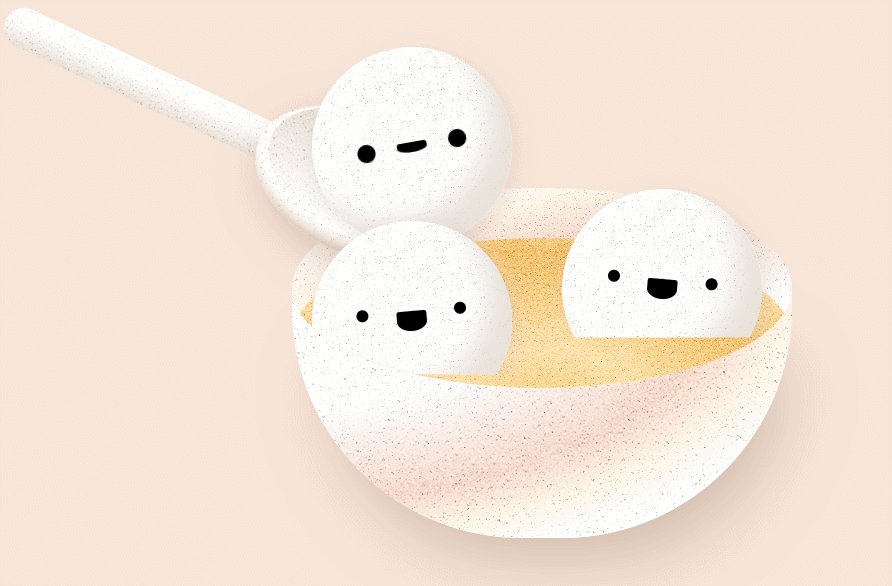
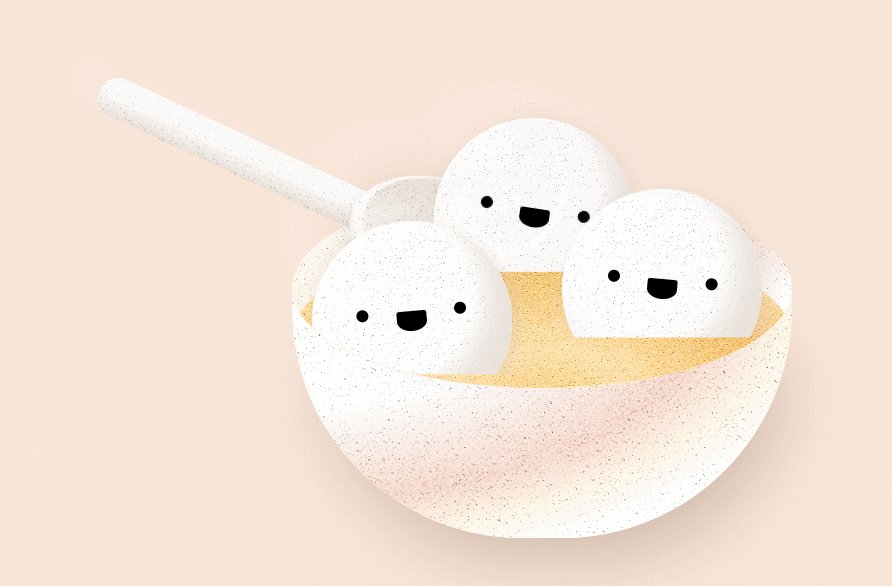
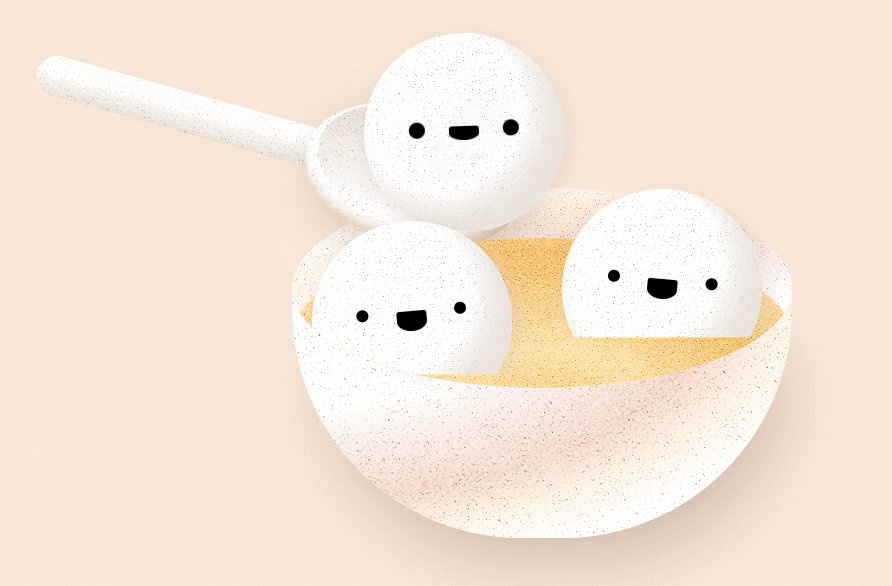
