Vue中怎麼進行網頁預渲染? prerender-spa-plugin的用法淺析
Vue中怎麼進行網頁預渲染?這篇文章跟大家介紹Vue使用prerender-spa-plugin進行網頁預渲染的方法,希望對大家有幫助!

預先渲染
通常情況下,Vue項目是單頁項目,也就是渲染出來的項目,只有一個index.html。 【相關推薦:vue.js影片教學】
這樣的缺點很明顯:
- 部署到Nginx,需要做
try_files $uri $ uri/ /index.html內部重定向,才可以用透過路由存取頁面。 - SEO不友好,搜尋引擎收錄效果不佳。
而預先渲染,就是把原來的單一index.html,渲染成多個目錄,每個目錄都有一個index.html。這樣就不需要內部重定向存取路由,也更利於搜尋引擎收錄。

prerender-spa-plugin
本次預渲染使用prerender-spa-plugin預先渲染。
它的主要原理是啟動瀏覽器,渲染完成後抓取HTML,然後再建立目錄,儲存為index.html。
注意:
- 官網目前只有Vue2.x的Demo,實際上是支援Vue3的(本次示範也是使用Vue3)
- 雖然最近的一個發布版本是2018年(最近應該會發布新版本),但一直有維護,可以使用。
安裝
首先,我們用npm進行安裝:
npm i prerender-spa-plugin
#需要注意,因為
prerender-spa-plugin會安裝一個Chromium,所以安裝會比較久。

當然,這種依賴,只有在打包時候才會使用。所以,更好的安裝方式,應該是:
npm i prerender-spa-plugin -D
專案引用
現在,我們就來專案引用,使用方法很簡單,方便在兩個地方追加:
- App.vue
- vue.config.js
#App.vue
##首先,我們在App.vue內追加觸發器事件:
mounted() {
document.dispatchEvent(new Event('render-event'))
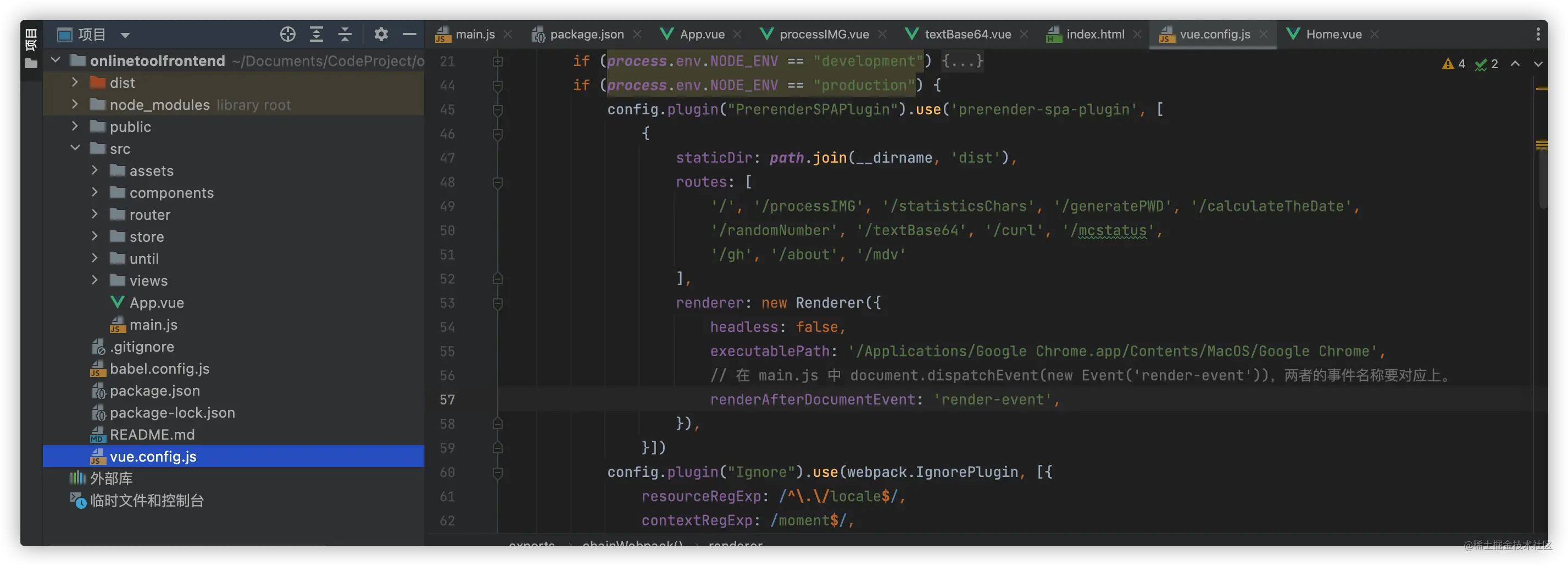
}vue.config.js
根據prerender-spa-plugin專案文件:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]
}PuppeteerRenderer進行自訂。所以,我自己的vue.config.js設定:
module.exports = {
……
chainWebpack: config => {
if (process.env.NODE_ENV == "development") {
……
}
if (process.env.NODE_ENV == "production") {
config.plugin("PrerenderSPAPlugin").use('prerender-spa-plugin', [
{
staticDir: path.join(__dirname, 'dist'),
routes: [
'/', '/processIMG', '/statisticsChars', '/generatePWD', '/calculateTheDate',
'/randomNumber', '/textBase64', '/curl', '/mcstatus',
'/gh', '/about', '/mdv'
],
