整理分享Git工具保母式的教學
這篇文章為大家帶來了關於git工具的詳細教程,Git 是一種多人協作式的版本控制管理系統,Git 方便了版本的管理,以及多人合作建立專案的相互溝通問題,希望對大家有幫助。

一、安裝Git
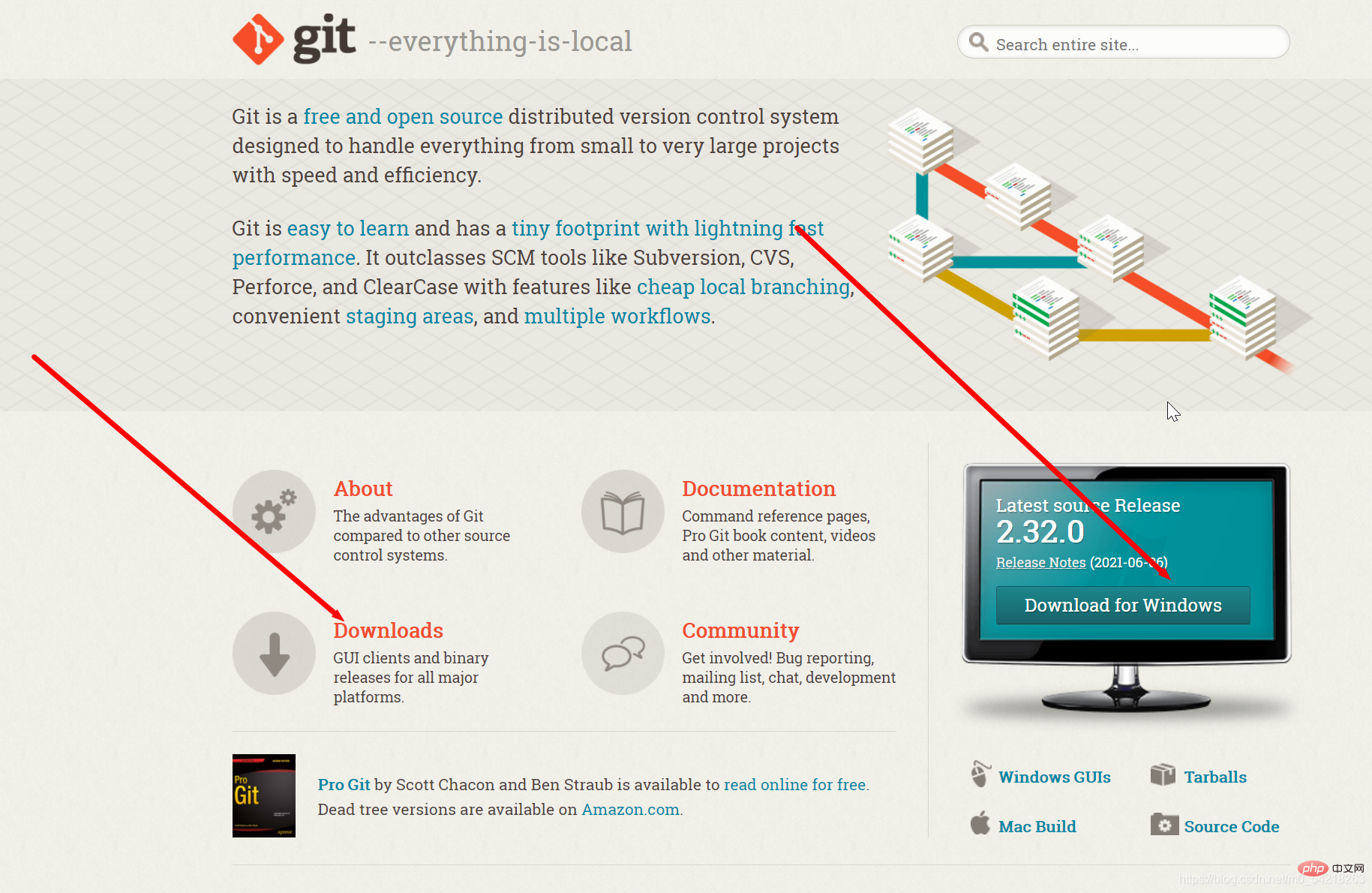
Git的安裝連結如下:
https ://git-scm.com/
我們點選download就可以了
二、Git簡介
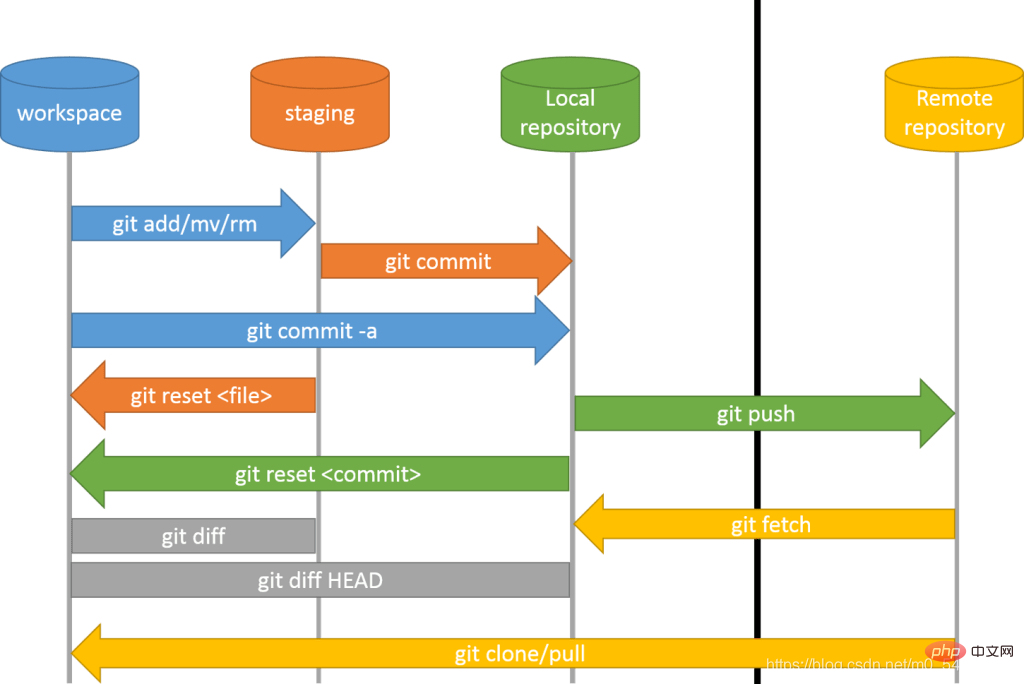
##多人協作的版本管理系統。 在我們開始使用Git之前,還是需要先了解Git的工作原理。 首先,Git有本地倉庫以及遠端倉庫本地倉庫在每個使用者的本地會有一個倉庫用來管理專案的文件,在本地倉庫有三個區域,分別是:工作區、暫存區、歷史區工作區我們寫程式碼、修改程式碼都是在工作區進行的。 暫存區在我們完成工作區的任務以後,需要先將工作區的內容移到暫存區,如果還想要繼續工作,可以將暫存區的文件轉移到工作區。 歷史區歷史區是儲存版本的,如果說我們工作結束了,那麼需要將暫存區的檔案轉移到歷史區並且形成新的版本。 整體流程是:工作區=> 暫存區=> 歷史區
遠端倉庫遠端倉庫是在網頁上面上傳我們的項目,然後遠端的伺服器會幫助我們進行儲存以及版本控制。 我們一般會使用的遠端倉庫是GitHub或Gitee提供的遠端倉庫。 實際上,最終我們是把歷史區的內容上傳到了遠端伺服器,也就是遠端倉庫。 對於以上的敘述,我們可以使用下面這張圖片來更好的理解
三、建立本機倉庫
1、我們新建一個資料夾,命名為demo

