詳細介紹JavaScript提高學習之ES6
這篇文章為大家帶來了關於es6的相關知識,其中包括嚴格模式、高階函數以及閉包和遞歸等相關問題,希望對大家有幫助。

目錄總覽

#1、嚴格模式
- JavaScript 除了提供正常模式外,還提供了嚴格模式
- ES5 的嚴格模式是採用具有限制性JavaScript 變體的一種方式,即在嚴格的條件下運行JS 程式碼
- 嚴格模式在IE10 以上版本的瀏覽器才會被支持,舊版本瀏覽器會被忽略
- 嚴格模式對正常的JavaScript語義做了一些更改:
- #消除了Javascript 語法的一些不合理、不嚴謹之處,減少了一些怪異行為
- 消除程式碼運行的一些不安全之處,保證程式碼運行的安全性
- #提高編譯器效率,增加運行速度
- 禁用了在ECMAScript 的未來版本中可能會定義的一些語法,為未來新版本的Javascript 做好鋪墊。例如一些保留字如:class, enum, export, extends, import, super 不能做變數名稱
1.1、開啟嚴格模式
- #嚴格模式可以應用在整個腳本 或
- 個別函數。 因此在使用時,我們可以將嚴格模式分為為腳本開啟嚴格模式 和
- 1.1.2、為腳本開啟嚴格模式為整個腳本檔案開啟嚴格模式,需要 在所有語句之前放一個特定語句
-
或"use strict"'use strict'
<script>
'user strict';
console.log("这是严格模式。");</script>"use strict "
加了引號,所以舊版的瀏覽器會把它當作一行普通字串而忽略。 有的 script 基本上是嚴格模式,有的 script 腳本是正常模式,這樣不利於檔案合併,所以可以將整個腳本檔案放在一個立即執行的匿名函數之中。這樣獨立建立一個作用域而不影響其他 script 腳本檔。<script>
(function (){
'use strict';
var num = 10;
function fn() {}
})(); </script>若要給某個函數開啟嚴格模式,需要把"use strict"- 宣告放在函數體所有語句之前
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> <!-- 为整个脚本(script标签)开启严格模式 --> <script> &#39;use strict&#39;; // 下面的js 代码就会按照严格模式执行代码 </script> <script> (function() { &#39;use strict&#39;; })(); </script> <!-- 为某个函数开启严格模式 --> <script> // 此时只是给fn函数开启严格模式 function fn() { &#39;use strict&#39;; // 下面的代码按照严格模式执行 } function fun() { // 里面的还是按照普通模式执行 } </script></pre><div class="contentsignin">登入後複製</div></div>將
放在函數體的第一行,則整個函數以"嚴格模式"運行。
- 2、嚴格模式中的變化
嚴格模式對JavaScript的語法和行為,都做了一些改變
- 2.1、變數規定
- 在正常模式中,如果一個變數沒有宣告就賦值,預設是全域變數
- 嚴格模式禁止這種用法,變數都必須先用var 指令聲明,然後再使用
嚴禁刪除已經宣告變數,例如,``delete x` 語法是錯誤的
- 2.2、嚴格模式下this指向問題
#先前在全域作用域函數中的this 指向 - window
物件#嚴格模式下全域作用域中函數中的this 是 - undefined
以前建構函數時不加new 也可以調用,當普通函數, - this
指向全域物件嚴格模式下,如果建構函數不加new調用,this 指向的是 - undefined
,如果給它賦值,會報錯 - #new
實例化的建構函式指向建立的物件實例#定時器this 還是指向 - window
<script>
'use strict';
// 1. 我们的变量名必须先声明再使用
// num = 10;
// console.log(num);
var num = 10;
console.log(num);
// 2.我们不能随意删除已经声明好的变量
// delete num;
</script>事件、對象還是指向呼叫者
- 2.3、函數變更 函數不能有重名的
- 參數 函數必須宣告在頂層,新版本的JavaScript會引入「區塊級作用域」(ES6中已引入)。為了與新版本接軌,
<script>
'use strict';
//3. 严格模式下全局作用域中函数中的 this 是 undefined。
function fn() {
console.log(this); // undefined。
}
fn();
//4. 严格模式下,如果 构造函数不加new调用, this 指向的是undefined 如果给他赋值则 会报错.
