總結分享一些前端值得了解的VSCode自動化插件
這篇文章為大家總結分享一些面向前端開發人員的VSCode自動化插件,可以為前端開發人員提高開發效率,希望對大家有幫助!

程式設計是複雜的。在確保高生產力和程式碼品質的同時,有許多最優的方案需要記住,有許多準則需要遵循,還有許多 "已知問題 "需要避免。
現代開發過程如果沒有自動化完成的工作,還是比較困難的。在本文中,我將為大家介紹一些可以為前端開發人員提高開發效率的VSCode自動化技巧。 【推薦學習:《vscode入門教學》】
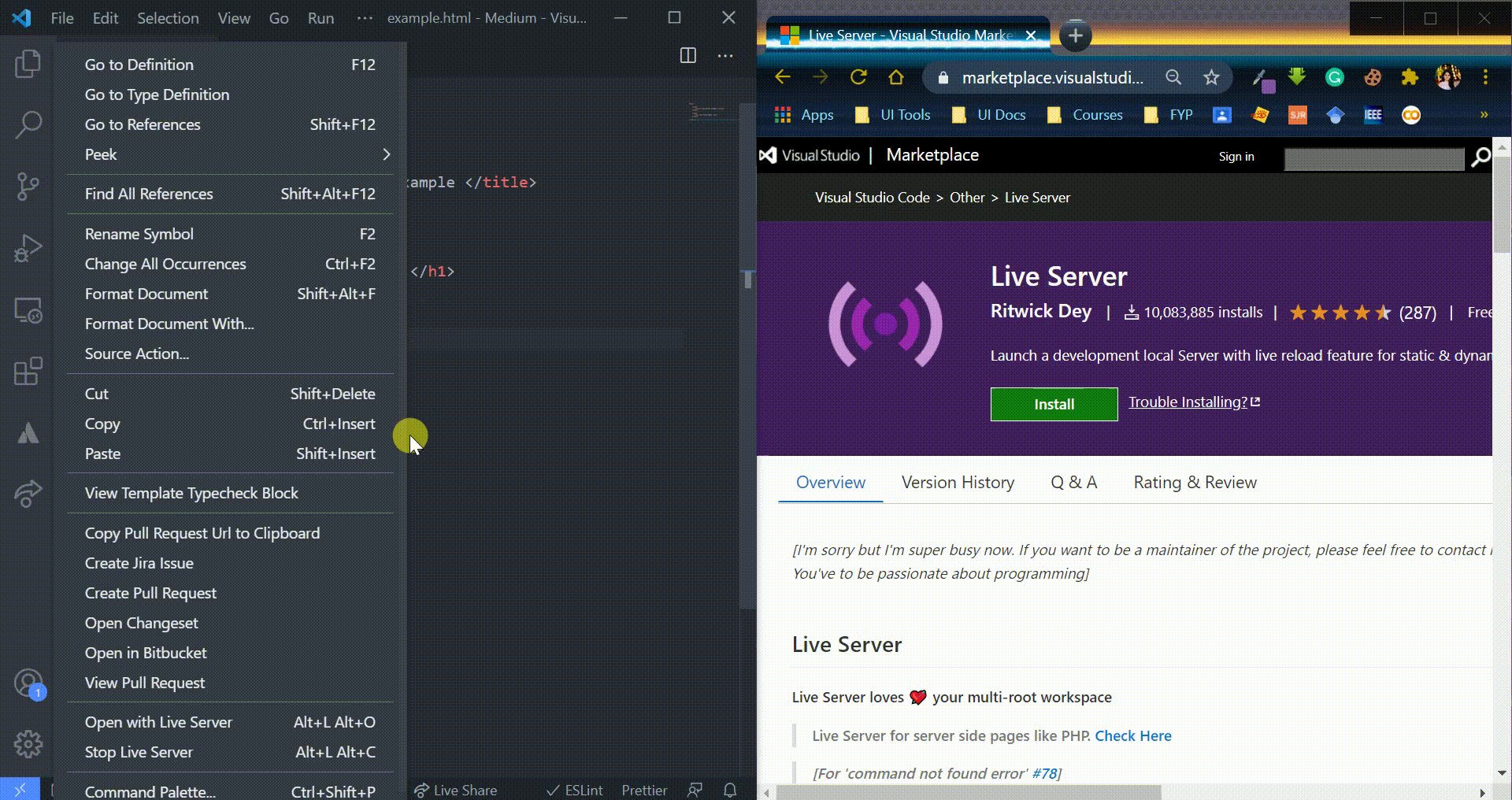
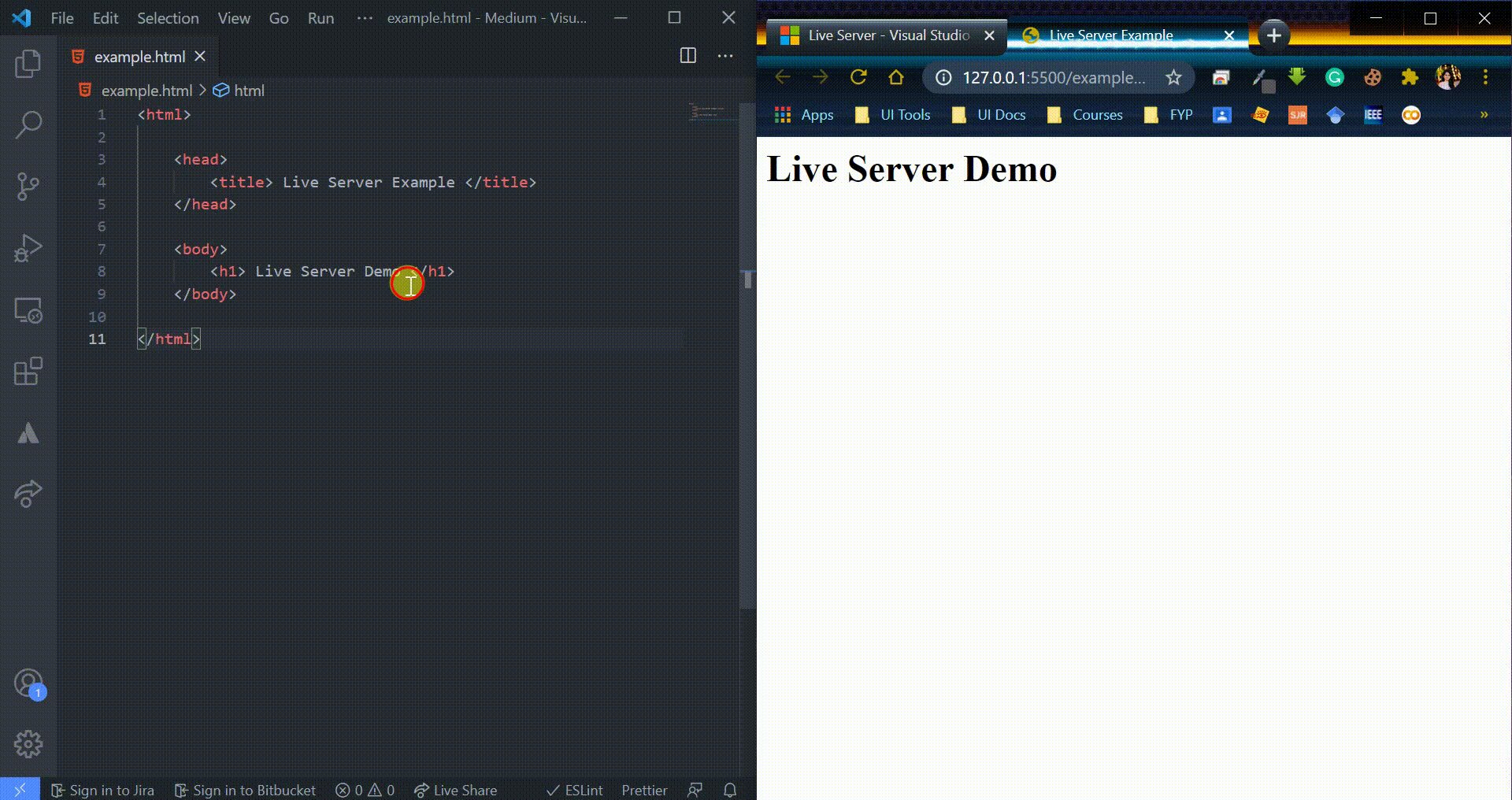
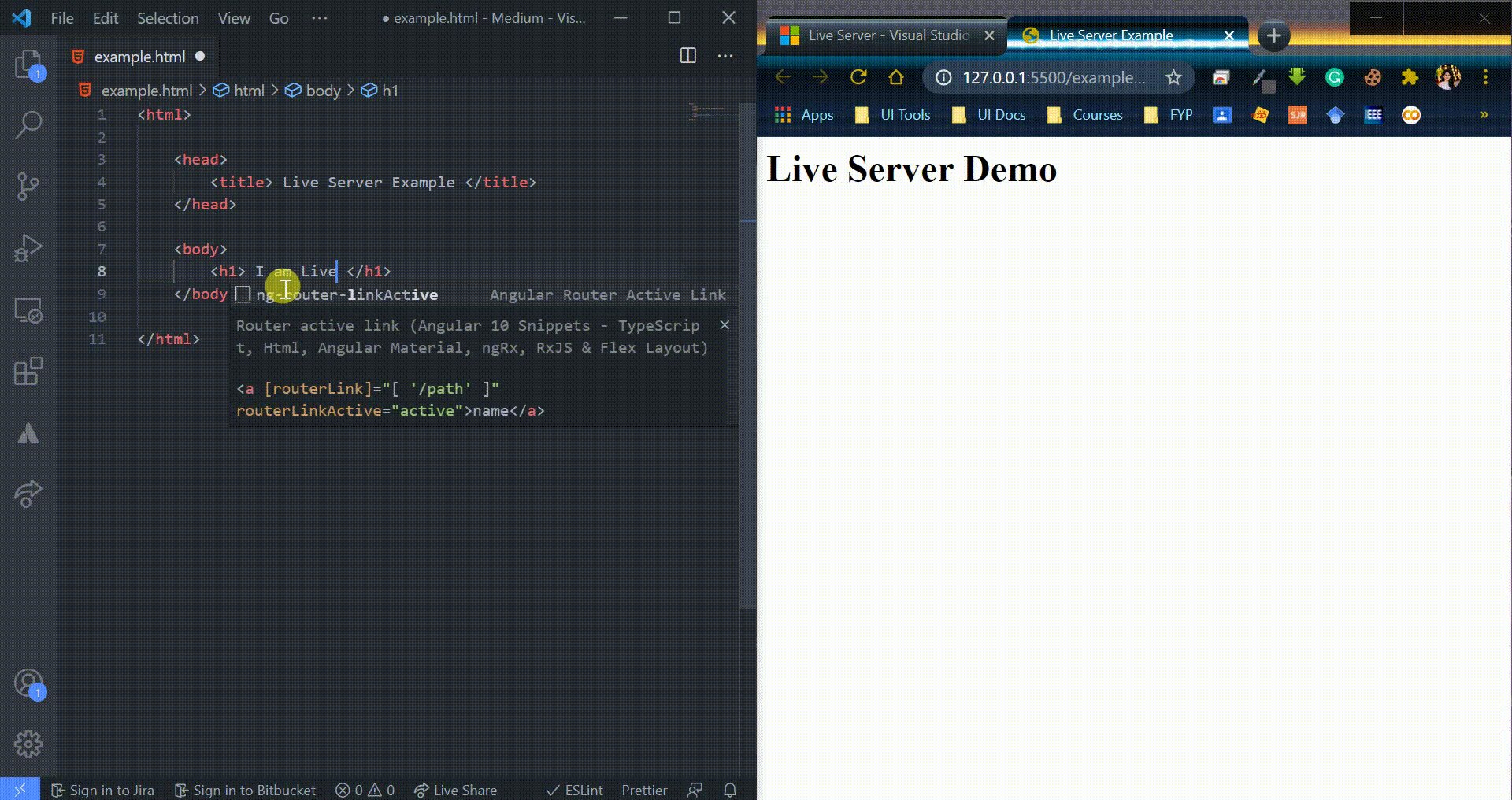
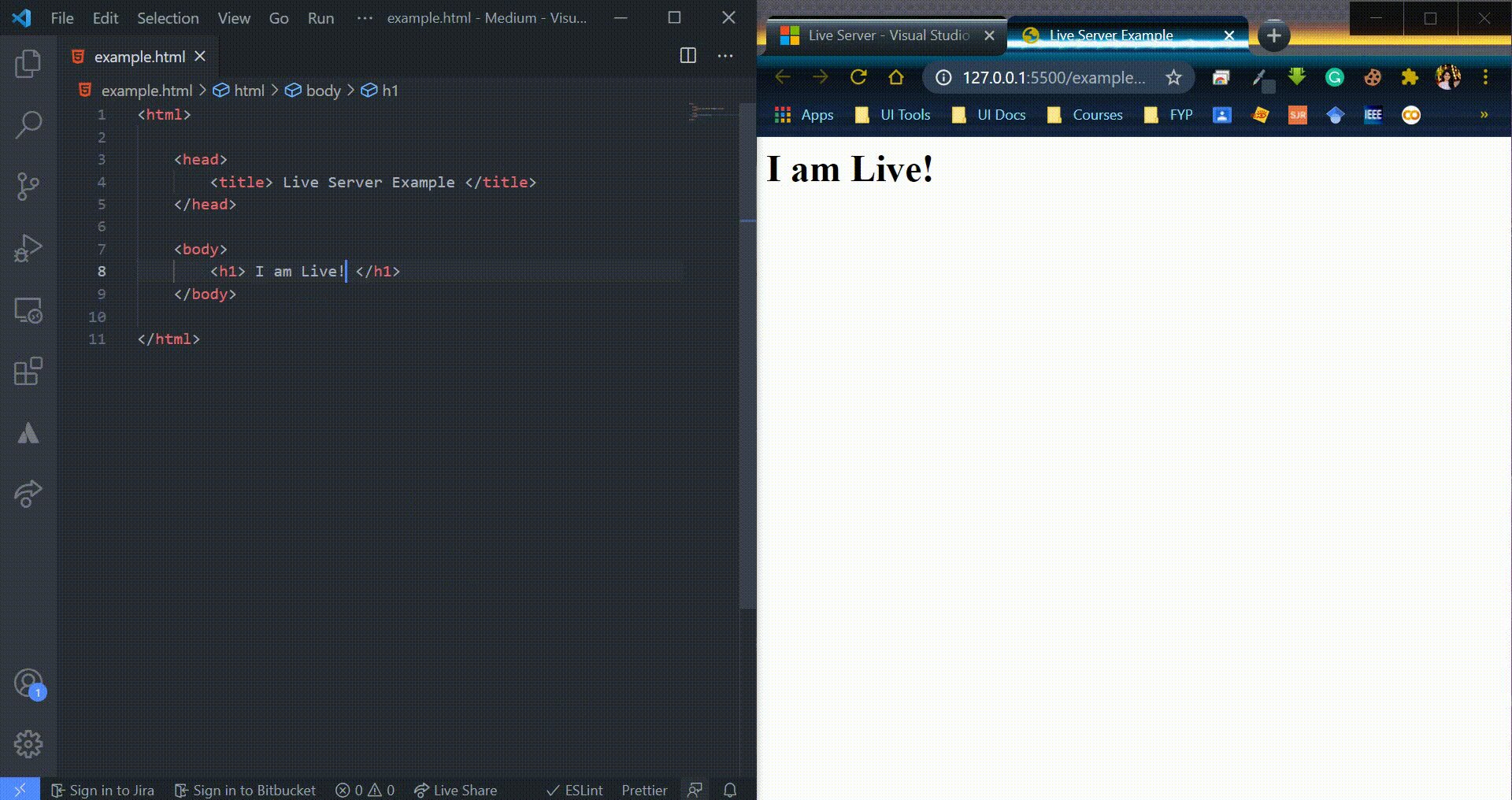
