如何為 Node 的 require 函式新增鉤子?下面這篇文章就來帶大家了解require函數中加入鉤子的方法,希望對大家有幫助!

Node.js 是一個基於 Chrome V8 引擎的 JavaScript 執行環境。早期的 Node.js 採用的是 CommonJS 模組規範,從 Node v13.2.0 版本開始正式支援 ES Modules 特性。直到 v15.3.0 版本 ES Modules 特性才穩定下來並與 NPM 生態相容。
本文將介紹Node.js 中require 函數的工作流程、如何讓Node.js 直接執行ts 檔案及如何正確地劫持Node. js 的require 函數,從而實現鉤子的功能。接下來,我們先來介紹 require 函數。
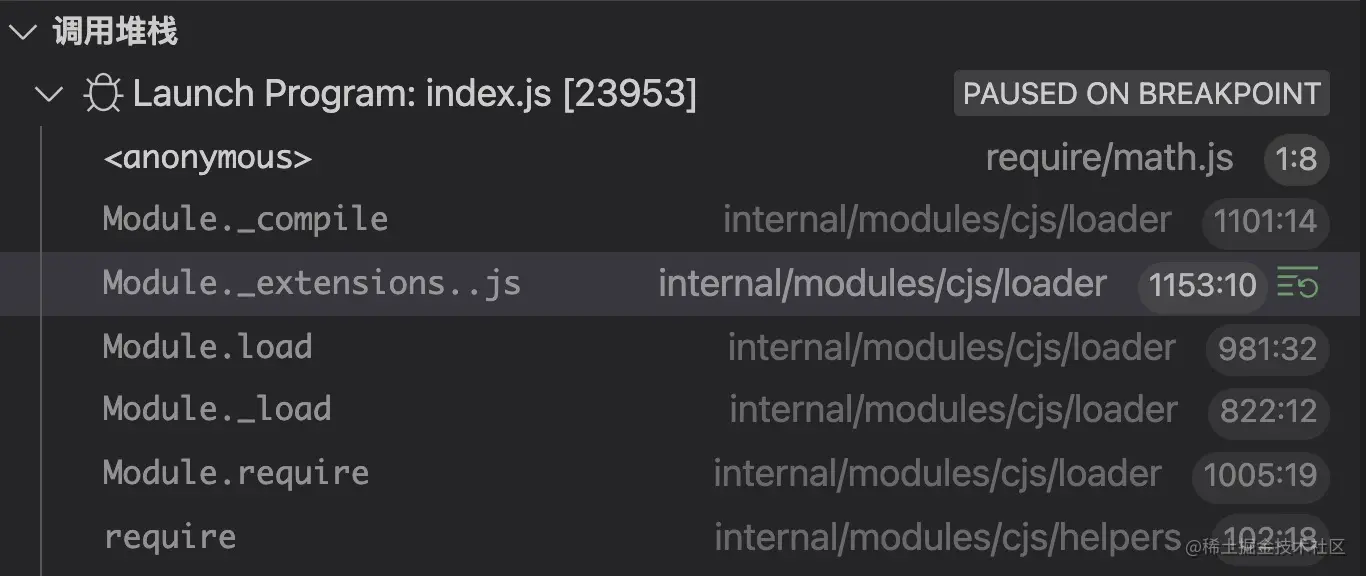
Node.js 應用程式由模組組成,每個檔案就是一個模組。對於 CommonJS 模組規格來說,我們透過 require 函數來導入模組。那麼當我們使用 require 函數來導入模組的時候,該函數內部發生了什麼事?這裡我們透過呼叫堆疊來了解require 的過程:

#由上圖可知,在使用require 導入模組時,會呼叫Module 物件的load 方法來載入模組,該方法的實作如下所示:
// lib/internal/modules/cjs/loader.js
Module.prototype.load = function(filename) {
this.filename = filename;
this.paths = Module._nodeModulePaths(path.dirname(filename));
const extension = findLongestRegisteredExtension(filename);
Module._extensions[extension](this, filename);
this.loaded = true;
// 省略部分代码
};#:本文所引用Node.js原始碼所對應的版本是v16.13.1
在上述程式碼中,重要的兩個步驟是:
Module._extensions 物件中尋找符合的載入器。 在Node.js 中內建了3 種不同的載入器,用於載入node、json 和js 文件。 node 檔案載入器
// lib/internal/modules/cjs/loader.js
Module._extensions['.node'] = function(module, filename) {
return process.dlopen(module, path.toNamespacedPath(filename));
};json 檔案載入器
// lib/internal/modules/cjs/loader.js
Module._extensions['.json'] = function(module, filename) {
const content = fs.readFileSync(filename, 'utf8');
try {
module.exports = JSONParse(stripBOM(content));
} catch (err) {
err.message = filename + ': ' + err.message;
throw err;
}
};js 檔案載入器##
// lib/internal/modules/cjs/loader.js
Module._extensions['.js'] = function(module, filename) {
// If already analyzed the source, then it will be cached.