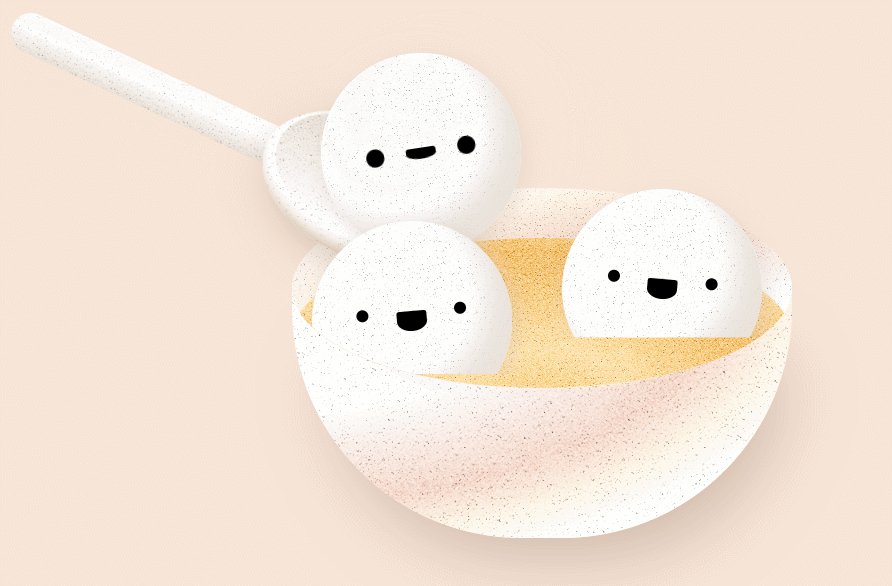
css3實現湯匙撈起湯圓的動畫特效(超可愛)!
祝各位學員元宵節快樂! ! !今天就送上一碗熱騰騰的湯圓,美味可口~完整的特效源碼及圖片連結在文末,點擊預覽下載即可使用!

