javascript中常數池和堆的差別是什麼
javascript中常數池和堆的區別:1.常數池用來存放常數和基本資料類型,而堆用來儲存複雜資料類型;2、常數池的系統效率較高,而堆需要分配空間和位址,還要把位址存到堆疊中,所以效率低於堆疊(常數池)。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript的記憶體分為棧內存,堆內存,常量池,常量池一般都歸結在棧中
- ##棧內存:用來存儲基本資料型別
- 常數池:用來存放常數 基本資料型別(一般把它歸類到堆疊記憶體中)
- 堆疊記憶體:用來儲存複雜資料類型
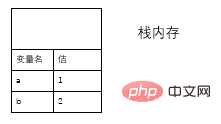
堆疊記憶體
由於基本數量型別佔用空間少,大小固定,且被頻繁使用,因此保存在堆疊記憶體中以基本資料型別之一的數值類型(Number)為例:當我們宣告一個基本資料型別變數時,會在堆疊記憶體中儲存變數名稱和具體值
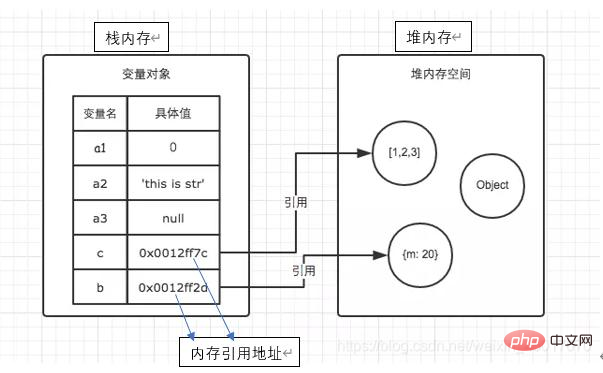
##堆記憶體由於複雜資料型別佔用空間大,大小不固定,存棧中影響效能,所以存放在堆記憶體中
 當我們宣告變數來儲存一個複雜資料型別時,會在堆疊記憶體中產生一個變數名和一個具體值,而這個具體值是JS分配的一個記憶體引用位址,這個位址指向了存放在堆疊記憶體中,我們所建立的複雜資料型別。當我們呼叫變數時,解析器會根據變數對應的引用位址,引用對應的物件。
當我們宣告變數來儲存一個複雜資料型別時,會在堆疊記憶體中產生一個變數名和一個具體值,而這個具體值是JS分配的一個記憶體引用位址,這個位址指向了存放在堆疊記憶體中,我們所建立的複雜資料型別。當我們呼叫變數時,解析器會根據變數對應的引用位址,引用對應的物件。
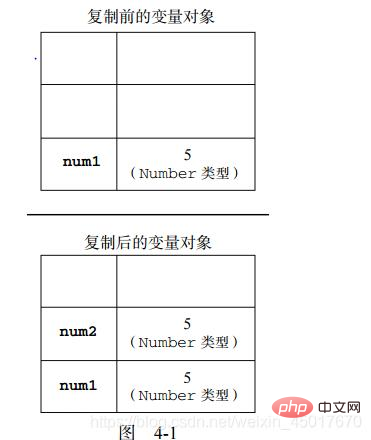
變數的複製基本資料型別的複製:
var num1=5; var num2=num1;
上述程式碼中,num1和num2其實是兩個不同的變量,它們之間的操作互不相關,這是因為在js中,這種變數複製其實是產生一個a變數的副本(即num2=1)
如圖
# 複雜資料類型的複製:
複雜資料類型的複製:
var person={name:'李华'}; //创建一个对象
var per=person ; //进行对象的复制與基本資料類型變數的複製不同的是,當我們複製複雜資料類型物件時,其本質是複製該變數的記憶體引用位址,因此person和per引用位址是相同的,它們都引用了同一個對象,無論是操作person還是per,都是在操作記憶體中的同一個物件
#如圖:

函數參數的傳遞其實是一種變數複製var x=1;
function fun (x){
var y=x+1;
}
以上是javascript中常數池和堆的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 java堆和堆疊有哪些差別
Dec 25, 2023 pm 05:29 PM
java堆和堆疊有哪些差別
Dec 25, 2023 pm 05:29 PM
java堆和堆疊的區別:1、記憶體分配和管理;2、儲存內容;3、執行緒執行和生命週期;4、效能影響。詳細介紹:1、記憶體分配和管理,Java堆是動態分配的記憶體區域,主要用來儲存物件實例,在Java中,物件是透過堆疊記憶體進行分配的,當建立一個物件時,Java虛擬機會在堆上分配相應的記憶體空間,並自動進行垃圾回收和記憶體管理,堆的大小可以在運行時動態調整,透過JVM參數進行配置等等。






