在css3中,可以利用「animation-timing-function」屬性設定動畫勻速運動,當屬性值設定為「linear」時,規定動畫效果為勻速,語法為「animation-timing-function: linear;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
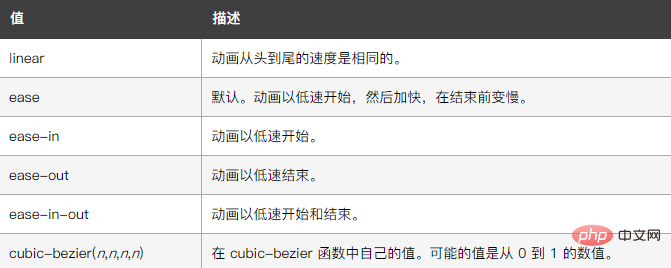
animation-timing-function 規定動畫的速度曲線。
速度曲線定義動畫從一套 CSS 樣式變成另一套所用的時間。
速度曲線用於使變化更為平滑。
語法為:
animation-timing-function: value;
animation-timing-function 使用名為三次貝塞爾(Cubic Bezier)函數的數學函數,來產生速度曲線。您能夠在該函數中使用自己的值,也可以預先定義的值:

#範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
animation-timing-function:linear;
/* Safari and Chrome */
-webkit-animation:mymove 5s infinite;
-webkit-animation-timing-function:linear;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-timing-function 属性。</p>
<div></div>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3設定動畫勻速的屬性單字是哪一個的詳細內容。更多資訊請關注PHP中文網其他相關文章!




