修改方法:1、使用「document.getElementById("id值")」語句根據id屬性值選取h4標籤節點;2、使用「h4標籤節點.innerHTML = "已修改的內容"; 」語句修改h4標籤的內容即可。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
那麼javascript怎麼修改h4標籤的內容?
實作想法:
先選取h4節點
然後使用innerHTML屬性修改節點內容
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
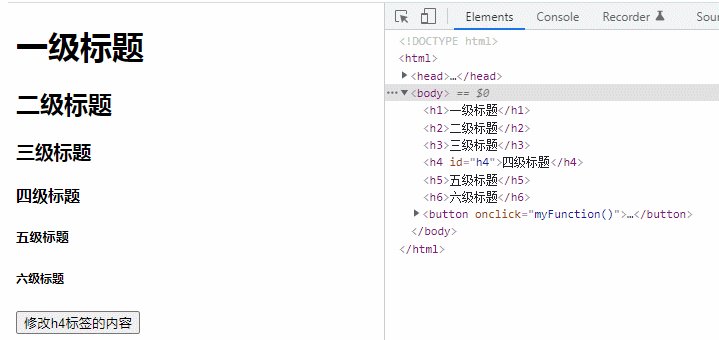
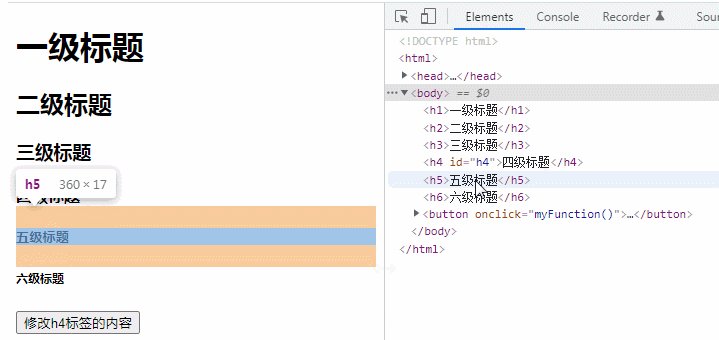
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4 id="h4">四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<button onclick="myFunction()"> 修改h4标签的内容</a>
<script type="text/javascript">
function myFunction() {
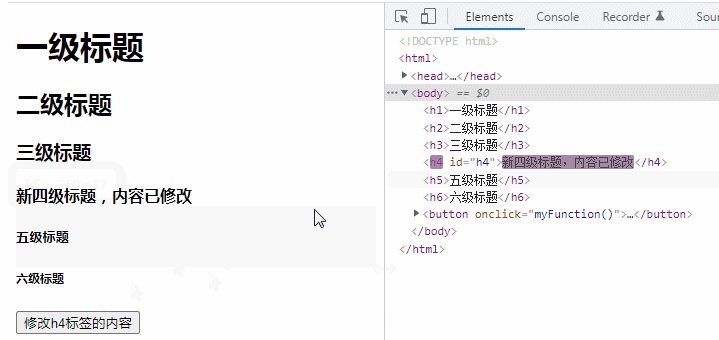
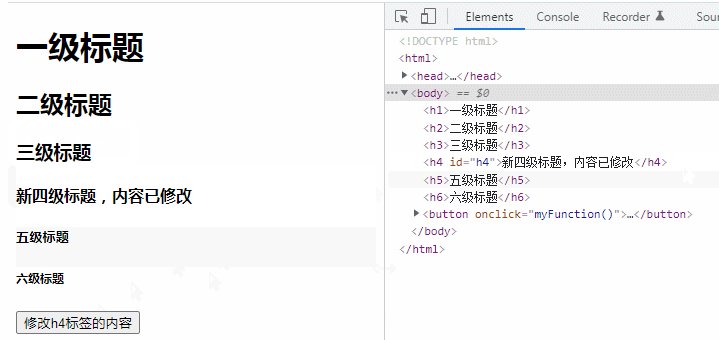
var h4 = document.getElementById("h4");
h4.innerHTML = "新四级标题,内容已修改";
}
</script>
</body>
</html>
#【相關推薦:javascript學習教學 】
以上是javascript怎麼修改h4標籤的內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

