一文帶你詳解Vue2 中的可選鍊式呼叫操作符'?.”
這篇文章帶大家了解一下Vue2 中的可選鍊式呼叫操作符“?.”,聊聊 ?. 在 template中使用報錯的解決方法,希望對大家有所幫助!

一、先說一下什麼是?.(可選鍊式呼叫運算子)
#可選鏈運算子(
?.)允許讀取位於連接物件鏈深處的屬性的值,而不必明確驗證鏈中的每個引用是否有效。?.運算子的功能類似.鍊式運算符,不同之處在於,在引用為空白(nullish ) (null或undefined) 的情況下不會造成錯誤,而此表達式短路回傳值為undefined。與函數呼叫一起使用時,如果給定的函數不存在,則傳回undefined。 【相關推薦:vue.js影片教學】連結: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/ Reference/Operators/Optional_chaining
簡單來說就是我們平常使用「。」運算元來取得物件某個值的一個升級版本。當上一個值不存在時防止undefined.東西報錯。
廢話不多說,直接上程式碼。
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
// 当我们想获取“冰墩墩”的时候
// 如果直接obj.a.b.c[0]的话a、b、c任意一项不存在的话都会报错
// 正确的做法是
obj && obj.a && obj.a.b && obj.a.b.c && obj.a.b.c[0] // 冰墩墩
// 而采用?.操作符的话
obj?.a?.b?.c?.[0] // 冰墩墩當我們工作中遇到嵌套無比深的資料結構時,用&&來校驗屬性是否存在。代碼就變的十分臃腫。可讀性和維護起來讓人頭皮發麻。但使用?. 就簡潔了不少,可閱讀性也大大提高
二、?. 在Vue2 template中使用問題
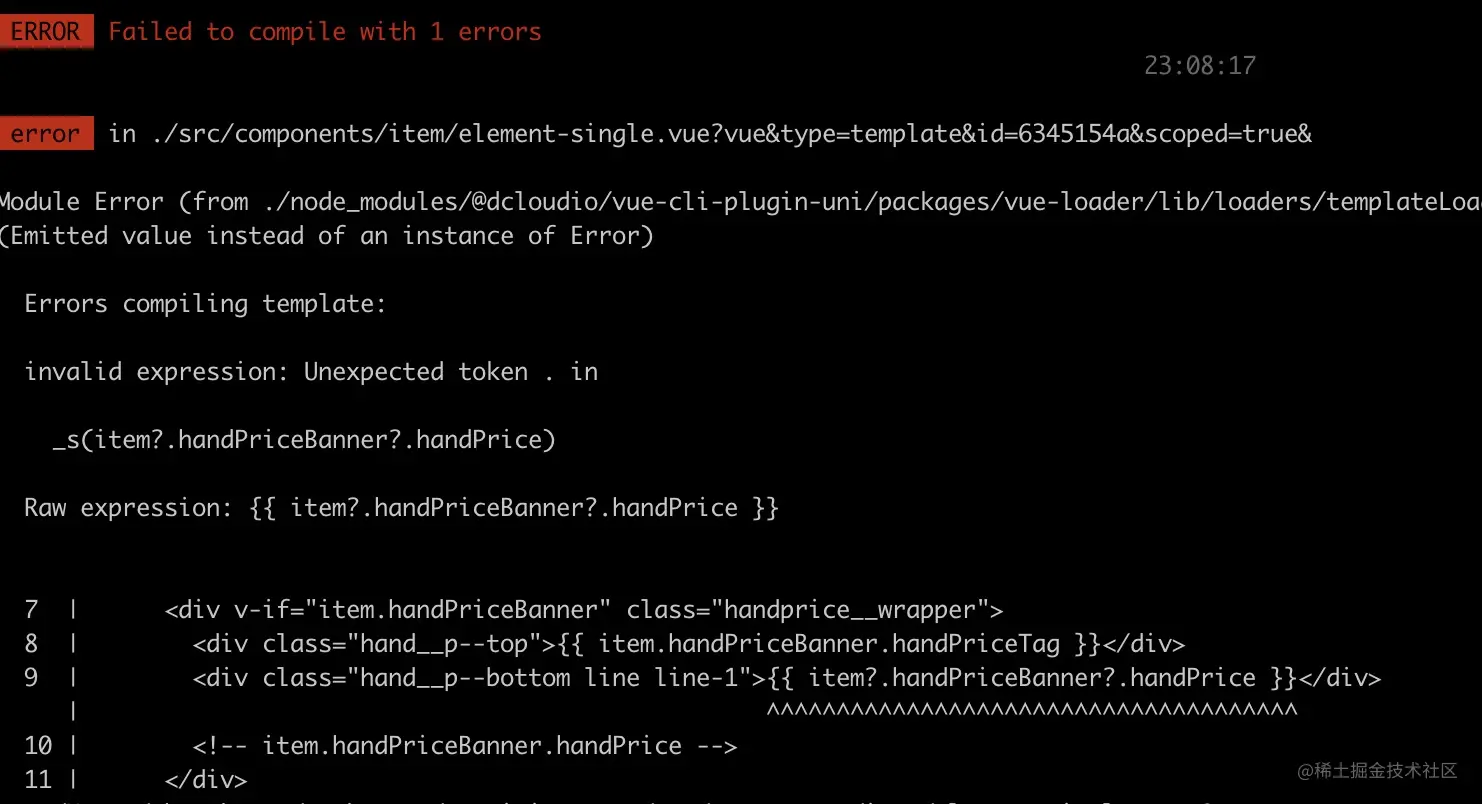
當我們學會一個新的技能興致勃勃想在代碼的世界中大露一手的時候,發現在Vue2環境下js中能正常使用?. ,但是在template中卻報錯。

Vue2 template中無法正常辨識?. 運算子可能是因為?. 可選鏈語法比較新,沒有在template中做關於這方面的處理
想必各位都不是等閒之輩,既然能在js中使用那我們就順著思路解決這個問題
三、解決方案
- 第三方函式庫lodash中的_get 方法
- 升級到vue3,目前vue3成為預設版本生態趨近成熟且template支援可選鏈運算子
- computed計算屬性中使用?.
