聊聊VSCode怎麼設定.NET環境,開發調試.NET 5
VSCode怎麼配置.NET環境?以下這篇文章跟大家介紹一下使用VSCode從零開始開發調試.NET 5 的方法,希望對大家有幫助!

使用VS Code 從零開始開發偵錯.NET 5。無需安裝VS 2019即可開發調試.NET 5應用。
VS Code 全名為 Visual Studio Code,Visual Studio Code是一個輕量級的跨平台Web整合開發環境,可以運行在 Linux,Mac 和Windows下!
本篇為VS Code 開發調試.NET 5教程,在Windows下做實際操作,但同樣適用於其它系統。 【推薦學習:《vscode入門教學》】
環境安裝
#本文示範開發環境: WIN10 x64 Visual Studio Code 1.55.1
. NET 5.0 SDK Windows x64 Installer:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
更多系統版本下載:https://dotnet.microsoft.com/download
VSCode :
https://code.visualstudio.com/
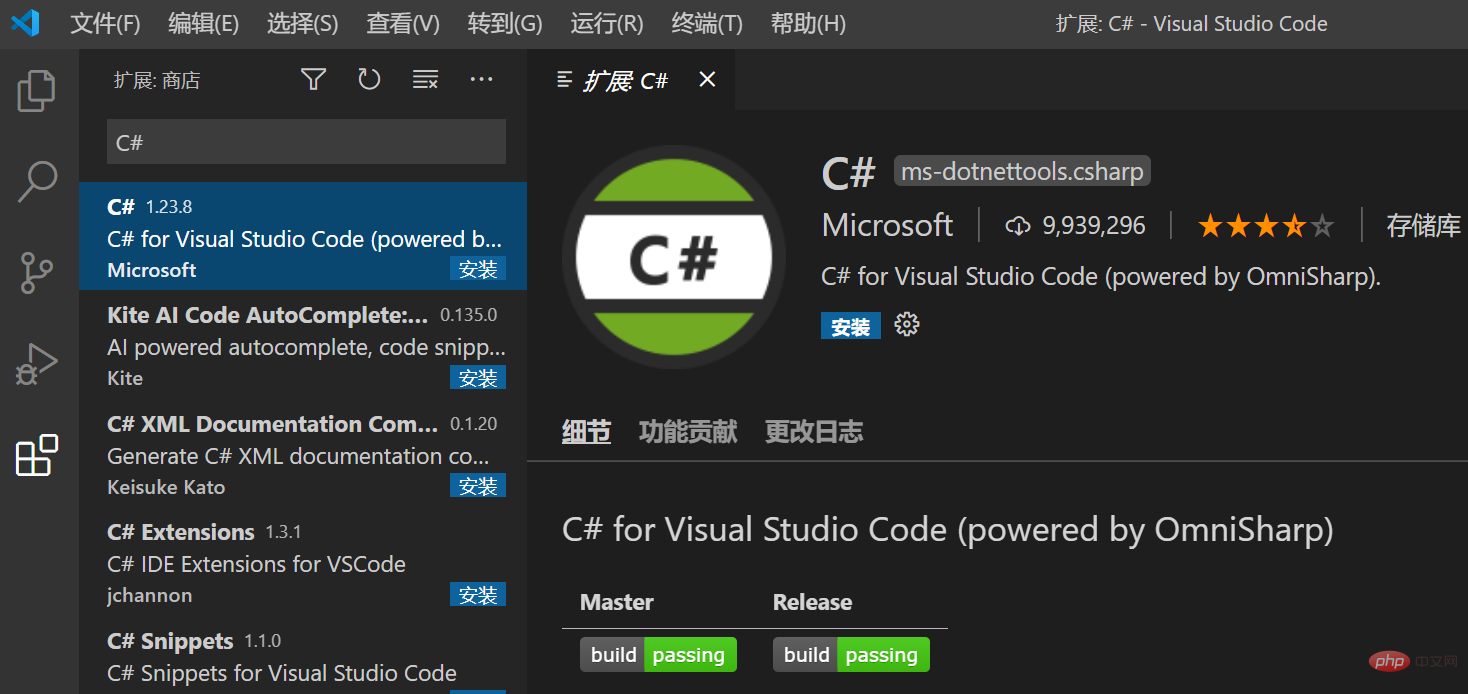
VSCode C#外掛程式:
開啟擴充搜尋C#, 選擇C# 安裝。

安裝好外掛程式以後重啟VS Code。
建立專案
首先確保 .NET Core SDK 安裝成功。
dotnet --version
輸出如下:
5.0.202
然後就可以建立專案。
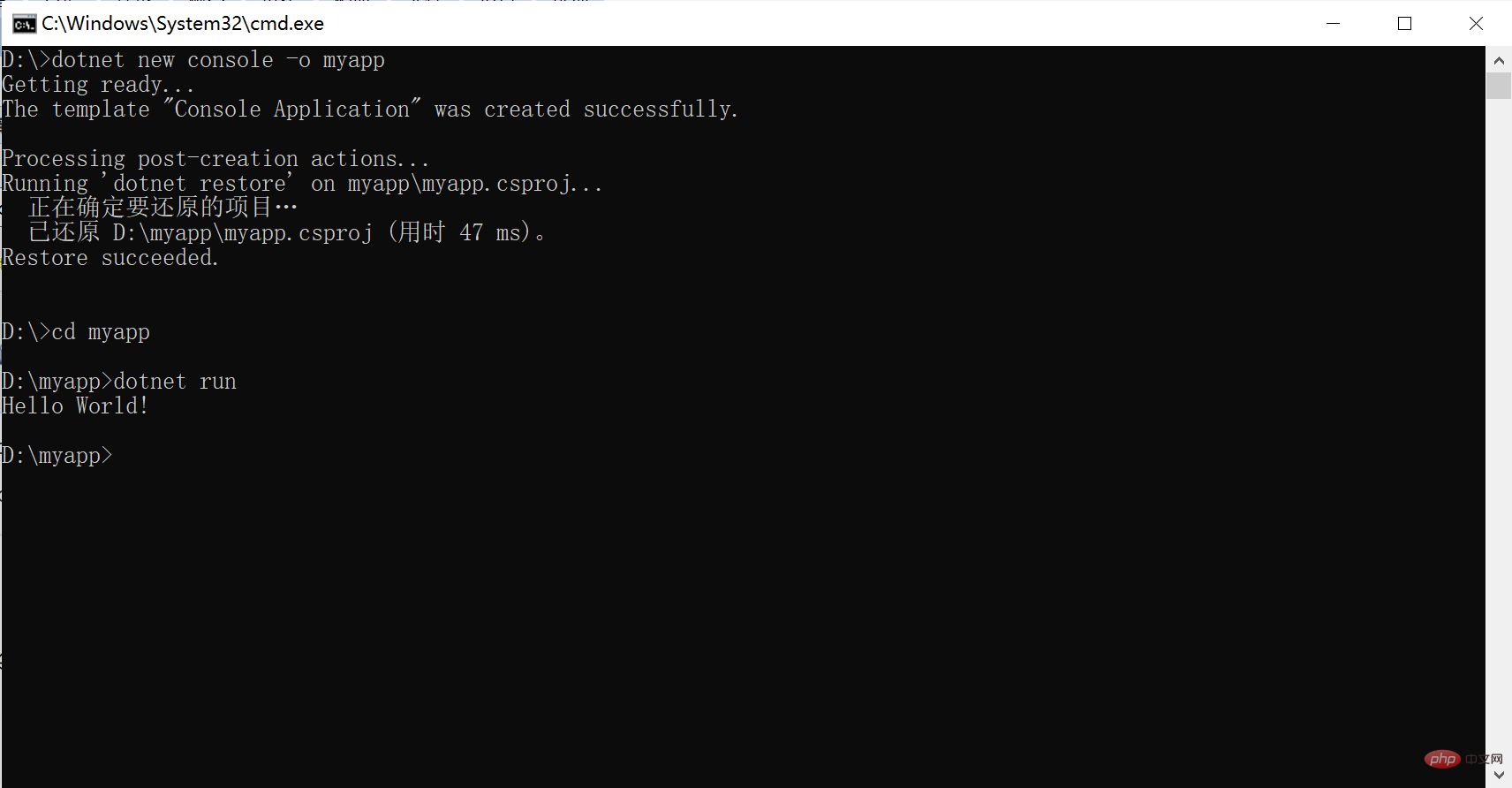
dotnet new console -o myapp cd myapp dotnet run