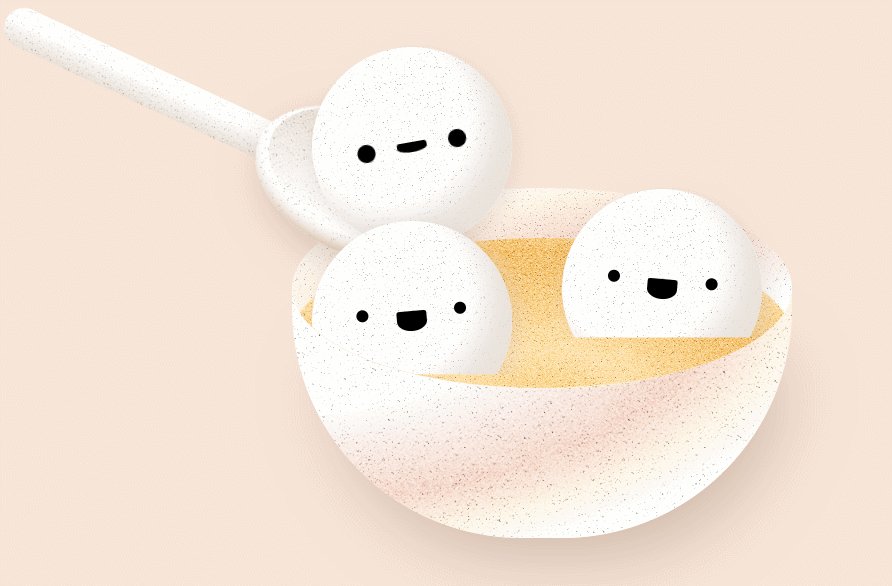
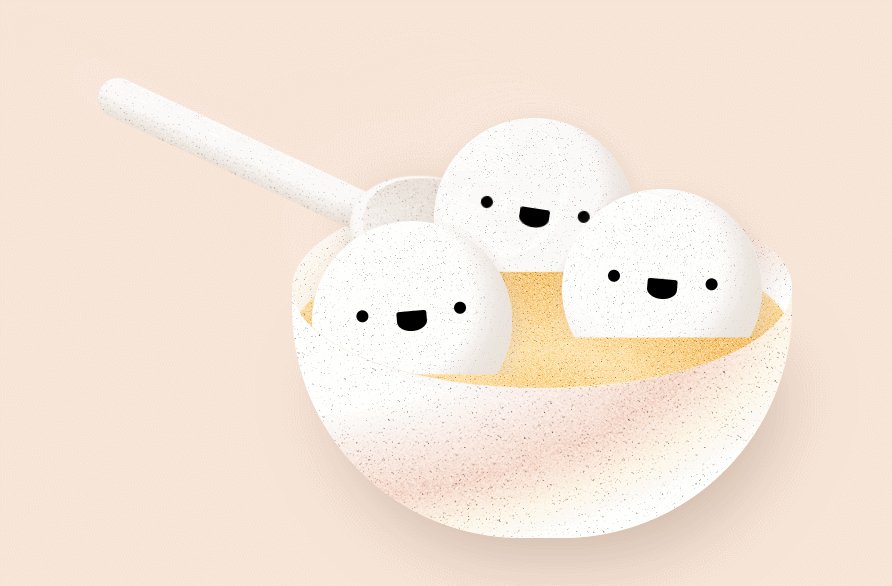
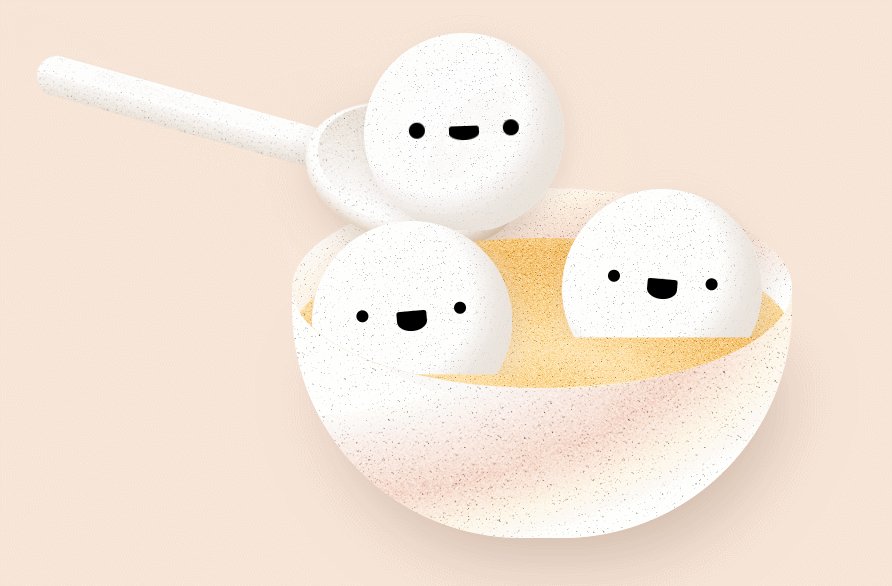
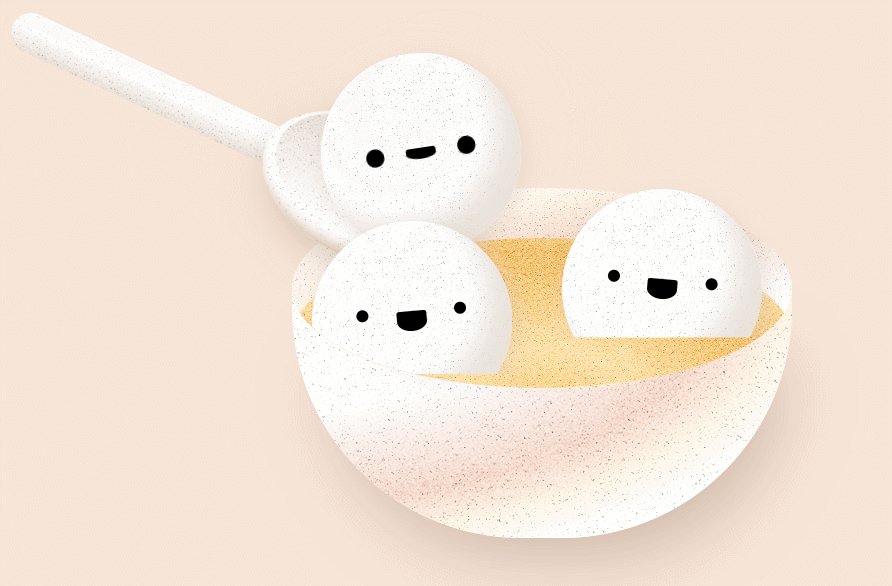
本文特效是基於css3繪製的一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效。
HTML程式碼:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>汤勺捞起汤圆动画</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="bowl">
<div class="back"></div>
<div class="spoon">
<div class="scoop"></div>
</div>
<div class="contents">
<div class="syrup"></div>
<div class="riceball uno">
<div class="face"></div>
</div>
<div class="riceball dos">
<div class="face"></div>
</div>
<div class="riceball tres">
<div class="face"></div>
</div>
</div>
</div>
</body>
</html>style.css程式碼:
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
body {
background: #f7e5d7;
}
.riceball {
position: absolute;
width: 200px;
height: 200px;
background: #fff;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, #fff;
background-blend-mode: hard-light;
box-shadow: inset -25px -25px 25px rgba(229, 219, 211, 0.8), 5px 5px 15px 5px rgba(216, 200, 190, 0.3);
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
.riceball .face {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%) rotate(5deg);
transform: translate(-50%, -50%) rotate(5deg);
width: 30px;
height: 20px;
background: #000;
border-radius: 50%;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.riceball .face::before, .riceball .face::after {
display: block;
content: "";
position: absolute;
top: -5px;
width: 12px;
height: 12px;
background: #000;
border-radius: 50%;
}
.riceball .face::before {
left: -40px;
}
.riceball .face::after {
right: -40px;
}
.riceball.uno {
left: 150px;
bottom: 65px;
-webkit-animation: 3s rice-up infinite;
animation: 3s rice-up infinite;
}
.riceball.uno .face {
-webkit-transform: translate(-50%, -50%) rotate(-20deg);
transform: translate(-50%, -50%) rotate(-20deg);
-webkit-animation: 3s face-bob infinite;
animation: 3s face-bob infinite;
}
.riceball.uno .face::before, .riceball.uno .face::after {
-webkit-animation: 3s eye-bulge infinite;
animation: 3s eye-bulge infinite;
}
.riceball.dos {
left: 20px;
bottom: -35px;
-webkit-animation: 1s little-bob1 linear infinite;
animation: 1s little-bob1 linear infinite;
}
.riceball.dos .face {
-webkit-transform: translate(-50%, -50%) rotate(-5deg);
transform: translate(-50%, -50%) rotate(-5deg);
}
.riceball.tres {
bottom: 0;
right: 30px;
-webkit-animation: 1.2s little-bob2 linear infinite;
animation: 1.2s little-bob2 linear infinite;
}
.syrup {
position: absolute;
bottom: -50px;
width: 500px;
