自訂元件中如何用v-model?聊聊.sync修飾符的使用場景
自訂元件中如何用v-model?什麼場景下會使用 .sync 修飾符?以下這篇文章為大家介紹一下自訂元件中使用v-model的方法、.sync修飾符的使用場景,希望對大家有幫助!

【相關推薦:vue.js影片教學】
如何在自訂元件中使用v -model ?
答案:

#程式碼實作如下:
<input :value="value" @input="handleInput" placeholder="edit me" />
// ...
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput(e) {
this.$emit('input', e.target.value)
}
}
// ...引用的地方:
<v-base-model v-model="baseModelValue" />
// ...
data() {
return {
baseModelValue: ''
}
}
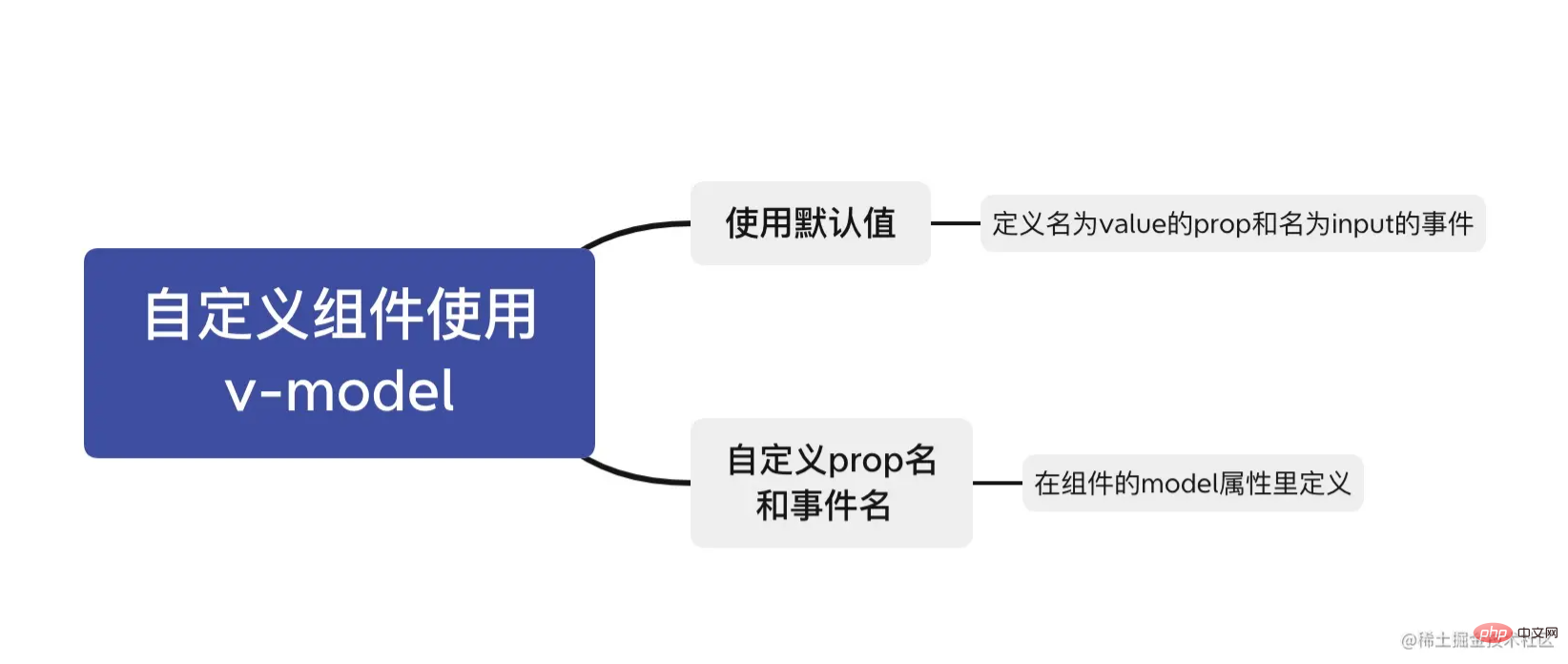
// ...可以看到,一個元件上的 v-model 預設會利用名為 value 的prop 和名為 input 的事件,但像單一選框、複選框等類型的輸入控制項可能會將 value 屬性用於不同的目的。
model 選項可以用來避免這樣的衝突:
自訂prop 名和事件名,程式碼實作如下:
<input type="checkbox" :checked="checked" @change="handleChange" />
// ...
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
methods: {
handleChange(e) {
this.$emit('change', e.target.checked)
}
}
// ...引用的地方:
<v-base-checkbox v-model="baseCheckboxValue" />
data() {
return {
baseCheckboxValue: false
}
}這裡的 baseCheckboxValue 的值將會傳入這個名為 checked 的prop。同時當 <v-base-checkbox> 觸發一個 change 事件並附帶一個新的值的時候,baseCheckboxValue 的值將會更新。
⚠️ 注意你仍需要在元件的
props選項裡宣告checked這個 prop。
說實話,日常開發中,我不是很喜歡直接寫v-model,不寫v-model 可以讓程式碼更容易被理解,因為傳參值和事件都一目了然嘛,而且也符合單向資料流的特性。
但是用了 v-model 確實會讓程式碼簡潔很多,有利有弊,就看取捨了。
什麼場景下會使用 .sync 修飾符?
答:父子元件交互,父元件傳遞給子元件 prop 值,子元件拋出事件,通知父元件改變這個綁定的值,可以用.sync修飾符簡寫。
第一次接觸 .sync 修飾符,是我在使用 element-ui 的 dialog 元件時,看到visible屬性上有這麼鬼東西。


