本篇文章為大家帶來了關於css中漸變、陰影和濾鏡的相關知識,其中包括了線性漸變、徑向漸變、圓錐漸變等等相關問題,希望對大家有幫助。

推薦學習:css影片教學
CSS 漸進是image類型的一種特殊類型以gradient表示,由兩種或多種顏色之間的漸進過渡組成。
三種漸變類型:
linear-gradient()函數建立radial -gradient()函數建立conic-gradient()函數建立ps:也可以使用repeating- linear-gradient()和repeating-radial-gradient()函數建立重複漸變。
漸層可以在任何使用image的地方使用,例如在背景中。
說明
語法
background-image: linear-gradient(direction(方向), color1(颜色值), color2(颜色值), ...);
程式碼範例
<style>
.box {
width: 300px;
height: 100px;
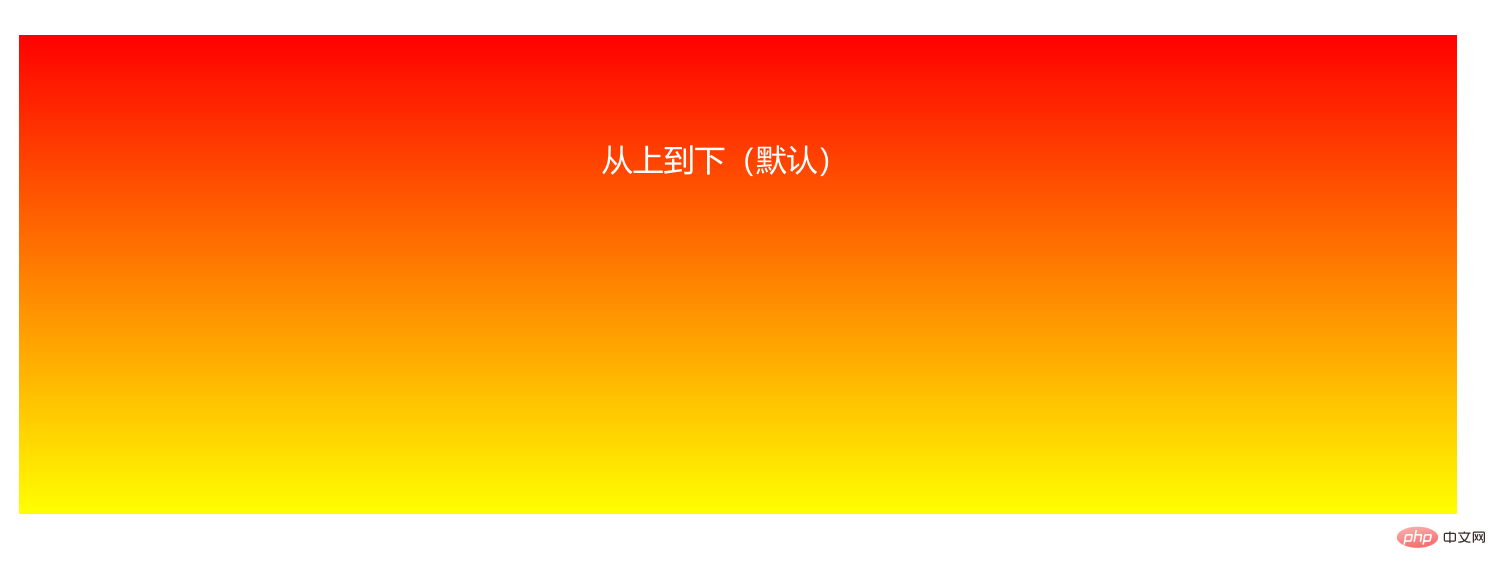
background-image: linear-gradient(red, yellow);
}</style>
<p></p>
程式碼範例
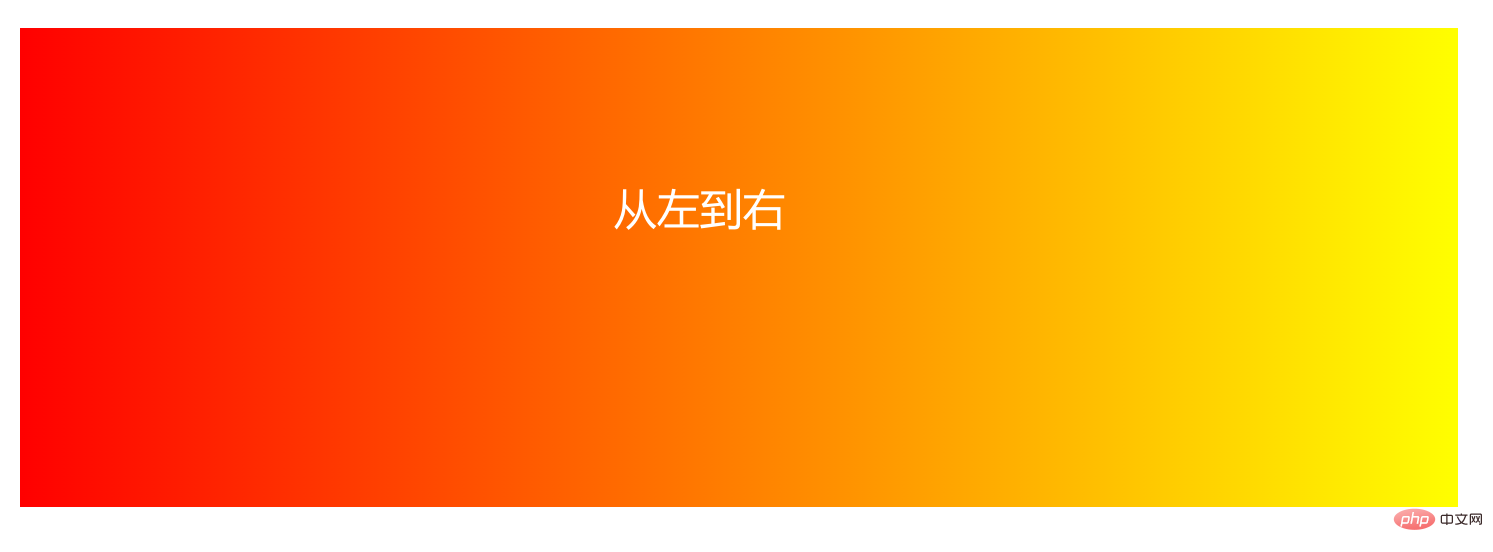
background-image: linear-gradient(to right, red, yellow);
程式碼範例
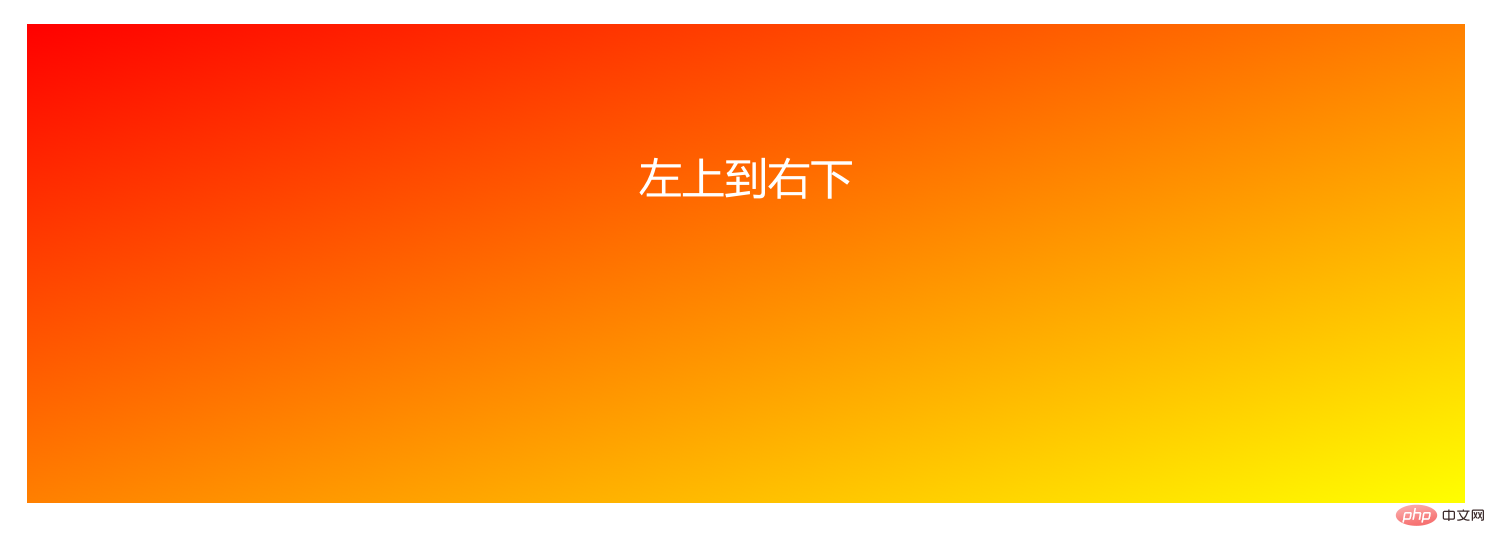
background-image: linear-gradient(to bottom right, red, yellow);
如果你想要更精確地控制漸層的方向,你可以為漸層設定一個具體的角度。
代表漸變方向為從左到右,諸如此類正角度都屬於順時針方向。而負角度意味著逆時針方向。

