怎麼將小程式專案轉為uni-app專案?以下這篇文章為大家介紹微信小程式轉化為uni-app專案的方法,希望對大家有幫助!

之前自己做一個uni-app的專案的時候前端需要實現一個比較複雜的動態tab和swiper切換的功能,但是由於自己前端摳腳的原因沒有寫出來,然後自己在網路上搜尋的時候發現了有個微信小程式裡面的頁面及極其的符合我的需求。那麼問題來了我該如何將微信小程式轉換為uni-app專案呢?搜尋了下網路上的相關解決方案還真有個將微信小程式轉化為uni-app的項目,該項目名稱叫做【miniprogram-to-uniapp】,接下來就看看如何實操吧!
摘要介紹:是一個能夠將微信專案轉換為Uni-app專案的開源專案
github位址:https:/ /github.com/zhangdaren/miniprogram-to-uniapp
使用指南:https://ask.dcloud.net.cn/article/36037
由於專案需要使用NPM套件管理工具安裝對應的專案包,而NPM是隨同NodeJS一起安裝的套件管理工具,所以接下來我們只需要把node.js安裝配置好即可。
Node.js 安裝設定詳細教學:https://www.runoob.com/nodejs/nodejs-install-setup.html
首先查看NPM版本:

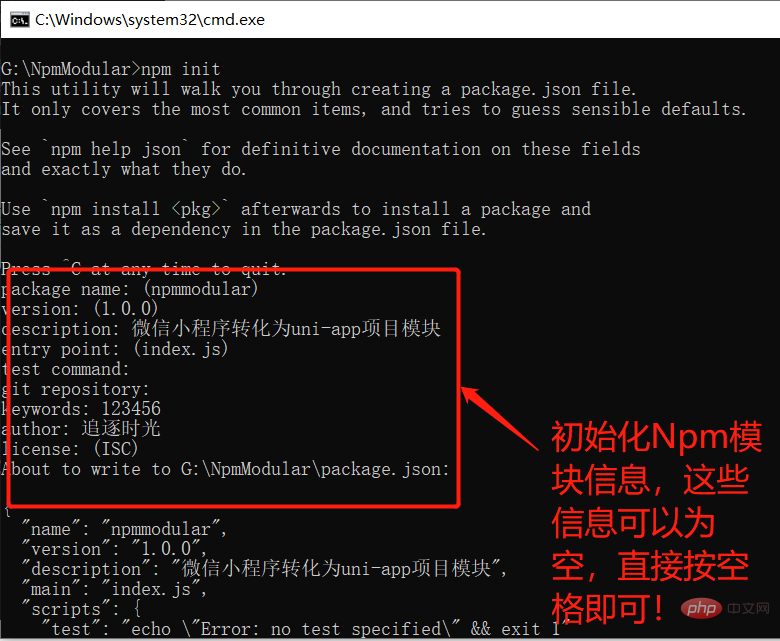
#在任何磁碟中新建一個空白文件夾,用於存放NPM初始化模組配置:
使用CMD進入對應的資料夾輸入:npm init指令即可

首先下載需要轉換的微信小程式:
為了示範隨便下載了一個微信小程式商城,專案網址為:https://github.com/hanxue10180/shangcheng
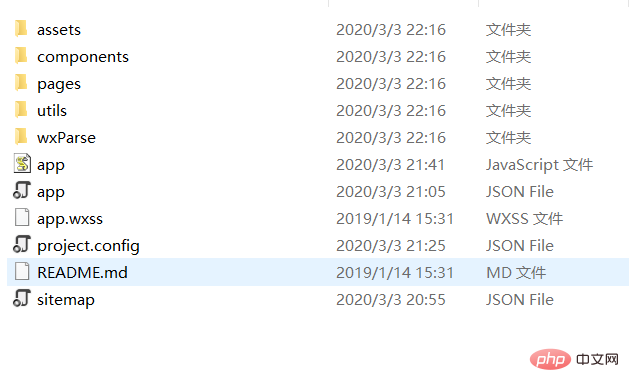
下圖為微信小程式的基本結構:

