如何從H5頁面跳到小程式?以下這篇文章為大家介紹一下從H5頁面跳到小程式的幾種實現方案,以及分享踩坑記錄和注意要點,希望對大家有幫助!

最近負責的一個需求涉及到H5頁面跳轉小程式的場景,具體應用場景是:
下面我們來看看H5跳轉小程式目前有哪些實作方案~實作方案實作H5跳轉小程式的方案目前有多種,可以根據自己的實際場景選擇,而上述的場景採用第二種較為合適,我們先來一個個看。 【相關學習推薦:##運營通過簡訊發送鏈接觸達用戶=> 用戶點開連結=> 跳轉至小程式指定的某個頁面
小程式開發教學】
第一種:透過URL Scheme小程式的適合在外部瀏覽器運行的H5頁面,透過URL Scheme 的方式來拉起微信開啟指定小程式。
URL Scheme 如果借助於雲端開發的話,是免鑑權,直接調用即可獲取,這裡不過多贅述,感興趣的童鞋自己查文檔吧~
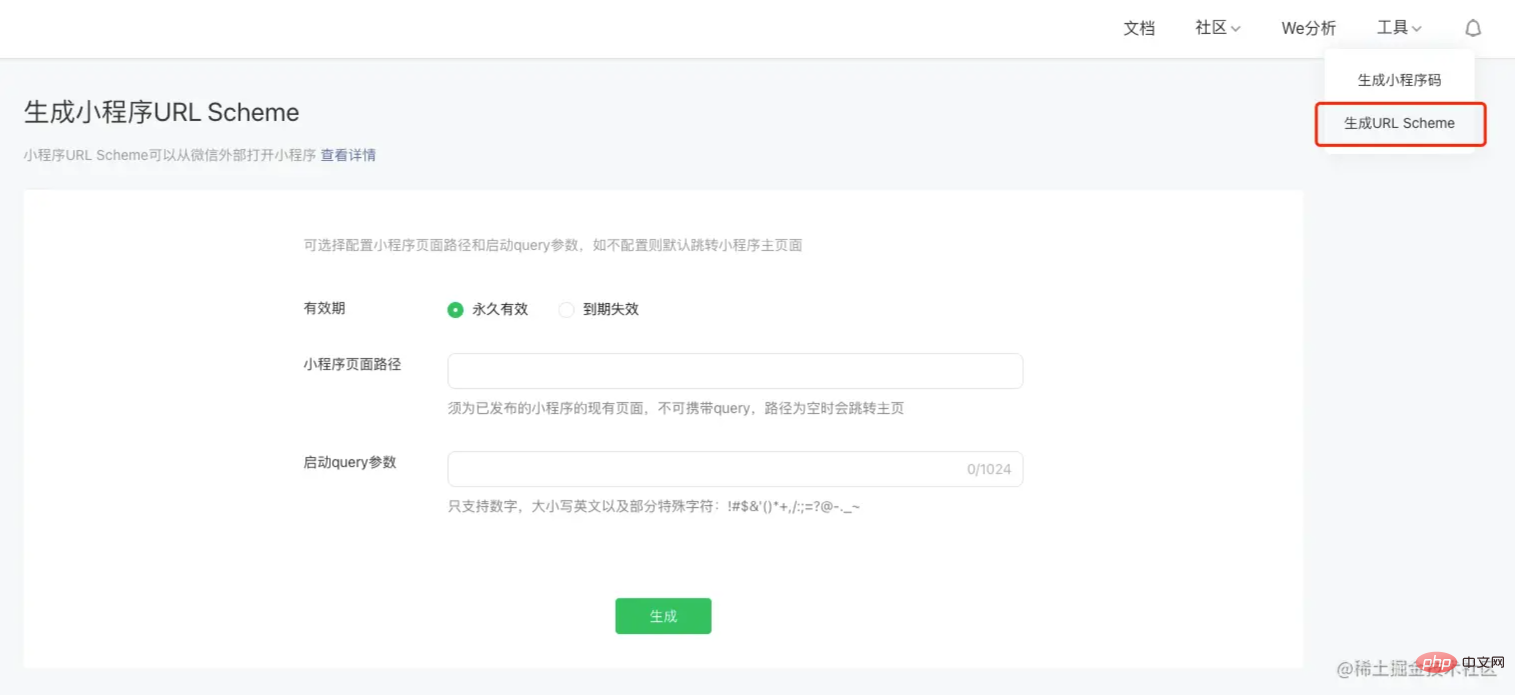
那要如何取得小程式的URL Scheme 呢?可透過服務端介面或在小程式管理後台「工具」-「產生 URL Scheme」入口可以取得開啟小程式任意頁面的 URL Scheme。
使用範例下圖是透過:【小程式管理後台- 工具- 產生URL Scheme 】的頁面 ##填入具體的路徑以及參數,點選【生成】按鈕,將生成的URL Scheme 存起來,直接放在按鈕的點擊事件中,如:
##填入具體的路徑以及參數,點選【生成】按鈕,將生成的URL Scheme 存起來,直接放在按鈕的點擊事件中,如:
openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}其他細節可參考
微信官方文件這種一般適用於不需要額外開發H5頁面,直接產生鏈接,用戶透過開啟連結即可跳轉指定的小程式頁面。打開連結後,會有微信預設的H5中轉頁(想要自訂H5中轉頁也是可以的),目前的版本已經支援預設自動跳轉小程序,不需要用戶確認,這點很不錯。
取得
URL Link服務端介面具體細節可參考微信官方文件
中,參數path 只認正式版,雖然有env_version 這個環境變量,然而並沒有用(也就是說設定的path 必須是正式版已經存在的,否則會報:invalid weapp pagepath )。
這種短鏈在微信環境中打開隻會跳【正式版】,即使你的env_version 設定了【體驗版】或【開發版】,需要在外部瀏覽器打開才能跳轉指定的版本,參考。

这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
js-sdk-1.6.0 以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js)wx.config中增加openTagList(开放标签列表)wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});openTagList(开放标签列表)目前支持配置:
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</div>详细可参考微信官方文档。
path 属性,官方文档一般是 pages/home/index?user=123&action=abc 这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加 .html 后缀,如 pages/home/index.html,有毒。好了,关于H5跳转小程序的场景就聊到这里了,希望能给大家带来帮助,大家有遇到其他啥坑点也可以留言一起交流~
更多编程相关知识,请访问:编程视频!!
以上是聊聊從H5頁面跳到小程式的幾種實現方案(附常見坑點)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