整個指令執行完成,專案就已經創建好了。 dotnet new會預設執行 dotnet restore ,只需要dotnet run即可。
使用 VS Code 開發
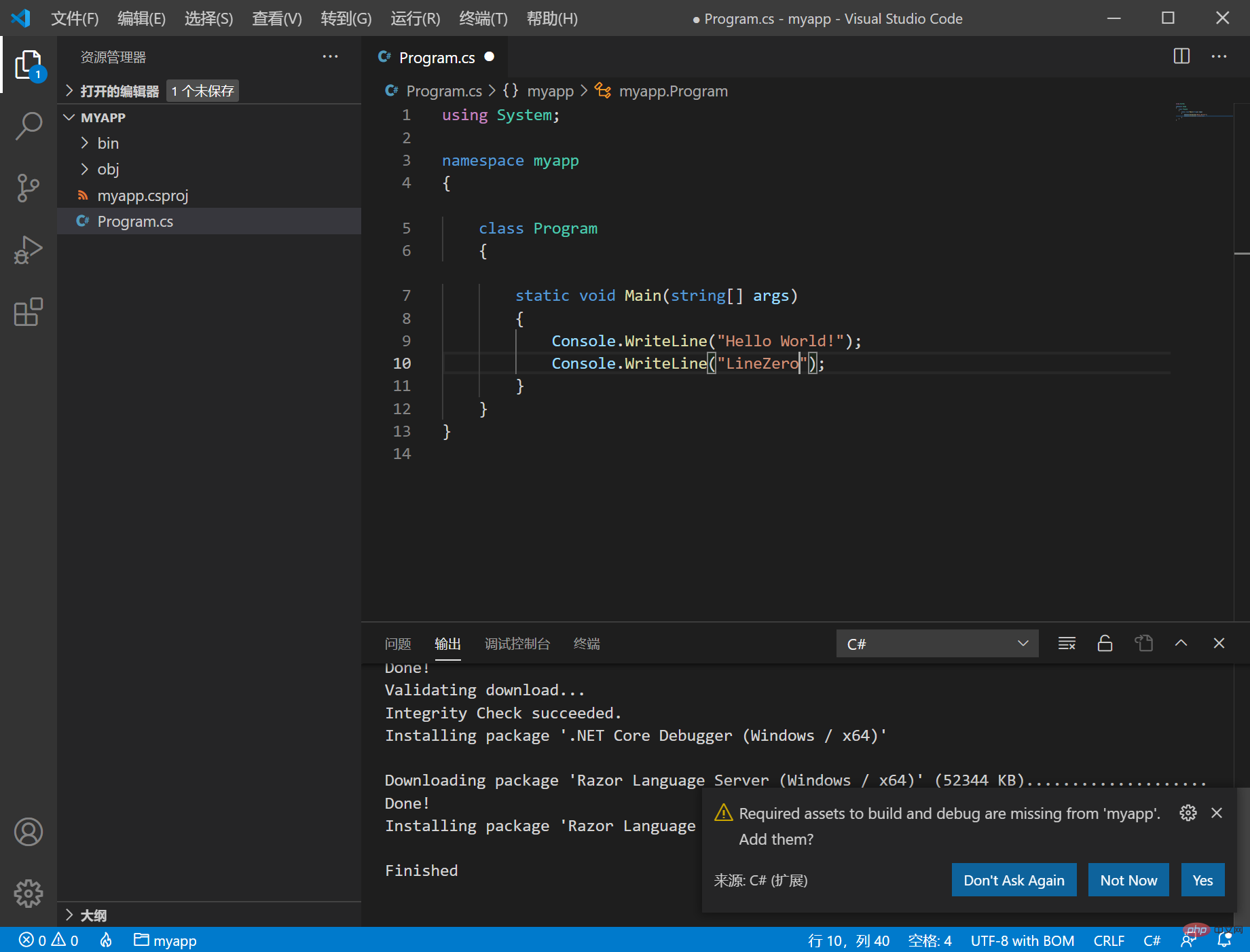
使用 VS Code 開啟myapp資料夾,開啟Program.cs 檔案
如果是首次開啟需耐心等待外掛程式的安裝。安裝成功如下圖:

然後稍微等待一下,會出現如上圖所示,提示Required assets to build and debug are missing from 'myapp'. Add them?,選擇Yes 即可。
外掛程式會自動產生.vscode資料夾,並為我們配置 launch.json 。
使用 VS Code 調試
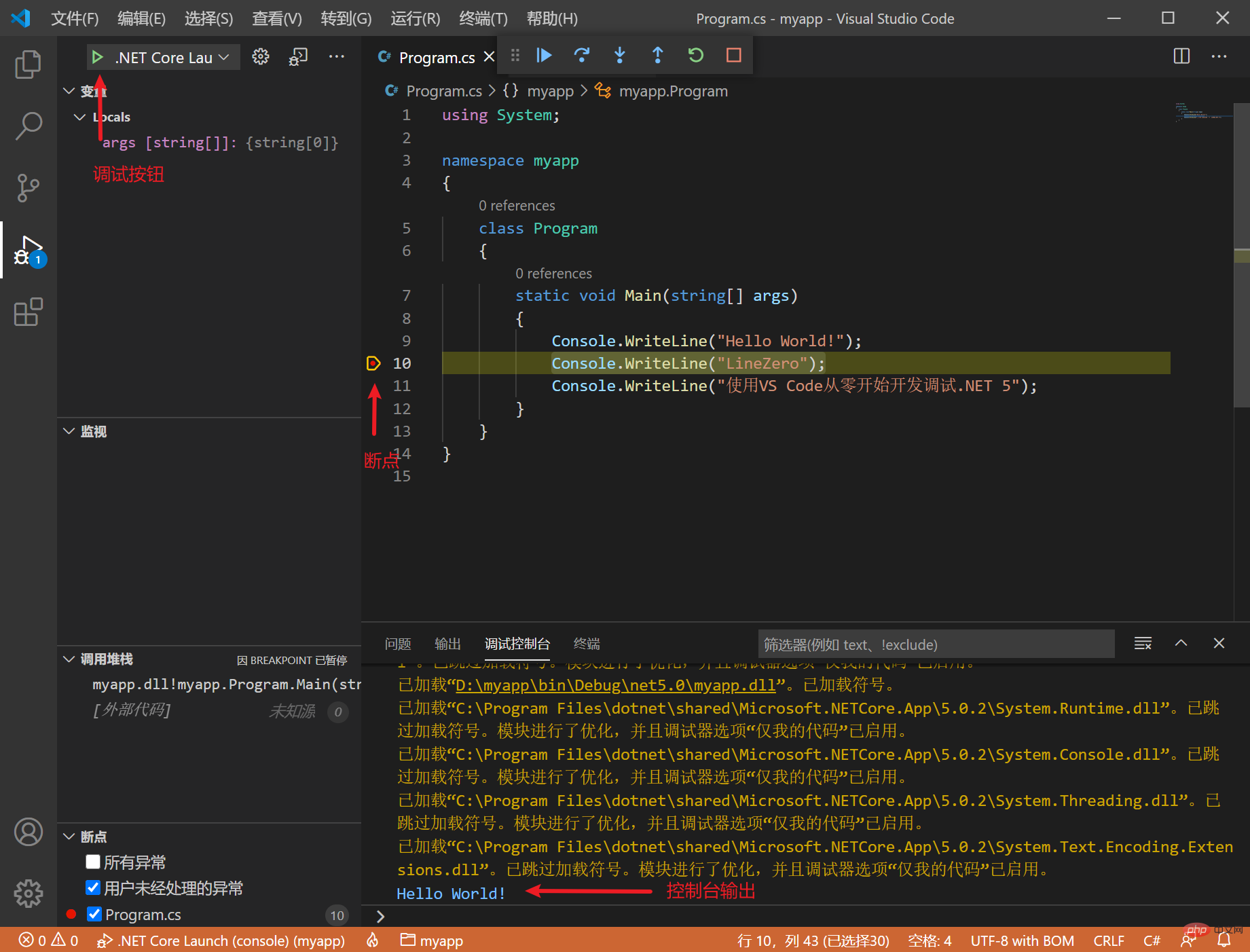
接下來切換到調試視窗就可以進行調試,點擊調試按鈕
下斷點成功斷下。

F10 單步驟跳過F11 單步驟偵錯F5 執行.