renderer: new PuppeteerRenderer({
headless: false,
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
// 对应App.vue
renderAfterDocumentEvent: 'render-event',
}),
}])
])
}
}if-else等函數式判斷。
其中,renderer屬性:
- headless
:這個就是Chrome的headless屬性,常用於Debug。更多可以參考:Google Chrome - executablePath
:重定向瀏覽器位址;我這裡重定向使用我電腦自帶的Chrome瀏覽器了。 (可選,可以直接不加,預設呼叫Chromium) - renderAfterDocumentEvent
:需要同App.vue中document.dispatchEvent(new Event('render-event'))的事件名稱要對應上。
routes數組,裡面就是需要預先渲染的路由位址。


需要指向編譯後的輸出資料夾。 打包項目
之後,我們就可以打包項目了:
npm run build
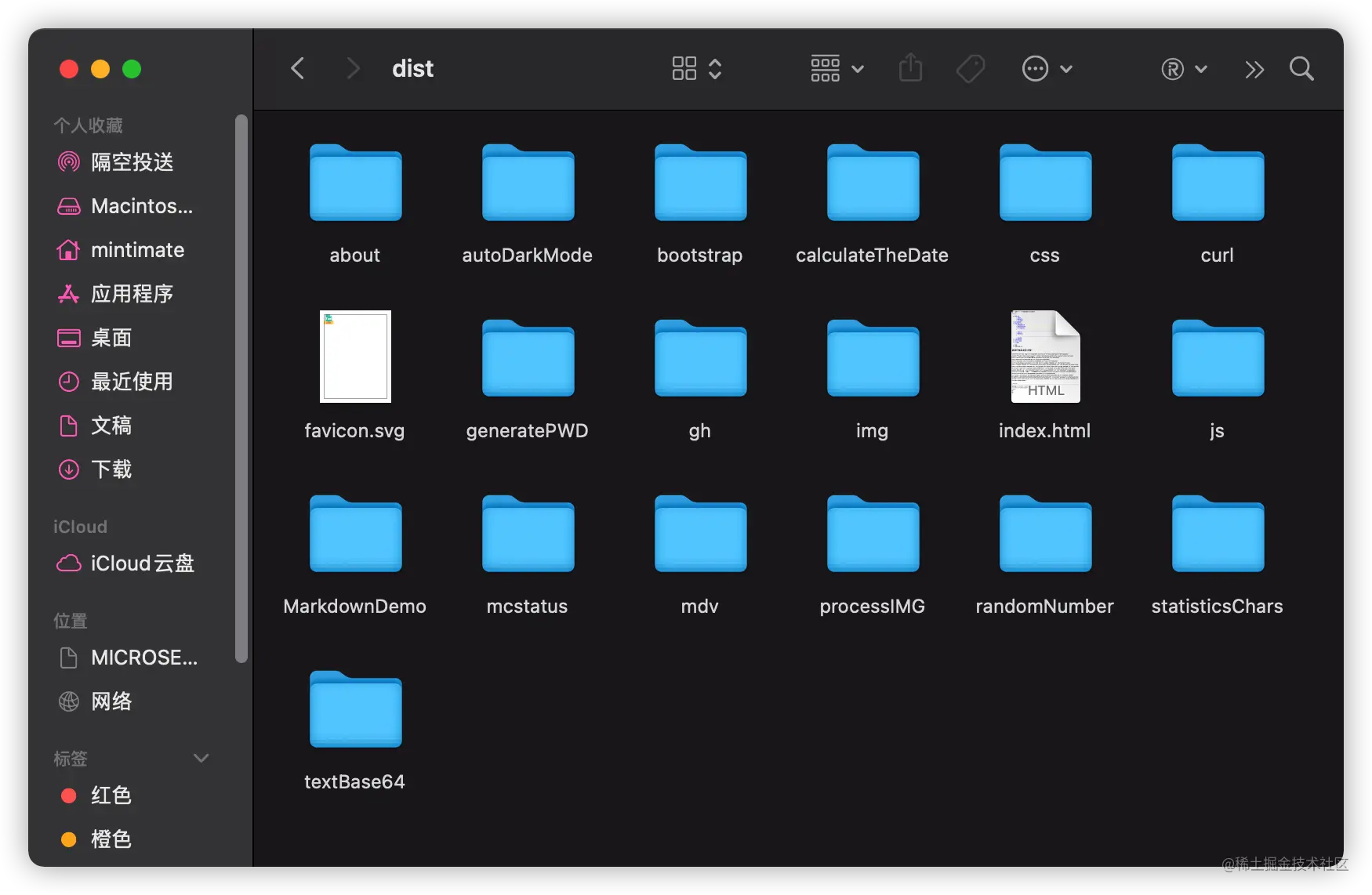
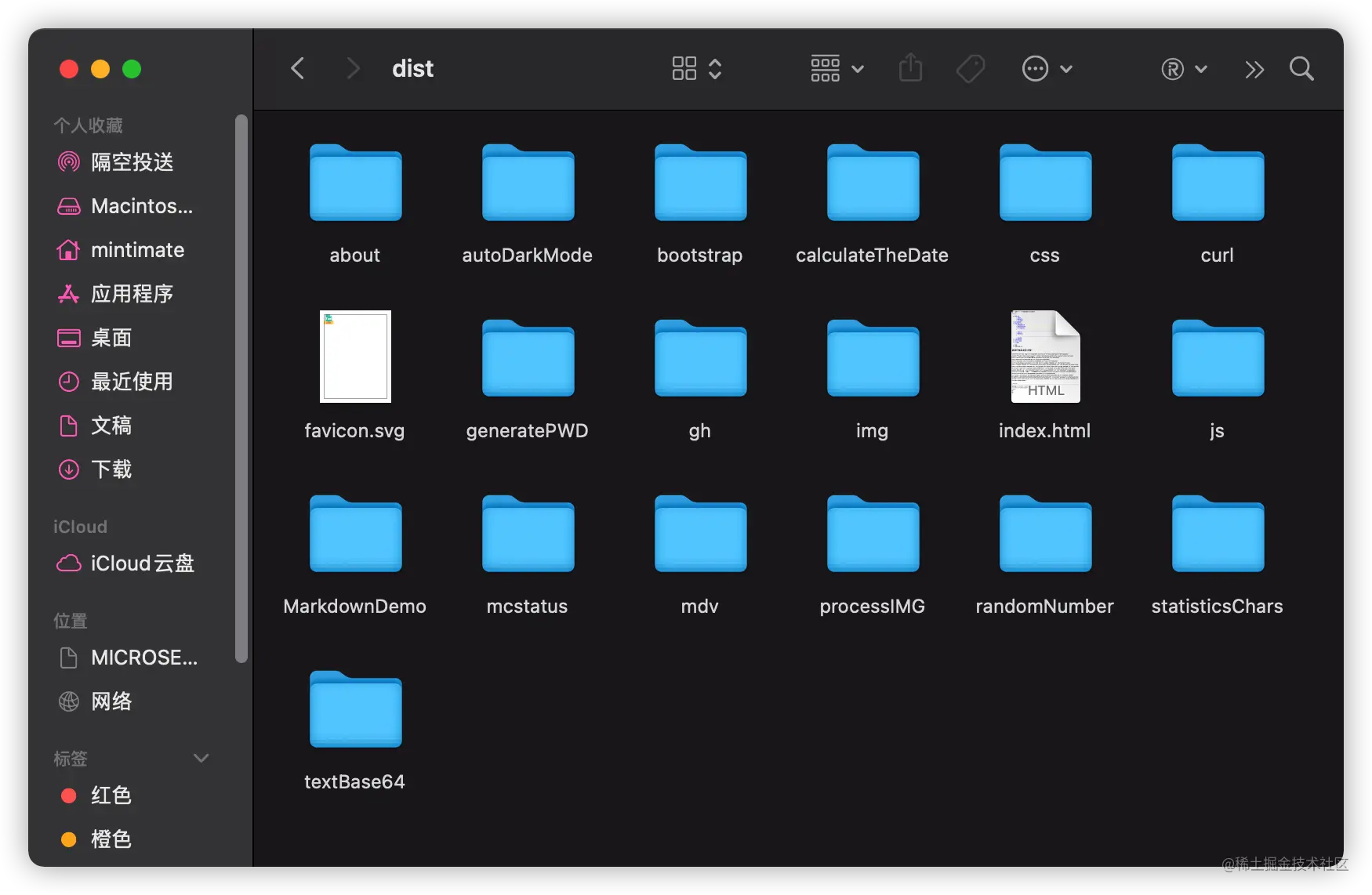
打包後的效果:
 看看預先渲染的頁面:
看看預先渲染的頁面:

如果你也想用Vue-meta组件配合
prerender-spa-plugin,可以参考文章:https://juejin.cn/post/7056972997894094861
需要注意,如果出现什么错误,可以尝试:
# 删除项目node_modules rm -rf node_modules # 重新安装 npm install
这样的文件,就可以进行部署了。
部署效果
我们使用Nginx进行部署,上次到Nginx Web文件夹内,修改config文件,就不需要:
location / {
try_files $uri $uri/ /index.html;
}来实现内部重定向了。因为有真实的目录,可以去掉。
但是,数据代理,最好使用Nginx来实现。比如,开发环境,数据代理:
config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)对应的Nginx配置,可以这样写:
location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}给大家展示三种配置,按需设置哦。
END
到此,我们的前端预渲染就完成了。这样SEO好。但是对比SSR,还是优点欠缺。好处就是部署和配置方便,坏处就是构建麻烦,如果你页面有几十个路由需要预渲染,那么prerender-spa-plugin渲染起来就没SSR方便了。
改天有机会和大家分享分享SSR吧,真不错,又挖一个坑。
另外,是不是有小伙伴好奇,我截图里出现的CompressionPlugin属性?其实是gz压缩啦。有机会和大家分享,使用compression-webpack-plugin来优化项目。
更多编程相关知识,请访问:编程入门!!
以上是Vue中怎麼進行網頁預渲染? prerender-spa-plugin的用法淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






