深入淺析小程式中的全域配置
這篇文章帶大家聊聊小程式中的全域配置,了解一下小程式中的常用設定項和頁面設定文件,希望對大家有幫助!

全域設定檔及常用的組態項目
小程式根目錄下的app.json文件是小程式的全域設定檔。常用的配置如下:
-
pages:記錄目前小程式所有頁面的存放路徑 -
window:全域設定小程式窗口的外觀 -
tabBar:設定小程式底部的tabBar效果 -
style:是否啟用新版的元件樣式 【相關學習推薦:小程式開發教學】
window
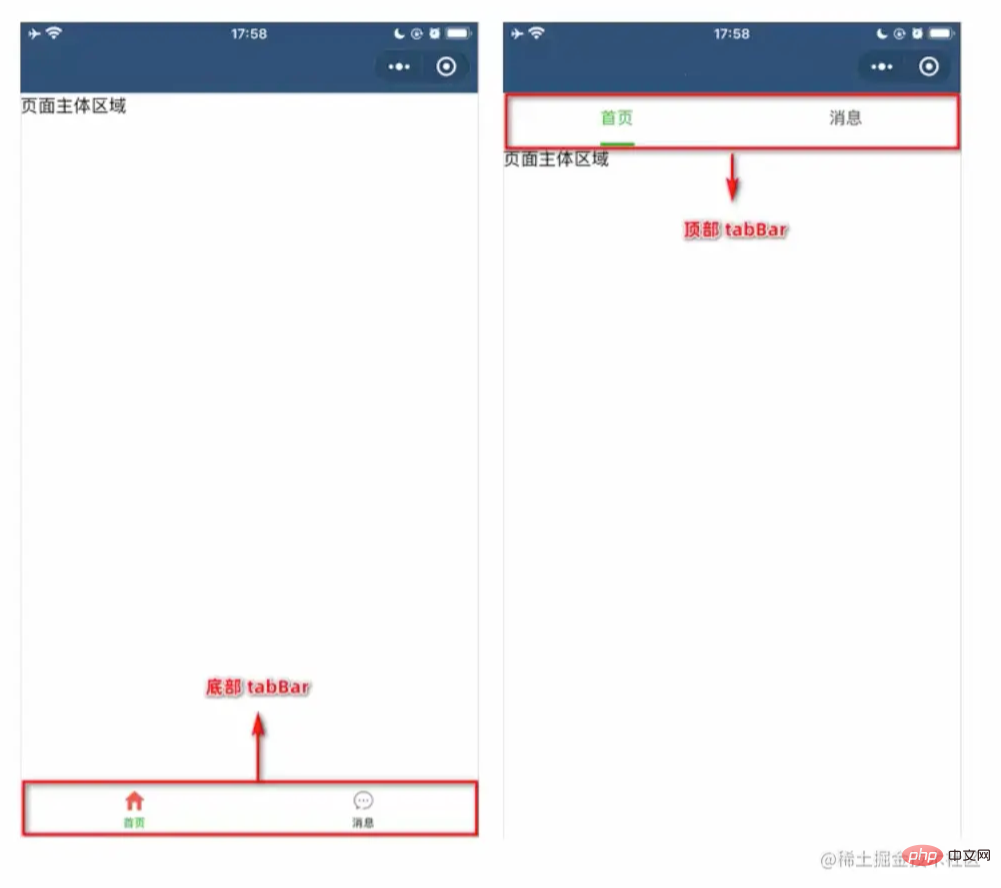
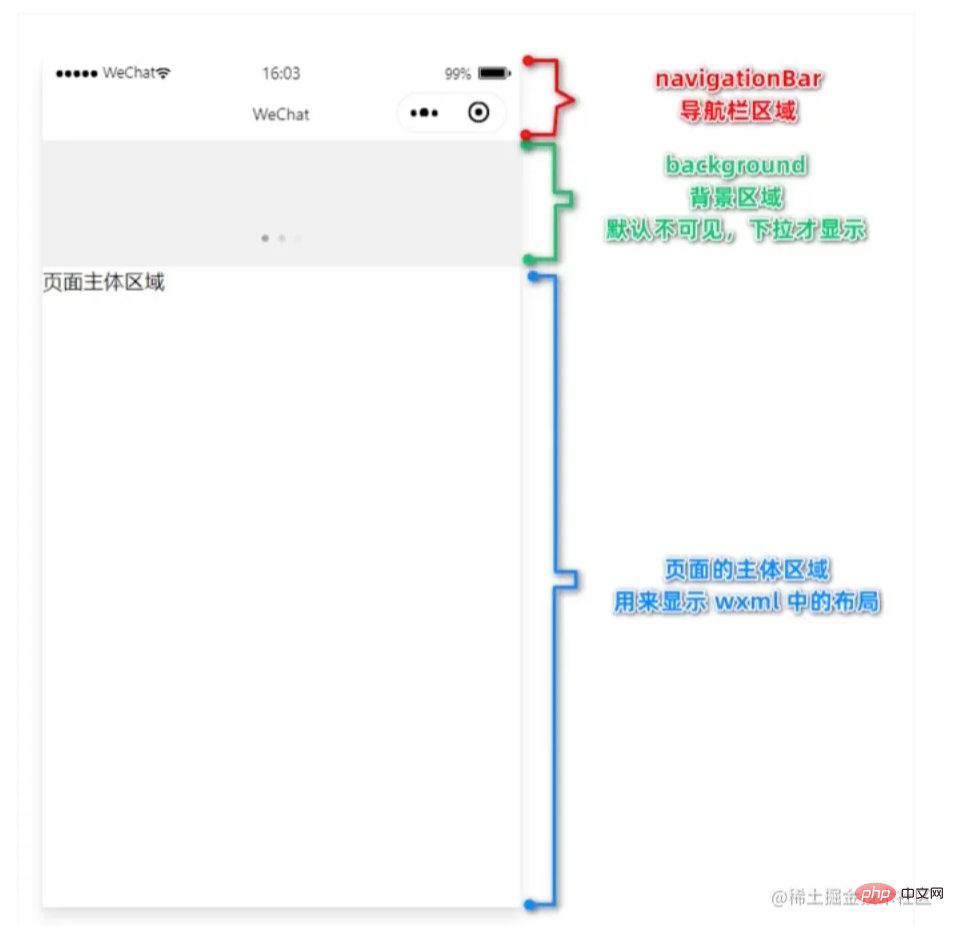
小程式視窗的組成部分

window 常用設定項
| 型別 | 預設值 | 說明 | ||
|---|---|---|---|---|
| ##String | 字串 | 導覽列標題文字內容 | ||
| HexColor | #000000 | #導覽列背景顏色 | ||
| String | white | 導覽列標題顏色,僅支援black/white | ||
| HexColor | #ffffff | 視窗的背景色 | ||
| String | dark | 下拉loading的樣式,只支援dark/light | ||
| #Boolean | false | 是否全域開啟下拉刷新 | ||
| Number | 50 | #頁面上拉觸底事件觸發時距頁面底部的距離,單位為px |
| #tabBar 的6 部分 | tabBar 常用設定項 | |||