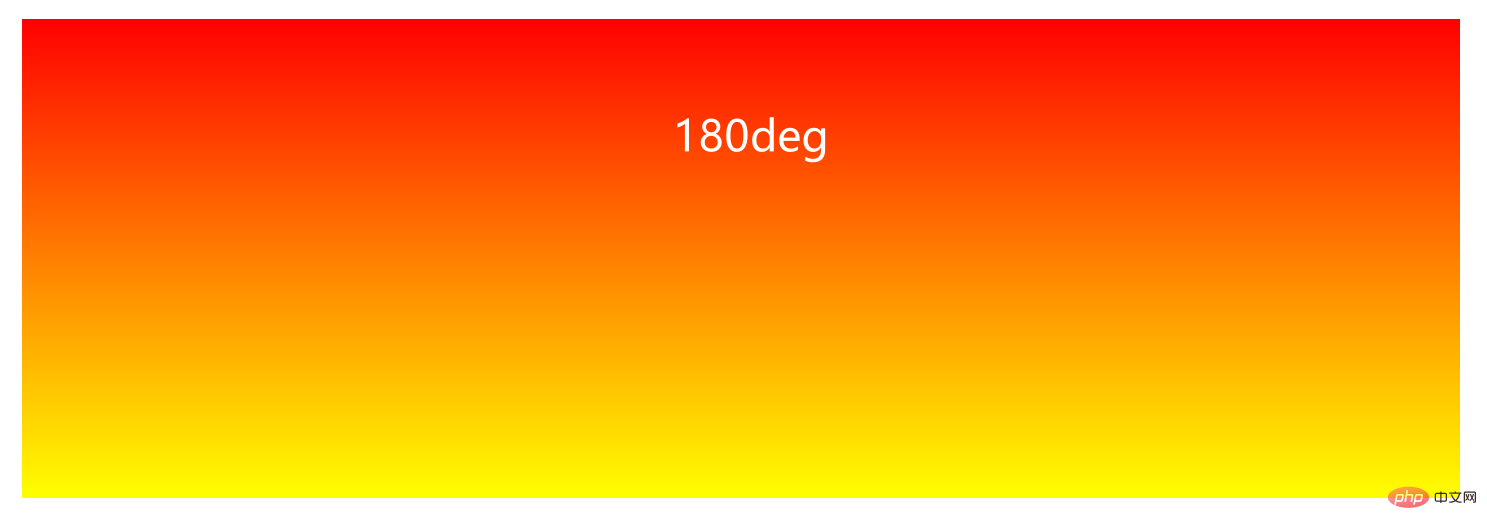
background-image: linear-gradient(180deg, red, yellow);

background-image: linear-gradient(red, yellow, green);
函數用來重複線性漸層。

background-image: repeating-linear-gradient(red, yellow 10px);
##說明
background-image: radial-gradient(shape(设置形状,默认为椭圆形), size(最远角), position(中心), color1(颜色值), color2(颜色值));