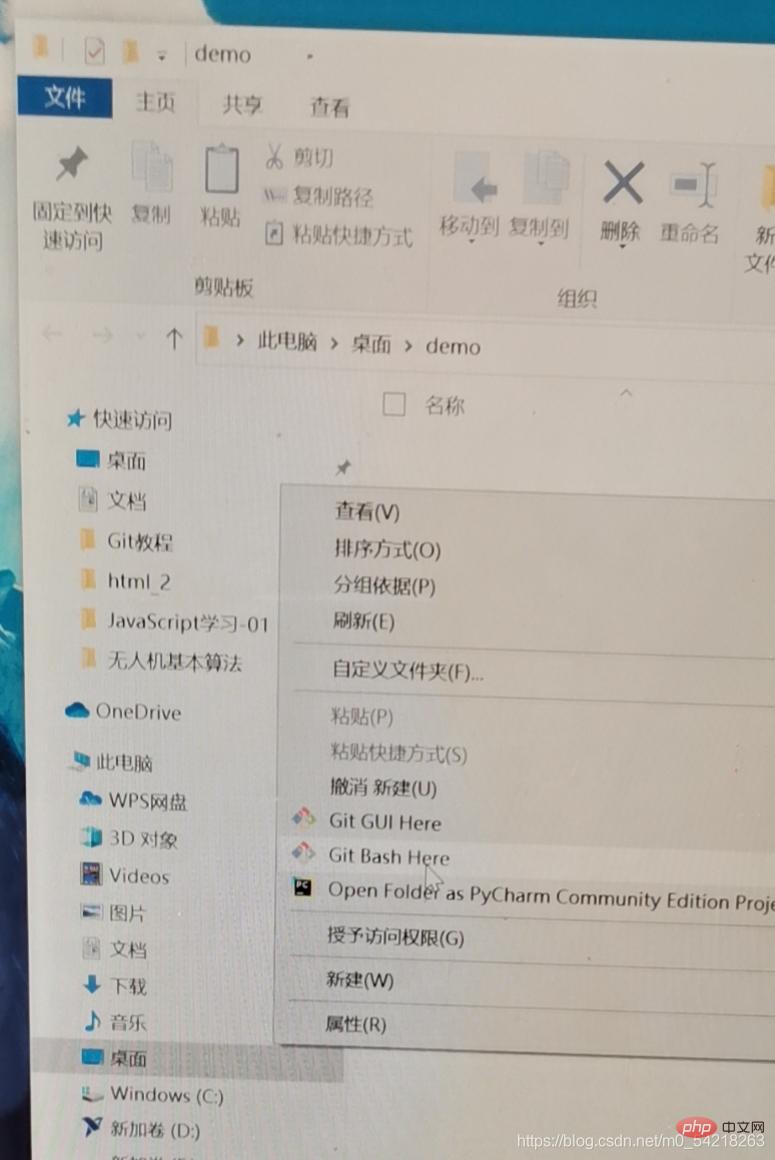
 隨後彈出命令列
隨後彈出命令列 然後輸入:
然後輸入:
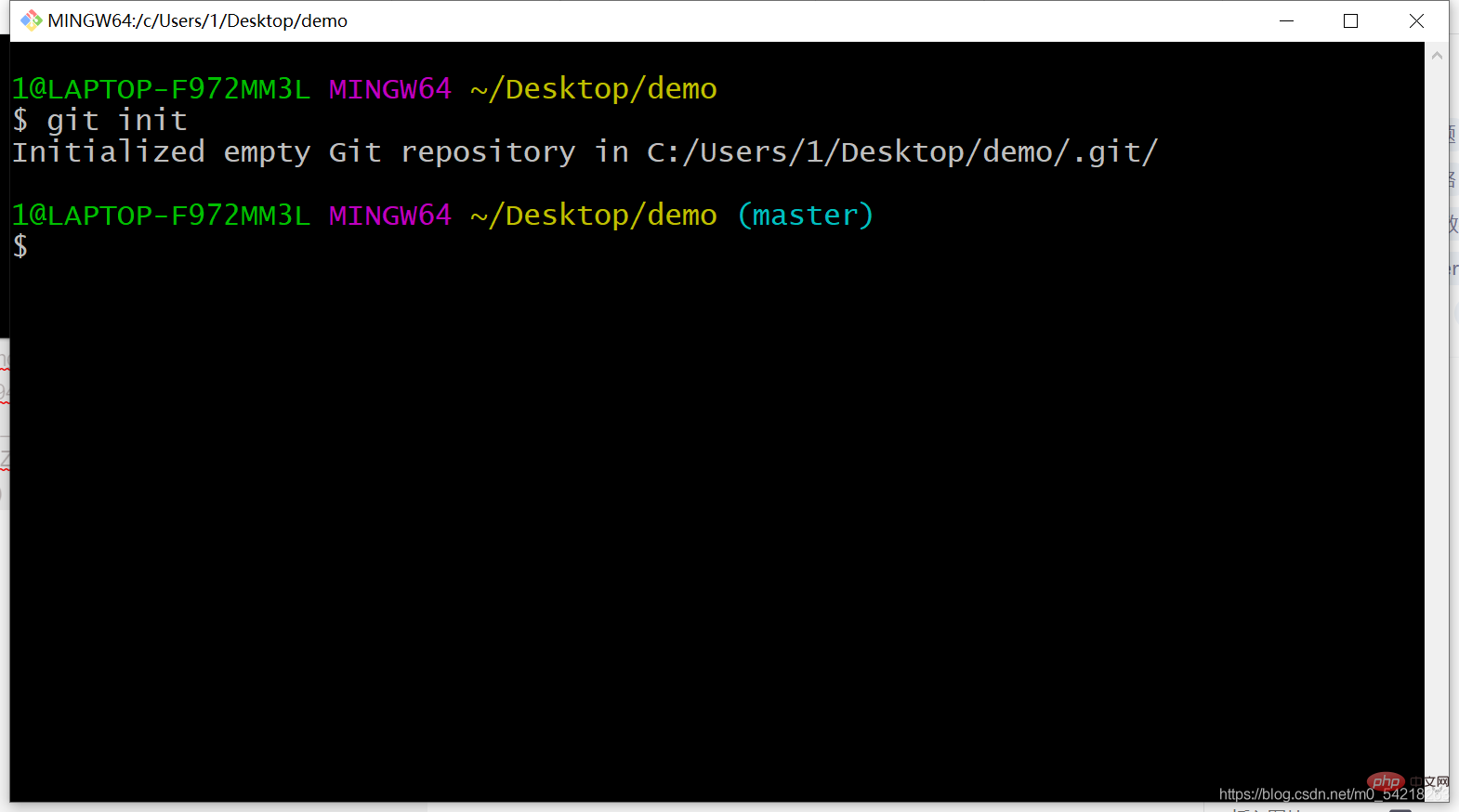
git init

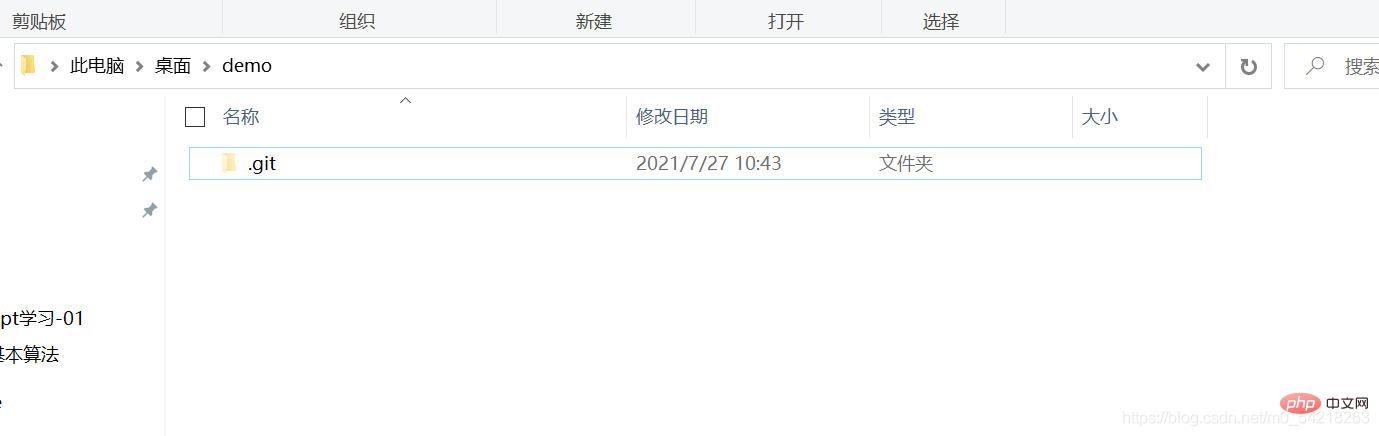
注意這個是隱藏文件,需要設定文件的檢視方式才能看到這個隱藏文件,如何查看隱藏文件想必大家也都比較清楚了吧。
https://jingyan.baidu.com/article/00a07f381c40ff82d028dcc0.html
 # 注意就完成了本地倉庫的創建
# 注意就完成了本地倉庫的創建
2、本地倉庫的配置
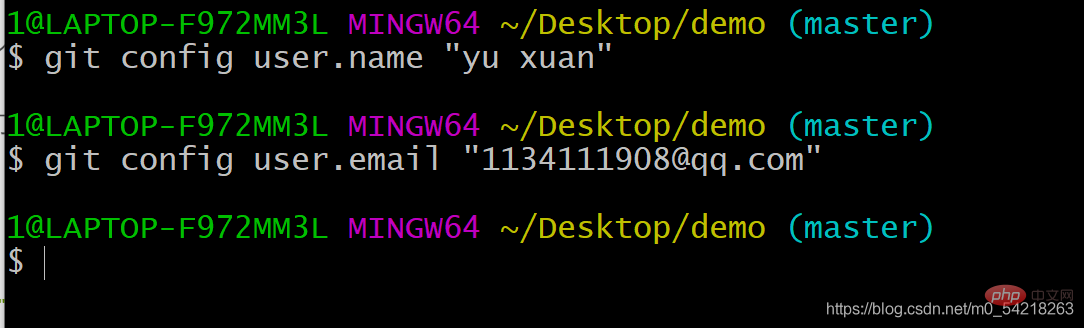
我們有了一個本地倉庫,那麼這個本地倉庫屬於誰呢? 這就需要我們來進行使用者的配置了分別輸入一下程式碼:git config users.name "yu xuan"
git config users.email "1134111908@qq.com"
同戶名是: yu xuan
用戶email是:1134111908@qq.com 我們也可以查看用戶資訊:
我們也可以查看用戶資訊:
## 注意,每個本地倉庫只會有一個user, 這是因為這是你自己本地的倉庫,所以顯然在你這裡只會有一個user。 
這樣,我們就完成了使用者 的設定資訊。
現在,在做完了以上的步驟之後就可以進行編輯文件,開始工作了,這裡的文件編輯方法是Linux系統的方法。
例如:
建立檔案並編輯:vi 等等
不熟悉的可以參考線面的Linux指令連結:
https:// www.linuxcool.com/
这里我们编辑一个简单的HTML吧,作为实例:
vi demo1.html

回车以后会进入:
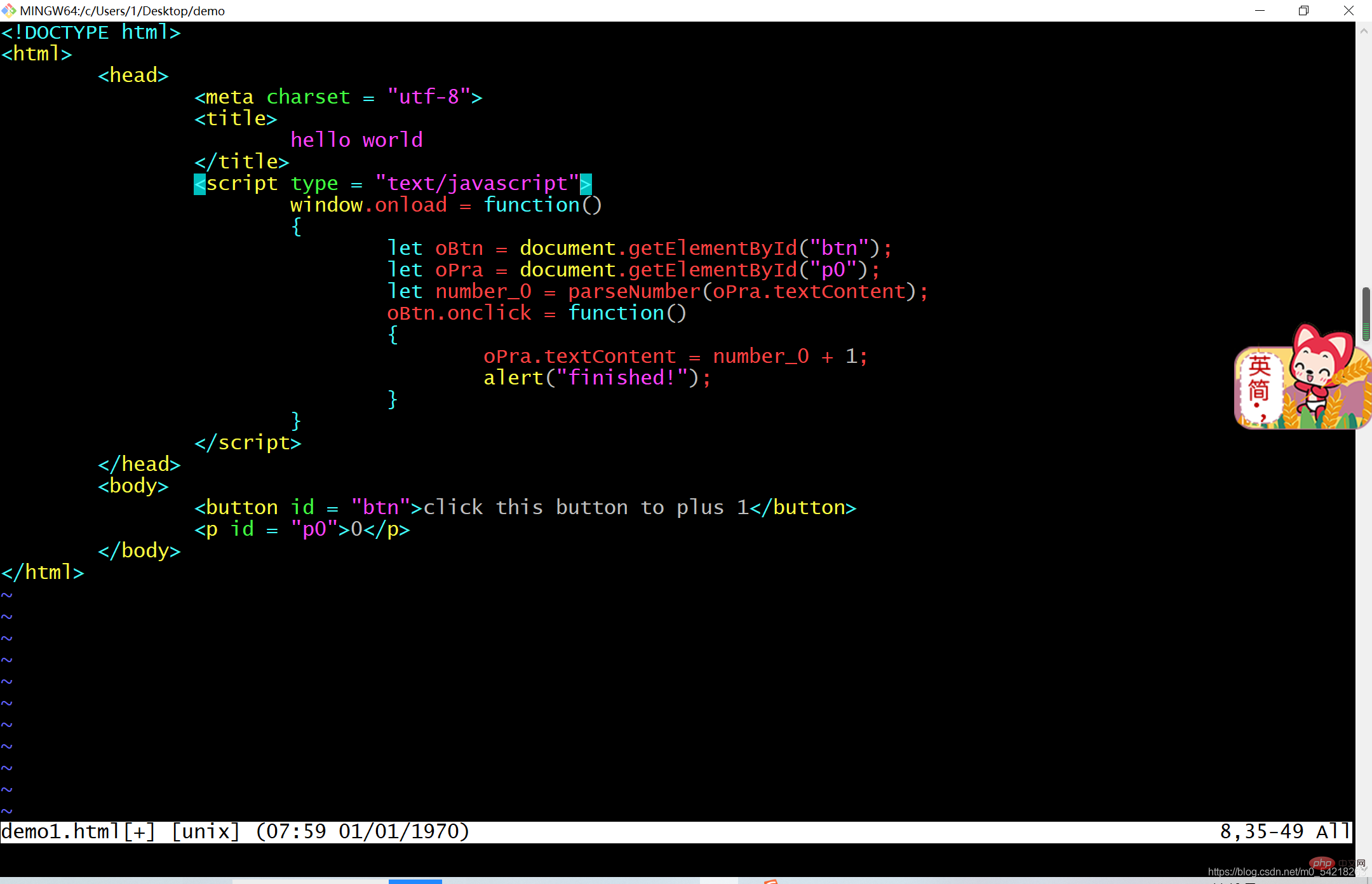
按下 i 以后就可以进行编辑了:
nbsp;html>
<meta>
<title>
hello world </title>
<script>
window.onload = function()
{
let oBtn = document.getElementById("btn");
let oPra = document.getElementById("p0");
let number_0 = parseNumber(oPra.textContent);
oBtn.onclick = function()
{
oPra.textContent = number_0 + 1;
alert("finished!");
}
}
</script>
<button>click this button to plus 1</button>
<p>0</p>

