下面由sublime教學欄位來介紹Sublime中code怎麼優雅貼到word中,希望對需要的朋友有幫助!
對於記錄的任務, Markdown已是標配,但實驗報告, 畢業論文還是躲不開word, 這裡推荐一種可以將sublime中的代碼優雅粘貼到word中的sublime插件
2. 將外掛程式拖曳到sublime套件管理目錄
開啟套件管理目錄
開啟套件管理目錄 將剛剛解壓縮的SublimeHighlight-master
拖曳到套件管理目錄
拖曳到
3. 重新啟動sublime, 更改外掛程式
SublimeHighlight
設定檔
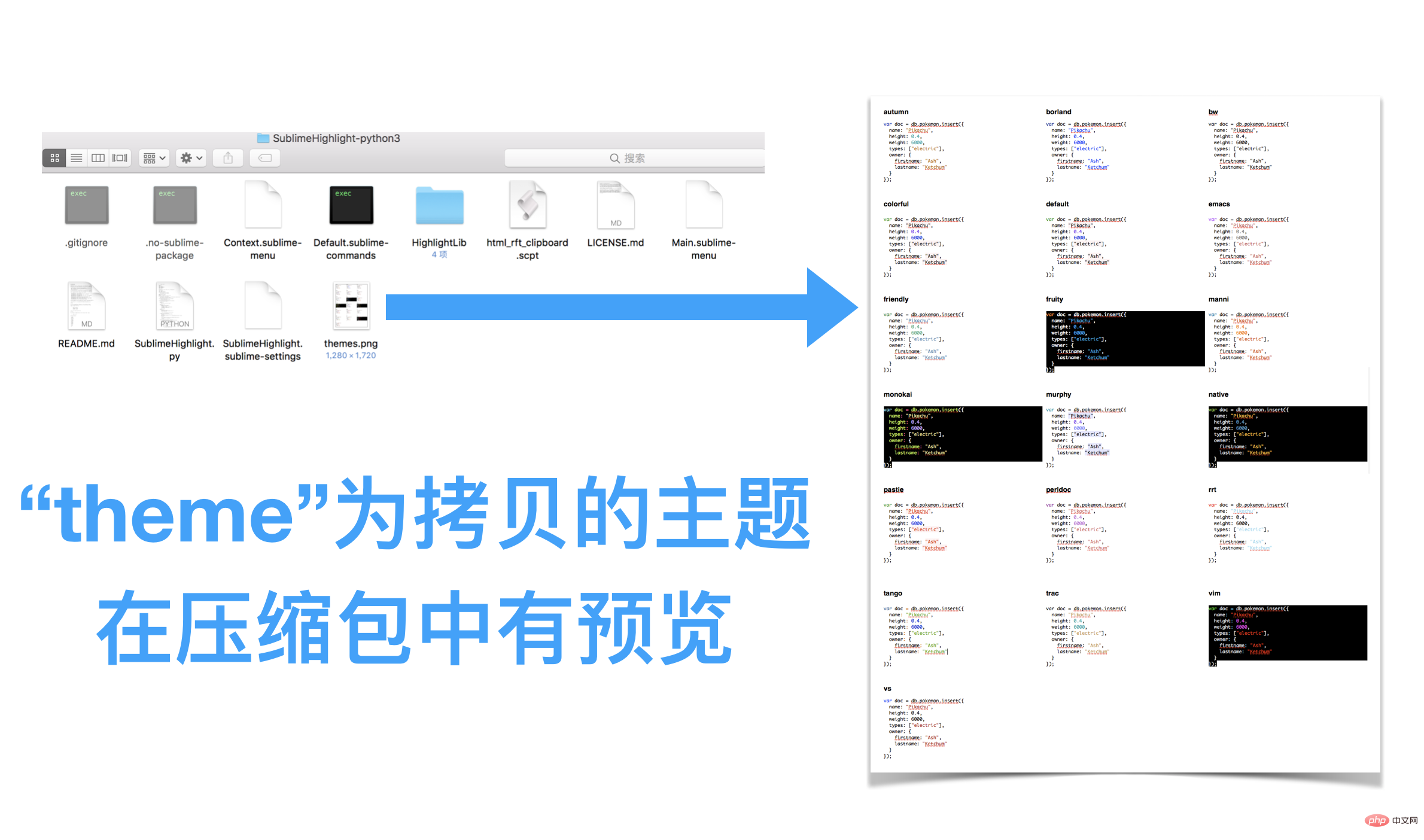
開啟設定檔{ // 在软件包内有图片介绍,可以自己选一个喜欢的 "theme": "friendly", // 是否添加行号显示 inline是添加, flase是不添加 "linenos": "inline", // 以下为导出html的选项 // true为生成内联样式, false则为生成class样式 "noclasses": true, // 字体选项 "fontface": "Menlo", // 是否将代码导出到一个p中 "full": false }登入後複製
#使用方式:###################使用方式:############ ########右鍵呼叫######################貼上效果#########可選樣式預覽
以上是Sublime中code怎麼貼到word(圖文步驟)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