function Star() {
this.sex = '男';
}
// Star();
var ldh = new Star();
console.log(ldh.sex);
//5. 定时器 this 还是指向 window
setTimeout(function() {
console.log(this);
}, 2000);
</script>
<script>
'use strict';
// 6. 严格模式下函数里面的参数不允许有重名
function fn(a, a) {
console.log(a + a);
};
// fn(1, 2);
function fn() {}
</script>- 3、高階函數
- 高階函數是對其他函數進行操作的函數,它接收函數作為參數或 將函數作為返回值輸出
接收函數作為參數
<p></p>
<script>
// 高阶函数- 函数可以作为参数传递
function fn(a, b, callback) {
console.log(a + b);
callback && callback();
}
fn(1, 2, function() {
console.log('我是最后调用的');
});
</script>- 將函數作為返回值
<script> function fn(){ return function() {} }</script>登入後複製- 此時fn 就是一個高階函數
- 函數也是一種資料類型,同樣可以作為參數,傳遞給另外一個參數使用。最典型的就是作為回呼函數
4、閉包
4.1、變數作用域
###變數依作用域的不同分為兩種:全域變數和局部變數###- 函数内部可以使用全局变量
- 函数外部不可以使用局部变量
- 当函数执行完毕,本作用域内的局部变量会销毁。
4.2、什么是闭包
闭包指有权访问另一个函数作用域中的变量的函数
简单理解:一个作用域可以访问另外一个函数内部的局部变量
<script>
// 闭包(closure)指有权访问另一个函数作用域中变量的函数。
// 闭包: 我们fn2 这个函数作用域 访问了另外一个函数 fn1 里面的局部变量 num
function fn1() { // fn1就是闭包函数
var num = 10;
function fn2() {
console.log(num); //10
}
fn2();
}
fn1();
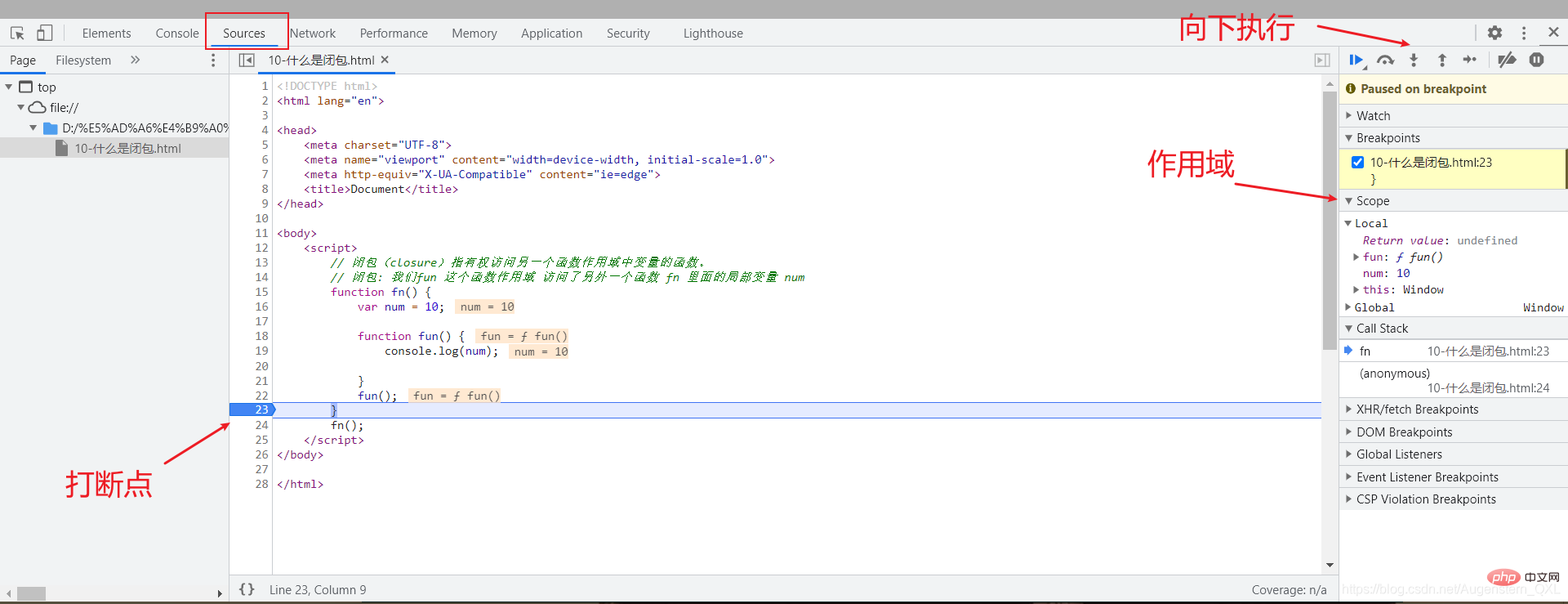
</script>4.3、在chrome中调试闭包
打开浏览器,按 F12 键启动 chrome 调试工具。
设置断点。
找到 Scope 选项(Scope 作用域的意思)。
当我们重新刷新页面,会进入断点调试,Scope 里面会有两个参数(global 全局作用域、local 局部作用域)。
当执行到 fn2() 时,Scope 里面会多一个 Closure 参数 ,这就表明产生了闭包。

4.4、闭包的作用
- 延伸变量的作用范围
<script>
// 闭包(closure)指有权访问另一个函数作用域中变量的函数。
// 一个作用域可以访问另外一个函数的局部变量
// 我们fn 外面的作用域可以访问fn 内部的局部变量
// 闭包的主要作用: 延伸了变量的作用范围
function fn() {
var num = 10;
return function() {
console.log(num);
}
}
var f = fn();
f();
</script>4.5、闭包练习
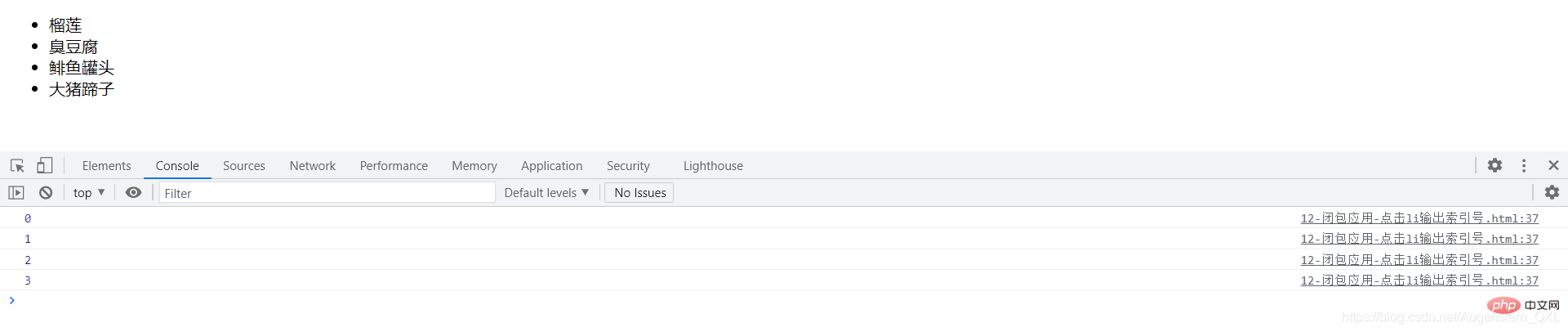
4.5.1、点击li输出索引号
- 榴莲
- 臭豆腐
- 鲱鱼罐头
- 大猪蹄子

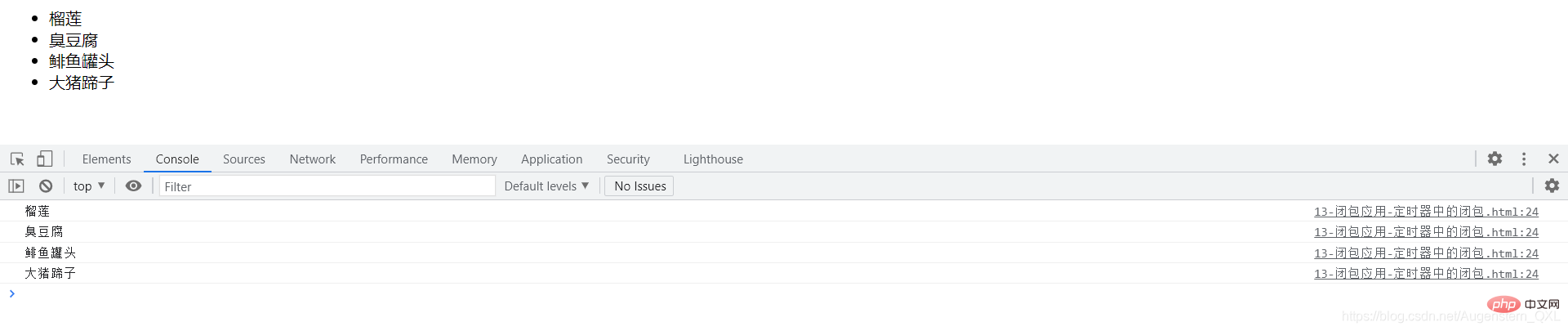
4.5.2、定时器中的闭包
- 榴莲
- 臭豆腐
- 鲱鱼罐头
- 大猪蹄子

5、递归
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数