Live Server
一般情況下,當你在VSCode修改程式碼後,你需要手動刷新瀏覽器才能看到效果。也就是說,如果你對程式碼進行了100次更新,你需要刷新瀏覽器100次,這是一件很累且耗時的工作。
Live Server是VSCode中的一個很酷的插件,它可以為你自動完成上面說的這些工作,讓你不必每次在保存後都要手動打開和刷新瀏覽器,這是由Live Reload這個Live Server的功能提供的,這個功能可以確保你的程式碼可以在儲存後立即呈現。另外,如果你啟用了VSCode的自動儲存功能,Live Reload將會變得更酷,更方便。

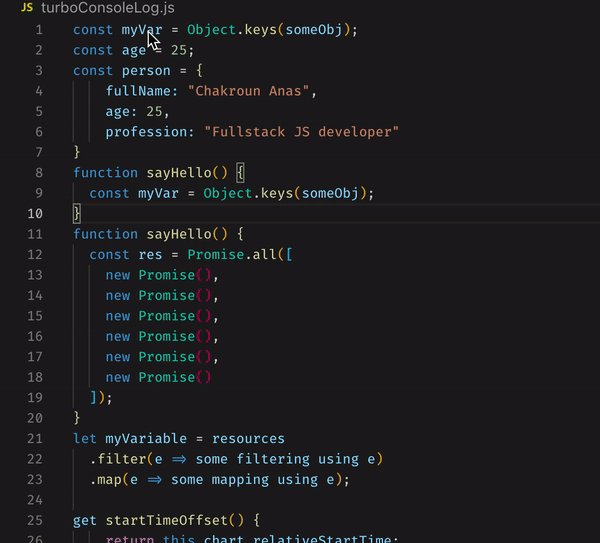
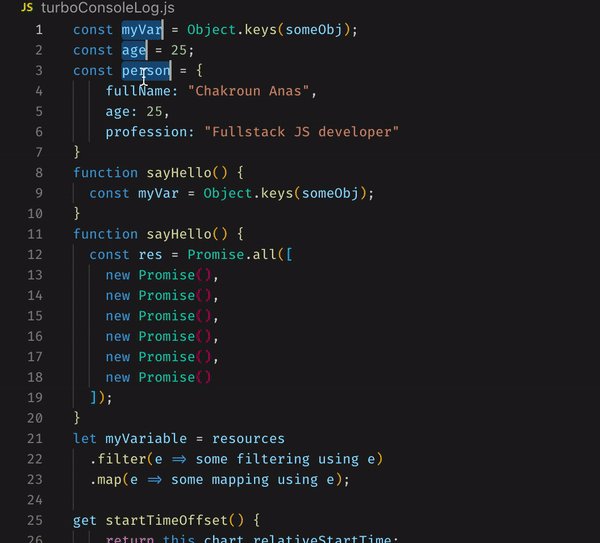
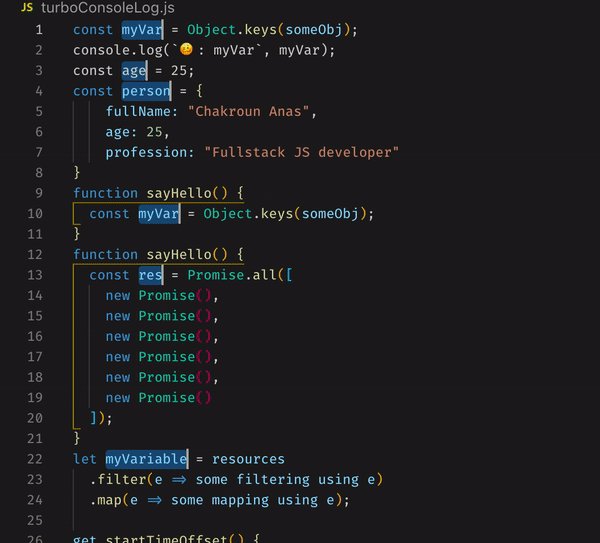
