十分鐘教會你只使用一個div配合css實現餅狀圖
這篇文章為大家帶來了關於怎樣使用一個div配合css實現病狀圖的相關問題,希望對大家有幫助。

完整的程式碼請滑到文末。
我們只使用一個div,只採用css實作餅狀圖。
HTMl 結構
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
我們加入了幾個css 的變數:
--p:進度條的百分比(純數字,不含%),餅狀圖值和div 內容(帶%)一致。
--b:邊框厚度的值
--c:邊框的主體顏色
#本文使用的是簡寫的變量,在生產環境中,為了達到可讀性,我們應該使用--p -> --percentage, --b -> --border-thickness, --c - > --main-color 來表示。
Pie 的基本設定
我們為餅狀圖設定基本的樣式。
.pie {
--w: 150px; // --w -> --width
width: var(--w);
aspect-ratio: 1; // 纵横比,1 说明是正方形
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}上面我們使用了 aspect-ratio: 1; 保證 div 是正方形,當然你也可以使用 height: var(--w) 達到效果。
接下來,我們使用偽元素實作簡單的餅狀圖:
.pie:before {
content: "",
position: absoute;
border-radius: 50%;
inset: 0; // 知识点 1
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0); // 知识点 2
}知識點1: inset: 0; 相當於top: 0; right: 0; bottom: 0; top : 0;
知識點2: conic-gradient 圓錐漸進,css 方法, 更多內容, 這裡的#0000 是transparent 的十六進位。
#0000 Hex Color · Red (0%) · Green (0%) · Blue (0%).
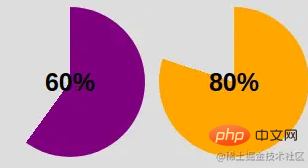
conic-gradient應用之後:

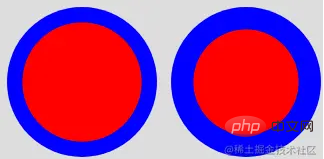
#為了使得僅是邊框的區域被看到,我們使用mask 屬性去隱藏中間圓的部分。我們將使用radial-gradient() 方法:
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
上面程式碼應用後,可得到效果圖如下:

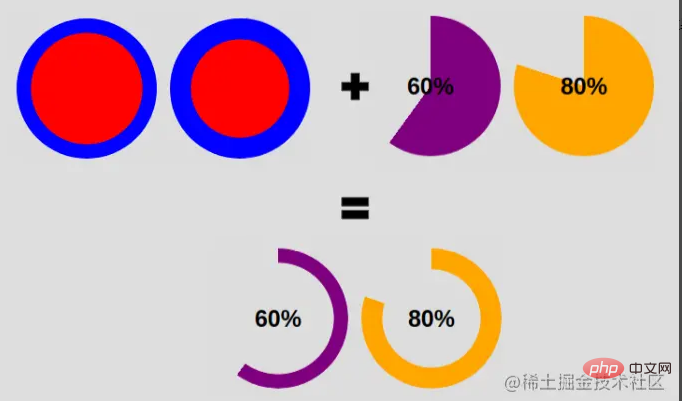
我們的目標如下圖:

我們更改下程式碼即可實現:
<div class="pie" style="max-width:90%">60%</div>
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}#新增圓形邊緣
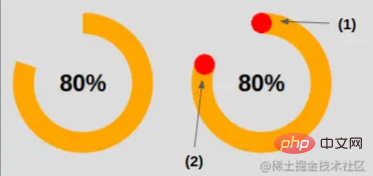
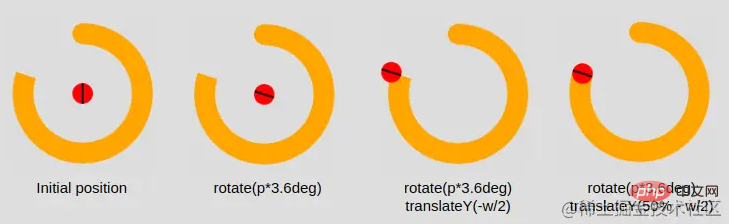
如何新增圓形邊緣呢,請看了下面插圖,你就明白這個小技巧。

針對圖上的效果(1),是將圓形放在開始的邊緣。
.pie:before {
background:
radial-gradient(farthest-side, var(--c) 98%, #0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%), #0000 0);
}針對圖上的效果(2),是將圓形放在結束的邊緣。
.pipe: after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2); // 知识点1
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2)); // 知识点2
}知識點1: 的 inset: 0; 上面我們也提到 -- 它是 left: 0; right: 0; bottom: 0; top: 0; 的簡寫。
這裡我們有:
left = right = 50% - b/2
這裡我們將元素往左和右移動了50% - b/2,也就等於元素寬度為 b, 且左右居中。針對高度,同理。
知識點2: 的旋轉度數計算 --
angle = percentage * 360deg / 100
先將元素旋轉了對應的度數,之後對其位置進行移動,這裡涉及到了對 Y 軸居中。看文字也許有些難懂,結合下面的插圖理解下:

添加動畫
到現在為止,我們實現的是一個靜止的餅狀圖。我們接下來為它加上動效。
先註冊變數:
@property --p {
syntax: '<number>';
inherits: true;
initial-value: 0;
}接著,我們建立關鍵影格:
@keyframes p {
from {
--p: 0
}
}注意:這裡我們只需要設定 from 的 --p 值。瀏覽器會自動符合我們預設to 中的值(div class="pie" style="--p:60;">60%
最後,我們呼叫動畫。
animation: p 1s .5s both;
嘿嘿~ 複製下面的程式碼體驗一下吧。當然,我們也提供了圖。
程式碼與效果圖
<div class="pie" style="--p:20"> 20%</div> <div class="pie" style="--p:40;--c:darkblue;--b:10px"> 40%</div> <div class="pie no-round" style="--p:60;--c:purple;--b:15px"> 60%</div> <div class="pie animate no-round" style="--p:80;--c:orange;"> 80%</div> <div class="pie animate" style="--p:90;--c:lightgreen"> 90%</div>
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 1;
}
.pie {
--p:20;
--b:22px;
--c:darkred;
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
margin: 5px;
place-content: center;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before,
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
}
.pie:before {
inset: 0;
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}
.pie:after {
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2));
}
.animate {
animation: p 1s .5s both;
}
.no-round:before {
background-size: 0 0, auto;
}
.no-round:after {
content: none;
}
@keyframes p{
from{--p:0}
}效果圖:

#(學習影片分享:css影片教學)
以上是十分鐘教會你只使用一個div配合css實現餅狀圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