const cached = cjsParseCache.get(module);
let content;
if (cached?.source) {
content = cached.source;
cached.source = undefined;
} else {
content = fs.readFileSync(filename, 'utf8');
}
// 省略部分代码
module._compile(content, filename);
};js 檔案載入器。透過觀察以上程式碼,我們可知js 載入器的核心處理流程,也可以分成兩個步驟:
方法載入js 檔案的內容; 方法編譯已載入的js 程式碼。 require 函數的工作流程之後,我們就可以擴充 Node.js 的載入器。例如讓 Node.js 能夠運行 ts 檔案。
// register.js
const fs = require("fs");
const Module = require("module");
const { transformSync } = require("esbuild");
Module._extensions[".ts"] = function (module, filename) {
const content = fs.readFileSync(filename, "utf8");
const { code } = transformSync(content, {
sourcefile: filename,
sourcemap: "both",
loader: "ts",
format: "cjs",
});
module._compile(code, filename);
};module 模組,然後利用該模組的 _extensions 物件來註冊我們的自訂 ts 載入器。
esbuild 模組提供的transformSync API 來實作ts -> 程式碼的轉換。當完成程式碼轉換之後,會呼叫 module._compile 方法對程式碼進行編譯操作。
看到這裡相信有的小夥伴,也想到了 Webpack 中對應的 loader,想深入學習的話,可以閱讀 多圖詳解,一次性搞懂Webpack Loader 這篇文章。 網址:https://mp.weixin.qq.com/s/2v1uhw2j7yKsb1U5KE2qJA篇幅有限,具體的編譯過程,我們就不展開介紹了。下面我們來看看如何讓自訂的 ts 載入器生效。要讓 Node.js 能夠執行 ts 程式碼,我們就需要在執行 ts 程式碼前,先完成自訂 ts 載入器的註冊操作。慶幸的是,Node.js 為我們提供了模組的預先載入機制:
$ node --help | grep preload -r, --require=... module to preload (option can be repeated)
-r, --require 命令列配置項,我們就可以預先載入指定的模組。了解完相關知識之後,我們來測試一下自訂 ts 載入器。首先建立一個index.ts 檔案並輸入以下內容:
// index.ts
const add = (a: number, b: number) => a + b;
console.log("add(a, b) = ", add(3, 5));$ node -r ./register.js index.ts
add(a, b) = 8
很明显我们自定义的 ts 文件加载器生效了,这种扩展机制还是值得我们学习的。另外,需要注意的是在 load 方法中,findLongestRegisteredExtension 函数会判断文件的扩展名是否已经注册在 Module._extensions 对象中,若未注册的话,默认会返回 .js 字符串。
// lib/internal/modules/cjs/loader.js
Module.prototype.load = function(filename) {
this.filename = filename;
this.paths = Module._nodeModulePaths(path.dirname(filename));
const extension = findLongestRegisteredExtension(filename);
Module._extensions[extension](this, filename);
this.loaded = true;
// 省略部分代码
};这就意味着只要文件中包含有效的 js 代码,require 函数就能正常加载它。比如下面的 a.txt 文件:
module.exports = "hello world";
看到这里相信你已经了解 require 函数是如何加载模块及如何自定义 Node.js 文件加载器。那么,让 Node.js 支持加载 ts、png 或 css 等其它类型的文件,有更优雅、更简单的方案么?答案是有的,我们可以使用 pirates 这个第三方库。
pirates 这个库让我们可以正确地劫持 Node.js 的 require 函数。利用这个库,我们就可以很容易扩展 Node.js 加载器的功能。
你可以使用 npm 来安装 pirates:
npm install --save pirates
在成功安装 pirates 这个库之后,就可以利用该模块导出提供的 addHook 函数来添加钩子:
// register.js
