bootstrap怎麼實作捲軸
實作方法:1.利用「
<div class="pre-scrollable">」排版類別實作捲軸;2、利用「”實作捲軸。
本教學操作環境:Windows10系統、bootstrap3.3.7版、DELL G3電腦
bootstrap怎麼實作捲軸
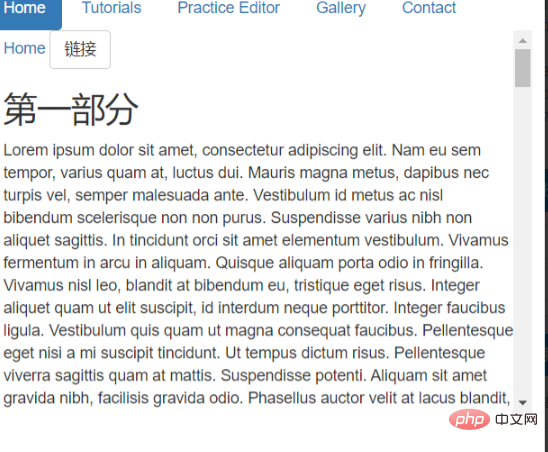
一:新增bootstrap樣式增加捲軸
其實只要在相關模組的class屬性中,再加上pre-scrollable 即可。
例如是在
中新增pre-scrollable:<div class="pre-scrollable">登入後複製
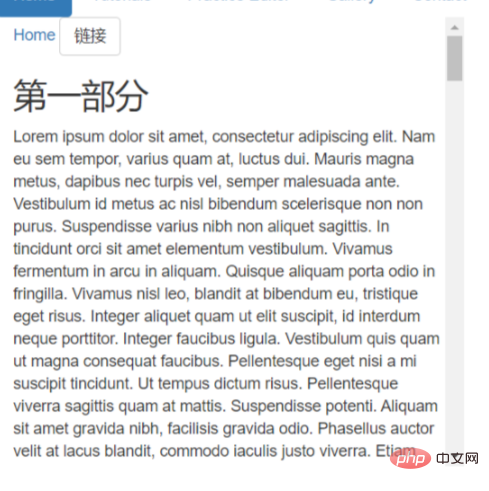
二:透過設定overflow增加捲軸
<div style="max-width:90%"/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/676/898/602/1644890761462693.png" class="lazy" title="1644890761462693.png" alt="bootstrap怎麼實作捲軸"/></p><pre class='brush:php;toolbar:false;'><div style=" overflow-y:auto; overflow-x:auto; width:400px; height:400px;”></div>登入後複製記住寬和高一定要設定噢,否則不成的.這樣比較好的是,在寬和高不超出時,只是一條線.
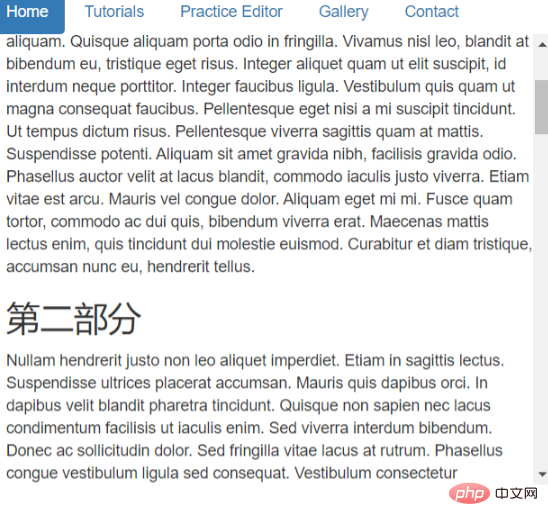
三:直接為div指定overflow屬性為auto即可,但是必須指定div的高度,如下:
<div style="max-width:90%"></div>登入後複製
#如果要出現水平捲軸,則: overflow-x:auto
同理,垂直捲軸為: overflow-y:auto
如果該div被包含在其他物件例如td中,則位置可設為相對:position:relative
三:隱藏捲軸
{overflow: hidden !important;} 或{overflow-x: hidden; overflow-y: hidden;}可分別隱藏x軸或y軸的捲軸
相關推薦:bootstrap教學
以上是bootstrap怎麼實作捲軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本