这样就写好了一个简单的HTML文件了
按下 Esc 退出编辑模式,然后输入:
:wq
回车,
进行保存并且退出文件
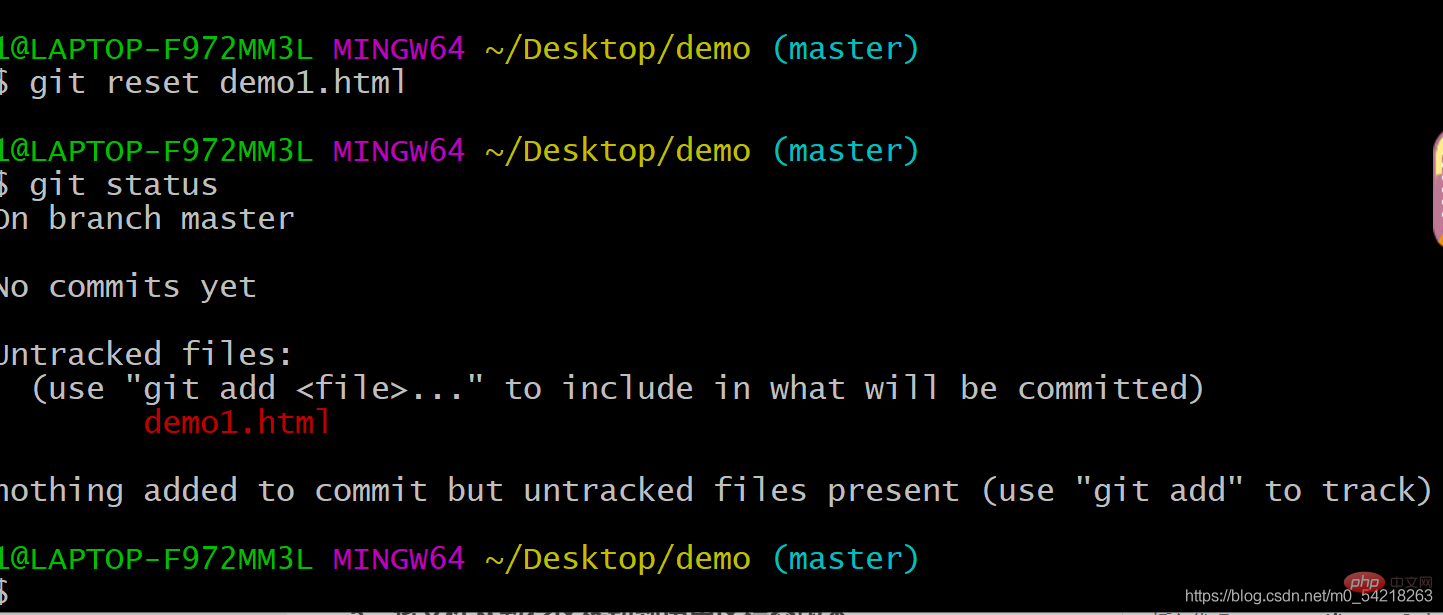
4、将文件转移到暂存区
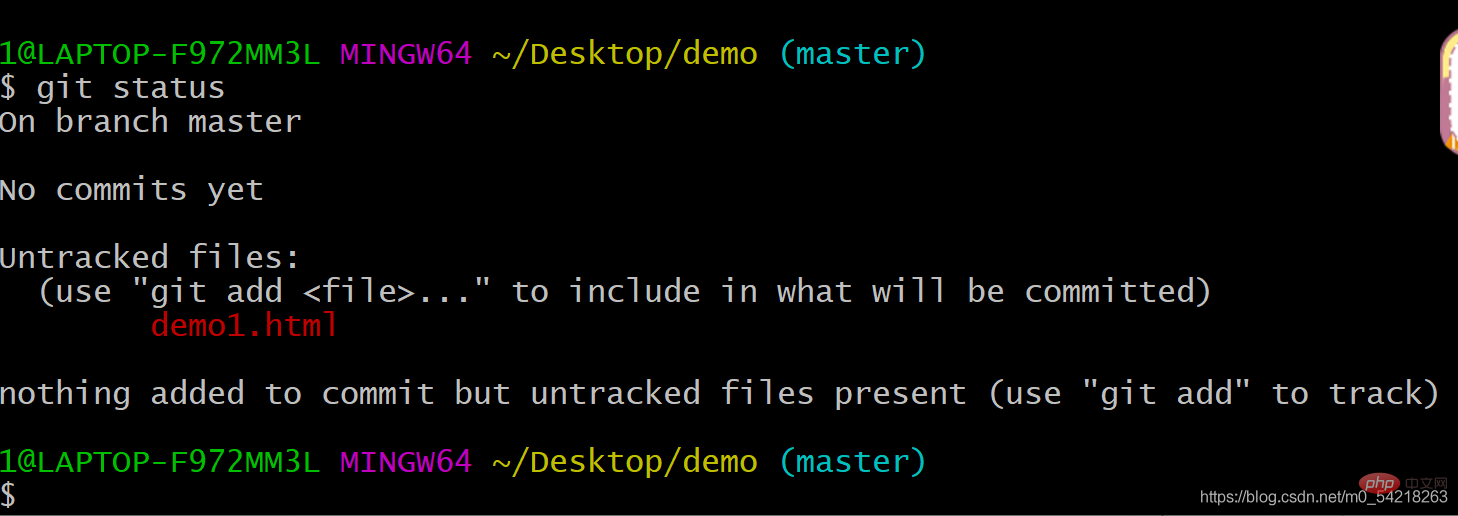
如下代码可以查看 g i t 的状态:
git status

或者输入:
git status --short
这样就可以使得显示简介一些了啦。
这里是说刚才编辑的文件在工作区
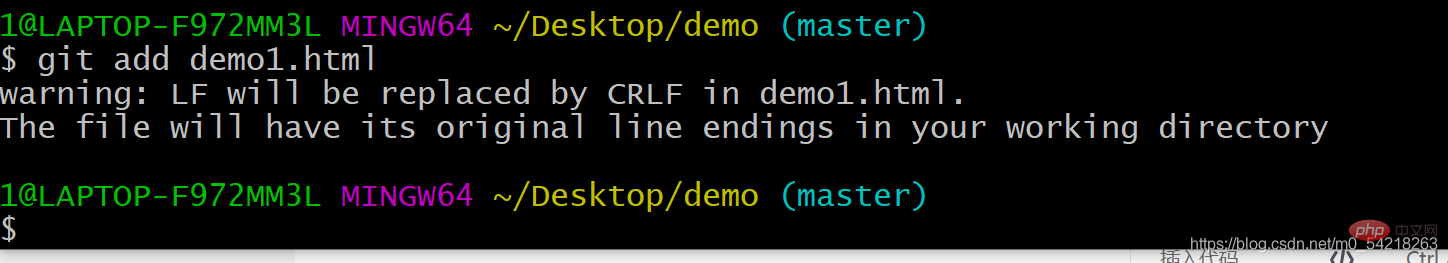
要想转移到暂存区,需要输入如下代码:
加入一个文件:
git add demo1.html
或者:
加入所有文件
git add --all