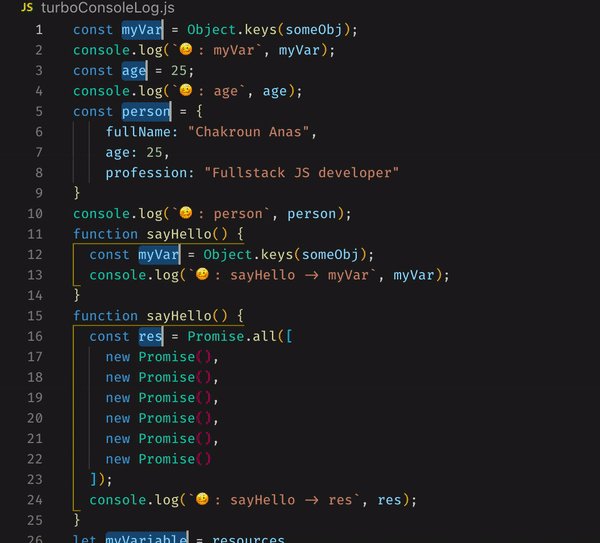
Turbo Console Log
Turbo Console Log是可以幫你自動寫日誌資訊的工具, 在Turbo Console Log的幫助下,你可以。
- 會自動嵌入有意義的日誌資訊。
- 對目前文件中所有由外掛程式嵌入的日誌資訊進行註解和取消註解。
- 從目前文件中刪除所有由外掛程式嵌入的日誌資訊。

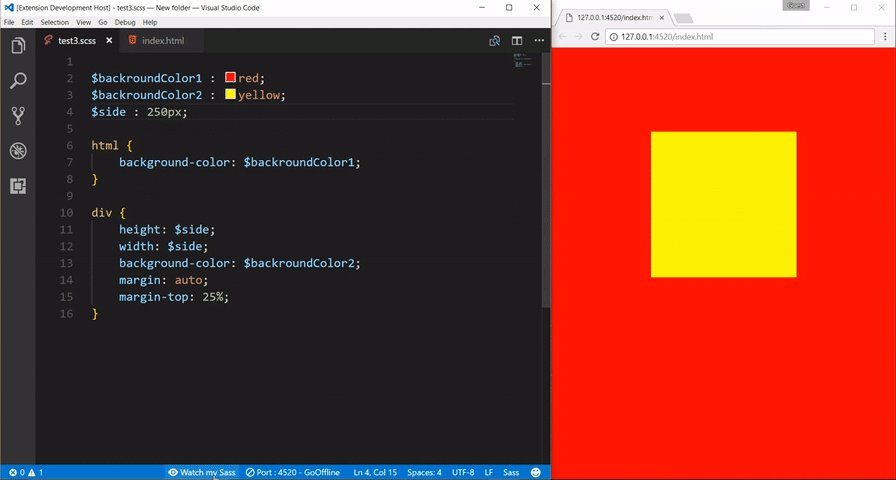
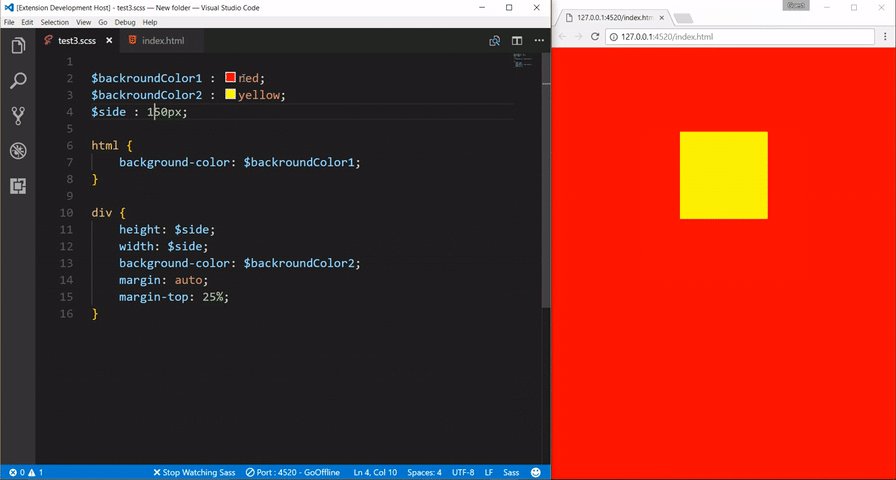
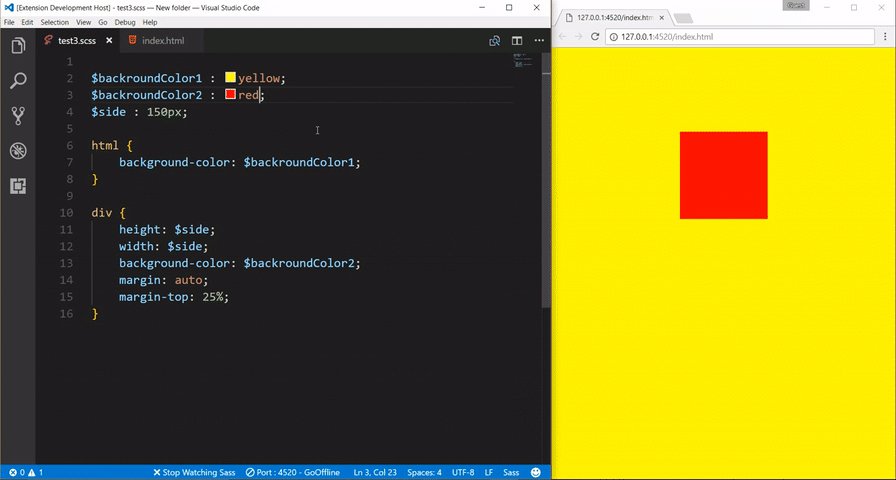
Live SASS編譯器
可以透過Live SASS編譯器將你的SASS或SCSS檔案輕鬆地自動編譯成CSS,並且在程式碼編輯器本身的內部即時編譯,並自動在瀏覽器中為你提供應用程式或編譯後的樣式的即時預覽,就像這樣。