也可以選擇附加偵錯,如下:
程式碼加入Console.ReadKey();
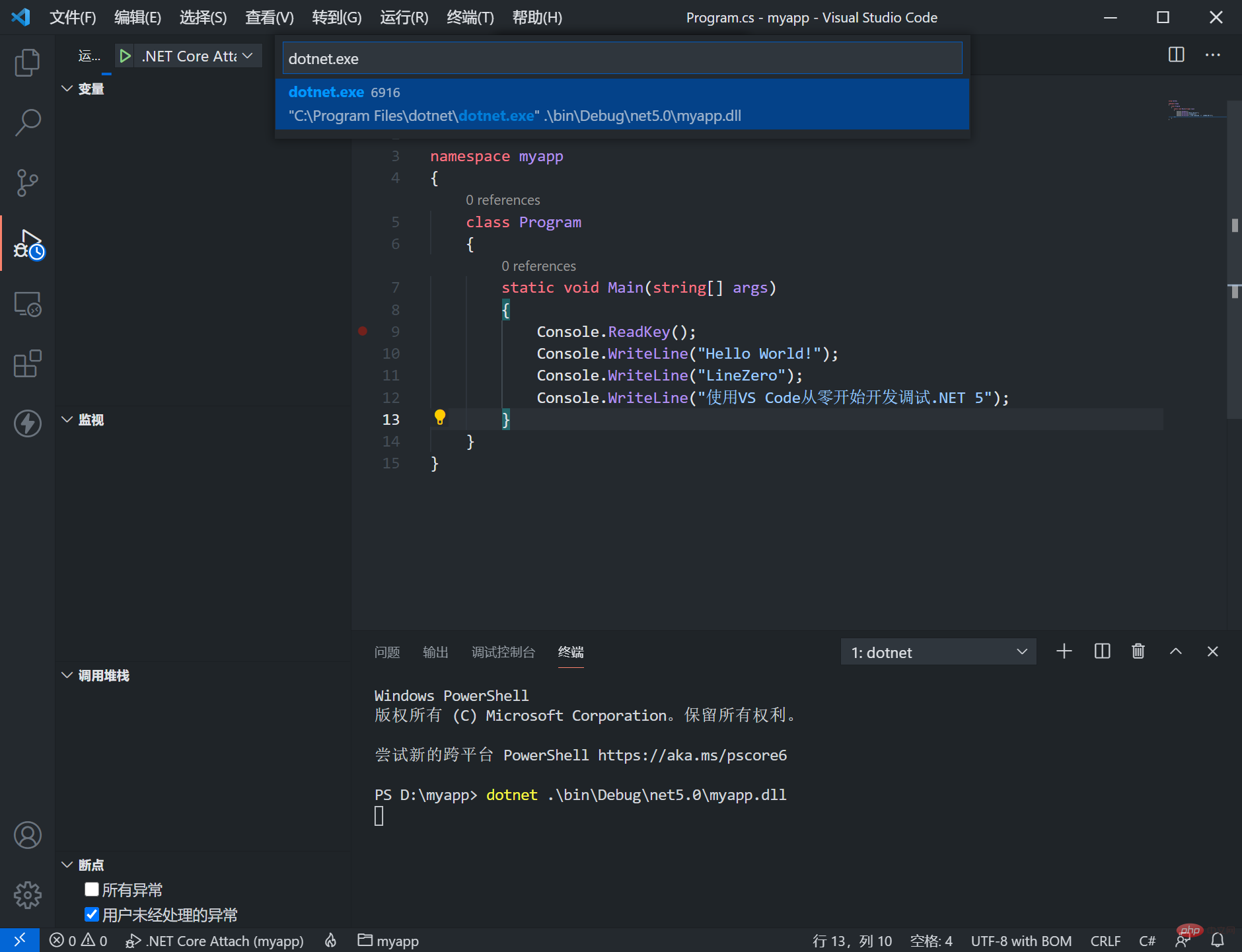
然後在終端機中執行dotnet .\bin\Debug\net5.0\myapp.dll
#接著在偵錯中切換為 .NET Core Attach 點選偵錯按鈕,選擇dotnet.exe

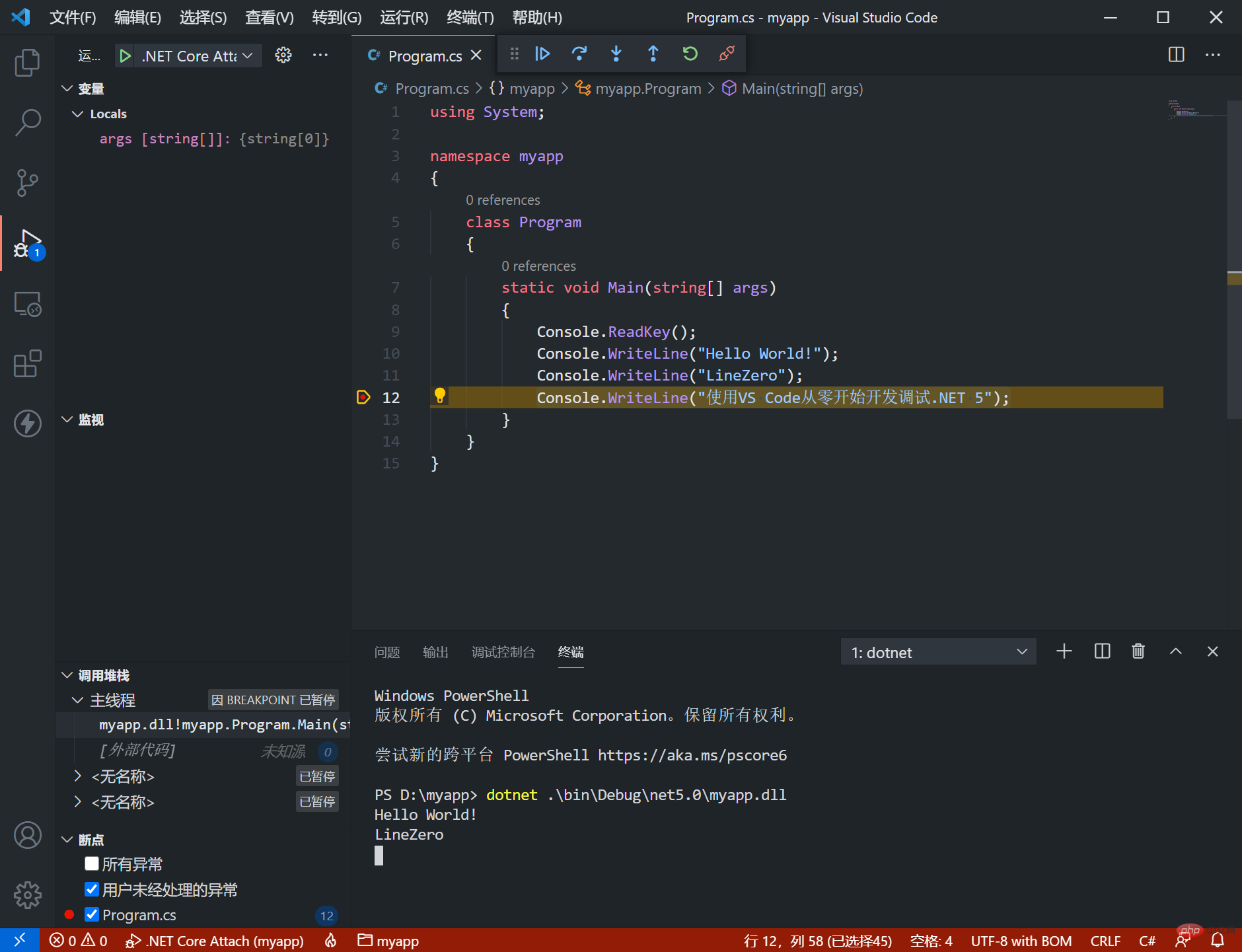
在VS Code中插入斷點,然後終端機輸入任一鍵既可繼續,程式也能正常走到調試狀態。

可以很方便的編寫程式碼,C#外掛程式為開發提供智慧提示功能。這樣不用安裝VS 2019 也可以開發 .NET 5。
VS Code外掛程式
外觀類別外掛
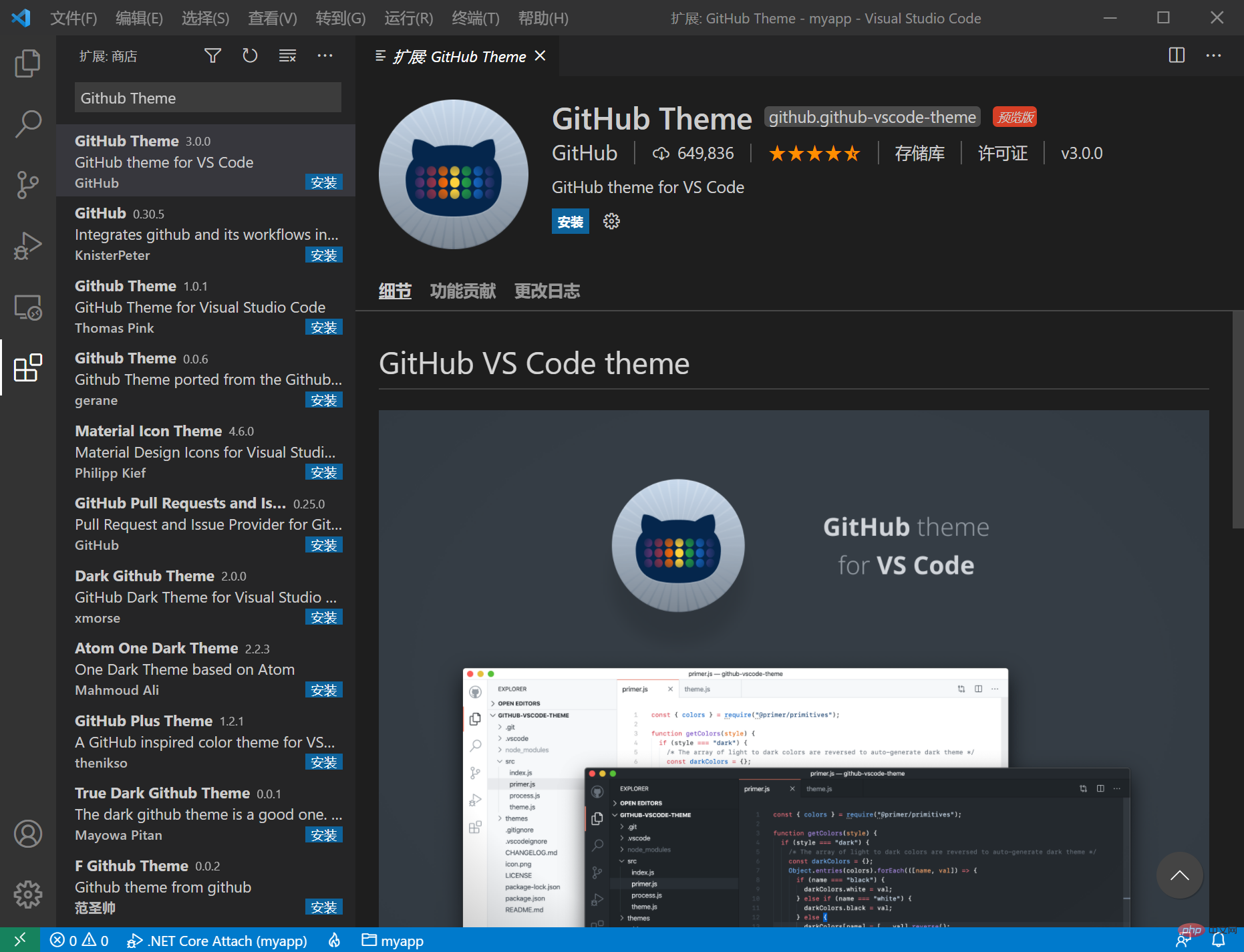
#主題外掛程式GitHub Theme

vscode-icons
