Vue3.0新功能以及使用總結(整理分享)
這篇文章跟大家分享vue3.0的新特性以及使用總結,起哄包括一些新變化,以及哪些以前的語法不能用了,希望對大家有幫助。

1、Vue3帶來的新變化
-
#效能提升(零成本:從vue2切到vue3就享受到)
首次渲染更快,diff演算法更快,記憶體佔用更少,打包體積更小,....
更好的Typescript支援(在vue下寫TS更方便了)
提供新的寫程式的方式:Composition API
2、這些Vue2.0的語法不能用了
vue3.0對於2.0版本的大部分語法都是可以相容的(之前是怎麼寫的,現在也正常寫),但是也有一些破壞性的語法更新,這個要格外注意:
1、移除了vue實例上的$on方法(eventBusVue.prototype.$eventBus=new Vue(); this.$on('事件名稱' , 回呼)現有實作模式不再支持,可以使用三方插件替代)。下邊是vue2中eventBus的用法:
Vue.prototype.$eventBus = new Vue()
组件1
this.$on('事件名', 回调)
组件2
this.$emit('事件名')2、移除過濾器選項 。下邊是vue2中過濾器的用法:
<div>{{ msg | format}}</div>
插值表达式里, 不能再使用过滤器filter, 可以使用methods替代
{{format(msg)}}3、移除 .sync語法(v-bind時不能使用.sync修飾符了,現在它v-model語法合併了)。以下是vue2中.sync的用法
<el-dialog :visibel.sync="showDialog"/>
3、vue2和3的項目區別
主要看三個位置:
package.json
main.js
app.vue
package.json
首先我們可以看一下package.json文件,在dependencies設定項中顯示,我們目前使用的版本為3
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.2.25" // 版本号
}main.js
然後開啟main.js 入口文件,發現Vue的實例化發生了一些變化,由先前的new關鍵字實例化,轉變為createApp方法的呼叫形式。
vue2.x中的寫法:
import Vue from 'vue'
import App from './App.vue'
new Vue({render: h => h(App)}).$mount('#app')vue3.x的寫法:
import { createApp } from 'vue'
import App from './App.vue' // 根组件
createApp(App).mount('#app')app.vue
開啟app.vue發現:vue3. 0的單一檔案元件中不再強制要求必須有唯一根元素
<template> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> </template>
4、組合式API和選項式API
組合式api(Composition API)是vue3對我們開發者來說變化非常大的更新。
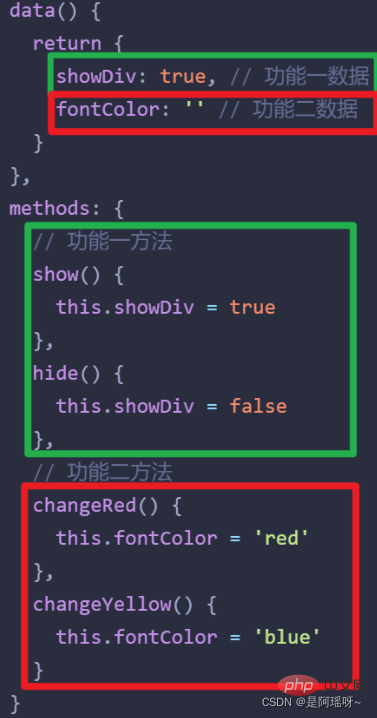
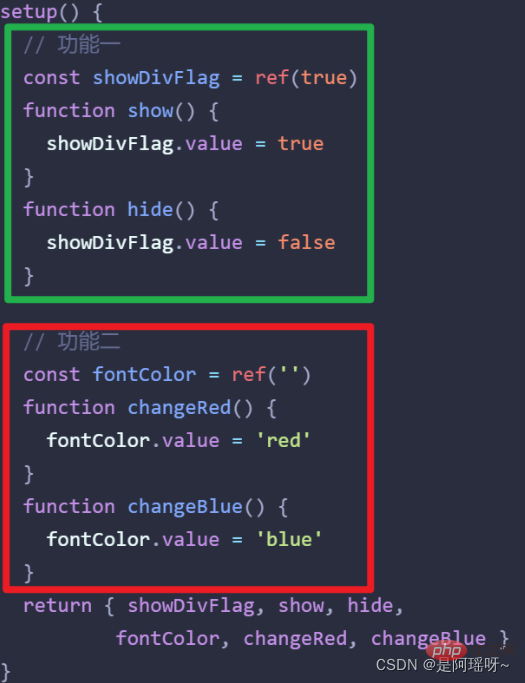
Vue2 選項API,options API (如圖) , Vue3 組合式API, composition API (右圖):
 中中使用因為各個選項(配置項目)都有固定的書寫位置(例如資料就寫到data選項中,操作方法就寫到methods中,等等)
中中使用因為各個選項(配置項目)都有固定的書寫位置(例如資料就寫到data選項中,操作方法就寫到methods中,等等)
#應用大了之後,相信大家都遇到過來回上下找程式碼的困境-----橫跳。
Vue3 組合式API