<style>
.box {
width: 300px;
height: 100px;
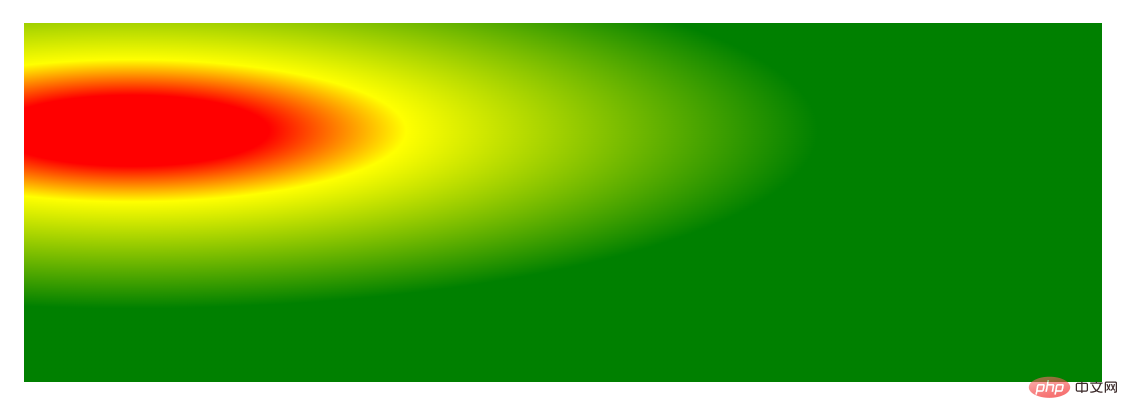
background-image: radial-gradient(red, yellow, green);
}</style>
<p></p>


background-image: radial-gradient(red 10%, yellow 20%, green 50%);
/* 设置为圆形形状 */background-image: radial-gradient(circle, red 10%, yellow 20%, green 50%);
background-image: radial-gradient(at 10% 30%, red 10%, yellow 20%, green 50%);

代码示例
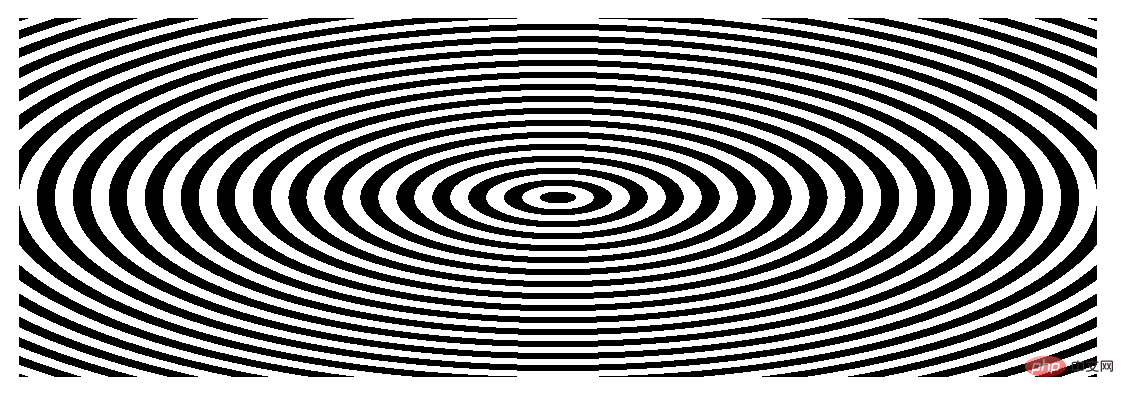
background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
效果如下