const addHook = require("pirates").addHook;
const revert = addHook(
(code, filename) => code.replace("@@foo", "console.log('foo');"),
{ exts: [".js"] }
);需要注意的是调用 addHook 之后会返回一个 revert 函数,用于取消对 require 函数的劫持操作。下面我们来验证一下 pirates 这个库是否能正常工作,首先新建一个 index.js 文件并输入以下内容:
// index.js
console.log("@@foo")然后在命令行输入以下命令:
$ node -r ./register.js index.js
当以上命令成功运行之后,控制台会输出以下内容:
console.log('foo');
观察以上结果可知,我们通过 addHook 函数添加的钩子生效了。是不是觉得挺神奇的,接下来我们来分析一下 pirates 的工作原理。
pirates 底层是利用 Node.js 内置 module 模块提供的扩展机制来实现 Hook 功能。前面我们已经介绍过了,当使用 require 函数来加载模块时,Node.js 会根据文件的后缀名来匹配对应的加载器。
其实 pirates 的源码并不会复杂,我们来重点分析 addHook 函数的核心处理逻辑:
// src/index.js
export function addHook(hook, opts = {}) {
let reverted = false;
const loaders = []; // 存放新的loader
const oldLoaders = []; // 存放旧的loader
let exts;
const originalJSLoader = Module._extensions['.js']; // 原始的JS Loader
const matcher = opts.matcher || null;
const ignoreNodeModules = opts.ignoreNodeModules !== false;
exts = opts.extensions || opts.exts || opts.extension || opts.ext
|| ['.js'];
if (!Array.isArray(exts)) {
exts = [exts];
}
exts.forEach((ext) {
// ...
}
}为了提高执行效率,addHook 函数提供了 matcher 和 ignoreNodeModules 配置项来实现文件过滤操作。在获取到 exts 扩展名列表之后,就会使用新的加载器来替换已有的加载器。
exts.forEach((ext) => {
if (typeof ext !== 'string') {
throw new TypeError(`Invalid Extension: ${ext}`);
}
// 获取已注册的loader,若未找到,则默认使用JS Loader
const oldLoader = Module._extensions[ext] || originalJSLoader;
oldLoaders[ext] = Module._extensions[ext];
loaders[ext] = Module._extensions[ext] = function newLoader(
mod, filename) {
let compile;
if (!reverted) {
if (shouldCompile(filename, exts, matcher, ignoreNodeModules)) {
compile = mod._compile;
mod._compile = function _compile(code) {
// 这里需要恢复成原来的_compile函数,否则会出现死循环
mod._compile = compile;
// 在编译前先执行用户自定义的hook函数
const newCode = hook(code, filename);
if (typeof newCode !== 'string') {
throw new Error(HOOK_RETURNED_NOTHING_ERROR_MESSAGE);
}
return mod._compile(newCode, filename);
};
}
}
oldLoader(mod, filename);
};
});观察以上代码可知,在 addHook 函数内部是通过替换 mod._compile 方法来实现钩子的功能。即在调用原始的 mod._compile 方法进行编译前,会先调用 hook(code, filename) 函数来执行用户自定义的 hook 函数,从而对代码进行处理。
好的,至此本文的主要内容都介绍完了,在实际工作中,如果你想让 Node.js 直接执行 ts 文件,可以利用 ts-node 或 esbuild-register 这两个库。其中 esbuild-register 这个库内部就是使用了 pirates 提供的 Hook 机制来实现对应的功能。
更多node相关知识,请访问:nodejs 教程!
以上是Node.js深入學習之淺析require函數怎麼加入鉤子的詳細內容。更多資訊請關注PHP中文網其他相關文章!