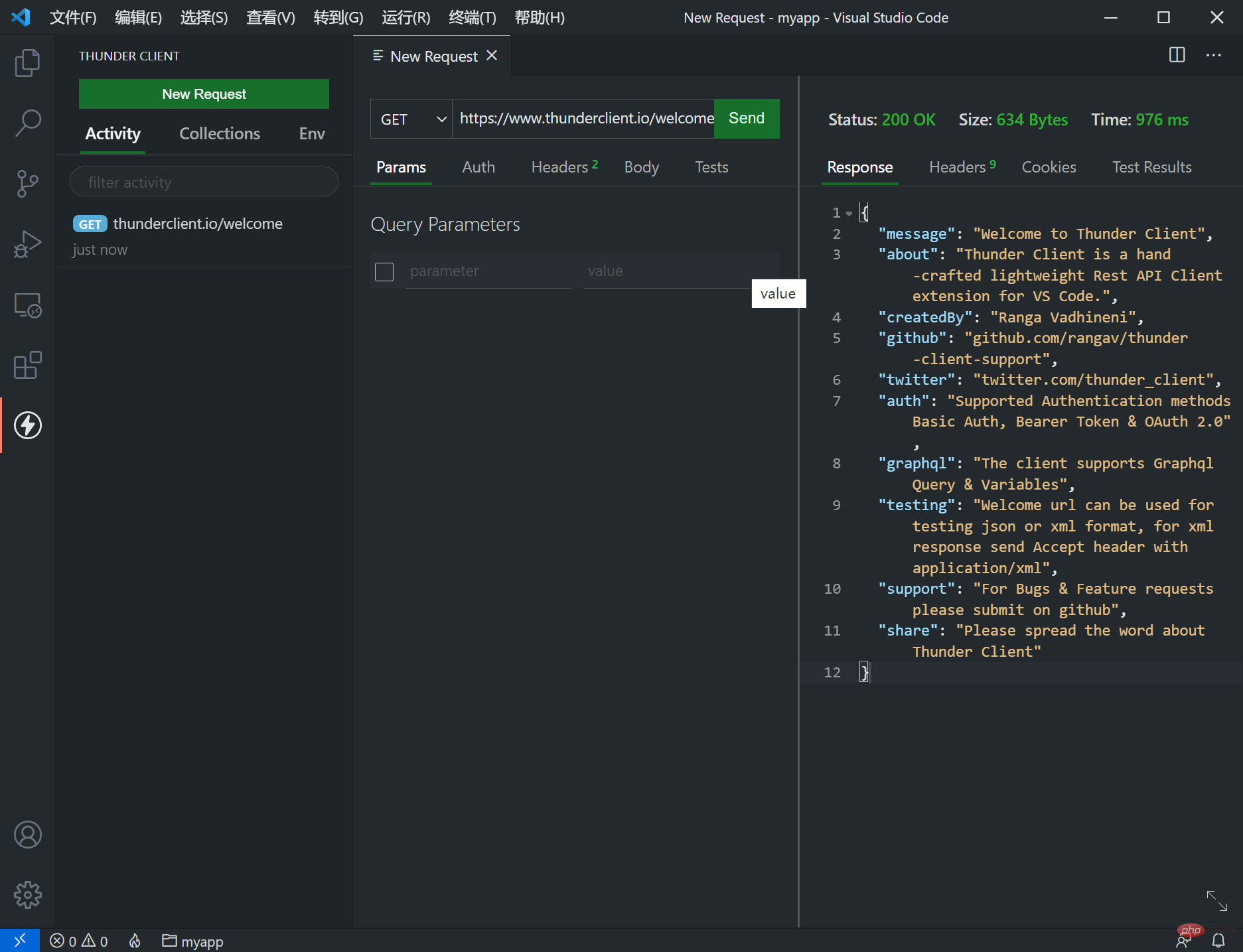
開發類別外掛程式Visual Studio IntelliCode 編碼智慧提示REST Client 介面請求神器範例:POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
}
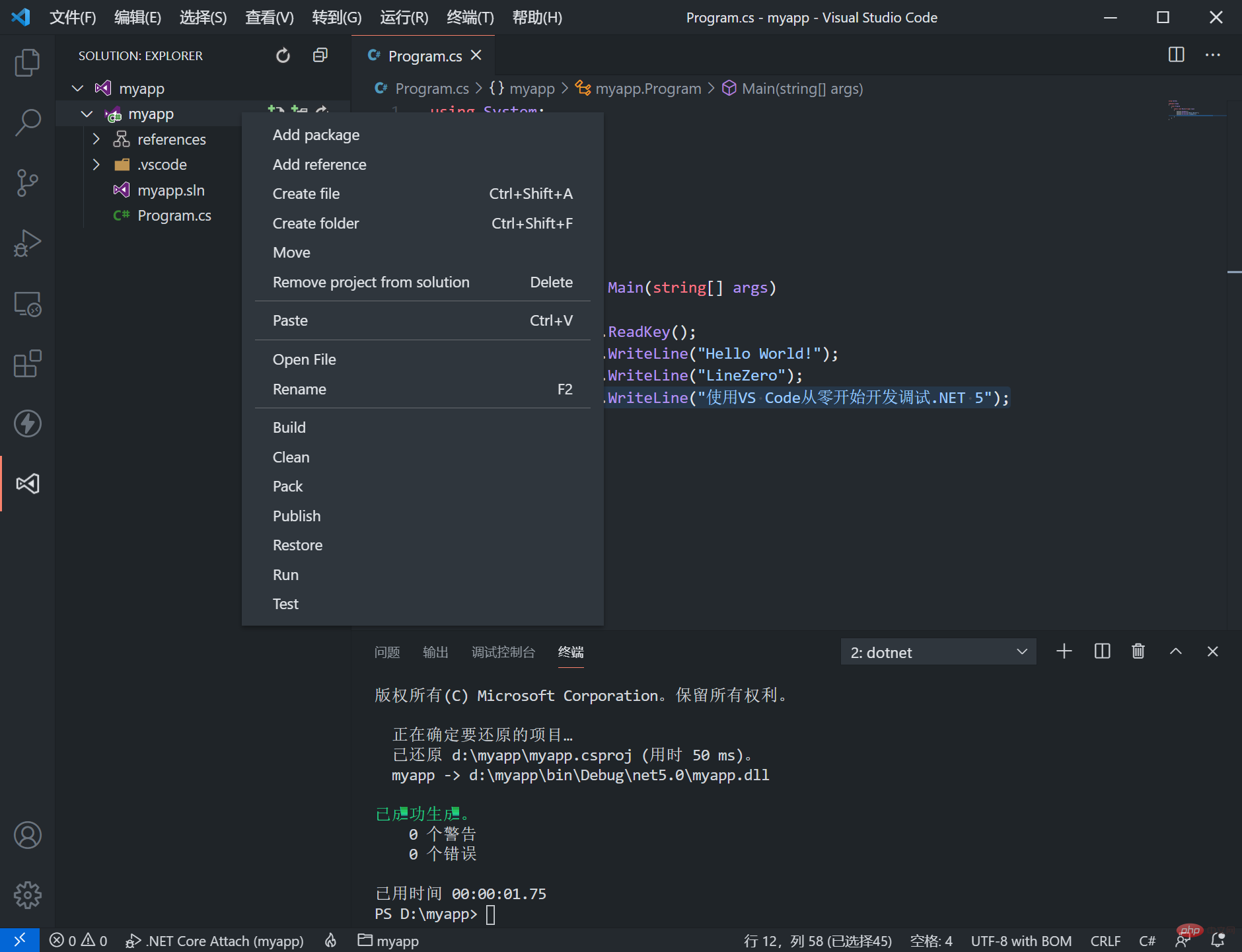
vscode-solution-explorer 像VS一樣操作項目

#ASP.NET Core 3.1 新書發表 《 ASP.NET Core專案開發實戰入門》京東:https://item.jd.com/12961032.html當:http://product.dangdang.com/29122210. html
更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是聊聊VSCode怎麼設定.NET環境,開發調試.NET 