简单理解: 函数内部自己调用自己,这个函数就是递归函数
由于递归很容易发生"栈溢出"错误,所以必须要加退出条件 return
<script>
// 递归函数 : 函数内部自己调用自己, 这个函数就是递归函数
var num = 1;
function fn() {
console.log('我要打印6句话');
if (num == 6) {
return; // 递归里面必须加退出条件
}
num++;
fn();
}
fn();
</script>6、浅拷贝和深拷贝
- 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用
- 深拷贝拷贝多层,每一级别的数据都会拷贝
-
Object.assign(target,....sources)ES6新增方法可以浅拷贝
6.1、浅拷贝
// 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}};var o = {}for(var k in obj){
// k是属性名,obj[k]是属性值
o[k] = obj.[k];}console.log(o);// 浅拷贝语法糖Object.assign(o,obj);6.2、深拷贝
// 深拷贝拷贝多层,每一级别的数据都会拷贝var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
color: ['pink','red']};var o = {};// 封装函数function deepCopy(newobj,oldobj){
for(var k in oldobj){
// 判断属性值属于简单数据类型还是复杂数据类型
// 1.获取属性值 oldobj[k]
var item = obldobj[k];
// 2.判断这个值是否是数组
if(item instanceof Array){
newobj[k] = [];
deepCopy(newobj[k],item)
}else if (item instanceof Object){
// 3.判断这个值是否是对象
newobj[k] = {};
deepCopy(newobj[k],item)
}else {
// 4.属于简单数据类型
newobj[k] = item;
}
}}deepCopy(o,obj);7、 正则表达式
正则表达式是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
7.1、特点
- 实际开发,一般都是直接复制写好的正则表达式
- 但是要求会使用正则表达式并且根据自身实际情况修改正则表达式
7.2、创建正则表达式
在JavaScript中,可以通过两种方式创建正则表达式
通过调用 RegExp 对象的构造函数创建
通过字面量创建
7.2.1、通过调用 RegExp 对象的构造函数创建
通过调用 RegExp 对象的构造函数创建
var 变量名 = new RegExp(/表达式/);
7.2.2、通过字面量创建
通过字面量创建
var 变量名 = /表达式/;
注释中间放表达式就是正则字面量
7.2.3、测试正则表达式 test
-
test()正则对象方法,用于检测字符串是否符合该规则,该对象会返回true或false,其参数是测试字符串
regexObj.test(str)
-
regexObj写的是正则表达式 -
str我们要测试的文本 - 就是检测
str文本是否符合我们写的正则表达式规范
示例
<script>
// 正则表达式在js中的使用
// 1. 利用 RegExp对象来创建 正则表达式
var regexp = new RegExp(/123/);
console.log(regexp);
// 2. 利用字面量创建 正则表达式
var rg = /123/;
// 3.test 方法用来检测字符串是否符合正则表达式要求的规范
