方法:1、利用setAttribute(),語法「元素物件.setAttribute("style","text-align:left")」;2、利用textAlign屬性,語法「元素物件.style.textAlign ="left";」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中實作文字左對齊
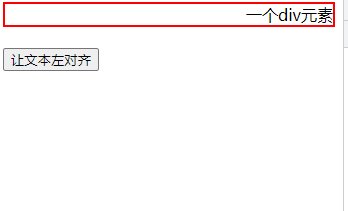
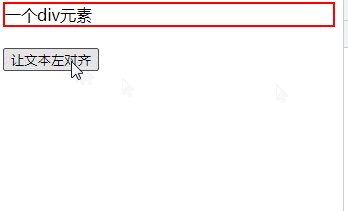
#方法1:利用setAttribute()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px solid red;
text-align: right;
}
</style>
</head>
<body>
<div id="box">一个div元素</div><br />
<button onclick="replaceMessage()"> 让文本左对齐</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
div.setAttribute("style", "text-align: left;");
}
</script>
</body>
</html>
#setAttribute() 方法新增指定的屬性,並為其賦指定的值。如果這個指定的屬性已存在,則僅設定/變更值。
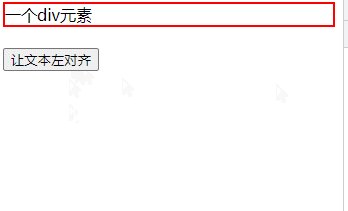
方法2:利用style物件的textAlign屬性
textAlign 屬性用於控制元素中文字的對齊方式,當值設為「left」則可把文本排到左邊。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px solid red;
text-align: right;
}
</style>
</head>
<body>
<div id="box">一个div元素</div><br />
<button onclick="replaceMessage()"> 让文本左对齐</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
// div.setAttribute("style", "text-align: left;");
div.style.textAlign="left";
}
</script>
</body>
</html>
【相關推薦:javascript學習教學】
#以上是JavaScript怎麼實作文字左對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!

