VScode中如何建置遠端Python環境? (步驟分享)
VScode中如何建立遠端Python環境?以下這篇文章就來跟大家一步步分享一下VScode中搭建遠端Python環境的方法,希望對大家有幫助!

之前一直使用jupyter lab在伺服器上進行程式碼編寫,今天嘗試了一下使用VScode來進行遠端程式碼編寫,特此記錄。
安裝
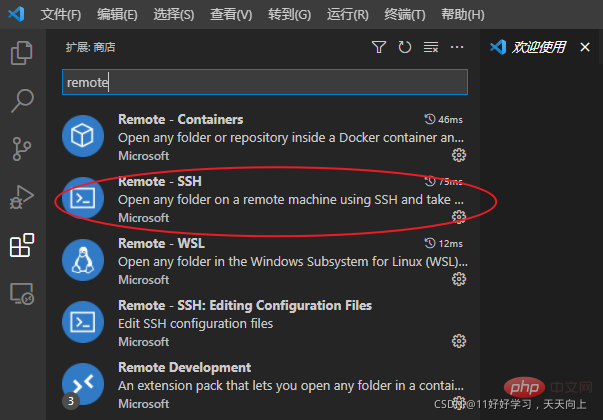
先安裝Remote-ssh外掛程式。

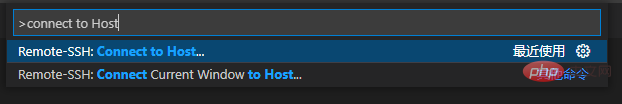
然後,使用Ctrl Shift P開啟指令面板,輸入connect to host,選擇第一個指令:

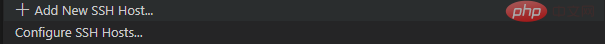
選擇Add New SSH Host

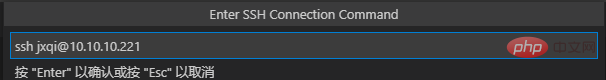
然後按提示輸入遠端位址和登入帳號即可。 【推薦學習:《vscode入門教學》】

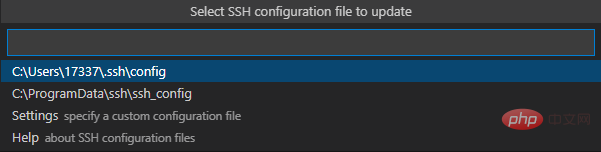
在這裡選擇我們電腦使用者名稱目錄下的ssh設定文件,如果沒有的話,需先將電腦的ssh功能打開,Win10功能中已支援ssh,可以很方便開啟。參考:安裝OpenSSH,link