Live SASS 編譯器是VSCode一個便利的擴充插件,其中有許多很酷的功能,包括:
- 即時SASS和SCSS編譯。
- 快速狀態列控制
- 可自訂副檔名(.css或.min.css)
- 可自訂導出的CSS樣式(擴充、壓縮、壓縮、巢狀)
- 可自訂匯出CSS的檔案位置
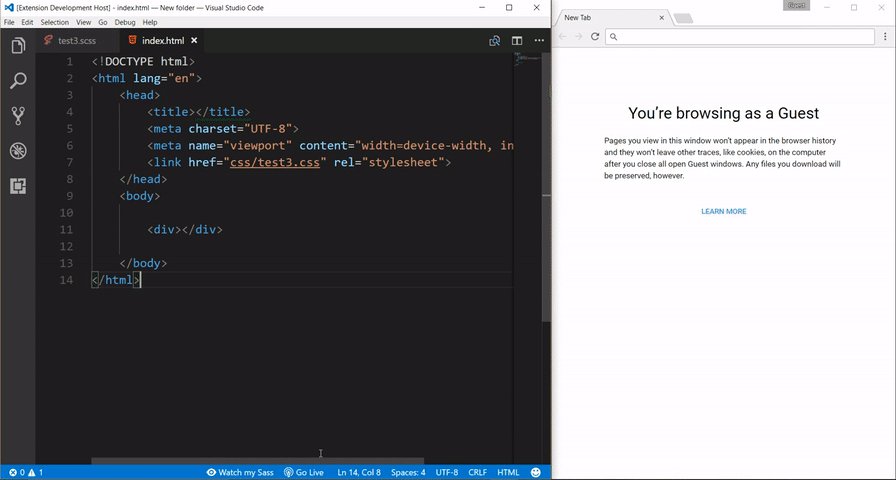
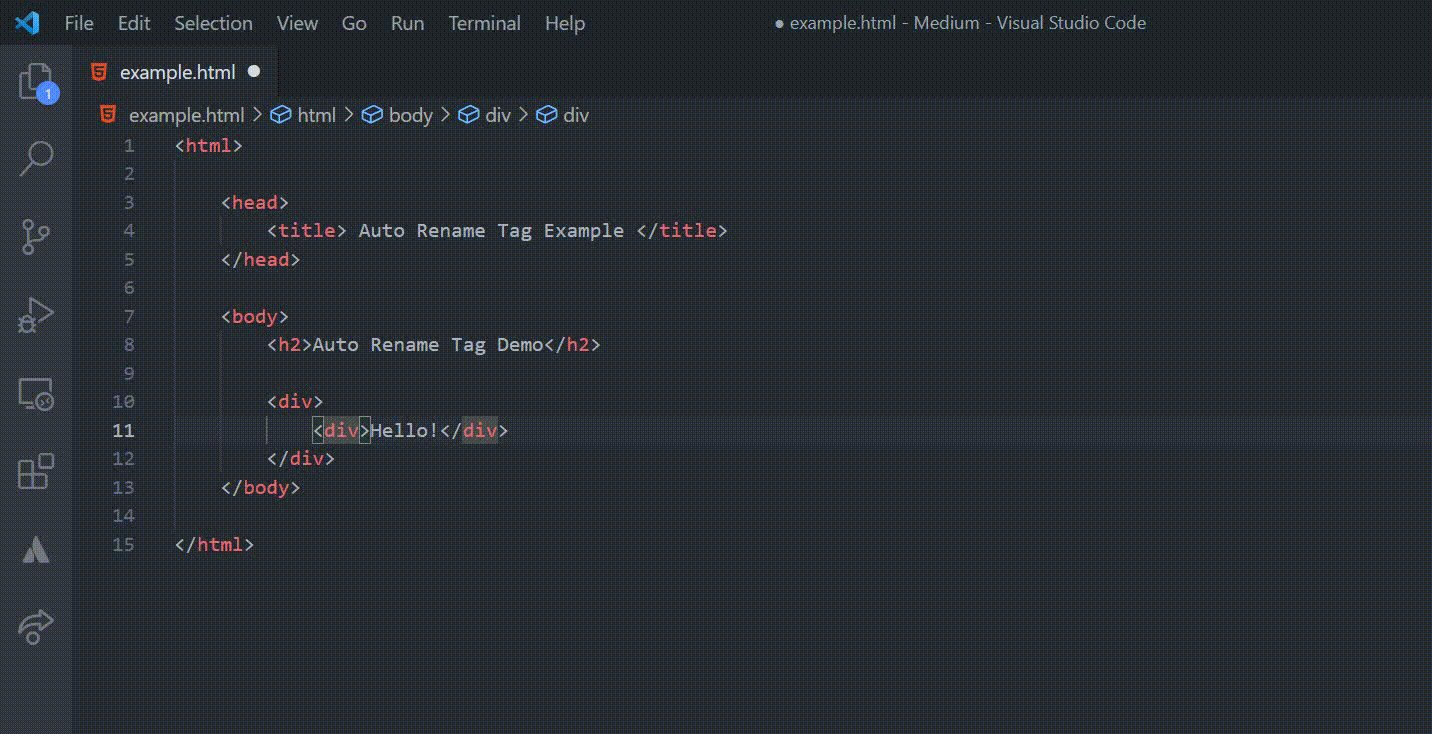
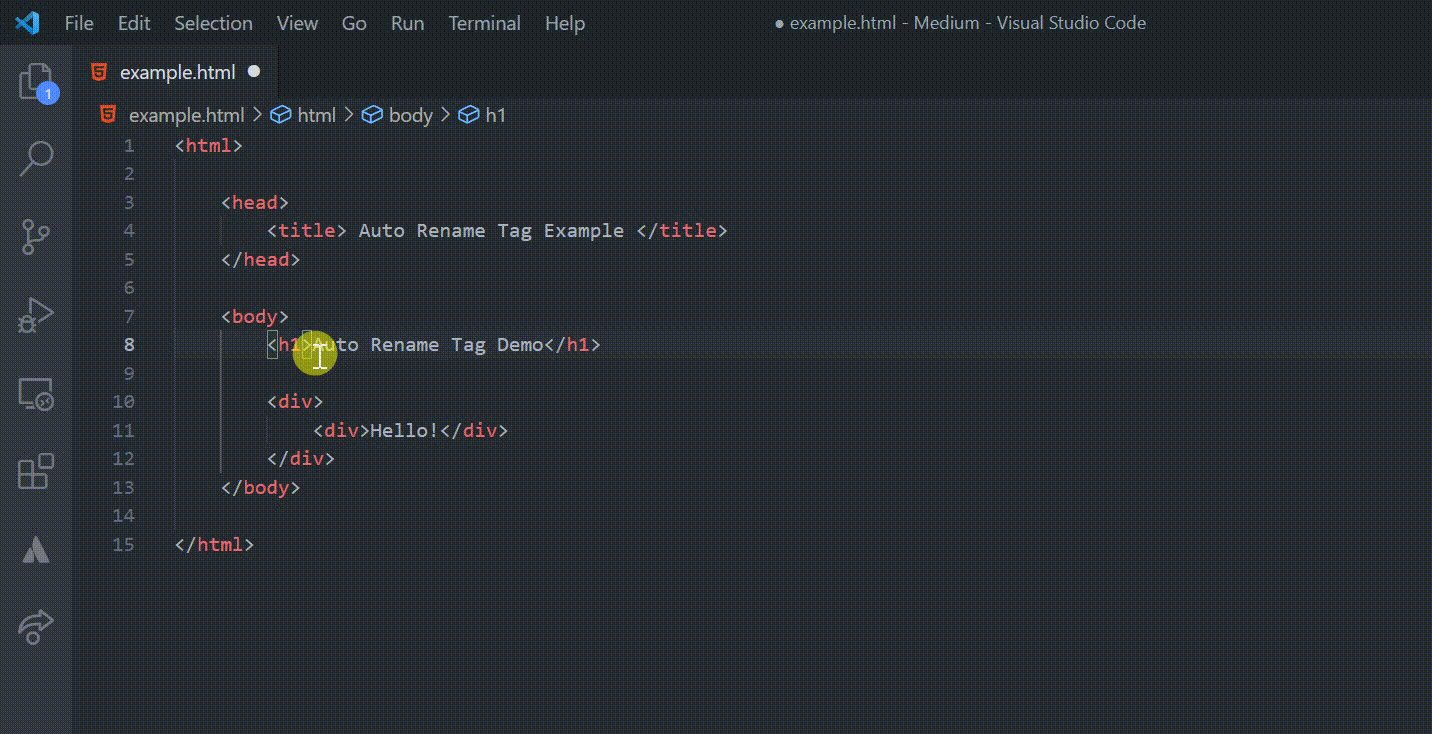
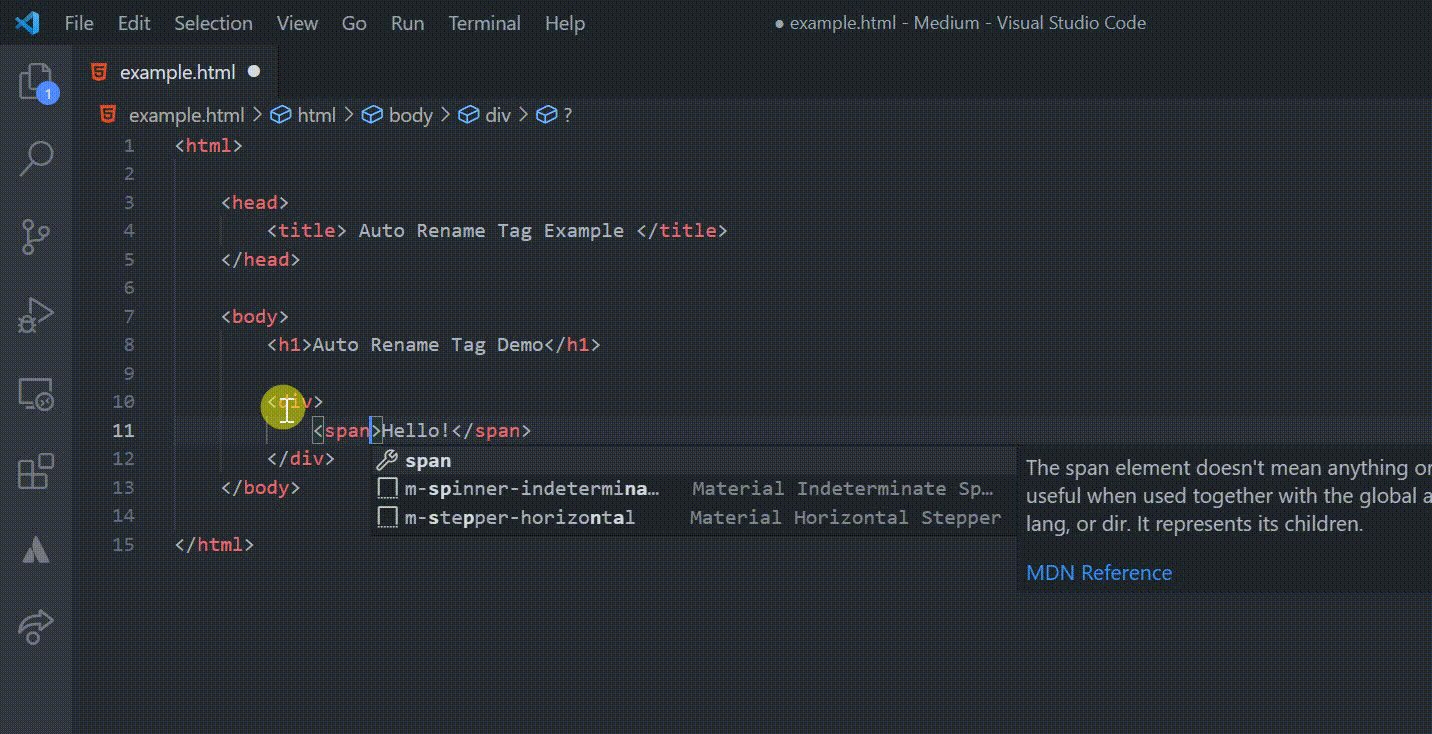
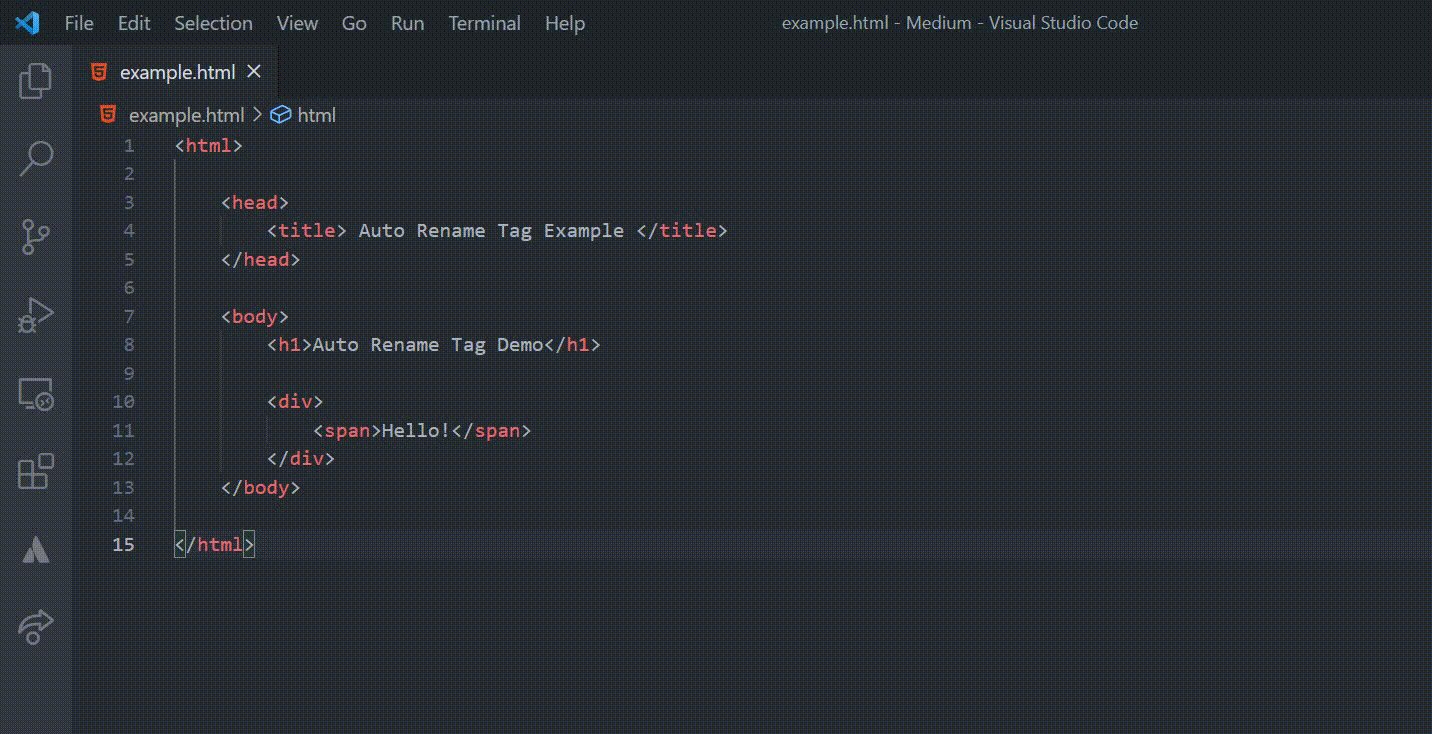
自動重新命名標籤
在一個包含數百行程式碼的應用程式中,你是否有因為要更改一個HTML標籤而忘記或錯誤地更改了成對的另一個標籤?這種工作很容易眼花且低效。