height: 200px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, radial-gradient(ellipse at bottom center, #f0ad42 0%, #feda90 31%, #f0ad42 66%, #feda90 86%, #f0ad42 100%);
background-blend-mode: hard-light;
}
.bowl {
position: absolute;
top: calc(50% + 100px);
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 500px;
height: 250px;
background: url("../img/1.jpg") 0 0/15em 15em, radial-gradient(ellipse at top left, #fff 0%, #fcfcfc 35%, #f1ccbb 60%, #fdf1dd 70%, #fff 80%);
background-blend-mode: hard-light;
border-bottom-left-radius: 230px;
border-bottom-right-radius: 230px;
box-shadow: 15px 40px 80px -30px #C5AE9F;
}
.back {
position: absolute;
top: -100px;
width: 500px;
height: 200px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, radial-gradient(ellipse at bottom right, #fff 0%, #fcfcfc 35%, #f1ccbb 60%, #fdf1dd 75%, #fff 90%);
background-blend-mode: hard-light;
}
.contents {
position: fixed;
bottom: 150px;
width: 500px;
height: 400px;
border-bottom-left-radius: 50% 100px;
border-bottom-right-radius: 50% 100px;
border-top-left-radius: 0;
border-top-right-radius: 0;
overflow: hidden;
}
.spoon {
position: absolute;
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
width: 300px;
height: 40px;
background: url("../img/1.jpg") 0 0/5em 10em, linear-gradient(to bottom, #fff 40%, #e2d7cb 100%);
background-blend-mode: hard-light;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
-webkit-animation: spoon-up 3s infinite;
animation: spoon-up 3s infinite;
}
.spoon .scoop {
position: absolute;
top: 50%;
right: -200px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 220px;
height: 140px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, #fff;
background-blend-mode: hard-light;
box-shadow: inset -10px -5px 15px #ceb499, 10px 10px 50px -10px #C5AE9F;
}
.spoon .scoop::before {
display: block;
content: "";
position: absolute;
top: 2px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 200px;
height: 120px;
background: url("../img/1.jpg") 0 0/10em 10em, linear-gradient(to bottom, #e2d7cb 20%, #fff 100%);
background-blend-mode: hard-light;
border-radius: 50%;
}
@-webkit-keyframes spoon-up {
0% {
top: -60%;
left: -200px;
}
25% {
top: -80%;
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
50% {
top: -90%;
left: -300px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
100% {
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@keyframes spoon-up {
0% {
top: -60%;
left: -200px;
}
25% {
top: -80%;
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
50% {
top: -90%;
left: -300px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
100% {
