方法:1、使用一個div元素將複選框包覆;2、使用“document.getElementById("id值")”來取得這個div元素節點;3、使用“div元素節點.style. display = "none";」語句讓複選框不可見。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript讓複選框不可見
讓複選框不可見,也就是隱藏複選框。
而說到隱藏元素,就想到使用display:none,這要為元素添加該樣式即可。
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">
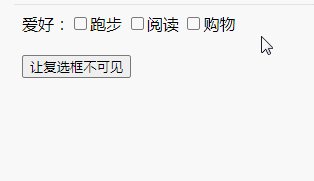
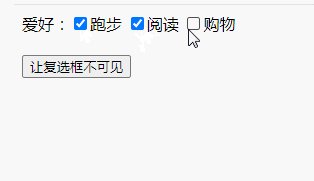
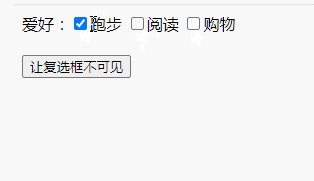
爱好:<input type="checkbox" name="running" id="run">跑步
<input type="checkbox" name="running" id="read">阅读
<input type="checkbox" name="running" id="shop">购物
</div>
<br />
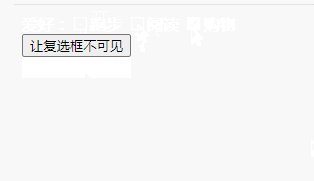
<button onclick="myFunction()">让复选框不可见</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.display = "none";
}
</script>
</body>
</html>
【相關推薦:javascript學習教學】
以上是JavaScript如何讓複選框不可見的詳細內容。更多資訊請關注PHP中文網其他相關文章!

