vue技術筆記之Vue技術棧(圖文詳解)
本篇文章為大家帶來了關於vue技術堆疊的相關知識,希望對大家有幫助。

vue筆記一:Vue技術堆疊
1、node.js
如果想要javascript程式碼能夠在伺服器端運作就必須提供一個Javascript的運作環境(runtime environment),這就是node.js。
node.js是對Chrome V8引擎進行了封裝,是一個能讓JavaScript運行在服務端的開發平台,它讓JavaScript成為與PHP、Python、Perl、Ruby等服務端語言平起平坐的腳本語言。
2、 npm
node.js的套件管理工具,用於統一管理我們前端專案中需要用到的套件、外掛程式、工具、指令等,便於開發和維護。
npm會根據package.json設定檔中的插件名稱和對應的版本號的依賴配置,透過npm install指令來下載插件,下載後自動放在node_modules目錄下方。
3、ES6
Javascript的新版本,ECMAScript6的簡稱。利用ES6我們可以簡化我們的JS程式碼,同時利用其提供的強大功能來快速實現JS邏輯。
4、Babel
一款將ES6程式碼轉換為瀏覽器相容的ES5程式碼的插件。
5、專案建置工具vue-cli
鷹架工具,建構開發所需的環境和自動產生Vue專案的生成目錄架構。
6、路由vue-router
建立單⻚應⽤,我們的單⻚應⽤只做路由切換,元件拼湊成的⻚⾯映射成路由路由是我們單⻚應⽤的核⼼插件
7、狀態管理vuex
狀態管理庫,可理解為全域資料集中地推薦⼩項⽬盡量別⽤vuex,會顯得有點繁瑣,bus總線機製完全可以處理了。用於統一管理我們專案中各種資料的互動和重複使用,儲存我們需要用到資料物件。
8、http請求⼯具axios
⼀個經過封裝的ajax,可以根據⾃⼰的項⽬情況再進⾏封裝axios是經過了ES6的promise封裝的
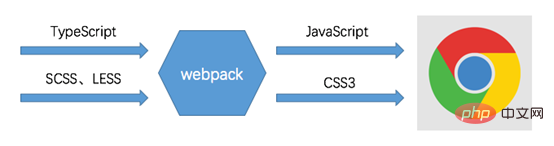
9、檔案打包工具webpack
可以將我們的前端專案檔案統一打包壓縮至js中,並且可以透過vue-loader等載入器實作語法轉換與載入。
將TypeScript、SCSS、LESS、stylus(CSS預處理器)等無法直接被瀏覽器解析的技術,翻譯成瀏覽器可以直接解析的程式碼。 
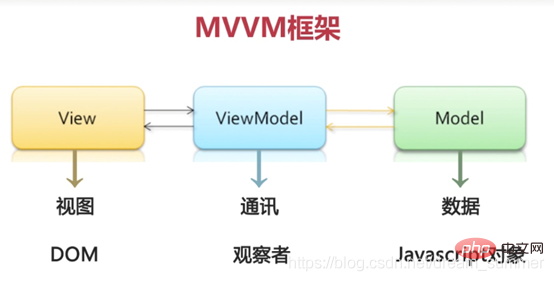
10、Vue.js
它是一個輕量級的MVVM框架。
響應式:頁面回應資料變化
程式設計範式:聲明式程式設計(js是命令式程式設計)
資料雙向綁定(當修改檢視時資料也會賦值給model,當更改model的時候也會反應到視圖上)。