说明
语法
background-image: conic-gradient(from angle(表示起始的角度,默认为从上到下) at position(设置圆锥中心点的位置), start-color(定义开始颜色), stop-color(定义结束颜色))
代码示例
<style>
.box {
width: 300px;
height: 300px;
background-image: conic-gradient(red,yellow);
}</style>
<p></p>
效果如下

代码示例
background-image: conic-gradient(at 30% 20%, red,yellow);
效果如下

代码示例
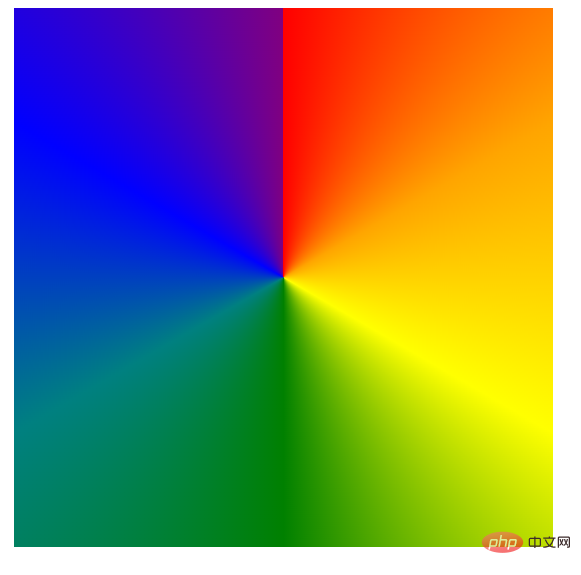
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
效果如下

代码示例
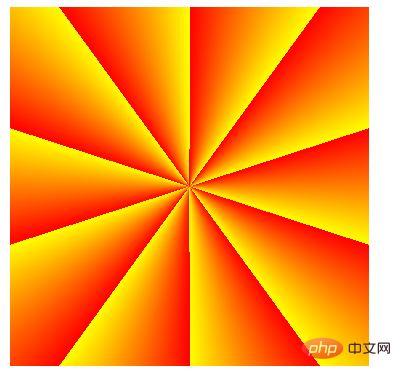
background-image: repeating-conic-gradient(red 10%, yellow 20%);
效果如下

说明
代码示例
background: linear-gradient(to bottom left, red 50%, yellow 50%);
效果如下

说明
transparent参数,代表全透明。代码示例
background-image: linear-gradient(to right, transparent, red);
效果如下

CSS阴影主要的作用是可以让页面中的文字和元素具有立体的效果,从而被突出出来。
两种阴影属性:
box-shadow:用于给元素添加阴影text-shadow:用于给文本添加阴影ps:还有一个 filter 滤镜的函数drop-shadow()也可以添加阴影,它主要用于给透明图像的非透明部分添加阴影效果。
box-shadow属性box-shadow属性说明
语法
box-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Spread(扩展距离,阴影的尺寸), Color(阴影颜色), Position(阴影位置,默认在外部(outset));
box-shadow属性的应用box-shadow属性-基本使用代码示例
<style>
.box {
width: 300px;
height: 300px;
background-color: yellow;
box-shadow: 10px 10px;
}</style>
<p></p>
效果如下

box-shadow属性-多重阴影与定向阴影代码示例
box-shadow: -5px 0 5px 0px #000, 0 -5px 5px 0px #000;
效果如下

box-shadow属性-模拟边框代码示例
box-shadow: 0px 0px 0px 10px #000, 0px 0px 0px 20px red;
效果如下

box-shadow属性-内阴影代码示例
box-shadow: 0px 0px 30px 10px red inset;
效果如下

text-shadow属性text-shadow属性说明
语法
text-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Color(阴影颜色));
注意
text-shadow没有扩展距离属性值,阴影位置属性值。text-shadow属性的应用text-shadow属性-基本使用代码示例
<style>
.box {
width: 300px;
height: 300px;
background-color: yellow;
text-shadow: 0px 0px 5px red;
}</style>
<p>hello world</p>
效果如下