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@-webkit-keyframes rice-up {
0% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
25% {
bottom: 160px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
50% {
left: 20px;
bottom: 140px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
55% {
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
100% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes rice-up {
0% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
25% {
bottom: 160px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
50% {
left: 20px;
bottom: 140px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
55% {
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
100% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@-webkit-keyframes face-bob {
0% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
50% {
height: 10px;
-webkit-transform: translate(-50%, -50%) rotate(-10deg);
transform: translate(-50%, -50%) rotate(-10deg);
}
100% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
}
@keyframes face-bob {
0% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
50% {
height: 10px;
-webkit-transform: translate(-50%, -50%) rotate(-10deg);
transform: translate(-50%, -50%) rotate(-10deg);
}
100% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
}
@-webkit-keyframes eye-bulge {
0% {
width: 12px;
height: 12px;
}
50% {
width: 18px;
height: 18px;
}
100% {
width: 12px;
height: 12px;
}
}
@keyframes eye-bulge {
0% {
width: 12px;
height: 12px;
}
50% {
width: 18px;
height: 18px;
}
100% {
width: 12px;
height: 12px;
}
}
@-webkit-keyframes little-bob1 {
0% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -33px;
-webkit-clip-path: inset(-40px -30px 23% -20px);
clip-path: inset(-40px -30px 23% -20px);
}
100% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes little-bob1 {
0% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -33px;
-webkit-clip-path: inset(-40px -30px 23% -20px);
clip-path: inset(-40px -30px 23% -20px);
}
100% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@-webkit-keyframes little-bob2 {
0% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -2px;
-webkit-clip-path: inset(-40px -30px 26% -20px);
clip-path: inset(-40px -30px 26% -20px);
}
100% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes little-bob2 {
0% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -2px;
-webkit-clip-path: inset(-40px -30px 26% -20px);
clip-path: inset(-40px -30px 26% -20px);
}
100% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}#執行效果:

大家可以直接點擊特效連結預覽下載:https://www.php.cn/xiazai/js/6642
更多可愛又酷的程式碼特效,可存取PHP中文網的js特效欄位!