console.log(rg.test(123));
console.log(rg.test('abc'));
</script>7.3、正则表达式中的特殊在字符
7.3.1、边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
如果^ 和 $ 在一起,表示必须是精确匹配
// 边界符 ^ $
var rg = /abc/; //正则表达式里面不需要加引号,不管是数字型还是字符串型
// /abc/只要包含有abc这个字符串返回的都是true
console.log(rg.test('abc'));
console.log(rg.test('abcd'));
console.log(rg.test('aabcd'));
var reg = /^abc/;
console.log(reg.test('abc')); //true
console.log(reg.test('abcd')); // true
console.log(reg.test('aabcd')); // false
var reg1 = /^abc$/
// 以abc开头,以abc结尾,必须是abc7.3.2、字符类
- 字符类表示有一系列字符可供选择,只要匹配其中一个就可以了
- 所有可供选择的字符都放在方括号内
①[] 方括号
/[abc]/.test('andy'); // true后面的字符串只要包含 abc 中任意一个字符,都返回true
②[-]方括号内部 范围符
/^[a-z]$/.test()
方括号内部加上-表示范围,这里表示a - z26个英文字母都可以
③[^] 方括号内部 取反符 ^
/[^abc]/.test('andy') // false方括号内部加上^表示取反,只要包含方括号内的字符,都返回 false
注意和边界符 ^ 区别,边界符写到方括号外面
④字符组合
/[a-z1-9]/.test('andy') // true方括号内部可以使用字符组合,这里表示包含a 到 z的26个英文字母和1到9的数字都可以
<script>
//var rg = /abc/; 只要包含abc就可以
// 字符类: [] 表示有一系列字符可供选择,只要匹配其中一个就可以了
var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为true
console.log(rg.test('andy'));
console.log(rg.test('baby'));
console.log(rg.test('color'));
console.log(rg.test('red'));
var rg1 = /^[abc]$/; // 三选一 只有是a 或者是 b 或者是c 这三个字母才返回 true
console.log(rg1.test('aa'));
console.log(rg1.test('a'));
console.log(rg1.test('b'));
console.log(rg1.test('c'));
console.log(rg1.test('abc'));
console.log('------------------');
var reg = /^[a-z]$/; // 26个英文字母任何一个字母返回 true - 表示的是a 到z 的范围
console.log(reg.test('a'));
console.log(reg.test('z'));
console.log(reg.test(1));
console.log(reg.test('A'));
// 字符组合
var reg1 = /^[a-zA-Z0-9_-]$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true
console.log(reg1.test('a'));
console.log(reg1.test('B'));