你現在有兩個選擇:一個是手工去維護成對標籤再或是直接安裝Auto Rename Tag插件,交由它幫你自動完成這些工作。
Auto Rename Tag是對開發人員很有幫助的插件,顧名思義,他會在更新其中一個承兌標籤時自動更新另外的標籤。

ESLint
程式碼偵測是用來檢查程式中的語法錯誤或不依特定風格準則的程式碼,
而ESLint這樣的程式碼偵測工具允許開發人員在不執行JavaScript程式碼的情況下發現其程式碼的問題。 ESLint是VS Code中下載量最大的擴充功能之一,有近1,300萬次下載,它能確保你堅持標準的程式碼準則,類似像定位、縮排等。這個擴充功能需要你在本機或全域電腦上安裝ESLint,你只需執行npm install eslint。
以下是ESLint的一個示範

當你的程式碼量較小時,上面這個錯誤還是很明顯的。但如果你的程式碼超百行。透過執行ESLint,您可以快速識別程式碼中的問題,以提高程式碼的完整性和品質。
Prettier
Prettier,在前端開發者中流行的VSCode擴展,擁有1100萬的下載量,並且還在不斷增長,它可以幫你快速格式化你的程式碼,只需要按一個按鈕,程式碼就格式化完成了。
- 在樣式指南變更時,Prettier可以自動套用到整個程式碼庫。
- 不需要花功夫去修正格式化。
- 不用在拉取請求中浪費時間討論樣式。
- 不需要在樣式指南中尋找規則。
Prettier不僅支援JavaScript,還支援許多開箱即用的不同語法,包括TypeScript、CSS、JSON、JSX、GraphQL等等。

還有其他類似的擴展,其中最受歡迎的是,Beautify! 透過一些設定和配置,你再也不用擔心寫出醜陋的程式碼了。 Beautify可以將你的程式碼變成漂亮且一致的程式碼。
Pre-Commit Hooks