这样,就将文件加入到了暂存区
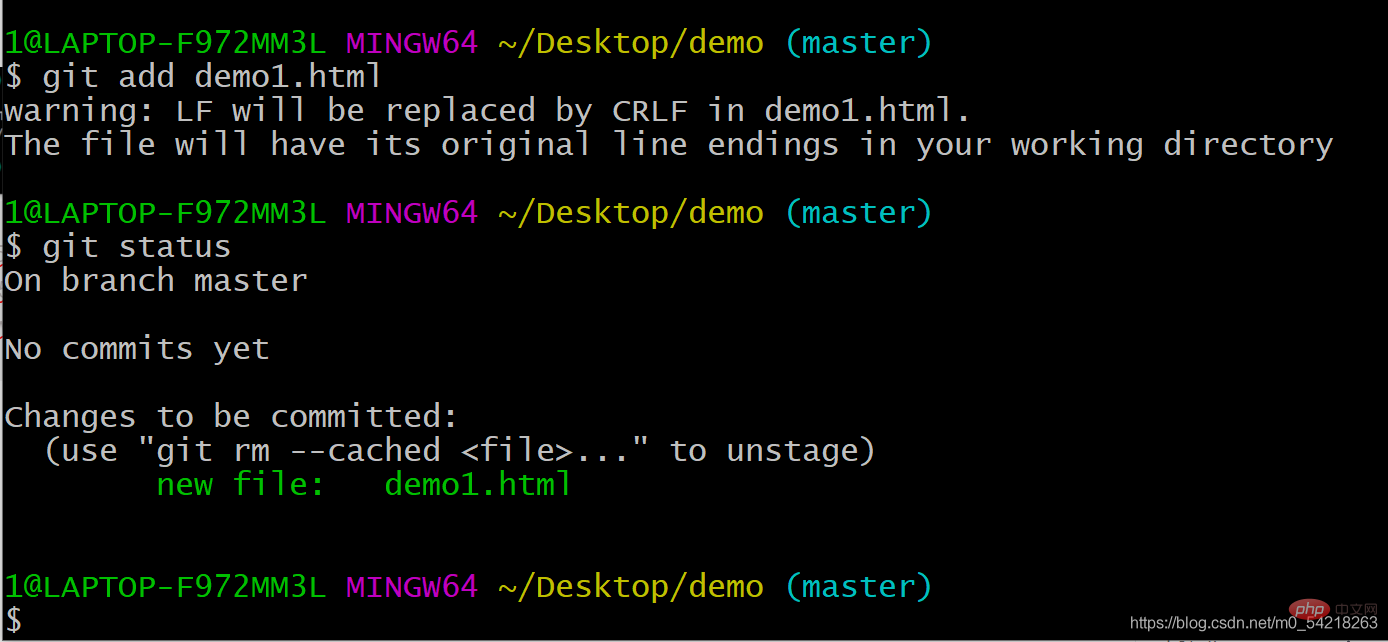
我们在查看一下状态:
这是说明,文件已经加入到了暂存区,但是没有提交版本
以上是将文件从工作区移动到暂存区
下面将暂存区移动到工作区:
git reset demo1.html
输入:
git reset demo1.html

以上介绍完毕了工作区和暂存区的转换。
以上就是工作区,暂存区的处理
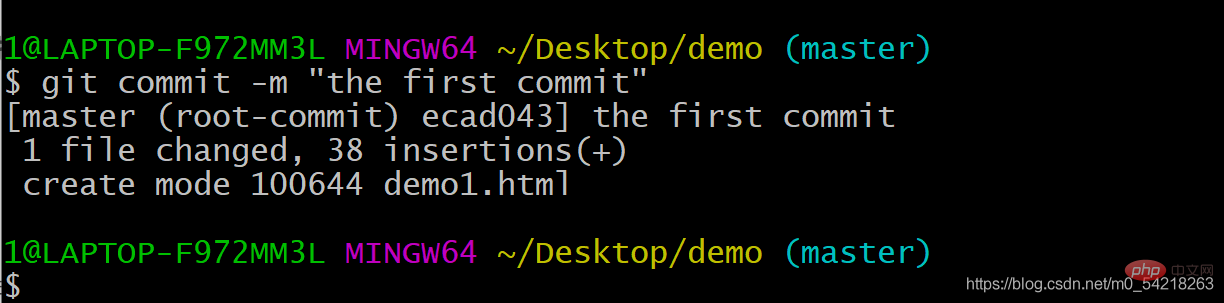
5、将文件从暂存区移动到历史区提交版本
下面介绍如何提交版本:
git commit -m git "the first commit"
“the first commit” 是一个提交版本的说明,这个可以自己编辑内容的,内容主要以方便阅读理解做了什么工作为主。

这样就完成了版本的创建和提交。
四、远程仓库
1、远程仓库介绍
我们使用的远程仓库有 GitHub 或者 Gitee。
在这里,我们使用 Gitee 进行介绍,如果是 GitHub 的话,其实都是类似的啦。
2、创建远程仓库
首先进入 Gitee 官网:
然后自己创建一个账户,创建账户就是注册一下就好了,这个很简单。
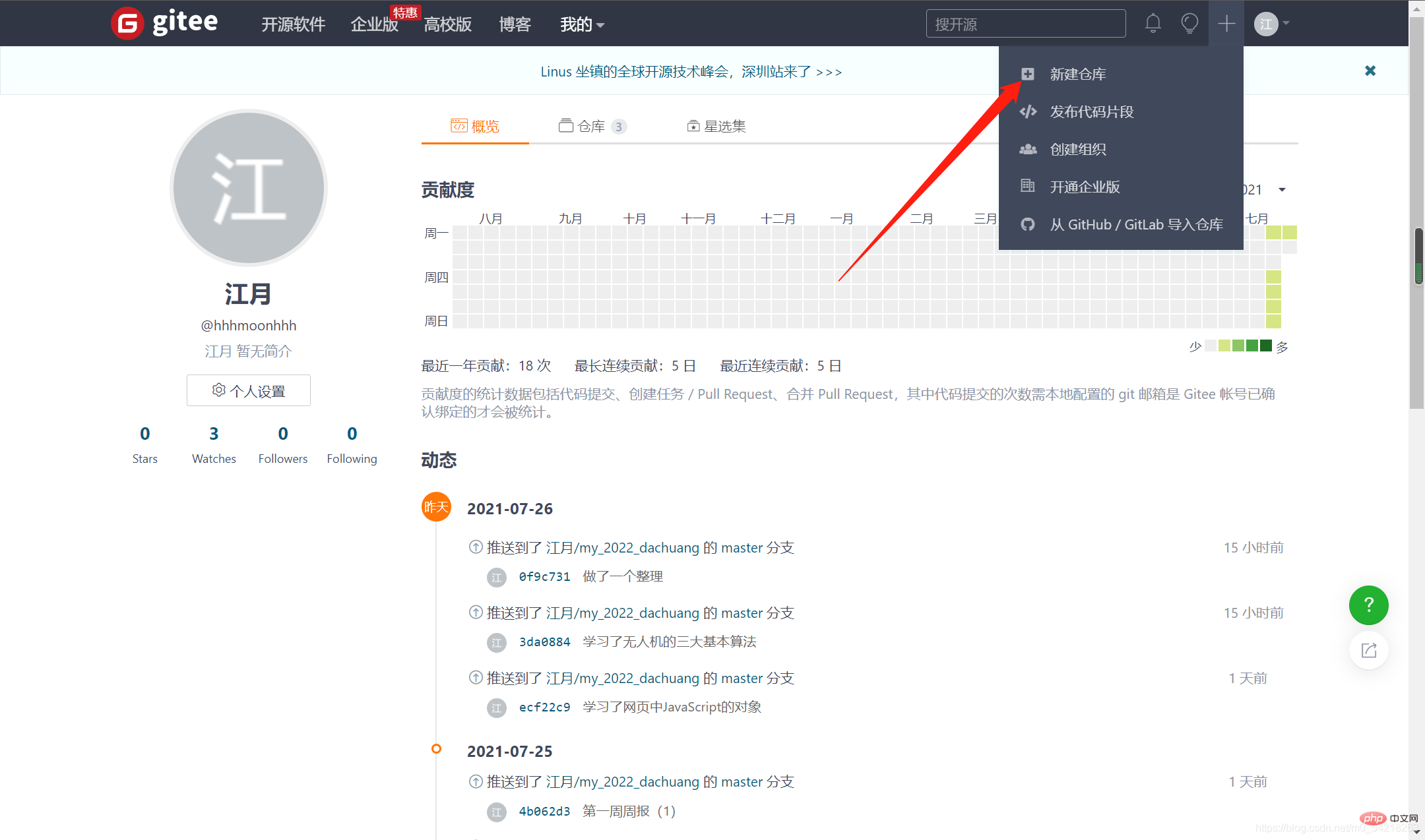
然后,创建自己的仓库:
(这里仓库基本是免费的,除非你是想使用最专业的,我们使用免费的就够用了)
1)点击创建仓库

