這篇文章為大家總結分享一些小程式開發中實用的小知識,希望對大家有幫助!

了解小程式的渲染原則
背景
#在網頁開發中,由於js是單執行緒的,所以有時候會出現長時間運行腳本,導致頁面失去回應。 頁面渲染目前有三種方式:
在小程式中,選擇了Hybrid的渲染方式,將邏輯層和視圖層分開,使用雙執行緒的方式運行,使用webView渲染視圖層的介面,邏輯層運行在JSCore中。
小程式的雙執行緒模型:

你真的了解appId,uniId,openId之間的連結麼
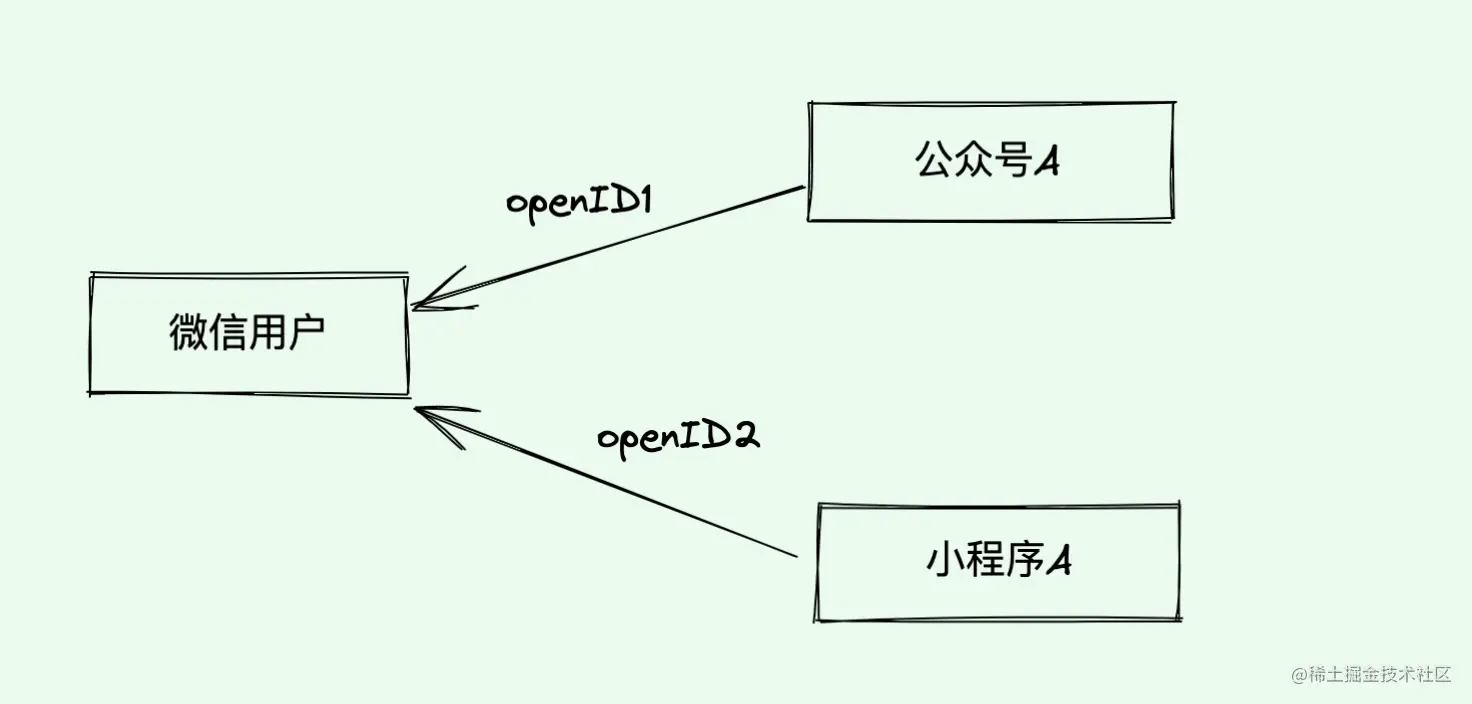
openID
openID是微信公眾平台為用戶同一分配的,眾所周知,微信小程式和微信公眾號都是維護在微信公眾平台上的,每個公眾號和小程式為了區分用戶,為每個用戶都產生了唯一的openID

