node專案中如何優雅的修改node_modules的依賴函式庫?以下這篇文章就來帶大家優雅修改node_modules中依賴函式庫的方法,希望對大家有幫助!

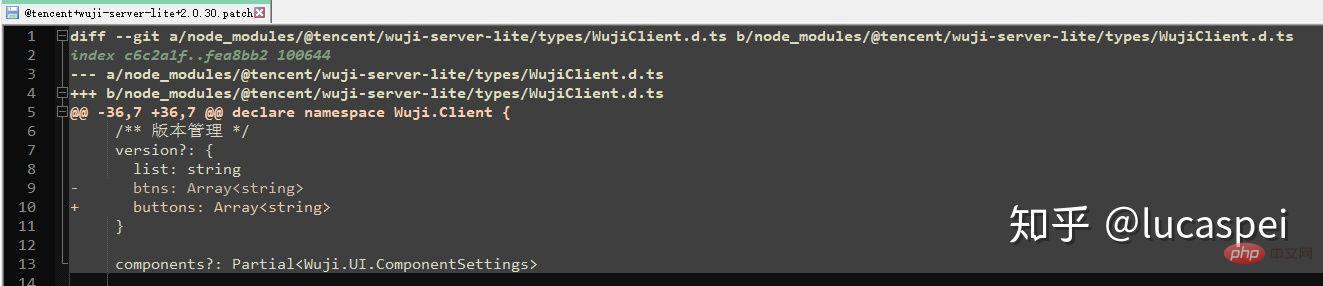
最近使用了公司內的一個開源項目,由於業務需要(不適合提MR的業務修改),需要簡單的修改 @tencent/wuji-server-lite的原始碼,package.json如下:
"dependencies": {
"@tencent/taf-config": "^2.0.4",
"@tencent/wuji-server-lite": "2.0.30",
"patch-package": "^6.2.0"
}一般我們有兩種做法:
方法一:把修改過的程式碼換個名字重新打個套件提交到tnpm,然後直接引用這個新套件
方法二:把程式碼copy移出node_modules作為本地依賴
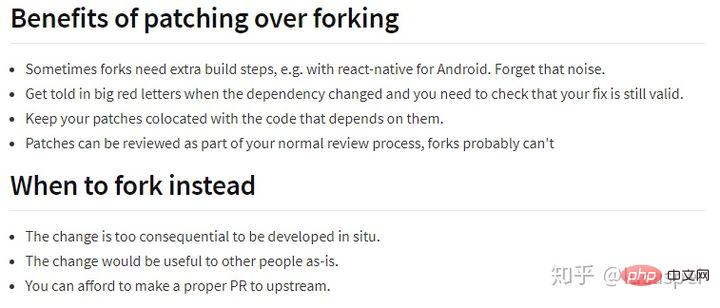
##無論是上面哪種辦法,作為有代碼潔癖的人來說,都覺得很彆扭,我就改了某一個文件了一兩行代碼,卻要如此臃腫的copy整個項目,更要命的是最後可能都忘了自己修改了哪裡,沒有diff可供追溯。
我當時就諮詢了幾個nodejs-er,在我沒使用nodejs的這一兩年時間內,nodejs是不是已經提供了什麼高大上的方法解決了這個問題,例如可以指定node_modules中的某個檔案被本地的另一個檔案取代?得到的答案是 no。
我就萌生出了要自己弄一個解決這類問題的npm包,然後又按常例的事先google了一番,結果卻發現已經存在了這麼一個東東,叫patch-package (https://www.npmjs.com/package/patch-package),一看發佈時間是兩年前,如果我沒中途去做吃雞手游,也許這個庫最先可能是被我弄出來的,哈哈。 既然不需要我再造一個輪子了,那接下來我就分享下怎麼使用吧。 1、本地安裝,npm i patch-package2、在package.json 的scripts中加入{ "postinstall": "patch-package" },這是npm的一個鉤子,會在依賴套件被install之後執行3、修改node_modules中的程式碼4、產生patches,npx patch-package your-package-name5、提交patches後,重新install套件你會發現是你修改後的結果

nodejs 教程!
以上是node_modules中如何優雅的修改依賴函式庫?方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