text-shadow属性基本与box-shadow属性一样,就不多举例了
滤镜这两个字我相信大家都很熟悉,平时爱自拍,拍照的同学肯定都会打开滤镜修饰一下图片吧,那么CSS滤镜也是这样,直接用filter属性来修饰图像。
blur():模糊
brightness():亮度
contrast():对比度
drop-shadow():阴影
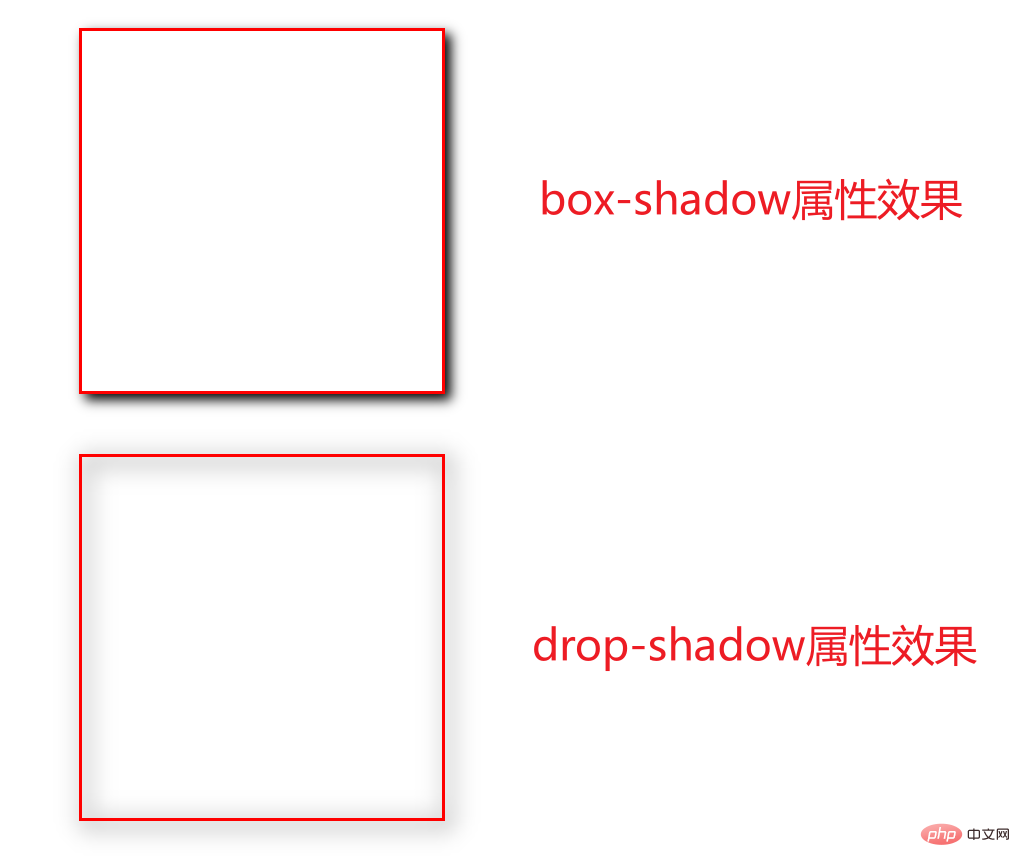
说明
box-shadow属性类似代码示例
/* 代码示例 */
<style>
.box1 {
width: 300px;
height: 300px;
border: 3px solid red;
box-shadow: 5px 5px 10px 0 black;
}
.box2 {
width: 300px;
height: 300px;
border: 3px solid red;
filter: drop-shadow(5px 5px 10px black);
}
</style>
<p></p>
<p></p>

grayscale():灰度
hue-rotate():色相旋转
invert():反相
opacity():透明度
saturate():饱和度
sepia():褐色
代码示例
<style>
.box {
filter: grayscale(1);
}</style>
<p>
<img src="/static/imghw/default1.png" data-src="./imgs/1.jpg" class="lazy" alt="詳細介紹CSS漸層、陰影和濾鏡" >
</p>
效果如下

具体的滤镜调制方法可以参照CSSgram的官网进行学习
以上是詳細介紹CSS漸層、陰影和濾鏡的詳細內容。更多資訊請關注PHP中文網其他相關文章!