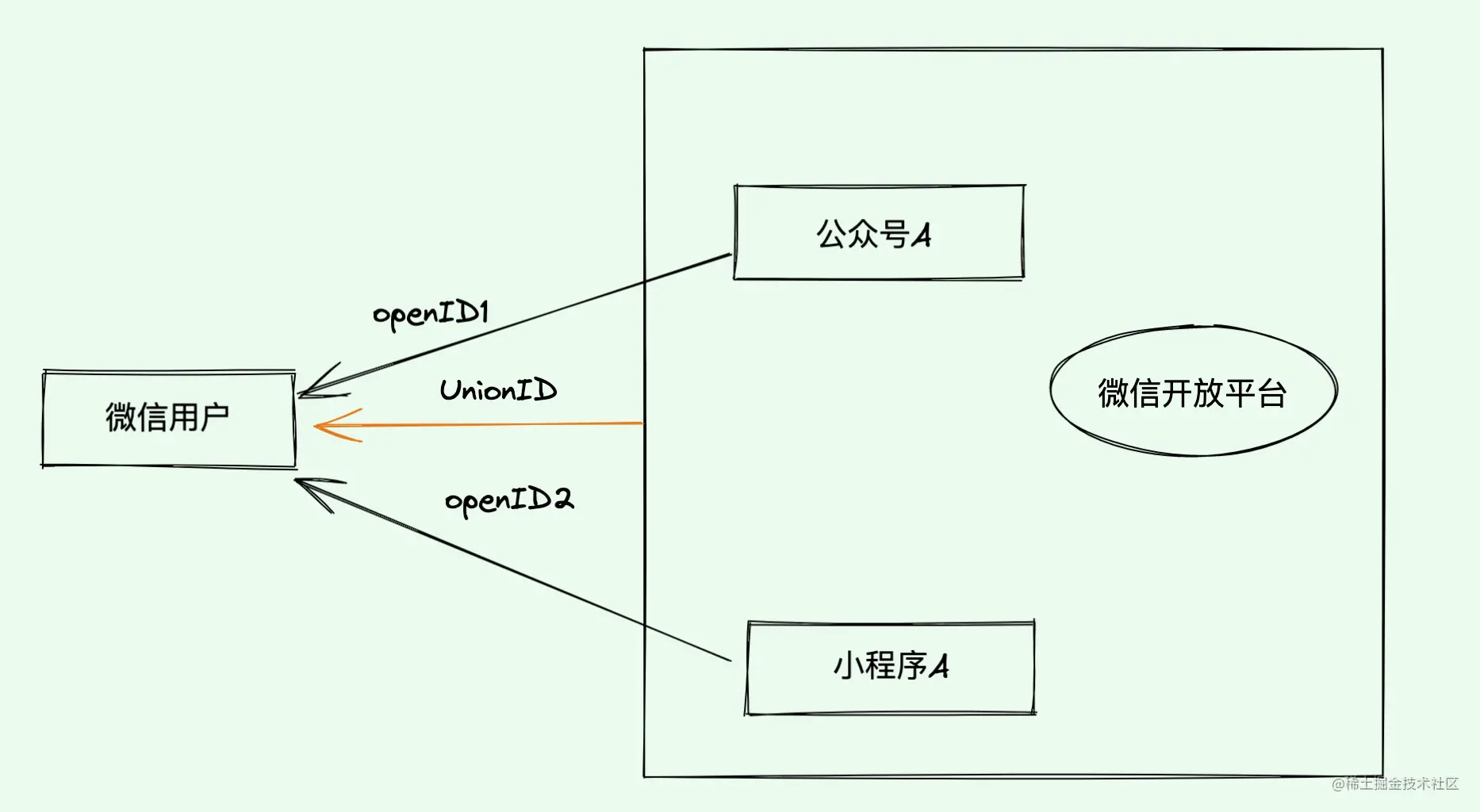
UnionID
UnionID是微信開放平台給微信用戶分配的ID。 在同一個開放平台下的應用,微信用戶會有唯一的UnionID
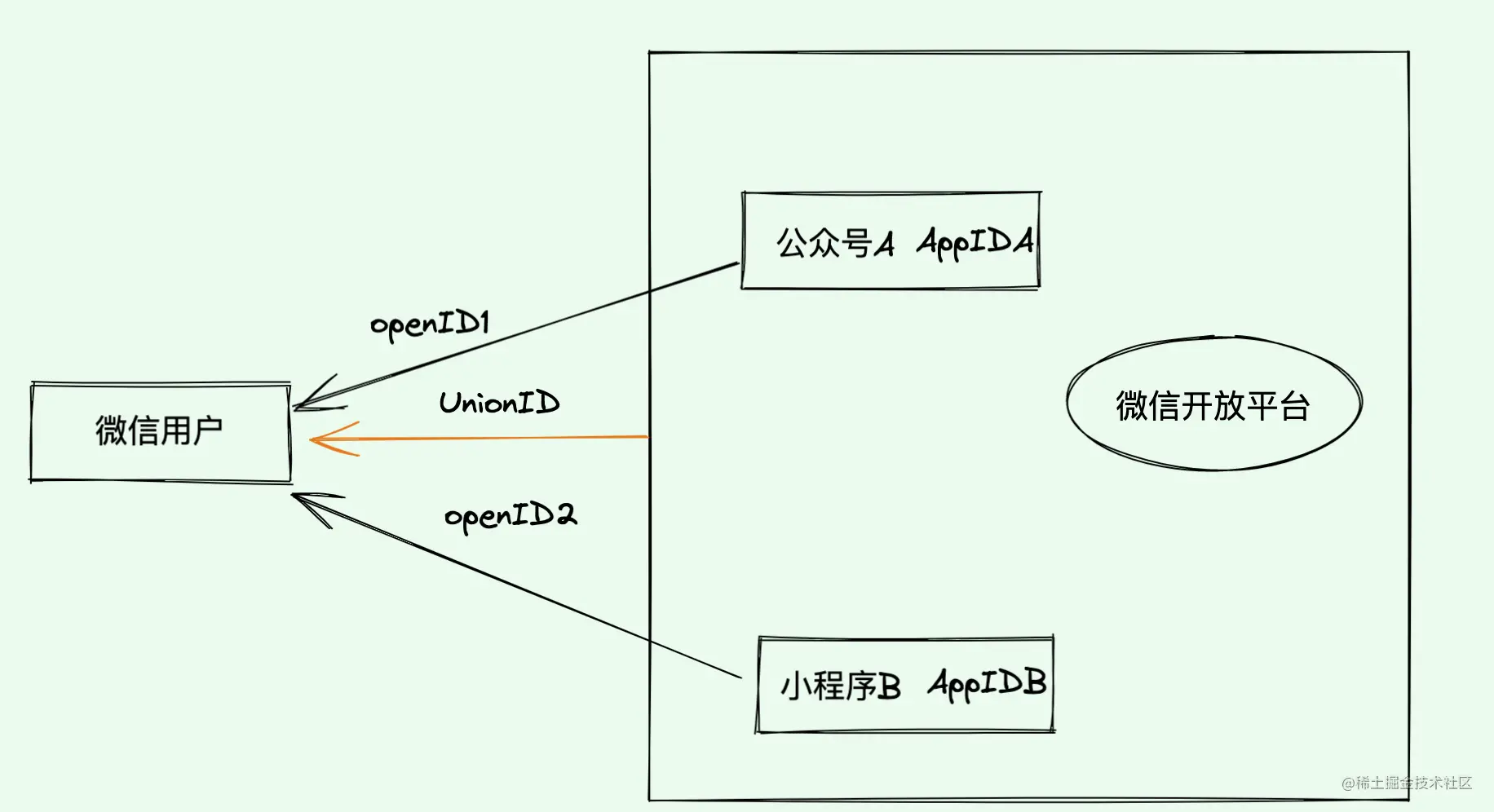
例如:你公司有兩個應用,小程式A和微信公眾號B,A和B的用戶資訊需要打通,可以將A和B兩個應用程式綁定到同一個開放平台下,微信開放平台會給微信用戶產生一個唯一的UnionID,在授權登入註冊後,將UnionID儲存在用戶表裡,以後從同一開放平台下的其他應用程式授權登入拿到UnionID後,就可以直接回傳使用者訊息,