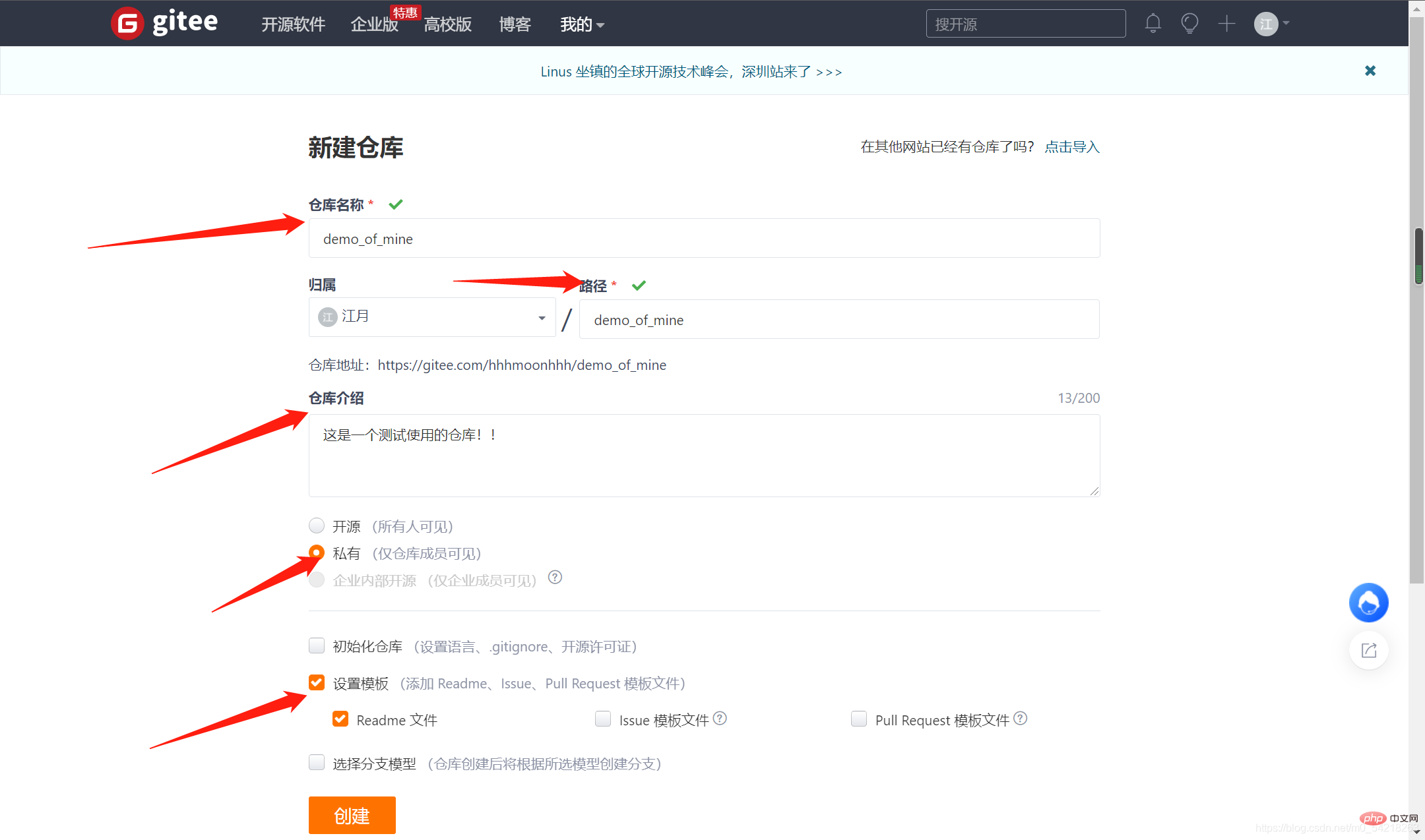
2)仓库的配置
如下图所示,进行一些选择和说明即可:
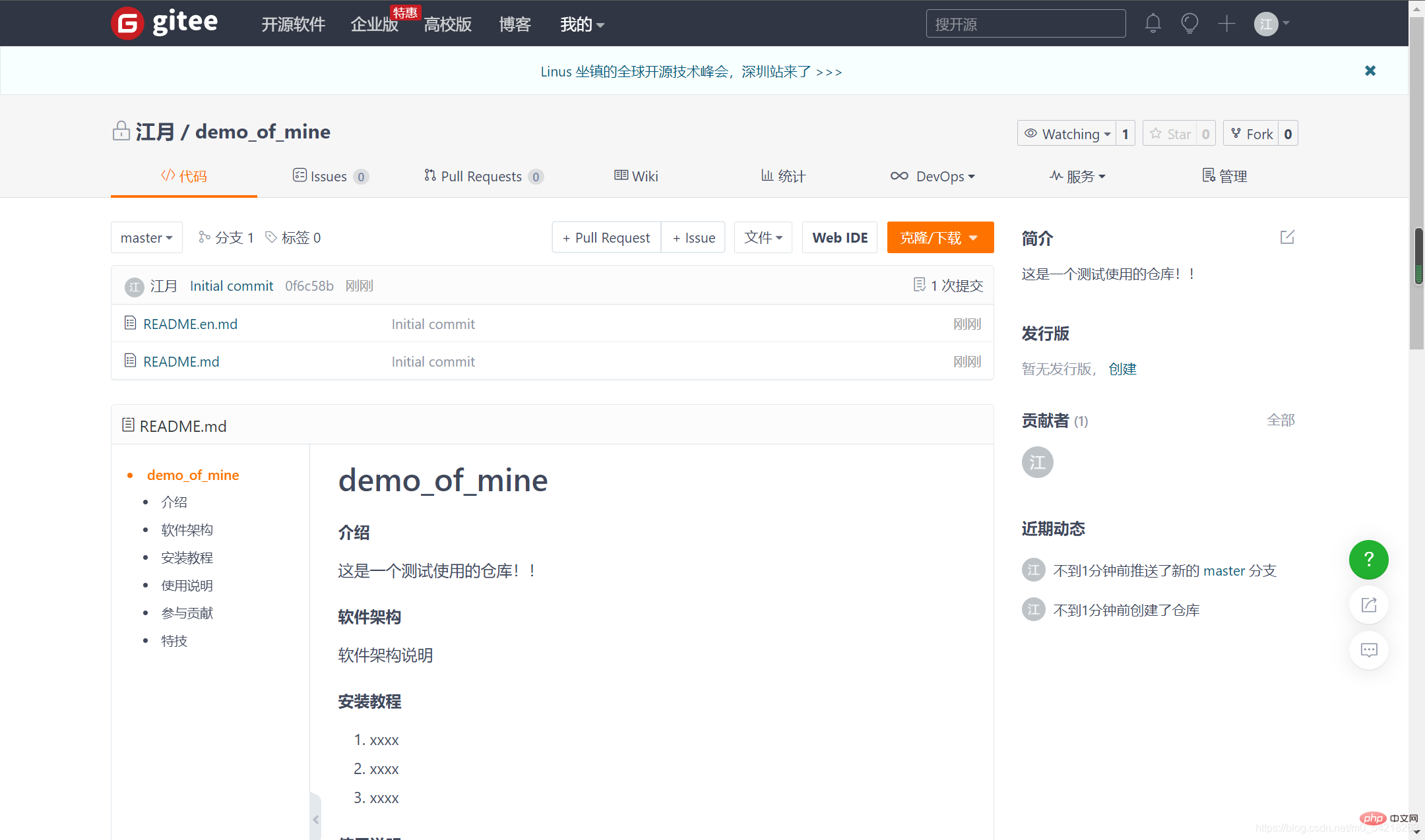
3)创建完成
点击创建即可:
这个就是创建好的一个远程仓库
以上便是创建远程仓库的操作
3、为本地仓库添加远程仓库
现在本地仓库有了,远程仓库也有了,于是需要我们把它们联系起来:
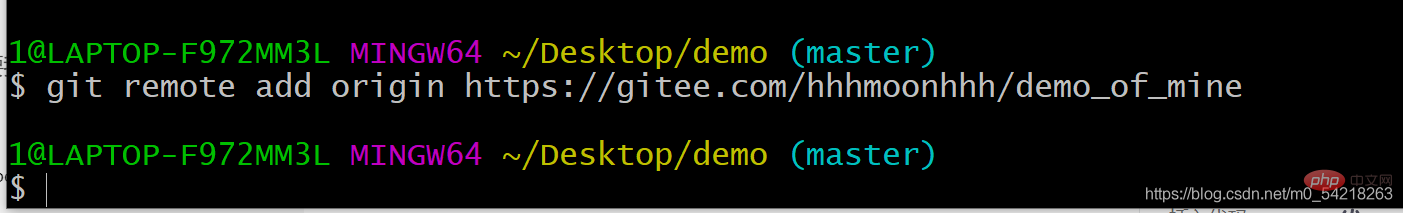
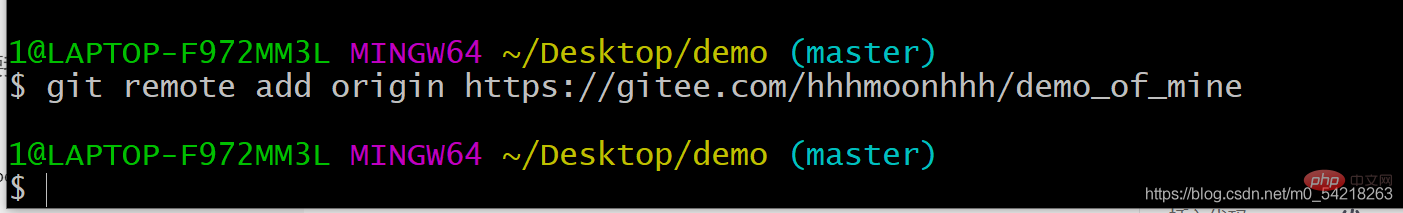
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine
git remote add origin
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine

这里就是已经添加好了远程仓库,接下来就可以进行后续操作了啦。

4、拉取远程仓库的内容
下面,我们就需要首先拉取远程仓库的内容了:
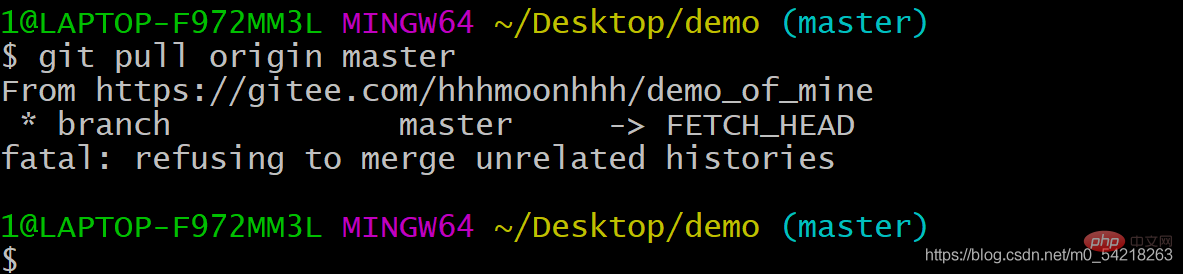
git pull origin master
git pull origin master 命令输入以后,回车:

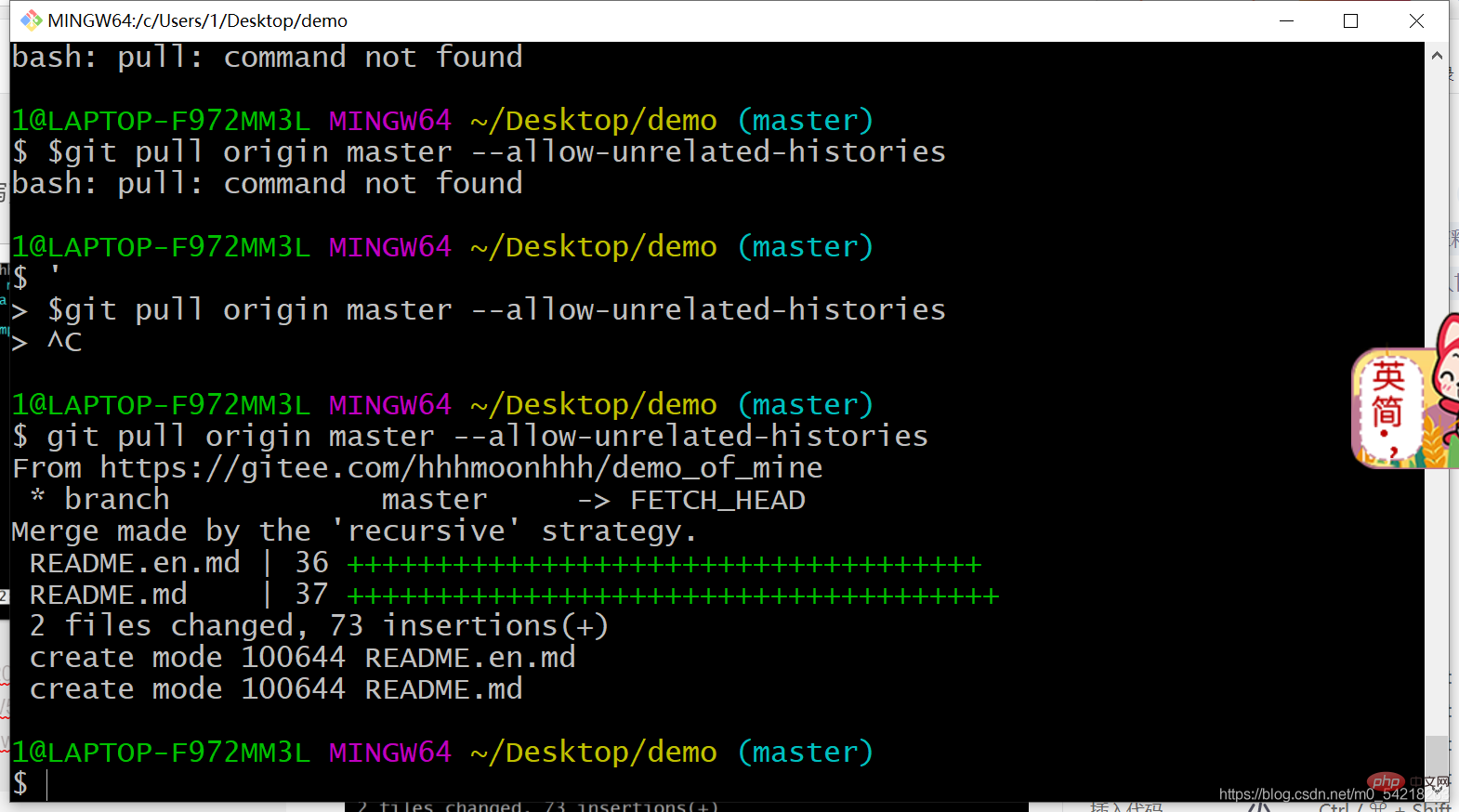
出错了,为什么呢?
fatal: refusing to merge unrelated histories
这是说你的本地仓库和远程仓库的版本问题不对应,为了解决这个问题,我们对命令进行一定的修改,加入一些参数:
git pull origin master --allow-unrelated-histories
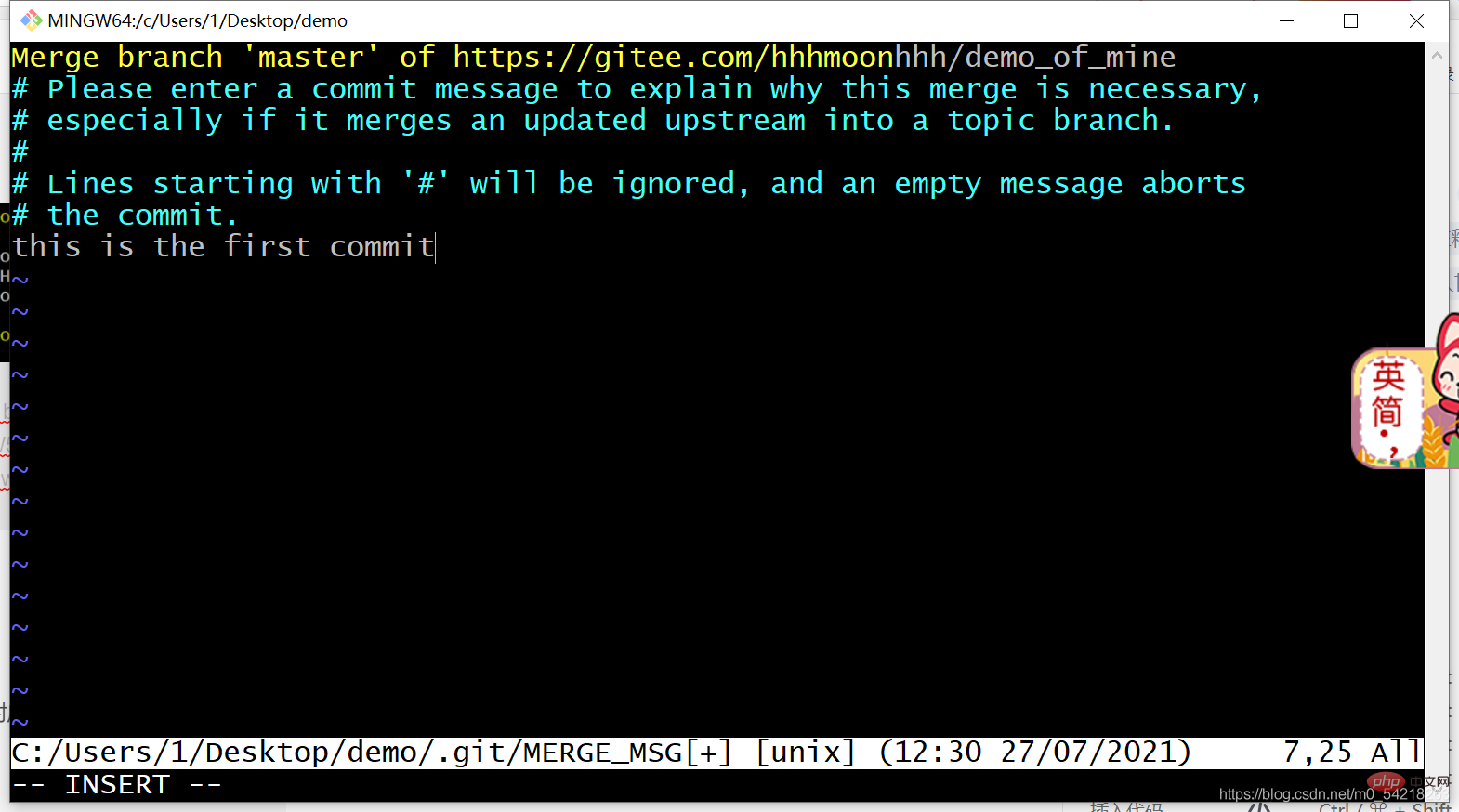
之后会让你对这次提交进行解释:
你输入解释(自己写的,根据自己的需求自己写):

保存,及就完成了
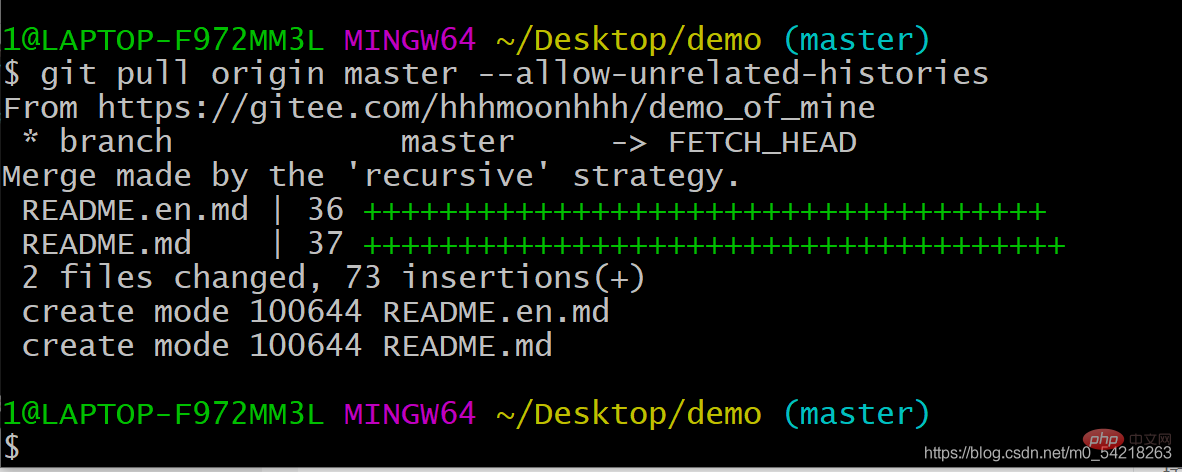
之后,如果还需要拉取那么就是直接
git pull origin master
就好了啦
5、上传自己本地的版本到远程仓库
当我们学会了拉取远程仓库的内容以后,还需要掌握如何进行将本地的仓库的最新的版本上传到远程仓库中去:
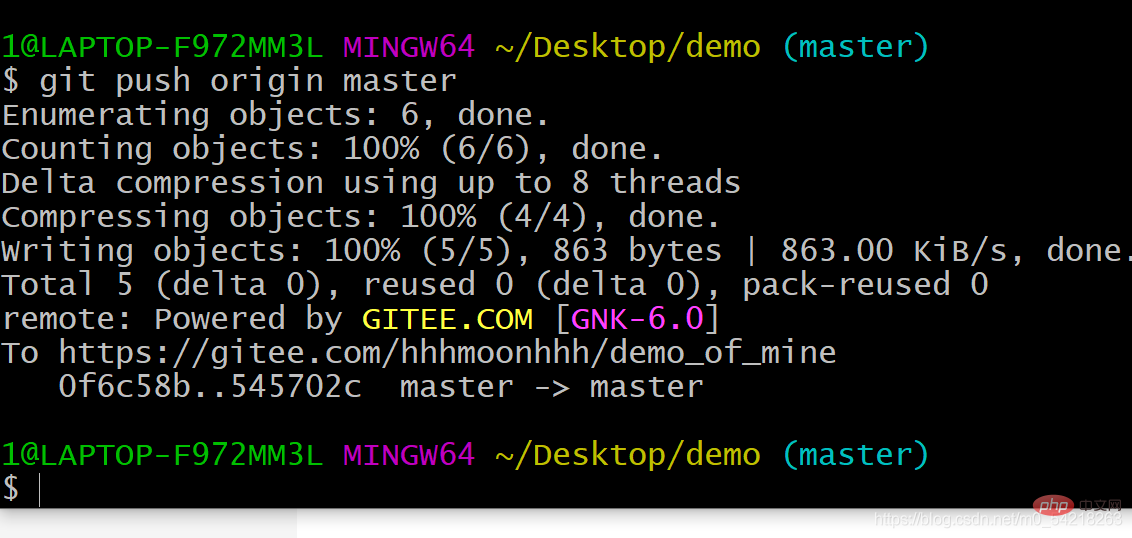
git push origin master
git push origin master 这个命令是将本地的版本上传到了远程的仓库中去了啦。
上传成功的实例如下图所示:

这个便是将本地的仓库中的版本上传到了远程仓库中去了啦。
以上便是拉取以及上传的内容。
五、其他操作
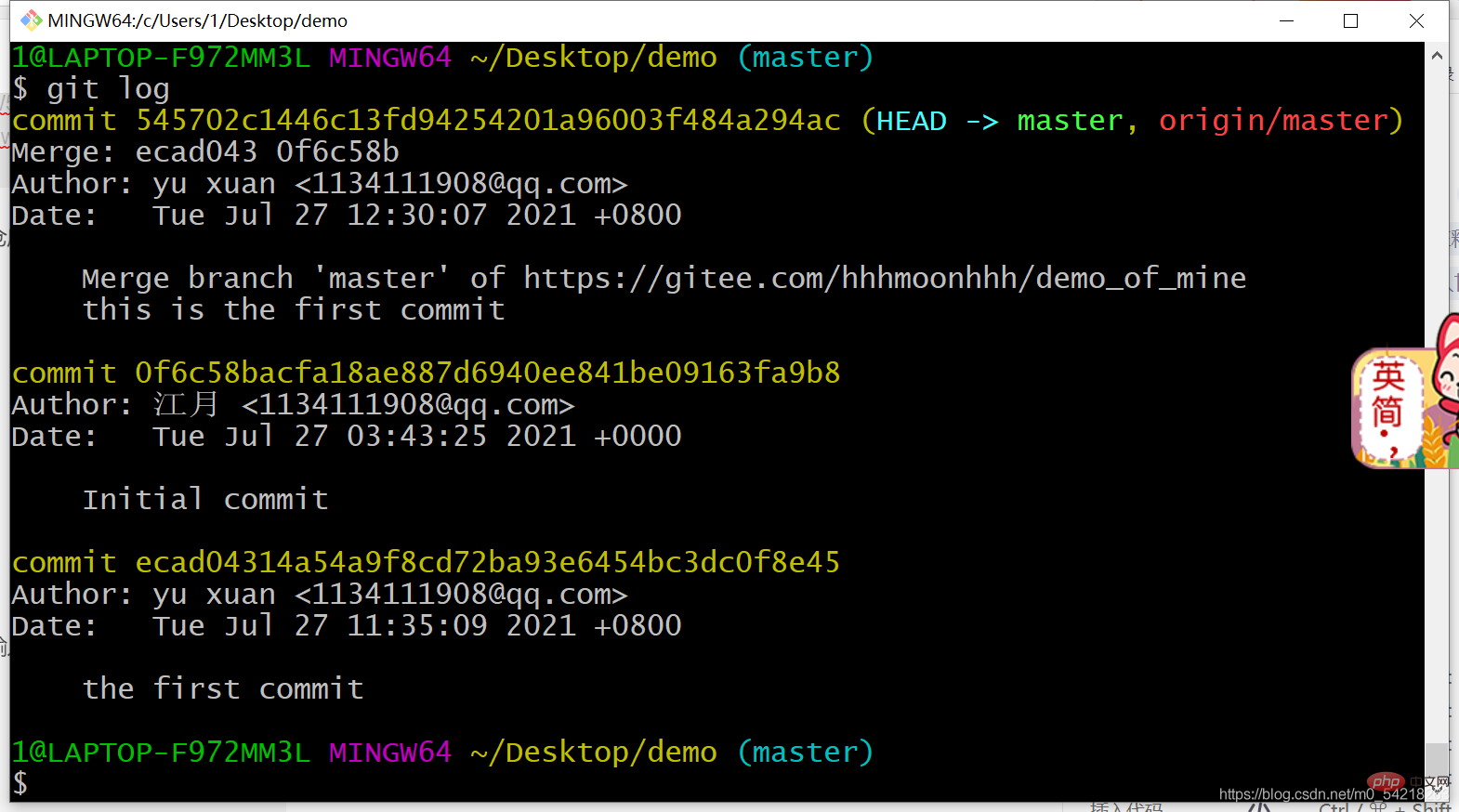
1、查看版本
下面是逆序排列的版本
git log
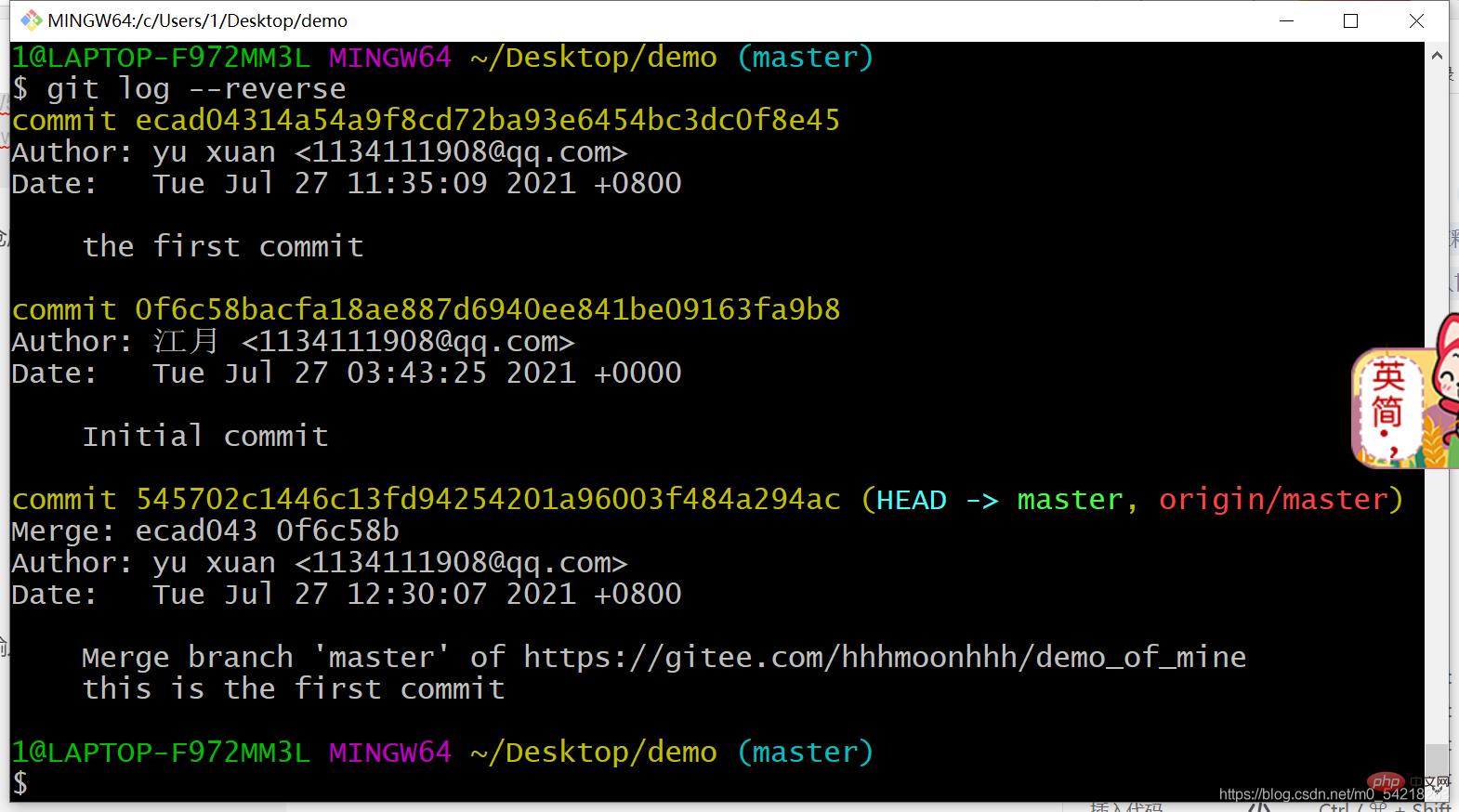
当然如果你希望时间是顺序排列的版本,可以输入 ;
git log --reverse


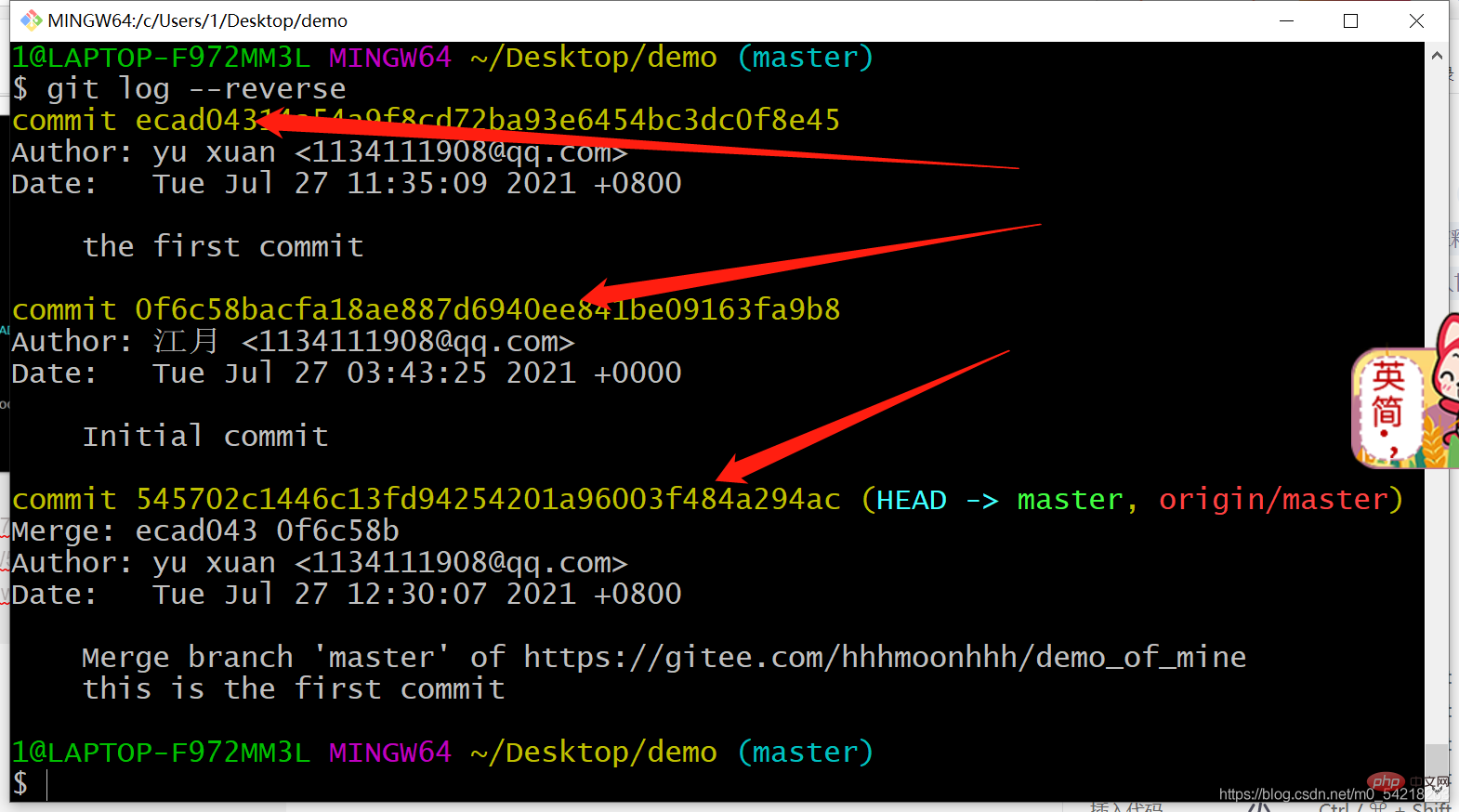
2、 回到某一个版本
这里是回到某一个版本的操作
git reset --hard 版本库地址
git reset --hard 版本库地址
这个指令是回到某一个指令的版本
版本库地址如下图箭头所指的示例:

3、分支的一些问题
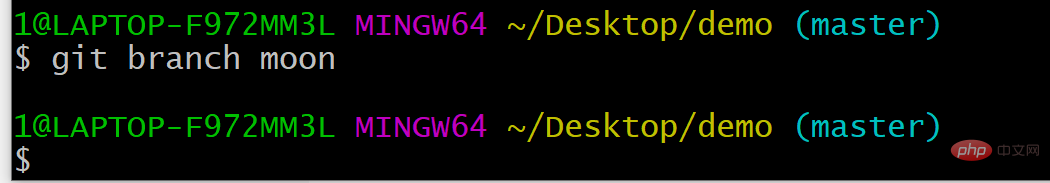
1)创建分支
git branch name
git branch name 中 name 是指分支的名称:
这个是创建了一个 moon 分支
2)查看分支
git branch

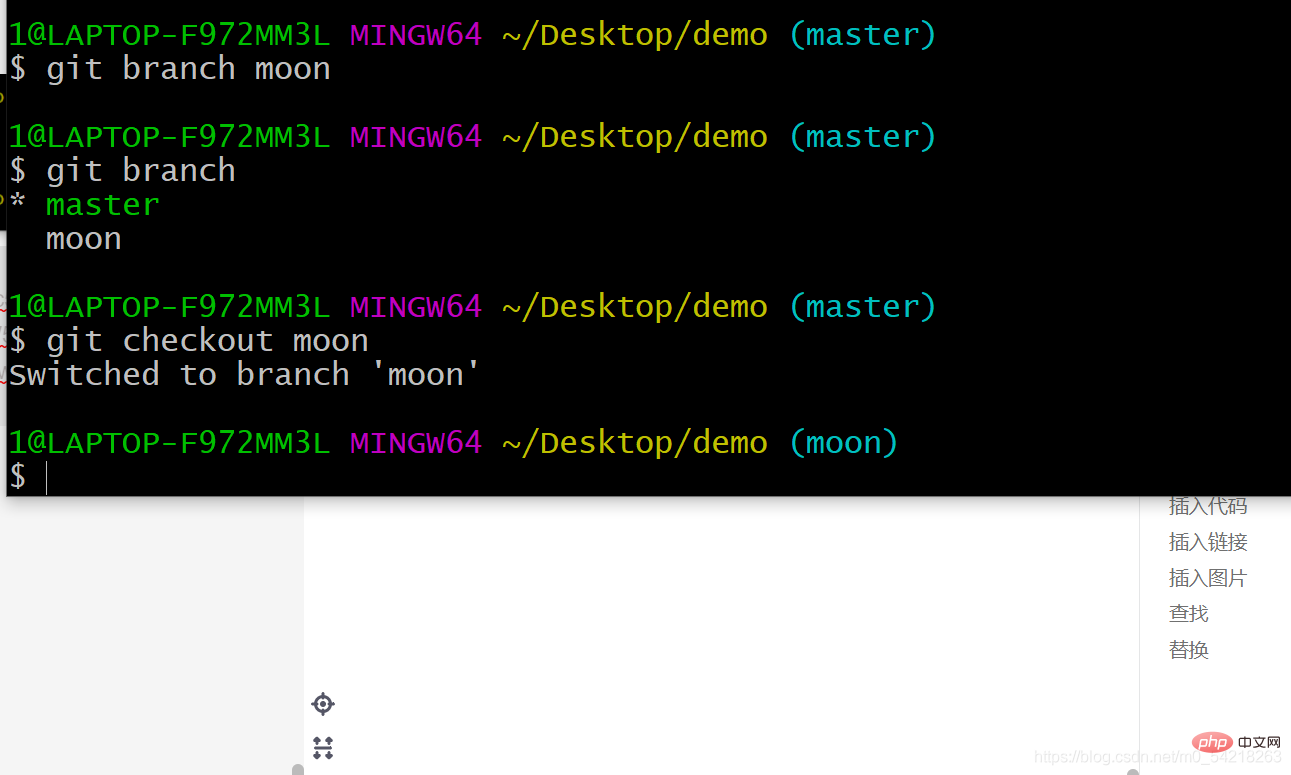
3)切换分支
git checkout name
例如
git checkout moon

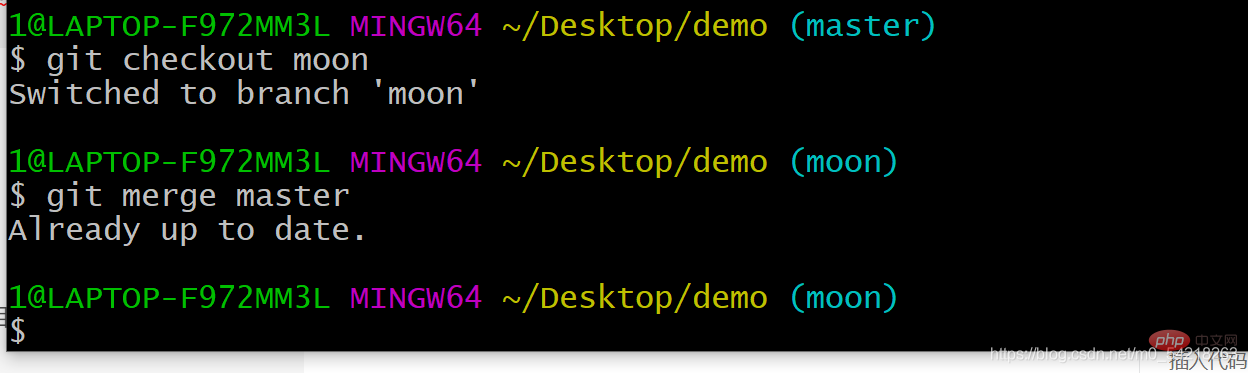
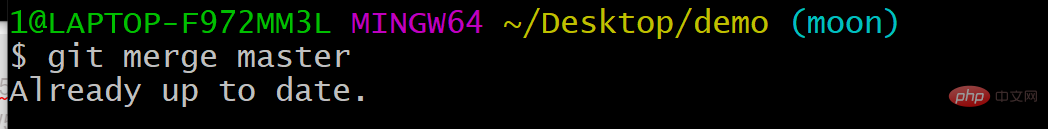
4)合并分支
git merge name
git merge name 中的 name 是需要合并的那个目标分支,最终会改变当前分支,不会改变那个合并的目标分支。

这里面是将master合并给了moon
即就是说把master里面的内容合并到moon里面去了啦。

Already up to date。
就是说明已经完成了更新。
综上所述,这些就是 Git 的一些基本操作流程,包含了本地仓库以及远程仓库的操作,讲解较为详细,希望对大家会有一定的帮助了啦。
希望本文Git的一些讲解可以对大家有一点帮助,也希望大家可以多多支持关照一下啦~~~
Git的基本操作也就是这么多,以后如果工作、学习什么的直接用就好了啦。
谢谢大家的耐心读到这里,既然都到这里了,你就点个赞嘛~~~~
推荐学习:《Git教程》
以上是整理分享Git工具保母式的教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 git軟件是用來幹什麼的
Apr 17, 2025 am 11:45 AM
git軟件是用來幹什麼的
Apr 17, 2025 am 11:45 AM
Git是一個分佈式版本控制系統,主要用於軟件開發項目,提供版本控制、協作工作流程、分支和合併等功能,具有非線性版本控制、分佈式架構、輕量高效等優點,廣泛應用於代碼協作、版本管理、持續集成和代碼存檔等方面。
 git代碼管理軟件
Apr 17, 2025 am 11:36 AM
git代碼管理軟件
Apr 17, 2025 am 11:36 AM
Git 是一個分佈式代碼管理工具,提供強大的源代碼管理功能,包括:分佈式: 每個開發人員都擁有項目副本,允許離線工作和並行開發。版本控制: Git 跟踪代碼更改,創建歷史記錄,用於回滾或恢復更改。協作: Git 提供合併請求和分支管理,促進團隊協作。輕量級: Git 佔用空間較小,效率更高。開源: Git 免費且開源,適用於多種操作系統。
 git服務器怎麼連接公網
Apr 17, 2025 pm 02:27 PM
git服務器怎麼連接公網
Apr 17, 2025 pm 02:27 PM
將 Git 服務器連接到公網包括五個步驟:1. 設置公共 IP 地址;2. 打開防火牆端口(22、9418、80/443);3. 配置 SSH 訪問(生成密鑰對、創建用戶);4. 配置 HTTP/HTTPS 訪問(安裝服務端、配置權限);5. 測試連接(使用 SSH 客戶端或 Git 命令)。
 git賬戶怎麼添加公鑰
Apr 17, 2025 pm 02:42 PM
git賬戶怎麼添加公鑰
Apr 17, 2025 pm 02:42 PM
如何將公鑰添加到 Git 賬戶?步驟:生成 SSH 密鑰對。複製公鑰。在 GitLab 或 GitHub 中添加公鑰。測試 SSH 連接。
 git軟件是乾什麼的
Apr 17, 2025 am 11:42 AM
git軟件是乾什麼的
Apr 17, 2025 am 11:42 AM
Git是一個分佈式版本控制系統,用途包括:版本控制:跟踪和回滾代碼更改協作:多用戶協作和合併更改代碼存儲:安全存儲和備份代碼變更管理:結構化管理變更並追踪發布版本配置文件管理:自動化任務和保持一致性
 git軟件怎麼下載
Apr 17, 2025 am 11:54 AM
git軟件怎麼下載
Apr 17, 2025 am 11:54 AM
要下載 Git 軟件,請訪問官方網站並選擇適用於您操作系統的安裝程序(Windows、macOS、Linux)。安裝完成後,可通過命令提示符輸入“git --version”驗證安裝。
 git怎麼檢測ssh
Apr 17, 2025 pm 02:33 PM
git怎麼檢測ssh
Apr 17, 2025 pm 02:33 PM
要通過 Git 檢測 SSH,需要執行以下步驟:生成 SSH 密鑰對。將公鑰添加到 Git 服務器。配置 Git 使用 SSH。測試 SSH 連接。根據實際情況解決可能遇到的問題。
 git怎麼分開commit
Apr 17, 2025 pm 02:36 PM
git怎麼分開commit
Apr 17, 2025 pm 02:36 PM
使用 git 可以分開提交代碼,提供精細的變更追踪和獨立的工作能力。步驟如下: 1. 添加已更改的文件; 2. 提交特定更改; 3. 重複上述步驟; 4. 推送提交到遠程倉庫。






