本篇文章為大家帶來了關於javascript中預編譯的相關知識,其中主要透過範例來介紹預編譯的相關問題,希望對大家有幫助。

這一章主要講預編譯流程
預先編譯也分成2個時間點:
但是JavaScript程式碼之前,之前的預編譯只發生一次,函數執行之前的預編譯是多次的。
window對象,也可以理解為GO(Global Object)對象,我們是看不到的(無法列印)var和let聲明的變數放到GO物件中,並且賦值為undefined(聯想到“變數提升”)<script>
var a = 1;
console.log(a);
console.log(b);
var b = 10;
function fun (a) {
console.log(b);
var a = b = 2;
var c = 123;
console.log(a);
console.log(b);
}
var a2 = 20
fun(1);
</script>結合上面說的步驟:
首先,<script></script>中的程式碼執行之前會建立一個GO物件(window物件)
GO = {
//自带的属性都不写
}#將所有宣告的全域變數、未使用var和let聲明的變數放到GO物件中,且賦值為undefined
GO = {
a : undefined,
b : undefined,
a2 : undefined
}#分析函數宣告,函數名為屬性名稱,值為函數體,如果函數名稱和變數名稱相同,則無情覆寫
GO = {
a : undefined,
b : undefined,
a2 : undefined,
function fun (a) {
var a = b = 2;
var c = 123;
}
}此時完成了js程式碼執行之前的預編譯過程,開始執行js程式碼,首先是給a進行賦值為1,在GO物件裡邊也會進行對應的改變:
GO = {
a : 1,
b : undefined,
a2 : undefined,
function fun (a) {
var a = b = 2;
var c = 123;
}
}然後印出a,此時會在GO物件上去找變數a,然後此時的a的值為1,所以console.log(a) 是等於1的。接著印b,也會去GO物件上找,找到了b的值為undefined,所以console.log(b)是等於undefined。
接著執行到賦值語句:b = 10; 此時GO物件裡b的值變成了10
GO = {
a : 1,
b : 10,
a2 : undefined,
function fun (a) {
var a = b = 2;
var c = 123;
}
}接著下一行程式碼是一個**fun函數,此時不會去執行該函數**,因為在前面的預編譯過程中實際上是被放到了代碼的最前端,就是傳說中的聲明提前,所以忽略掉了。接著給a2進行賦值操作:a2 = 20,GO物件也會改變:
GO = {
a : 1,
b : 10,
a2 : 20,
function fun (a) {
var a = b = 2;
var c = 123;
}
}接著是執行fun函數,如同上面說到的另外一個時間點發生的預編譯,就是執行函數之前,現在就來說一下函數執行前的預編譯是怎麼樣的。
#函數呼叫,也是會產生自己的作用域(**AO:**Activetion Object,執行期間上下文)AO活動物件。 函數呼叫時候,執行前的一瞬間產生的,如果有多個函數的呼叫,會產生多個AO
undefined
如果遇到AO物件上屬性同名,則無情覆寫
逐行執行。
拿的是上文中的程式碼範例。
第一步建立AO物件
AO{
}#找出形參與變數宣告放到AO物件並賦值為undefined;
注意:
fun函數裡邊的b是未經var宣告的,所以是全域變量,不會被放在fun的AO上。
AO{
a: undefined,//形参a与局部变量a同名
c: undefined
}將實參賦值到形參上
AO{
a: 1,
c: undefined,
}函数执行之前的预编译完成,开始执行语句
执行代码
首先执行打印变量b,而此时fun的AO里边并没有变量b,所以会去GO对象里边找,此时的GO对象b的值为10,所以第一行代码打印出10;
第二行代码首先要看的是b = 2,然后GO对象里边b的值就被改为2了。
GO = {
a : 1,
b : 10,
a2 : 20,
function fun (a) {
var a = b = 2;
var c = 123;
}
}然后b再赋值给a,变量a是属于局部变量a,所以fun的AO对象里边a的值被改为2。
AO{
a: 2,
c: undefined,
}接着下一个赋值语句是c = 123,所以AO对象中c的值被改为了123
AO{
a: 2,
c: 123,
}此时再执行console.log(a)的值就是AO对象里边a的值 2;执行console.log(b)的值就是GO对象b的值 2,至此函数fun执行完毕,紧跟着fun的AO也会被销毁。
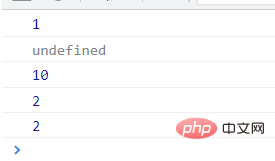
综上所述,依次打印出来的值为:1,undefined,10,2,2。

undefined)imply global(暗示全局变量-专业术语) 即:任何变量,如果未经声明就赋值,则此变量就位全局变量所有。(全局域就是window,这里再一次说明了JavaScript是基于对象的语言,base on window)window的属性;var a=12;等同于window.a = 12;(会造成window这个对象特别臃肿)相关推荐:javascript学习教程、web前端开发视频教程
以上是完全掌握JavaScript預編譯過程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

