier都配置雙引號,這樣eslint是正常顯示的。但是別人pull你的程式碼,他習慣用單引號,所以他的prettier是會自動處理成單引號的,這樣eslint全部報紅,你要怎麼解決這個問題?
vscode共享配置是微軟推出的功能,為了解決每個人的程式碼風格習慣不一樣的問題,能夠讓開發者盡量避免因程式碼風格等等問題,統一程式碼風格,讓開發者更專注於開發。 【推薦學習:《vscode入門教學》】
它不是在於改變你的習慣。例如你以前習慣用雙引號,那你就繼續用雙引號就好了,而插件會自動幫你做處理改成單引號之類的。只會讓你看著不習慣,而不需要你手動的去改變你的習慣。
專案創辦人只需要在自己專案的根目錄建立一個.vscode資料夾,並且新建一個settings.json文件,然後把自己本地的vscode配置複製到裡面。當團隊成員下載這個專案的時候,vscode的載入規則是先到專案的根目錄查看有沒有這個settings.json文件,有的話,則優先使用這個文件的配置。如果沒有,才載入本地的配置。這樣這個settings.json檔案就會覆蓋別人的本地配置,然後進行載入vscode。

#同樣的道理,專案創辦人在創建專案的時候新建一個extensions.json,並且把自己覺得需要推薦的插件寫到裡面,這樣當團隊成員下載這個專案的時候,就可以去查看需要下載的插件。例如之前一直推薦的vetur現在對vue3的支持不是很友好,官方現在推薦用volar,所以就可以寫在裡面extensions.json


陣列是外掛程式的id,可在外掛程式詳情頁中查看

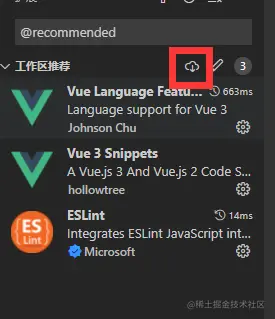
使用外掛程式的時候則需要團隊成員手動下載,先到外掛程式下載頁面,上面有個篩選功能

選擇推薦,則會展現推薦的外掛程式



vscode教學! !
以上是聊聊如何配置vscode,實現共享配置功能!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