- 對template原始碼進行攔截更改,程式碼侵入性過高
- 寫一個hook掛到global/mixins上隨時呼叫
想了一圈只有最後一種方案最可靠說乾就乾,讓我們先來書寫一個自己的?. 函數
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
function variableJudge(obj, keyName, tag = '?.') {
if (!obj) return undefined
let keys = keyName.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudge1(objNew, keyItem, '.')
return objNew?.[keyItem]
}, obj)
}
//------------------------------ Proxy 版本 --------------------------------------
function variableJudgeProxy(obj, tag = '?.') {
if (!obj) return undefined
return new Proxy(obj, {
get: (obj, key) => {
const keys = key.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudgeProxy(objNew, '.')[keyItem]
return objNew?.[keyItem]
}, obj)
}
})
}
console.log(variableJudge(obj, '?.a?.b?.c?.0')) //冰墩墩
console.log(variableJudgeProxy(obj)['?.a?.b?.c?.0']) //冰墩墩wait wait wait
既然我們要寫自己的 ?.函數為什麼要定義傳進來的keyName含有 ?. 呢。
為什麼不讓keyName直接是. 語法而且還擁有?. 的功能這樣既符合我們的開發習慣,又能達到我們的預期,豈不美哉
而且按理說如果上一個值是undefined的話我們應該直接reutrn,但是用reduce方法也無法提前中斷。
於是又優化了一版程式碼
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
const variableJudge = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(variableJudge(obj, '.a.b.c.0')) //冰墩墩然後我們掛到Vue原型上就可以隨時使用了
Vue.prototype.$vj = variableJudge
讓我們來看一下在template中如何使用
// 省去了臃肿的代码为空判断 是不是赏心悦目了
<div>{{ $vj(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>四、總結
#?.(可選鍊式呼叫運算子)其實還有很多的妙用等待大家的發掘,本文只為?. 在Vue2 中template中使用報錯的問題來圍繞展開
如果文章/ 代碼哪裡有可以優化的點歡迎大家提出
本文如果對你產生了幫助可以分享給其他人
既然都看到這裡了,創作不易,留下一個小小的讚吧。
更多程式相關知識,請造訪:程式設計影片! !
以上是一文帶你詳解Vue2 中的可選鍊式呼叫操作符'?.”的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 框架的選擇:是什麼推動了Netflix的決定?
Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?
Apr 13, 2025 am 12:05 AM
Netflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
Netflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix使用React作為其前端框架。 1)React的組件化開發模式和強大生態系統是Netflix選擇它的主要原因。 2)通過組件化,Netflix將復雜界面拆分成可管理的小塊,如視頻播放器、推薦列表和用戶評論。 3)React的虛擬DOM和組件生命週期優化了渲染效率和用戶交互管理。
 了解vue.js:主要是前端框架
Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架
Apr 17, 2025 am 12:20 AM
Vue.js是由尤雨溪在2014年發布的漸進式JavaScript框架,用於構建用戶界面。它的核心優勢包括:1.響應式數據綁定,數據變化自動更新視圖;2.組件化開發,UI可拆分為獨立、可複用的組件。
 前端景觀:Netflix如何處理其選擇
Apr 15, 2025 am 12:13 AM
前端景觀:Netflix如何處理其選擇
Apr 15, 2025 am 12:13 AM
Netflix在前端技術上的選擇主要集中在性能優化、可擴展性和用戶體驗三個方面。 1.性能優化:Netflix選擇React作為主要框架,並開發了SpeedCurve和Boomerang等工具來監控和優化用戶體驗。 2.可擴展性:他們採用微前端架構,將應用拆分為獨立模塊,提高開發效率和系統擴展性。 3.用戶體驗:Netflix使用Material-UI組件庫,通過A/B測試和用戶反饋不斷優化界面,確保一致性和美觀性。
 vue.js:定義其在網絡開發中的作用
Apr 18, 2025 am 12:07 AM
vue.js:定義其在網絡開發中的作用
Apr 18, 2025 am 12:07 AM
Vue.js在Web開發中的角色是作為一個漸進式JavaScript框架,簡化開發過程並提高效率。 1)它通過響應式數據綁定和組件化開發,使開發者能專注於業務邏輯。 2)Vue.js的工作原理依賴於響應式系統和虛擬DOM,優化性能。 3)實際項目中,使用Vuex管理全局狀態和優化數據響應性是常見實踐。
 vue.js的功能:增強前端的用戶體驗
Apr 19, 2025 am 12:13 AM
vue.js的功能:增強前端的用戶體驗
Apr 19, 2025 am 12:13 AM
Vue.js通過多種功能提升用戶體驗:1.響應式系統實現數據即時反饋;2.組件化開發提高代碼復用性;3.VueRouter提供平滑導航;4.動態數據綁定和過渡動畫增強交互效果;5.錯誤處理機制確保用戶反饋;6.性能優化和最佳實踐提升應用性能。