, composition API :#特點: 特定功能相關的所有東西都會放在一起維護,例如功能A相關的響應式數據,操作數據的方法等放在一起,這樣不管應用多大,都可以快速定位到某個功能的所有相關代碼,維護方便設置#如果功能複雜,程式碼量大,我們也可以進行邏輯分割處理。
- ##摘要: 組合式API的由來。由於vue3中提供了一個新的寫程式的方式(老方式也是可以使用的),為了區別vue2,給他們各自取了不同的名字:
Vue2選項式API(option api) 優點:簡單,各選項各司其職;缺點:不方便功能復用;功能代碼分散維護程式碼橫跳
 Vue3組合式API(composition api) 優點:功能程式碼組合維護, 方便功能重複使用;
Vue3組合式API(composition api) 優點:功能程式碼組合維護, 方便功能重複使用;
4、setup
setup 函數是新的元件選項,作為元件中組合式API 的起點(入口)
setup 中不能使用this, this 指向undefined#setup函數只會在元件初始化的時候執行一次
-
#setup函數在beforeCreate生命週期鉤子執行之前執行
setup() { console.log('setup....', this) }, beforeCreate() { console.log('beforeCreate') // 它比setup迟 }登入後複製 - setup 參數: 使用setup 時,它接受兩個參數:
- props: props為一個對象,內部包含了父元件傳遞過來的所有prop資料
context: context对象包含了attrs,slots, emit属性
返回值
这个函数的返回值是一个对象,在模版中需要使用的数据和函数,需要在这个对象中声明(如果在data()中也定义了同名的数据,则以setup()中为准)。
<template>
<div class="container">
姓名:{{name}},月薪:{{salary}} <button @click="say">打个招呼</button>
</div>
</template>
<script>
export default {
setup () {
console.log('setup执行了,这里没有this. this的值是:', this)
// 定义数据和函数
const name = '小吴'
const salary = 18000
const say = () => {
console.log('我是', name)
}
// 返回对象,给视图使用
return { msg , say}
},
beforeCreate() {
console.log('beforeCreate执行了, 这里有this,this的值是:', this)
}
}
</script>setup 中接受的props是响应式的, 当传入新的 props 时,会及时被更新。由于是响应式的, 所以不可以使用 ES6 解构,解构会消除它的响应式。 错误代码示例, 这段代码会让 props 不再支持响应式:
export default com ({
setup(props, context) {
const { uname } = props
console.log(uname)
},
})开发中我们想要使用解构,还能保持props的响应式,有没有办法解决呢?setup接受的第二个参数context,我们前面说了setup中不能访问 Vue2 中最常用的this对象,所以context中就提供了this中最常用的三个属性:attrs、slot 和emit,分别对应 Vue2.x 中的 $attrs属性、slot 插槽 和$emit发射事件。并且这几个属性都是自动同步最新的值,所以我们每次使用拿到的都是最新值。
5、reactive、ref 与 toRefs
在 vue2.x 中, 定义数据都是在data中, 但是 Vue3.x 可以使用 reactive 和 ref 来进行数据定义。
如何取舍ref和reactive?