以上是css3實現湯匙撈起湯圓的動畫特效(超可愛)!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 蛋仔派對圓圓子重返蛋仔島:元宵佳節上島團圓
Feb 23, 2024 pm 06:16 PM
蛋仔派對圓圓子重返蛋仔島:元宵佳節上島團圓
Feb 23, 2024 pm 06:16 PM
元宵佳節當然要上島團圓啦,蛋仔派對特意為大家準備了多個元宵節活動,包括妙妙新店籌備、團圓福利節、歡鬧元宵、元宵節盲盒小鋪限時折扣返場、美食加工廠蛋宅大院上線等,一起來看看本次的活動詳情。蛋仔派對圓圓子重返蛋仔島:元宵佳節上島團圓妙妙新店籌備活動時間:2月22日12:00-2月29日23:59活動範圍:全服玩家活動內容:打菜俠妙妙正在蛋仔島上籌備新店鋪,幫助妙妙完成籌備任務,即可在3月1日店舖開業後獲得稀有配件。 3月1日,蛋仔們也可透過活動免費取得外觀,
 團團圓圓過佳節,《明日後》元宵節系列活動重磅開啟
Feb 23, 2024 pm 08:37 PM
團團圓圓過佳節,《明日後》元宵節系列活動重磅開啟
Feb 23, 2024 pm 08:37 PM
親愛的倖存者們,為了慶祝元宵節,聯盟推出了一系列精彩活動。加入料理比賽,透過烹飪答案解鎖更多美味食譜,獲取執勤點和獎勵,還有調查小隊、雙人集訓等你來挑戰,快來邀請好友共度這個歡樂的元宵節吧!【料理大賽】愛烹飪的倖存者有福了,2月22日至3月6日,元宵食譜加入料理大賽。每日9:00至23:50,前往營地噴泉或101入口處,與莫妮卡對話參與烹飪答題,解鎖神秘食譜,還有更多好禮等你來拿!【元宵連連看】在節日連線活動中,元宵連看今日開啟,即日起至3月7日8點,活動期間連線可獲得配方殘頁、重建分子、稀有
 王者榮耀元宵節返場肌膚一覽
Feb 24, 2024 am 08:31 AM
王者榮耀元宵節返場肌膚一覽
Feb 24, 2024 am 08:31 AM
王者榮耀元宵節返場皮膚一覽,小伙伴們你元宵節馬上就要到了,王者榮耀也是在這個節日返場看一下好看的皮膚,要是遇到自己喜歡的可以及時的去購買了,下面就讓小編來告訴大家都有那些皮膚吧。王者榮耀元宵節返場皮膚一覽答案:瑤、墨子和露娜;具體分析瑤榮耀典藏很多人說這次的皮膚款式是白髮青衣,符合現在早春的氣息,要是大家有榮耀水晶的話就還是建議可以買的,應該就會在這次的元宵節上線了。墨子黃金聖鬥士天蠍座皮膚這是一次連動皮膚了,基本上會在四月份就上線了,而且是傳說皮膚了,大家要是喜歡玩這個角色的話還是需要準備
 最強祖師全新坐騎免費送:元宵節四重福利來啦!
Feb 23, 2024 pm 07:00 PM
最強祖師全新坐騎免費送:元宵節四重福利來啦!
