這篇文章為大家帶來了基於docker映像部署go專案的相關知識,其中包括編寫GoLang web程式、編譯linux下的程式包的相關問題,希望對大家有幫助。

當然,一點也不會也可以按照這個步驟部署完成,不過可能中間如果出點小問題,會不知道怎麼解決,當然你也可以留言。
我是在mac環境上開發測試的,如果你是在windows上可能有一點出入,但應該不會有啥大問題。
我這裡就寫一個最簡單的hello world程式吧,監聽埠是80埠。
新建一個main.go文件,內容如下:
package mainimport (
"fmt"
"log"
"net/http")func sayHello(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "hello world")}func main() {
http.HandleFunc("/", sayHello)//注册URI路径与相应的处理函数
log.Println("【默认项目】服务启动成功 监听端口 80")
er := http.ListenAndServe("0.0.0.0:80", nil)
if er != nil {
log.Fatal("ListenAndServe: ", er)
}}我是在mac上開發的,需要用到go的交叉編譯,如果對交叉編譯不熟悉的,可以查下文檔,或直接複製我下面的指令進行編譯。
我們是要跑在Docker裡面,基礎 golang這個映像跑的,所以需要把他編譯成相容 i386 處理器的程式。
sudo env GOOS=linux GOARCH=386 go build main.go
這個編譯完成後,本地會多出一個 main 程序,暫時不用管它備用就行。
Dockerfile 客製化我們go程式的映像#新建一個資料夾,裡面新建一個Dockerfile文件,再在裡面新建app,script兩個檔案。把上一步的main程式放到app資料夾裡面,在script裡面新建一個build.sh腳本文件,檔案內容先不管,等下會說。
具體的文件結構是這樣。
.
├── Dockerfile
├── app
│ └── main
└── script
└── build.sh下面就是寫Dockerfile檔案內容了,內容我先上程式碼:
FROM golang MAINTAINER 青羽 WORKDIR /go/src/COPY . .EXPOSE 80CMD ["/bin/bash", "/go/src/script/build.sh"]
這裡解釋下:
FROM 是整合自哪個鏡像,我們是go程式官方提供了一個golang這樣的鏡像,我們可以直接使用。 MAINTAINER 是維護這個名字。 WORKDIR 工作目錄。 COPY 這是一個複製指令,把本地的所有檔案複製到工作目錄下。 EXPOSE 這是對方開發的端口,我預設是開放80端口,這裡可根據實際情況修改CMD 執行一個帶參數的指令,我這樣寫,是為了讓鏡像啟動時去執行script/build.sh的腳本,這個腳本裡面是寫的啟動go程式的指令。 #!/usr/bin/env bash cd /go/src/app/ && ./main
就這兩行。
這屬於Docker的知識了,我把指令貼出來。
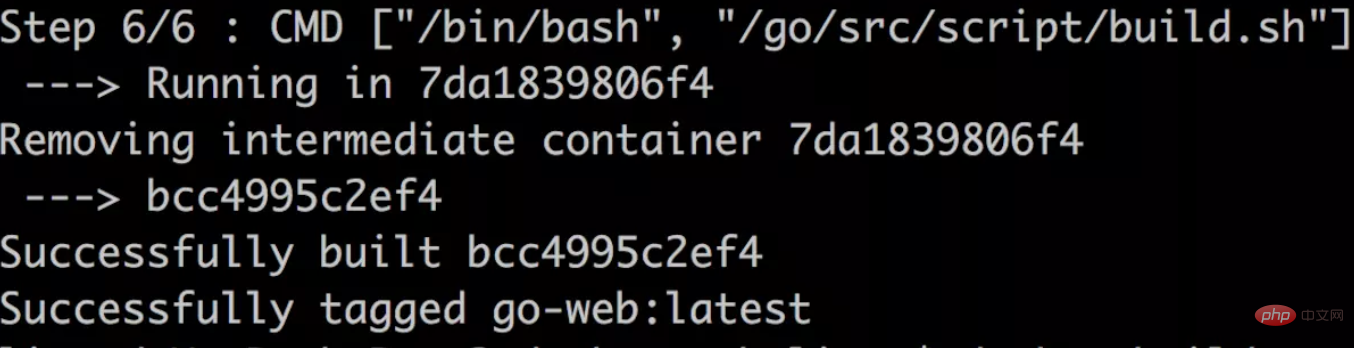
docker build -t go-web .
golang 這個鏡像的話,他會自己先去官方鏡像庫拉取這個鏡像再編譯,我們靜靜的等他就行。 go-web這個參數是你最後編譯後的鏡像名字,可以隨意修改,也可以加上版本號碼例如: go-web:v1。 
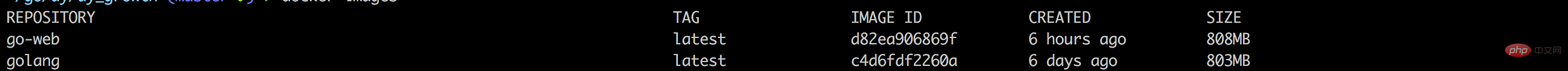
看到上面這個輸出,就表示編譯成功了,在你的本地鏡像裡面就有了一個名為go-web的鏡像。可以使用docker images 進行查詢:

docker-compose.yml 檔案#到這裡屬於我們的最後一步了,如果用我們剛編譯的go-web來運行我們的go程式:
version: '2'networks:
basic:services:
world:
container_name: world
image: go-web
ports:
- "8099:80"
volumes:
- ./app/go/world:/go/src/app:rw
networks:
- basic到這裡我們的編排檔案已經寫好了,現在只需要用docker-compose來啟動我們的編排檔案就好,啟動指令如下:
docker-compose -f docker-compose.yml up -d world
如果輸出下面的提示,表示啟動成功了。
Creating world ... done
啟動成功後你可以再用
docker ps
來查看下是否啟動成功了。
現在造訪http://127.0.0.1:8099 就能存取我們的go程式了。
推薦學習:《docker影片教學》
以上是基於Docker鏡像部署go專案(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


