改變方法:1、利用value屬性,語法「input物件.value = "修改後的值";」;2、利用setAttribute()方法,語法「input物件.setAttribute("value", "修改後的值");」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript改變input 值值的方法
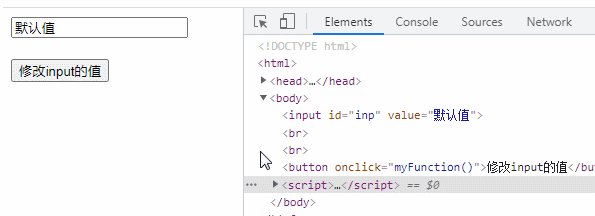
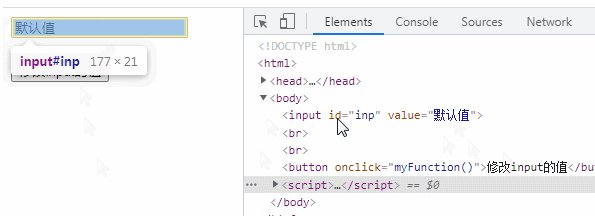
#方法1:利用value屬性
##
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
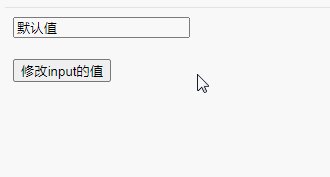
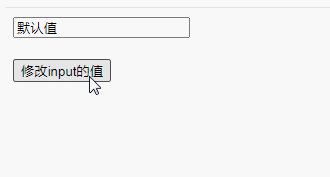
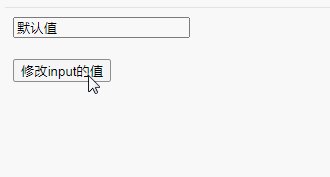
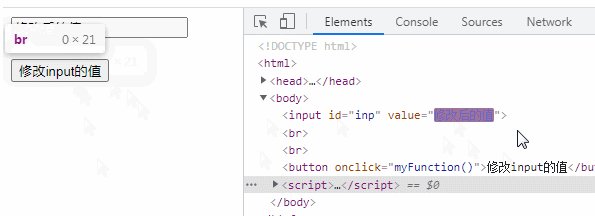
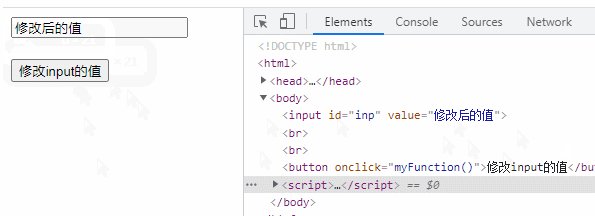
<input id="inp" value="默认值" />
<br /><br />
<button onclick="myFunction()">修改input的值</button>
<script>
function myFunction() {
var input = document.getElementById("inp");
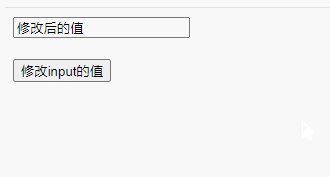
input.value = "修改后的值";
}
</script>
</body>
</html>
方法2:利用setAttribute()方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input id="inp" value="默认值" />
<br /><br />
<button onclick="myFunction()">修改input的值</button>
<script>
function myFunction() {
var input = document.getElementById("inp");
input.setAttribute("value","修改后的值");
}
</script>
</body>
</html>
以上是javascript怎麼改變input value值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