console.log(reg1.test(8));
console.log(reg1.test('-'));
console.log(reg1.test('_'));
console.log(reg1.test('!'));
console.log('----------------');
// 如果中括号里面有^ 表示取反的意思 千万和 我们边界符 ^ 别混淆
var reg2 = /^[^a-zA-Z0-9_-]$/;
console.log(reg2.test('a'));
console.log(reg2.test('B'));
console.log(reg2.test(8));
console.log(reg2.test('-'));
console.log(reg2.test('_'));
console.log(reg2.test('!'));
</script>7.3.3、量词符
量词符用来设定某个模式出现的次数
| 量词 | 说明 |
|---|---|
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
<script>
// 量词符: 用来设定某个模式出现的次数
// 简单理解: 就是让下面的a这个字符重复多少次
// var reg = /^a$/;
// * 相当于 >= 0 可以出现0次或者很多次
// var reg = /^a*$/;
// console.log(reg.test(''));
// console.log(reg.test('a'));
// console.log(reg.test('aaaa'));
// + 相当于 >= 1 可以出现1次或者很多次
// var reg = /^a+$/;
// console.log(reg.test('')); // false
// console.log(reg.test('a')); // true
// console.log(reg.test('aaaa')); // true
// ? 相当于 1 || 0
// var reg = /^a?$/;
// console.log(reg.test('')); // true
// console.log(reg.test('a')); // true
// console.log(reg.test('aaaa')); // false
// {3 } 就是重复3次
// var reg = /^a{3}$/;
// console.log(reg.test('')); // false
// console.log(reg.test('a')); // false
// console.log(reg.test('aaaa')); // false
// console.log(reg.test('aaa')); // true
// {3, } 大于等于3
var reg = /^a{3,}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaaa')); // true
console.log(reg.test('aaa')); // true
// {3,16} 大于等于3 并且 小于等于16
var reg = /^a{3,6}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaaa')); // true
console.log(reg.test('aaa')); // true
console.log(reg.test('aaaaaaa')); // false
</script>7.3.4、用户名验证
功能需求:
- 如果用户名输入合法, 则后面提示信息为 : 用户名合法,并且颜色为绿色
- 如果用户名输入不合法, 则后面提示信息为: 用户名不符合规范, 并且颜色为绿色
分析:
用户名只能为英文字母,数字,下划线或者短横线组成, 并且用户名长度为 6~16位.