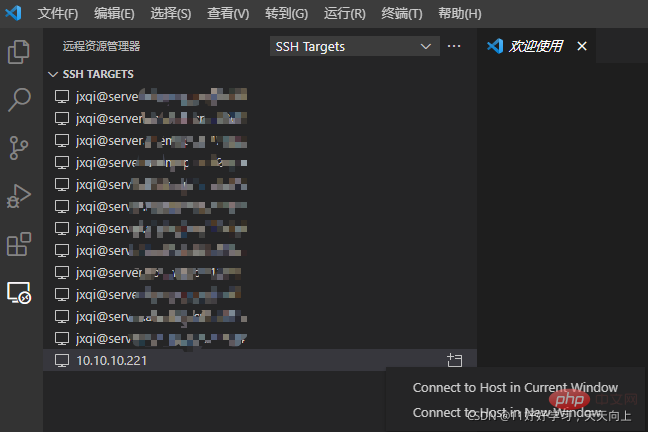
然後右鍵選擇連線即可。

解決VScode的Remote SSH使用Windows username而不是ssh_config檔案中的username問題
在進行完如上設定後,我在第一次連接遠端主機時一切正常。但後續新增其他遠端節點時,發現VScode連線時自動使用Windows電腦自己的主機名稱而不是我配置在檔案中的登入帳號名稱。找了一些資料後,找到了一個解決方法,記錄如下:
首先,我們打開C:/Users/your_username/.ssh/config這個文件,然後把裡面所有的Host後的名稱加上我們的登入帳號名稱。範例如下:
Host 10.10.10.1 User usename HostName 10.10.10.1
改為
Host usename@10.10.10.1 User usename HostName 10.10.10.1
這樣修改之後就可以保證每次使用設定的帳號名稱進行登入。
免密登陸方法
以上配置好之後,每次連線遠端主機都需要輸入密碼,十分麻煩。我們可以設定免密登入來方便連線。
首先,需要使用ssh-keygen -t rsa 在本機使用者目錄下(即C:/Users/your_username/.ssh/)產生一對金鑰,id_rsa和id_rsa.pub。如果本機目錄已經有該檔案則不用在重新產生。可以參考vscode避免每次ssh都輸入密碼
然後,我們將產生的id_rsa.pub檔案中的內容追加到遠端伺服器的/home/username/.ssh/目錄下的authorized_keys(如果沒有需要自己建立)文件中。之後就可以實現免密登入。
'Bad owner or permissions' 以及vscode"遠端主機遠端ssh 程序試圖寫入的管道不存在"問題的解決
##經過上述配置後,幾天內我的VScode是正常的,但由於電腦使用者名稱設定為中文,導致了一些錯誤。於是在我將Windows使用者名稱改回英文後,VScode一直連線不上。且終端機中的報錯資訊一直為:‘Bad owner or permissions’ 以及 vscode"遠端主機遠端 ssh 過程試圖寫入的管道不存在"。 經過查找資料,發現是WIn10的OpenSSH有問題。解決方法為將系統環境變數裡的%SystemRoot%/openssh
D:\Program Files\Git\usr\bin
vscode教學! !
以上是VScode中如何建置遠端Python環境? (步驟分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
首先,在電腦上開啟vscode軟體,點選左邊的【Extension】(擴充)圖標,如圖中①所示然後,在擴充介面的搜尋框中輸入【officeviewer】,如圖中②所示接著,從搜尋結果中選擇【officeviewer】安裝,如圖中③所示最後,開啟文件,如docx,pdf等,如下圖
 vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
首先要開啟電腦中的visualstudiocode,點選左側四個方塊按鈕然後在搜尋方塊中輸入draw.io查詢插件,點選安裝安裝好後,新建一個test.drawio檔案接著選取test.drawio文件,進入編輯模式左側有各種圖形,隨意選擇,就可以繪製流程圖了繪製好後,點擊檔案→嵌入→svg下面再選擇嵌入複製svg程式碼將複製的svg程式碼貼到html程式碼中開啟html網頁,就可以看到繪製的流程圖了點擊網頁上的圖片,就可以跳轉頁面在該頁面可以放大縮小流程圖在這裡,我們選擇點擊右下角的鉛筆圖案,跳轉網
 加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,讓陶哲軒等眾多數學家讚不絕口的這個形式化數學工具,又有超強進化了?就在剛剛,加州理工學院教授AnimaAnandkumar宣布,團隊發布了LeanCopilot論文的擴展版本,更新了程式碼庫。圖片論文地址:https://arxiv.org/pdf/2404.12534.pdf最新實驗表明,這個Copilot工具,可以自動化80%以上的數學證明步驟了!這個紀錄,比以前的基線aesop還要好2.3倍。並且,和以前一樣,它在MIT許可下是開源的。圖片他是一位華人小哥宋沛洋,他是
 vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
1.首先,開啟介面後,點選左上角的檔案選單2.隨後,在首選項欄目中點選設定按鈕3.接著,在跳轉的設定頁面中,找到更新板塊4.最後,滑鼠點選勾選啟用在Windows上後台下載和安裝新的VSCode版本按鈕,並重新啟動程式即可
 vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
1.首先,打開vscode軟體,點擊資源管理器圖標,找到工作區視窗2.然後,點擊左上角的檔案選單,找到將資料夾新增至工作區選項3.最後,在本機磁碟中找到資料夾位置,點擊新增按鈕即可
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
1.首先,開啟介面後,點選工作區介面2.然後,在開啟的編輯面板中,點選檔案選單3.隨後,點選首選項欄目下的設定按鈕4.最後,滑鼠點選勾選CursorSmoothCaretAnimation按鈕,儲存設定即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可