定义响应式数据有两种方式:
-
ref函数(可以处理简单数据,也可以处理复杂数据),常用于将简单数据类型定义为响应式数据
在代码中修改(或者获取)值时,需要补上.value
在模板中使用时,可以省略.value
reactive函数,常用于将复杂数据类型为响应式数据
推荐用法:
优先使用ref
如果明确知道对象中有什么属性,就使用reactive。例如,表单数据
接下来使用代码展示一下 ref、reactive的使用:
<template>
<div class="container">
<p>{{ num }}</p>
<p>姓名: {{ user.uname }}</p>
<p>年龄: {{ user.age }}</p>
</div>
</template>
<script>
import { reactive, ref, toRefs } from "vue";
export default com({
setup() {
const num = ref(0);
const user = reactive({ uname: "vivian", age: 18});
setInterval(() => {
num.value++;
user.age++;
}, 1000);
return {
year,
user
};
},
});
</script>上面的代码中,我们绑定到页面是通过user.uname,user.age这样写感觉很繁琐,我们能不能直接将user中的属性解构出来使用呢? 答案是不能直接对user进行结构,这样会消除它的响应式,这里就和上面我们说props不能使用 ES6 直接解构就呼应上了。那我们就想使用解构后的数据怎么办,解决办法就是使用toRefs,定义转换响应式中所有属性为响应式数据,通常用于解构|展开reactive定义对象, 简化我们在模板中的使用。
格式:
// 响应式数据:{ 属性1, 属性2 }
let { 属性1, 属性2 } = toRefs(响应式数据)具体使用方式如下:
<template>
<div class="container">
<p>{{ num }}</p>
<p>姓名: {{ uname }}</p>
<p>年龄: {{ age }}</p>
</div>
</template>
<script>
import { defineComponent, reactive, ref, toRefs } from "vue";
export default com({
setup() {
const num = ref(0);
const user = reactive({ uname: "vivian", age: 18});
setInterval(() => {
num.value++;
user.age++;
}, 1000);
return {
year,
// 使用reRefs
...toRefs(user),
};
},
});
</script>增强版的结构赋值:在解构对象的同时,保留响应式的特点。
6、vue3.0生命周期钩子函数
setup创建实例前
onBeforeMount挂载DOM前
onMount挂载DOM后
BeforeUpdate 更新组件前
updated 更新组件后
onBeforeUnmount卸载销毁前
onUnmount 卸载销毁后
setup () {
onBeforeMount(()=>{
console.log('DOM渲染前',document.querySelector('.container'))
})
onMounted(()=>{
console.log('DOM渲染后1',document.querySelector('.container'))
})
}Vue3.x 还新增用于调试的钩子函数onRenderTriggered和onRenderTricked, 另外,Vue3.x 中的钩子是需要从 vue 中导入的:
import { defineComponent, onBeforeMount, onMounted, onBeforeUpdate,onUpdated,
onBeforeUnmount, onUnmounted, onErrorCaptured, onRenderTracked,onRenderTriggered } from "vue";
export default defineComponent({
//beforeCreate和created是vue2的
beforeCreate() {
console.log("--beforeCreate--")
},
created() {
console.log("--created--")
},
setup() {
console.log("--setup--")
// vue3.x生命周期写在setup中
onBeforeMount(() => {
console.log("--onBeforeMount--")
})
onMounted(() => {
console.log("--onMounted--"); })
// 调试哪些数据发生了变化
onRenderTriggered((event) =>{
console.log("--onRenderTriggered--",event)
})
},
});7、computed函数定义计算属性
格式:
import { computed } from 'vue'
const 计算属性名 = computed(() => {
return 相关计算结果
})代码示例:
<template>
<p>姓名:{{name}}, 公司:{{company}}, 月薪:{{salary}}, 年薪{{total}}</p>
<button @click="double">月薪double</button>
</template>
<script>
import { ref, computed } from 'vue'
export default {
name: 'App',
setup () {
// 定义响应式对象
const company = ref('DiDi')
const name = ref('小王')
const salary = ref(18000)