首先准备好这种正则表达式模式 /$[a-zA-Z0-9-_]{6,16}^/
当表单失去焦点就开始验证.
如果符合正则规范, 则让后面的span标签添加 right 类.
如果不符合正则规范, 则让后面的span标签添加 wrong 类.
<input> <span>请输入用户名</span>
<script>
// 量词是设定某个模式出现的次数
var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 短横线但是有边界符和[] 这就限定了只能多选1
// {6,16} 中间不要有空格
// console.log(reg.test('a'));
// console.log(reg.test('8'));
// console.log(reg.test('18'));
// console.log(reg.test('aa'));
// console.log('-------------');
// console.log(reg.test('andy-red'));
// console.log(reg.test('andy_red'));
// console.log(reg.test('andy007'));
// console.log(reg.test('andy!007'));
var uname = document.querySelector('.uname');
var span = document.querySelector('span');
uname.onblur = function() {
if (reg.test(this.value)) {
console.log('正确的');
span.className = 'right';
span.innerHTML = '用户名格式输入正确';
} else {
console.log('错误的');
span.className = 'wrong';
span.innerHTML = '用户名格式输入不正确';
}
}
</script>7.4、括号总结
- 大括号 量词符 里面面表示重复次数
- 中括号 字符集合 匹配方括号中的任意字符
- 小括号 表示优先级
// 中括号 字符集合 匹配方括号中的任意字符
var reg = /^[abc]$/;
// a || b || c
// 大括号 量词符 里面表示重复次数
var reg = /^abc{3}$/; // 它只是让c 重复3次 abccc
// 小括号 表示优先级
var reg = /^(abc){3}$/; //它是让 abc 重复3次在线测试正则表达式:https://c.runoob.com/
7.5、预定义类
预定义类指的是某些常见模式的简写写法
| 预定类 | 说明 |
|---|---|
| \d | 匹配0-9之间的任一数字,相当于[0-9] |
| \D | 匹配所有0-9以外的字符,相当于[ ^ 0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_ ] |
| \W | 除所有字母、数字、和下划线以外的字符,相当于[ ^A-Za-z0-9_ ] |
| \s | 匹配空格(包括换行符,制表符,空格符等),相当于[\t\t\n\v\f] |
| \S | 匹配非空格的字符,相当于[ ^ \t\r\n\v\f] |
7.5.1、表单验证
分析:
1.手机号码: /^1[3|4|5|7|8][0-9]{9}$/
2.QQ: [1-9][0-9]{4,} (腾讯QQ号从10000开始)
3.昵称是中文: ^[\u4e00-\u9fa5]{2,8}$
<script>
// 座机号码验证: 全国座机号码 两种格式: 010-12345678 或者 0530-1234567
// 正则里面的或者 符号 |
// var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/;
var reg = /^\d{3,4}-\d{7,8}$/;
</script>7.6、正则表达式中的替换
7.6.1、replace 替换
replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式
stringObject.replace(regexp/substr,replacement)
- 第一个参数: 被替换的字符串或者正则表达式
- 第二个参数:替换为的字符串
- 返回值是一个替换完毕的新字符串
// 替换 replacevar str = 'andy和red';var newStr = str.replace('andy','baby');var newStr = str.replace(/andy/,'baby');7.6.2、正则表达式参数
/表达式/[switch]
switch按照什么样的模式来匹配,有三种
-
g: 全局匹配 -
i:忽略大小写 -
gi: 全局匹配 + 忽略大小写
相关推荐:javascript学习教程
以上是詳細介紹JavaScript提高學習之ES6的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