Feb 23, 2024 pm 07:00 PM
馬上就又要迎來一個充滿傳統歡樂氣氛的節日元宵節,最強祖師為你帶來元宵節的四重福利,福利一免費送限定坐騎、福利二元宵簽到活動、福利三元宵節密令大放送、福利四公眾號活動等,一起來看看本次的福利介紹。最強祖師全新坐騎免費送:元宵節四重福利來啦!福利一:簽到福利升級,限定坐騎免費送~坐騎-福燈團圓:一位上古大能修士為慶賀佳節特別煉製的坐騎法器,寓意福氣美滿,團團圓圓,十分吉祥這麼可愛的坐騎,屆時可在元宵節簽到活動中免費索取!免費坐騎雖然會遲到,但一定不會缺席。祖師們可得早早做好準備,不要錯過哦~PS:節
 螞蟻莊園2月24日:為了避免湯圓黏在鍋底應該
Feb 23, 2024 pm 06:34 PM
螞蟻莊園2月24日:為了避免湯圓黏在鍋底應該
Feb 23, 2024 pm 06:34 PM
為了避免湯圓黏在鍋底應該為螞蟻莊園2月24日的問題,螞蟻莊園今日答案是開水下湯圓,開水下湯圓這樣才不容易黏鍋,具體內容跟隨小編一起來看著這篇螞蟻莊園今日答案2.24最新2024,希望能帶給你幫助。螞蟻莊園今日答案大全螞蟻莊園2月24日問題答案問題:為了避免湯圓粘到鍋底應該答案:開水下湯圓解析:水開後下湯圓可以避免湯圓粘在鍋底,這種方法還可以讓湯圓的口感更加細膩。
 戀與製作人2024元宵節福利情報:花好月圓,事事美滿
Feb 24, 2024 am 08:00 AM
戀與製作人2024元宵節福利情報:花好月圓,事事美滿
Feb 24, 2024 am 08:00 AM
馬上元宵節就要來了,戀與製作人也更新了元宵節福利,福利總共有三個,包括心意之禮、特別短信、去見他問候,玩家可以接受到來自他的元宵節主題特別短信,還可以收到他的元宵問候,相信大家已經非常期待了。戀與製作人2024元宵節福利情報:花好月圓,事事美滿心意之禮2月24日18:00~2月25日23:59,可在遊戲內郵箱查收五位角色分別贈送的【鑽石*100 】,共【鑽石*500】的元宵節贈禮。特別簡訊2月24日18:00~2月25日23:59,登入遊戲,即可在手機中收到五位角色的元宵節主題【特別簡訊】。
 元夢之星元宵來臨花燈燈萌翻全場:24號當日免費領取!
Feb 23, 2024 pm 05:37 PM
元夢之星元宵來臨花燈燈萌翻全場:24號當日免費領取!
Feb 23, 2024 pm 05:37 PM
馬上就要迎來傳統節日元宵節啦,元夢之星也是為大家準備了禮物,24號元宵節當天登錄遊戲就可以免費領取花燈燈時裝,僅此一天,錯過就沒有了,這麼可愛迷人的新時裝花燈燈長什麼樣,一起來看看。元夢之星元宵來臨花燈燈萌翻全場:24號當日免費領取!元宵節驚喜元宵節看花燈燈元宵之夜,大街小巷張燈結彩,人們還會點起萬蓋花燈,歡度元宵佳節哦~當然咯~元夢也迎來了喜氣滿滿可愛迷人的新時裝花燈燈呢!染色方案動作展示
 妄想山海2024元宵燈謎答案大全
Feb 29, 2024 pm 06:01 PM
妄想山海2024元宵燈謎答案大全
Feb 29, 2024 pm 06:01 PM
妄想山海所帶來的樂趣相當豐富,玩家能夠從中體驗到多種不同的玩法內容,而遊戲近期有著一種元宵燈謎的答題玩法樂趣,玩家在這項玩法中會碰到一個個不同的謎題,而下面要帶來的就是其中活動謎題的答案,大家就可以透過所給的答案來完成回答吧。妄想山海2024元宵燈謎答案大全1、村長上官鳴稱看見-匹馬吃掉了頭老虎,這匹”馬"可能是?答案:駁2、醉漢望天(打一成語)答案:星移鬥轉3、所有整蟲的首領是哪個神?答案:驕蟲4、白頭雄心四化志(打一字)答案:德5、有何不可(打一字)答案:侑6、身穿大皮襖,野草吃個飽,過了嚴






