javascript有哪幾種事件流
javascript的事件流有:1、冒泡型事件流,事件的傳播是從最特定的事件目標到最不特定的事件目標;2、捕獲型事件流,事件的傳播是從最不特定的事件目標到最特定的事件目標;3、DOM事件流。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
一、事件
事件是文件或瀏覽器視窗中發生的,特定的互動瞬間。
事件是使用者或瀏覽器本身執行的某種動作,如click,load和mouseover都是事件的名字。
事件是javaScript和DOM之間互動的橋樑。
你若觸發,我便執行-事件發生,呼叫它的處理函數執行對應的JavaScript程式碼給予回應。
典型的例子有:頁面載入完畢觸發load事件;使用者點擊元素,觸發click事件。
二、事件流
#事件流描述的是從頁面中接收事件的順序。
1、事件流感性認知
問題:點選頁面元素,什麼樣的元素能感應到這樣一個事件?
答案:在點擊元素的同時,也點選了元素的容器元素,甚至是整個頁面。
範例:有三個同心圓, 在每個圓中加入對應的事件處理函數,彈出對應的文字。點擊最裡面的圓,同時也點擊了外面的圓,所以外面圓的click事件也會被觸發。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.onclick= function () {
alert("innerCircle");
};
var middleCircle= document.getElementById("middle");
middleCircle.onclick=function(){
alert("middleCircle");
}
var outerCircle= document.getElementById("outer");
outerCircle.onclick= function () {
alert("outerCircle");
}
</script>
</body>
</html>效果如下:




2 、事件流
事件發生時會在元素節點與根節點之間按照特定的順序傳播,路徑所經過的所有節點都會收到該事件,這個傳播過程即DOM事件流。
1)、兩種事件流模型
#事件傳播的順序對應瀏覽器的兩個事件流模型:擷取型事件流和冒泡型事件流。
冒泡型事件流:事件的傳播是從#最特定的事件目標到最不特定的事件目標。即從DOM樹的葉子到根。 【推薦】
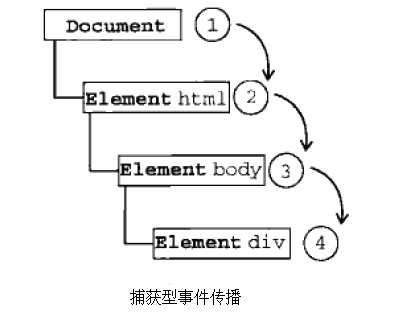
擷取型事件流:事件的傳播是從最不特定的事件目標到最特定的事件目標#。即從DOM樹的根到葉子。
事件捕捉的想法就是不太具體的節點應該更早接收到事件,而最具體的節點最後接收到事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me!</div>
</body>
</html>上面這段html程式碼中,點擊了頁面中的
元素,
在冒泡型事件流中click事件傳播順序為
在擷取型事件流中click事件傳播順序為document—》—》—》


note:
1)、所有现代浏览器都支持事件冒泡,但在具体实现中略有差别:
IE5.5及更早版本中事件冒泡会跳过元素(从body直接跳到document)。
IE9、Firefox、Chrome、和Safari则将事件一直冒泡到window对象。
2)、IE9、Firefox、Chrome、Opera、和Safari都支持事件捕获。尽管DOM标准要求事件应该从document对象开始传播,但这些浏览器都是从window对象开始捕获事件的。
3)、由于老版本浏览器不支持,很少有人使用事件捕获。建议使用事件冒泡。
2)、DOM事件流
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
- 事件捕获阶段:实际目标(
)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到再到
就停止了。上图中为1~3. - 处于目标阶段:事件在
上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。
- 冒泡阶段:事件又传播回文档。
note:
1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。
2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
两次机会在目标对象上面操作事件例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

3、事件流的典型应用事件代理
传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。
1)、事件代理
事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。关于target更多内容请参考javaScript事件(四)event的公共成员(属性和方法) 下面举例来说明。
传统事件处理,为每个元素添加事件处理器,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
var colors=colorList.getElementsByTagName("li");
for(var i=0;i<colors.length;i++)
{
colors[i].addEventListener('click',showColor,false);
};
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
alert(targetElement.innerHTML);
}
})();
</script>
</body>事件代理的处理方式,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
colorList.addEventListener('click',showColor,false);
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
if(targetElement.nodeName.toLowerCase()==="li"){
alert(targetElement.innerHTML);
}
}
})();
</script>
</body>2)、事件代理的好处
总结一下事件代理的好处:
- 将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。
- DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,p等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。
3)、事件代理的问题:【update20170502】
代码如下:事件代理同时绑定了li和span,当点击span的时候,li和span都会冒泡。
<li><span>li中的span的内容</span></li>
<script>
$(document).on('click', 'li', function(e){
alert('li li');
});
$(document).on('click', 'span', function(e){
alert('li span');
})
</script>解决办法:
方法一:span的事件处理程序中阻止冒泡
$(document).on('click', 'span', function(e){
alert('li span');
e.stopPropagation();
})方法二:li的事件处理程序中检测target元素
$(document).on('click', 'li', function (e) {
if (e.target.nodeName == 'SPAN') {
e.stopPropagation();
return;
}
alert('li li');
});4)、事件代理的一个有趣应用【update20170502】
点击一个列表时,输出对应的索引
<script>
var ul=document.querySelector('ul');
var lis=ul.querySelectorAll('ul li');
ul.addEventListener('click', function (e) {
var target= e.target;
if(target.nodeName.toUpperCase()==='LI'){
alert([].indexOf.call(lis,target));
}
},false)
</script>【相关推荐:javascript学习教程】
以上是javascript有哪幾種事件流的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