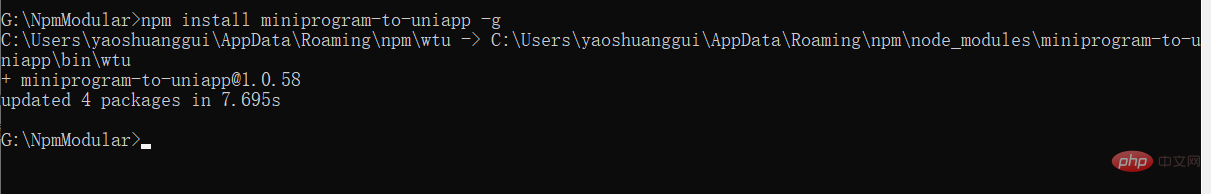
安裝miniprogram-to-uniapp,並將小程式轉換為uni-app專案:
因為這個套件是工具,要求全域都能使用,所以需要-g進行全域安裝,執行以下指令進行安裝:
npm install miniprogram-to-uniapp -g

安裝完成,執行下列指令查看工具版本:
(wtu -> 取自wx to uni之意,後面都用這個全域指令)
wtu -V

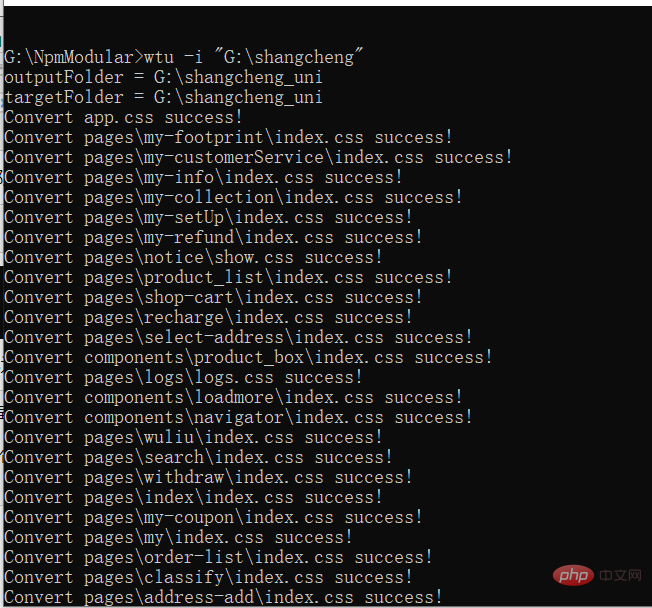
執行以下指令將微信小程式轉換為uni-app專案:
在指令列裡,輸入【wtu -i "你的小程式專案路徑"】,注意-i後面有個空格! ! !如:【wtu -i "G:\shangcheng"】 ;
回車後即可以在源項目同及目錄得到一個後綴為_uni的目錄,即轉換成功。如下圖所示:


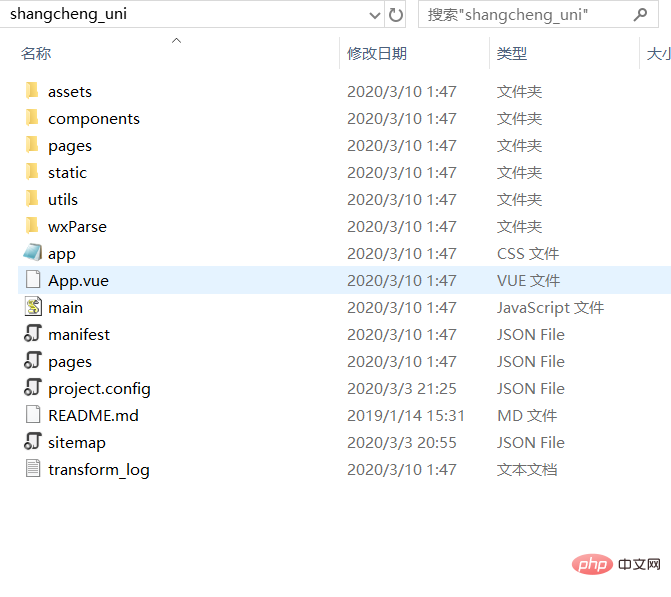
# 大功告成,順利轉換為uni-app專案架構:

以上是聊聊怎麼將小程式項目轉為uni-app項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!