我心想,還實現了異步和同步的情況下展示彈窗嗎,是不是還有個.async 寫法。
然後去看了 vue 文檔,才發現自己太年輕了,還好遇到不懂的都是自己先去查一查,要是直接去問同事,會很羞恥的,hhh。
那麼這個 .sync 修飾符到底是怎麼用的呢?別急,要理解 .sync 修飾符的用法,還是要從 vue 單向資料流說起。
在文章 聊聊Vue中如果不透過v-model實現雙向綁定? 中,我們聊到了 vue 的單向資料流。
子元件不能改變父元件傳遞給它的 prop 屬性,建議的做法是它拋出事件,通知父元件自行改變綁定的值。
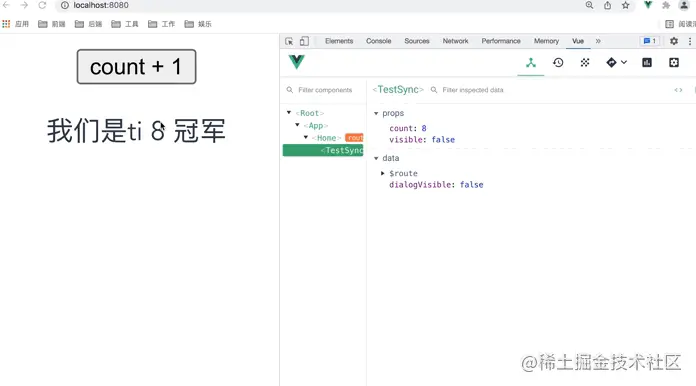
我們透過一個計數器功能來感受vue 的單向資料流
子元件程式碼:
<template>
<div class="test-sync">
<button @click="add">count + 1</button>
<p>我们是ti {{ count }} 冠军</p>
</div>
</template>
<script>
export default {
name: 'test-sync',
props: {
count: {
type: Number,
default: 0
}
},
methods: {
add() {
this.$emit('update:count', this.count + 1)
}
}
}
</script>父元件程式碼:
<test-sync :count="count" @update:count="handleAdd" />
//...
data() {
return {
count: 8
}
}
//...
methods: {
handleAdd(val) {
this.count = val
}
}
#可以看到,我們透過子元件拋出事件,通知父元件改變綁定的值,實作了子元件prop 值的變更。
整個流程如下:

這樣的單向資料流的寫法,是vue 一直推薦的,vue 為了方便這種寫法,在2.3.0 版本新增了.sync 修飾符這個語法糖。
把上面的計數器功能用 .sync 改寫一下。
父元件代碼:
<test-sync :count.sync="count" />
//...
data() {
return {
count: 8
}
}
//...是不是簡潔了許多,有了.sync 修飾符,就不用再寫事件了
⚠️ 注意,子元件內部emit 事件的時候,事件名稱必須寫成update:count 的形式,不然.sync 功能無法生效。
看着名字如此高大上的功能,居然和 v-model 一样,只是一个语法糖,我了解到真相后,只能手动[捂脸哭]。
那么回到 element-ui dialog 弹窗的 visible 属性,该怎么去用 .sync 属性呢?
很显然,也只是语法糖而已,使用 .sync 修饰符的话,可以少写一点代码。
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
等价于
<el-dialog :visible.sync="dialogVisible">
⚠️ 注意,不写 .sync 修饰符的话,一定要手动地去调用 close 方法,然后把 dialogVisible 置为 false,不然即使点击关闭按钮也无法关闭弹窗。
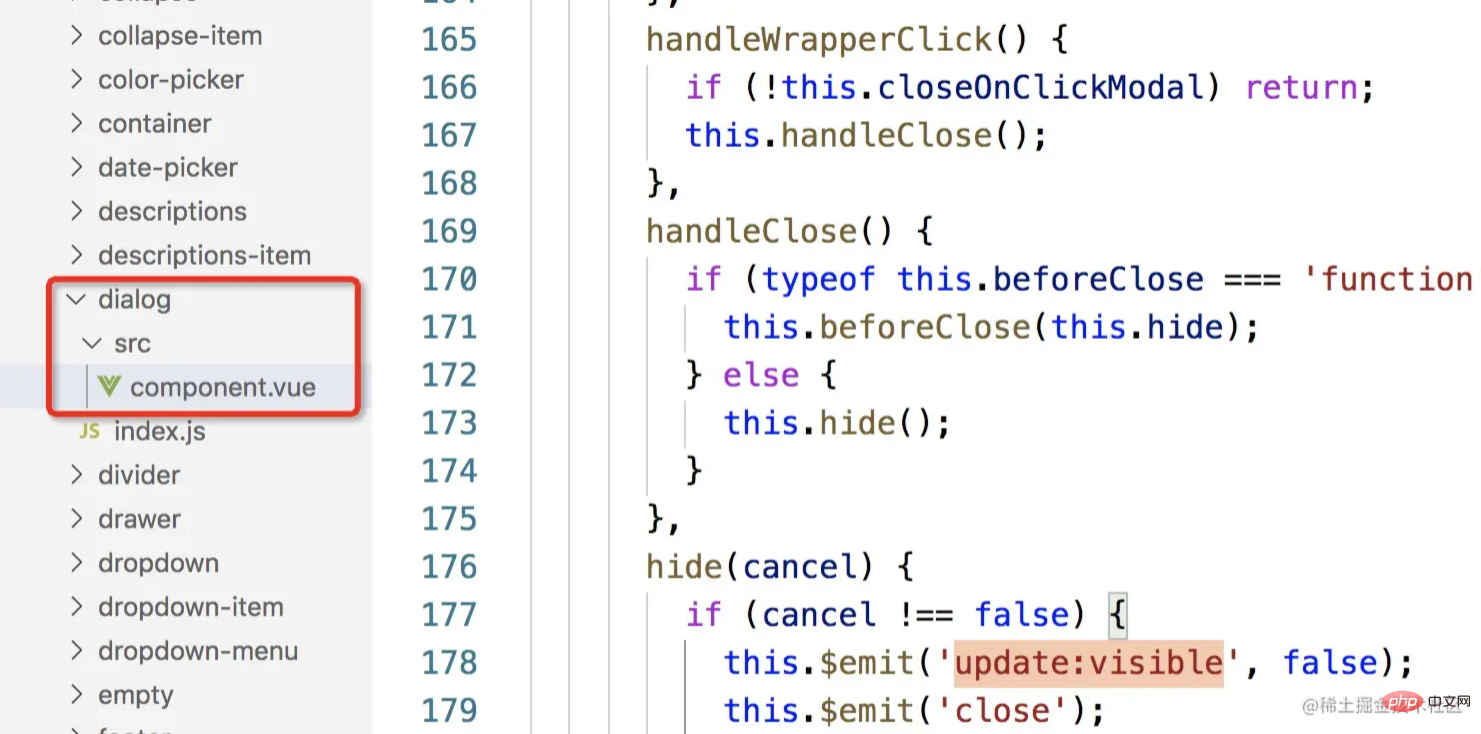
为了验证我们的想法,直接去查看 element-ui 的源码

果然在 dialog 组件源码的 178 行中发现了我们想要的代码:
this.$emit('update:visible', false);
总结
在之前的文章《聊聊Vue中如果不通过v-model实现双向绑定?》 中,我们聊到了 vue 的单向数据流。
这一讲,我们继续聊 v-model 和 .sync 修饰符,结果还是重点讲了 vue 的单向数据流
可见,vue 的单向数据流思想有多么重要,它几乎影响到了你日常开发中的所有组件的设计。
早年的我啥也不懂,直接上手写页面,导致测试的时候,各种 bug 层出不穷,究其根本,就是没有理解 vue 单向数据流的思想,设计的组件数据流转出了问题,还越陷越深,为了解 bug 写出更多 bug。
以后再有人问你 v-model 和 .sync 修饰符相关的问题,咱啥也不管,先把 vue 的单向数据流讲一遍。
希望我的 vue 系列文章能帮助到前端路上的你。
更多编程相关知识,请访问:编程入门!!
以上是自訂元件中如何用v-model?聊聊.sync修飾符的使用場景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