到目前為止,我已經討論了VSCode中不同的擴展,你可以使用這些擴展來提升你的生產力。作為本文的最後一個提到的部分,我將討論pre-commit hooks。那麼實際上什麼是pre-commit hooks呢?有些人可能以前聽過,有些人可能沒聽過。
你是否曾想在每次提交或推送程式碼時都執行一條指令?那麼 git 鉤子就是你要找的東西了。
Git 鉤子是一種自訂腳本,它可以在 git 命令之前或之後運行,以自動化手動任務。有好幾個 git 鉤子可用,而pre-commit hook是我最喜歡的一個。
以下是它一個很出色的功能簡介:
- 它們會在你輸入提交資訊之前就開始自動運行。
- 用零以外的其他資料退出會中止提交。
- pre-commit hook用於檢查即將提交的快照。
透過使用pre-commit hook,您可以檢查程式碼樣式、尾部多餘的空格、不需要的匯入,或檢查有關新方法的適當文件。
總結
優秀的工具可以幫助開發者寫出更快、更乾淨、更一致的程式碼。微軟推出的Visual Studio Code(VS Code)自推出之初,就逐漸贏得了許多人的青睞。
在這篇文章中,我只是列出了一部分你可能在VSCode中使用的不同擴展和方法,這些擴展和方法將提高你的生產力,使開發過程自動化。如果你發現其他值得分享的擴充插件,請在下面的評論中提及它們。
原文參考:https://blog.bitsrc.io/vscode-automations-for-frontend-developers-6c66a6f36bc6
#更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是總結分享一些前端值得了解的VSCode自動化插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