const double = () => {
salary.value *= 2 // ref数据要加.value
}
// 定义计算属性
const total = computed(() => 12 * salary.value)
return {
name,
company,
total,
salary,
double
}
}
}
</script>总结:
vue3中的computed函数与vue2中的computed选项功能类似。
computed的入参是一个函数
作用:根据已有数据,产生新的响应式数据。
步骤:导入,定义,导出
computed的高级用法:
格式:
const 计算属性 = computed({
get () {
// 当获取值自动调用
},
set (val) {
// 当设置值自动调用,val会自动传入
}
})示例代码:
<template>
<div style="padding:2em">
<p>小花, 月薪:{{salary}}, 年薪:{{total}}</p>
<p>年薪:<input v-model="total"/></p>
<button @click="double">月薪double</button>
</div>
</template>
<script>
// reactive: 是除了ref之外的第二种申明响应式数据的方式
import { ref, computed } from 'vue'
export default {
setup () {
const salary = ref(18000)
const double = () => {
salary.value *= 2
console.log(salary)
}
// 定义计算属性: 普通的写法:只使用了get
// const total = computed(() => {
// return stu.salary * 12
// })
// 定义计算属性: 高阶的写法:使用了get + set
const total = computed({
get() { return salary.value * 12 },
set(val) {
// 设置计算属性的值,会自动调用,并传入val
console.log('要设置的值...', val)
salary.value = val/12
}
})
return { double, salary, total}
}
}
</script>总结:
计算属性两种用法
给computed传入函数,返回值就是计算属性的值
给computed传入对象,get获取计算属性的值,set监听计算属性改变
在v-model绑定计算属性:
<input v-model="total" />
8、watch函数
基于响应式数据的变化执行回调逻辑,和vue2中的watch的应用场景完全一致。
步骤:
导入 import { watch } from 'vue'
开启监听。在setup函数中执行watch函数开启对响应式数据的监听
-
watch函数接收三个常规参数 watch(source, callback, [options])
-
第一个参数有三种取值:
对象,要监听的响应式数据
数组,每个元素是响应式数据
函数,返回你要监听变化的响应式数据
第二个参数是:响应式数据变化之后要执行的回调函数
第三个参数是: 一个对象,在里面配置是否开启立刻执行或者深度监听
-
<template>
<div>
{{stu}}, {{salary}}
<button @click="doSome"> do</button>
</div>
</template>
<script>
import { reactive, watch, ref } from 'vue'
export default {
setup() {
const salary = ref(10000)
const stu = reactive({
address: {city: 'wuhan'}
})
// 1. 侦听-单个数据
watch(salary, (newVal, oldVal) => {
console.log('监听单个数据', newVal, oldVal)
})
// 侦听-单个数据
watch(stu, (newVal, oldVal) => {
console.log('监听单个数据', newVal, oldVal)
})
// 侦听-多个数据
watch([stu, salary], (newVal, oldVal) => {
console.log('监听多个数据', newVal, oldVal)
})
// 侦听对象的某个属性
watch(()=>stu.address , (newVal, oldVal) => {
console.log('第一个参数是函数', newVal, oldVal)
}, {deep: true, immediate: true} )
// 测试按钮,修改数据
const doSome = () => {
salary.value +=1
stu.address.city = ''
}
return {stu, salary, doSome}
}
}
</script>总结:
作用:watch用来侦听数据的变化。
格式:watch(数据|数组|get函数,(新值,旧值)=>{回调处理逻辑}, {immediate:true|false, deep: true|false})
以上,我们了解了vue2和vue3使用方法的不同,关于组件通讯和插槽等可以看下一篇。
【相关推荐:《vue.js教程》】
以上是Vue3.0新功能以及使用總結(整理分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue分頁怎麼用
Apr 08, 2025 am 06:45 AM
vue分頁怎麼用
Apr 08, 2025 am 06:45 AM
分頁是一種將大數據集拆分為小頁面的技術,提高性能和用戶體驗。在 Vue 中,可以使用以下內置方法進行分頁:計算總頁數:totalPages()遍歷頁碼:v-for 指令設置當前頁:currentPage獲取當前頁數據:currentPageData()






