vue中為什麼v-for指令的 key 值不能是 index?
vue中使用v-for時為什麼不能用index當key?以下這篇文章跟大家介紹一下 v-for 的 key 值不能是 index 的原因,希望對大家有幫助!

為什麼 v-for 的 key 值不能是 index?
很多人一說起這道老生常談的面試題,馬上就開始滔滔不絕地講述 虛擬DOM 和 diff演算法 了。
講這些沒問題,但如果是我,一定先講 v-for 的 key 值寫成 index 會造成的問題,再講原理。
曾經我寫v-for, key 值永遠都是index,直到有一天,我這麼寫造成了線上bug...
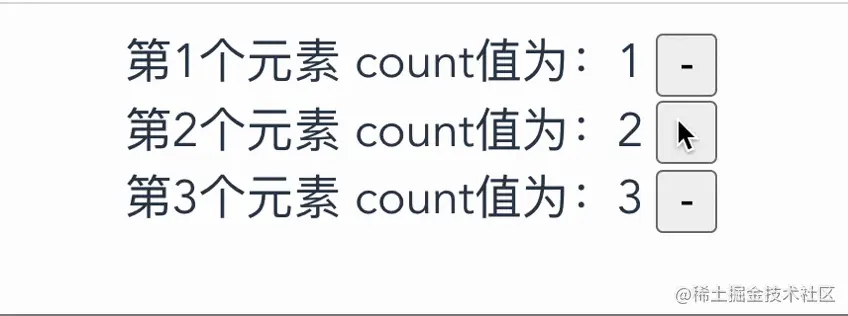
來看一下我的線上bug演示吧:
父组件代码
<Child
v-for="(item, index) in list"
:key="index"
:count="item.count"
:name="item.name"
@delete="handleDelete(index)"
/>
list: [
{
count: 1,
name: '第1个元素'
},
{
count: 2,
name: '第2个元素'
},
{
count: 3,
name: '第3个元素'
}
]
handleDelete(index) {
this.list.splice(index, 1)
},
如程式碼和gif演示,點擊刪除第2個元素,看起來似乎一切正常。
等一下,第三個元素的count值居然變成了2,wtf! ! !
驚訝得我又去看了遍子元件的程式碼
子组件
<div>
<span>{{ name }}</span>
count值为:{{ innerCount }}
<button @click="$emit('delete')">-</button>
</div>
props: {
count: {
type: Number,
default: 0
},
name: {
type: String,
default: ''
}
},
data() {
return {
innerCount: this.count
}
}感覺也沒什麼不對的啊。
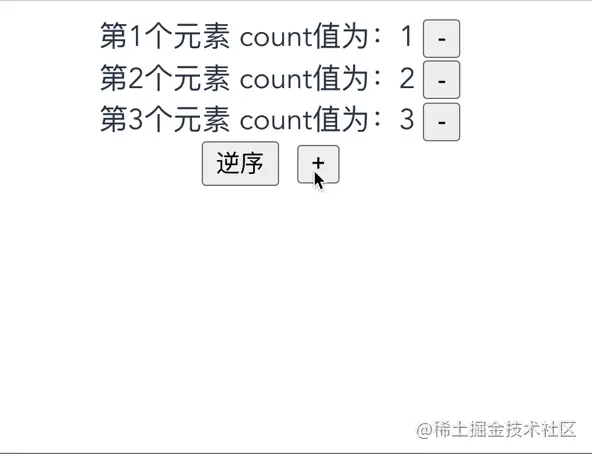
不信邪,我又多建立了點元素來刪除,也試了下排序:

果然,不光刪除元素有問題,排序也有問題。
把 key 值改成 item.name 再試一下。
<Child v-for="(item, index) in list" :key="item.name" :count="item.count" :name="item.name" @delete="handleDelete(index)" />

正常了。
這樣看來,在 v-for 裡把 key 值寫成 index,非常危險啊。
在查閱了vue 官方文件之後,我終於明白了原因:
#當Vue 正在更新使用
v-for渲染的元素清單時,它預設使用「就地更新」的策略。如果資料項的順序被改變,Vue 將不會移動 DOM 元素來匹配資料項的順序,而是就地更新每個元素,並確保它們在每個索引位置正確渲染。
這個預設的模式是高效率的,但是只適用於不依賴子元件狀態或暫時DOM 狀態(例如:表單輸入值) 的清單渲染輸出 。
不依賴子元件狀態
子元件裡有一行很關鍵的程式碼
data() {
return {
innerCount: this.count
}
}子元件內部定義了innerCount,這樣子組件就有了自己的狀態,按照官方文件的說明,這種情況下不能把index 作為key 值。
臨時DOM 狀態
<div v-for="(item, index) in list1" :key="index"> <input type="text" /> <button @click="delClick(index)">删除</button> </div>

#刪除了第2項,但第3項在表單中的3變成了2 ,跟上面依賴子元件狀態的例子是一樣的。
總結
寫入清單渲染時, 依賴子元件狀態或暫時 DOM 狀態的情況,如果有 刪除、增加、排序這樣的功能,不要把 index 當作 key。
事實上,寫清單渲染時,永遠不要把 index 做成 key,key 一定要是唯一識別。
至於原因,就要理解 diff 演算法之後才能明白了。
待解答問題:
- key 為什麼不能寫成隨機數字或時間戳記?
- key 為什麼要是唯一識別?
別急,立了個寫100個 vue 問題相關文章的 flag 呢,後面的文章再慢慢分析。
希望我的 vue 系列文章能對前端路上的你有幫助~
【相關推薦:vue.js影片教學】
#以上是vue中為什麼v-for指令的 key 值不能是 index?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