##AppID

## AppID是不同應用的唯一識別例如:你公司有1個小程序,一個公眾號兩個應用,AppId就是這兩個應用的唯一標識
#帶你一起總結小程式的跳躍能力,方便隨時接受領導檢定
今天一朋友跟我吐槽,他現處於一個中小型公司,老闆們在會議室開會,大頭目有個問題就是關於小程式跳轉的。一個不知道負責哪塊的領導A出來,先是問了運維,然後又問了後端java大大。 java大大說這屬於前端範疇,他們更清楚點,領導A聽後直接說了句,前端知道啥,然後走進會議室,跟大boss反饋,沒人知道。他之前跟我說他們公司前端地位低,這是真的低啊
h5跳轉小程式方案二:使用微信的開放標籤wx -open-launch-weapp可以跳到任意合法合規的小程式(感覺這個功能後面會有更多限制出來)
- 產品:小羊,我們這個公眾號點擊這個按鈕需要跳到某某某小程式上去。這個功能必須實現
- 好咯需求有了,開始給方案唄
操作流程場,使用者轉換率低,大部分使用者基本上就懶得操作了
- 方案一:點擊按鈕,給個彈框,彈框裡放個二維碼。引導使用者長按識別
已認證的服務號,服務號綁定「js介面安全域名」下的網頁可使用此標籤跳轉任一合法合規小程式
###引入js檔 https://res.wx.qq.com/open/js/jweixin-1.6.0.js## ####透過config介面注入權限配置,並透過openTagList欄位申請所需的開放標籤######wx.config({
debug: false,
appId: '', // 公众号唯一标识
timestamp: '', // 生成签名的时间戳
nonceStr: '', // 生成签名的随机串
signature: '', // 签名
jsApiList: ["wx-open-launch-weapp"],
openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp>
});
// 通过ready处理成功验证
wx.ready(function () {
console.log('ready')
})
// 处理失败验证
wx.error(function(error) {
console.error("err", error);
});
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>小程序跳转小程序
wx.navigateToMiniProgram({
envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。
appId: ’‘, // 跳转appid
path: ’‘ // 跳转路径
})【相关学习推荐:小程序开发教程】
以上是總結分享一些小程式開發中實用的小知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!