5的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 c#.net的持續相關性:查看當前用法
Apr 16, 2025 am 12:07 AM
c#.net的持續相關性:查看當前用法
Apr 16, 2025 am 12:07 AM
C#.NET依然重要,因為它提供了強大的工具和庫,支持多種應用開發。 1)C#結合.NET框架,使開發高效便捷。 2)C#的類型安全和垃圾回收機制增強了其優勢。 3).NET提供跨平台運行環境和豐富的API,提升了開發靈活性。
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 C#作為多功能.NET語言:應用程序和示例
Apr 26, 2025 am 12:26 AM
C#作為多功能.NET語言:應用程序和示例
Apr 26, 2025 am 12:26 AM
C#在企業級應用、遊戲開發、移動應用和Web開發中均有廣泛應用。 1)在企業級應用中,C#常用於ASP.NETCore開發WebAPI。 2)在遊戲開發中,C#與Unity引擎結合,實現角色控制等功能。 3)C#支持多態性和異步編程,提高代碼靈活性和應用性能。
 vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
在 VS Code 中創建 Web 項目需要:安裝必需的擴展:HTML、CSS、JavaScript 和 Live Server。創建一個新文件夾,保存項目文件。創建 index.html、style.css 和 script.js 文件。設置實時服務器。輸入 HTML、CSS 和 JavaScript 代碼。運行項目,在瀏覽器中打開。
 vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切換中文模式的操作步驟:打開設置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 設置在下拉菜單中選擇 "中文"保存設置重啟 VS Code
 將C#.NET應用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
將C#.NET應用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
如何將C#.NET應用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。 1.在Azure上,使用AzureAppService和AzurePipelines自動化部署。 2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda實現部署和無服務器計算。