Vue實例
var vm = new Vue({
// 选项
el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(HTMLElement 实例)】只在用 new 创建实例时生效。
data:{ //定义数据,【Object | Function】组件的定义只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数
plus: function () {
this.a++
}
}})雖然沒有完全遵循 MVVM 模型,但 Vue 的設計也受到了它的啟發。因此在文件中常會使用 vm (ViewModel 的縮寫) 這個變數名稱表示 Vue 實例。
當一個 Vue 實例被建立時,它將 data 物件中的所有的 property 加入 Vue 的響應式系統。當這些 property 的值改變時,視圖將會產生“回應”,即匹配更新為新的值。
值得注意的是只有當實例被建立時就已經存在於 data 中的 property 才是回應式的。也就是說如果你加入一個新的 property,例如:vm.b = 'hi' ,那麼對 b 的改變將不會觸發任何視圖的更新。如果你知道你會在稍後需要一個 property,但是一開始它為空或不存在,那麼你只需要設定一些初始值。例如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null}這裡唯一的例外是使用Object.freeze(),這會阻止修改現有的property,也意味著回應系統無法再追蹤變化。 Object.freeze() 方法可以凍結一個物件。一個被凍結的物件再也不能被修改;凍結了一個物件則不能為這個物件添加新的屬性,不能刪除已有屬性,不能修改該物件已有屬性的可枚舉性、可配置性、可寫性,以及不能修改已有屬性的值。此外,凍結一個物件後該物件的原型也不能被修改。 freeze() 傳回和傳入的參數相同的物件。
在實例掛載之後,el ,data元素可以用 vm.$el ,vm.$data存取。
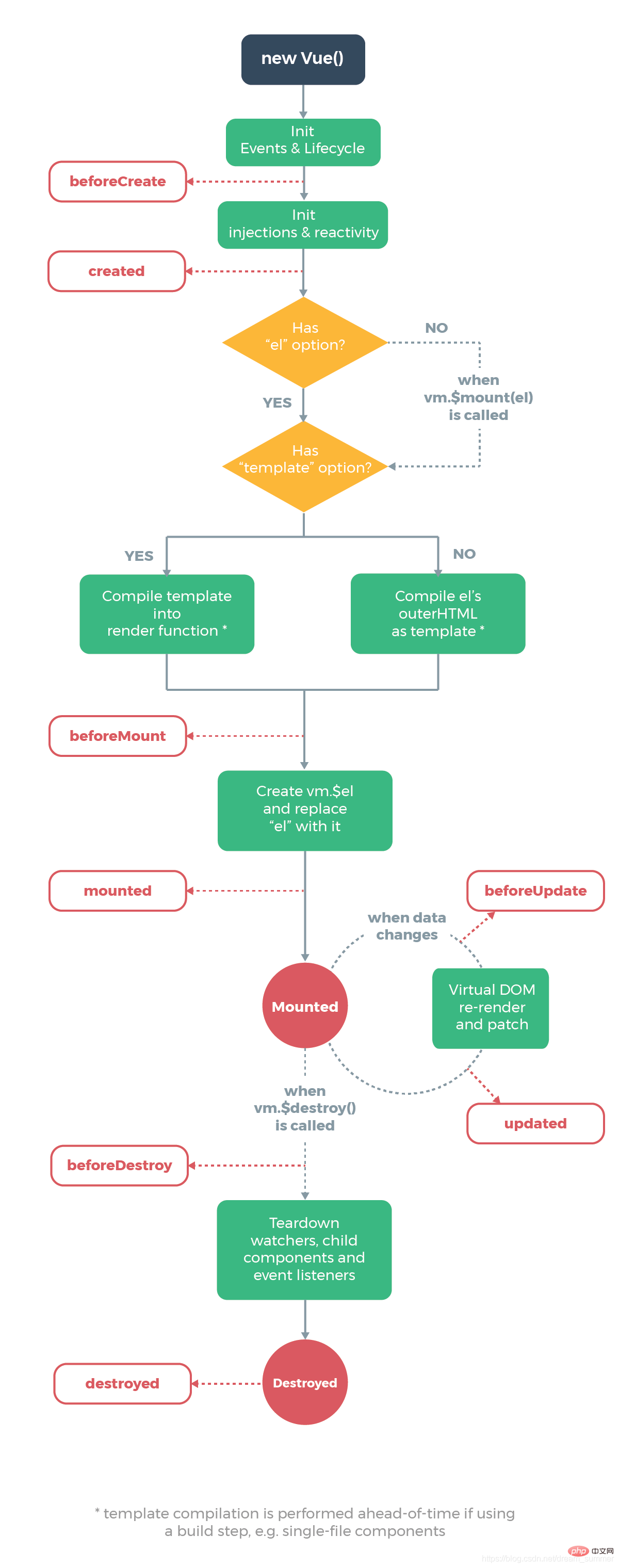
vue生命週期以及不同生命週期下的應用
生命週期:一個物件從創建到消亡的過程。
生命週期鉤子:created、mounted、updated、destroyed

以上是vue官網上的生命週期的方法,大致劃分一下分為創建前/後,掛載前/後,更新前/後,銷毀前/後這四個階段。各階段的狀態總結如下:
beforeCreate:在beforeCreate生命週期執行時,data和methods中的資料還未初始化,所以此時不能使用data中的資料和methods中的方法
created:data 和methods初始化完畢,此時可以使用methods 中的方法和data 中的資料
beforeMount:template模版已經編譯好,但還未掛載到頁面,此時頁面還是上一個狀態
mounted:此時Vue實例初始化完成了,DOM掛載完畢,可以直接操作dom或使用第三發dom函式庫
beforeUpdate: 此時data已更新,但尚未同步頁面
updated:data與頁面都已經更新完成
beforeDestory:Vue實例進入銷毀階段,但所有的data 和methods ,指令, 過濾器等都處於可用狀態
#destroyed : 此時元件已經被銷毀,data,methods等都不可用
根據以上介紹,頁面第一次載入時會執行beforeCreate, created, beforeMount, mounted這四個生命週期,所以我們一般在created階段處理http請求取得資料或對data做一定的處理, 我們會在mounted階段操作dom,例如使用jquery,或這其他第三方dom函式庫。其次,根據以上不同周期下資料和頁面狀態的不同,我們還可以做其他更多操作,所以說每個生命週期的發展狀態非常重要,一定要理解,這樣才能對vue有更多的控制權。
相關推薦:vue.js影片教學
#以上是vue技術筆記之Vue技術棧(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