|---|---|---|---|---|
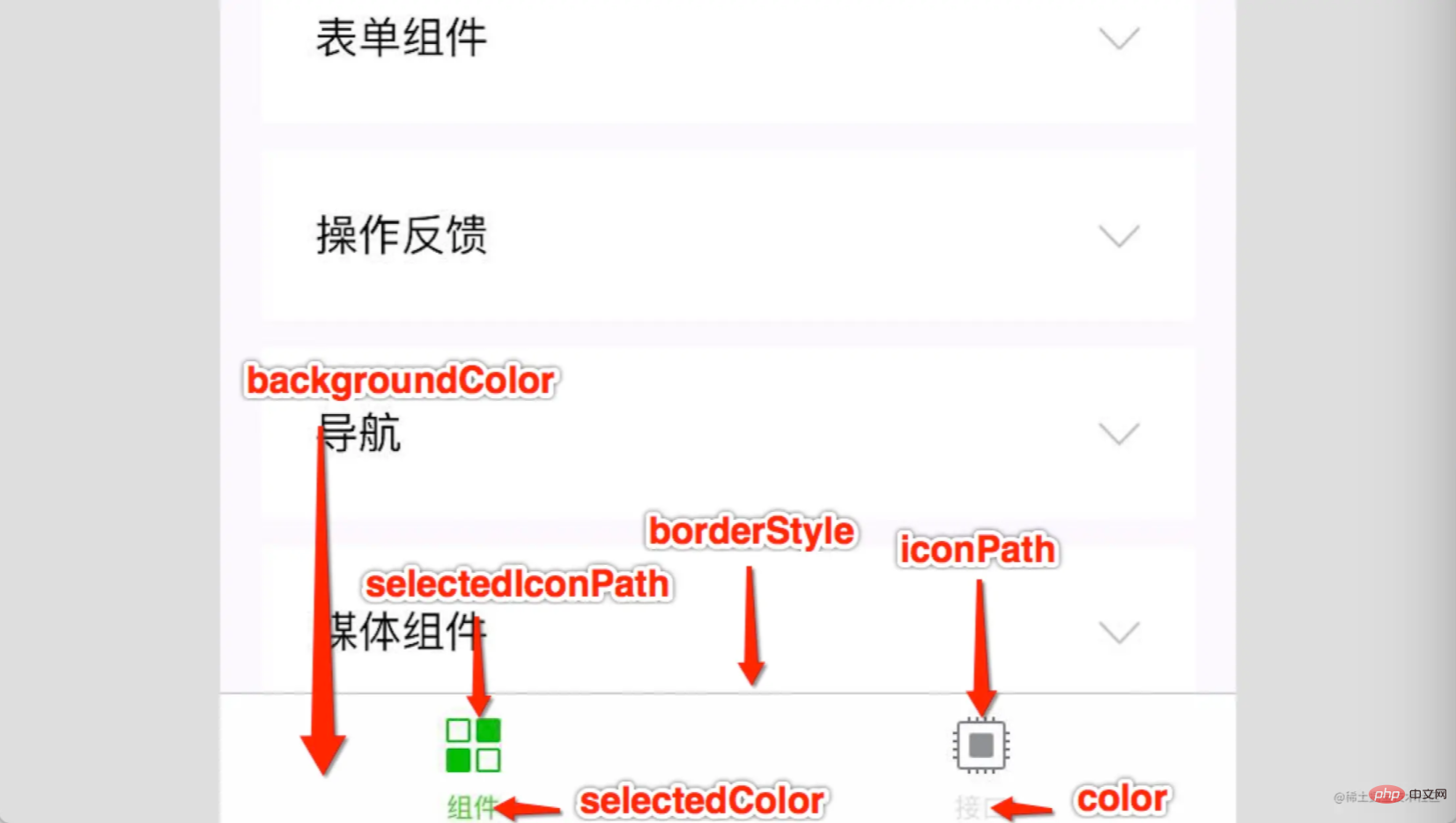
| #tabBar 元件的組態項目 | 屬性 | 類型 |
||
| #position | String |
|||
| #borderStyle | String | #否#black | ||
| black | /white |
color |
HexColor | |
| ##tabBar上文字的預設顏色(未選取) | selectedColor | HexColor否 | ||
| #tabBar選取時文字的預設顏色 | backgroundColor | ||
|---|---|---|---|
| # tabBar的背景色 |
頁面設定檔
頁面設定檔的作用
小程式中,每個頁面都有自己的.json 配置文件,用來對當前頁面的視窗外觀、頁面效果等進行配置
頁面配置和全域配置的關係
小程式中,
app.json中的window節點,可以全域配置小程式每個頁面的視窗表現對小程式中某個頁面想要擁有特殊的視窗表現,此時需要對頁面層級的
.json檔案進行修改-
注意:
當頁面設定與全域設定衝突時,根據就近原則,最終的效果以頁面配置為準
頁面配置中常用的配置項目
| #屬性 | 類型 | #預設值 | 說明 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 目前導航欄背景顏色 |
| navigationBarTextStyle | String | white | 導覽列標題顏色,僅支援 black / white |
| navigationBarTitleText | String | #目前導覽列標題文字內容 | |
| backgroundColor | HexColor | #ffffff | 目前視窗的背景色 |
| backgroundTextStyle | String | dark | 目前頁下拉loading的樣式,只支援dark/light |
| enablePullDownRefresh | Boolean | #false | 是否為目前頁面開啟下拉刷新 |
| onReachBottomDistance | Number | 50 | 頁面上拉觸底事件觸發時距頁面底部距離,單位為px |
更多程式相關知識,請造訪:程式設計影片! !
以上是深入淺析小程式中的全域配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
這篇文章給大家帶來了關於微信小程式的相關問題,其中主要介紹瞭如何在小程式中用公眾號範本訊息,下面一起來看一下,希望對大家有幫助。
 PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示地理位置定位與地圖顯示在現代科技中已經成為了必備的功能之一。隨著行動裝置的普及,人們對於定位和地圖顯示的需求也越來越高。在開發過程中,PHP和小程式是常見的兩種技術選擇。本文將為大家介紹PHP與小程式中的地理位置定位與地圖顯示的實作方法,並附上對應的程式碼範例。一、PHP中的地理位置定位在PHP中,我們可以使用第三方地理位