webstorm不辨識PHP的解決方法:1、開啟webstorm並依序點選「File->settings->File Types」;2、選取「PHP FILES」;3、點選綠色小加號,並在彈出的框中輸入“*.php”即可。

本文操作環境:Windows7系統、webstorm2020.3版、DELL G3電腦
webstorm不辨識PHP怎麼辦?
在webstorm編輯器中辨識php程式碼
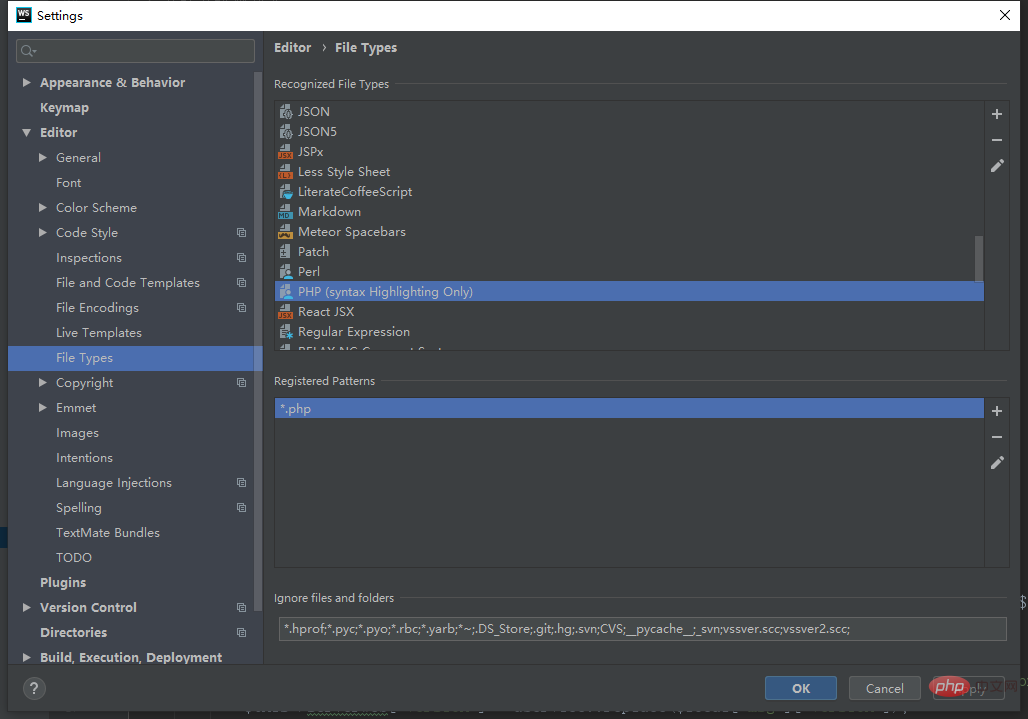
#1、點選 File -> settings -> File Types 這時候右側有兩個框, 在上面的方塊選取 PHP FILES然後在下方的方塊 點選 綠色小加號 , 在彈出的方塊中輸入 *.php

2、這樣做的目的,是把以.php 結尾的文件用PHP FILES所定義的渲染方式渲染文檔, 不過很可惜, 這個語法高亮基本上沒什麼用。
3、JetBrains 發布了其最受歡迎的 WebStorm IDE 的 2017.1 版本,毫不例外地增加了對 Vue.js 的支援。 WebStorm 現在會辨識 .vue 檔案並在範本中增加程式碼補全功能。當引用其他視圖元件時,WebStorm 也將能夠自動補全程式碼並自動增加 import 宣告。
4、在建立基於 Webpack 的前端工作流程時,CommonsChunkPlugin 是常用的公共程式碼提取插件。而本文則是 Webpack 開發團隊對於社群回饋的CommonsChunkPlugin 使用過程中的一些誤解與同步/非同步公共程式碼區塊提取的實踐進行總結與分析。
推薦學習:《PHP影片教學》
以上是webstorm不識別PHP怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




