html5中只讀和禁用的語法是什麼
html
在html5中,只讀和停用的語法為「」和「」;readonly屬性用於規定輸入字段為唯讀,disabled屬性用於規定應該禁用元素。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5中唯讀和停用的語法是什麼
readonly 屬性規定輸入欄位為唯讀。
只讀欄位是不能修改的。不過,使用者仍然可以使用 tab 鍵切換到該字段,也可以選取或拷貝其文字。
readonly 屬性可以防止使用者對值進行修改,直到滿足某些條件為止(例如選取了一個複選框)。然後,需要使用 JavaScript 消除 readonly 值,將輸入欄位切換到可編輯狀態。
readonly 屬性可與 或 搭配使用。
語法
<input readonly="value">
登入後複製
disabled 屬性規定應該停用 input 元素。
被停用的 input 元素既不可用,也不可點選。可以設定 disabled 屬性,直到滿足某些其他的條件為止(例如選擇了一個複選框等等)。然後,就需要透過 JavaScript 來刪除 disabled 值,將 input 元素的值切換為可用。
註解:disabled 屬性無法與 一起使用。
語法
<input disabled="value">
登入後複製
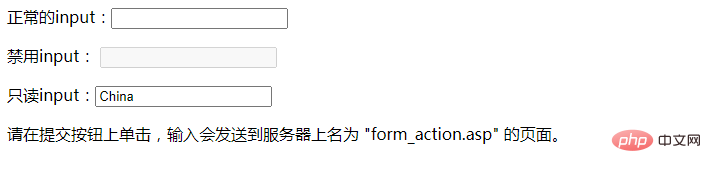
範例如下:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>正常的input:<input type="text" name="fname" /></p>
<p>禁用input: <input type="text" name="lname" disabled="disabled" /></p>
<p>只读input:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</form>
<p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>登入後複製
輸出結果:

html影片教學》
以上是html5中只讀和禁用的語法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














