html5表單新增元素是啥
html5
表單元素
html5表單新增元素是:1、「

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html5表單新增元素
| #標籤 | 描述 |
|---|---|
| 定義輸入控制項的預先定義選項。 | |
| 定義鍵對生成器欄位(用於表單)。 | |
| 定義計算結果。 |
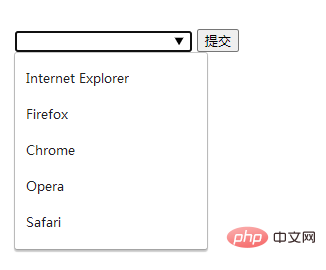
1、
請使用 元素的 list 屬性來綁定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> </body> </html>
登入後複製

2、
當提交表單時,私鑰儲存在本地,公鑰發送到伺服器。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> </body> </html>
登入後複製

3、
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
登入後複製

相關推薦:《html影片教學》
以上是html5表單新增元素是啥的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














