總結分享uni-app的簡單介紹
本篇文章中給大家簡單的介紹了uni-app的相關知識,其中包括目錄結構、生命週期、路由以及樣式佈局的相關問題,希望對大家有幫助。

一、什麼是uni-app?
uni-app 是一個使用Vue.js 開發所有前端應用的框架,開發者編寫一套程式碼,可發佈到iOS、Android、Web(響應式)、以及各種小程式(微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶)、快應用等多個平台。
uni-app的優點
跨平台發行,運行體驗更好
與小程式的元件、API一致;
相容weex原生渲染,增加了開發效率高,但是由於weex坑比較多,建議還是使用局部渲染優化;
通用前端技術棧,學習成本更低
支援vue語法,微信小程式API
內嵌mpvue
開發生態,元件更豐富
支援透過npm安裝第三方套件
支援微信小程式自訂元件及JS SDK
相容mpvue元件及專案(內嵌mpvue開源框架)
App端支援與原生混合編碼
外掛程式豐富,DCloud將發佈外掛程式到市場
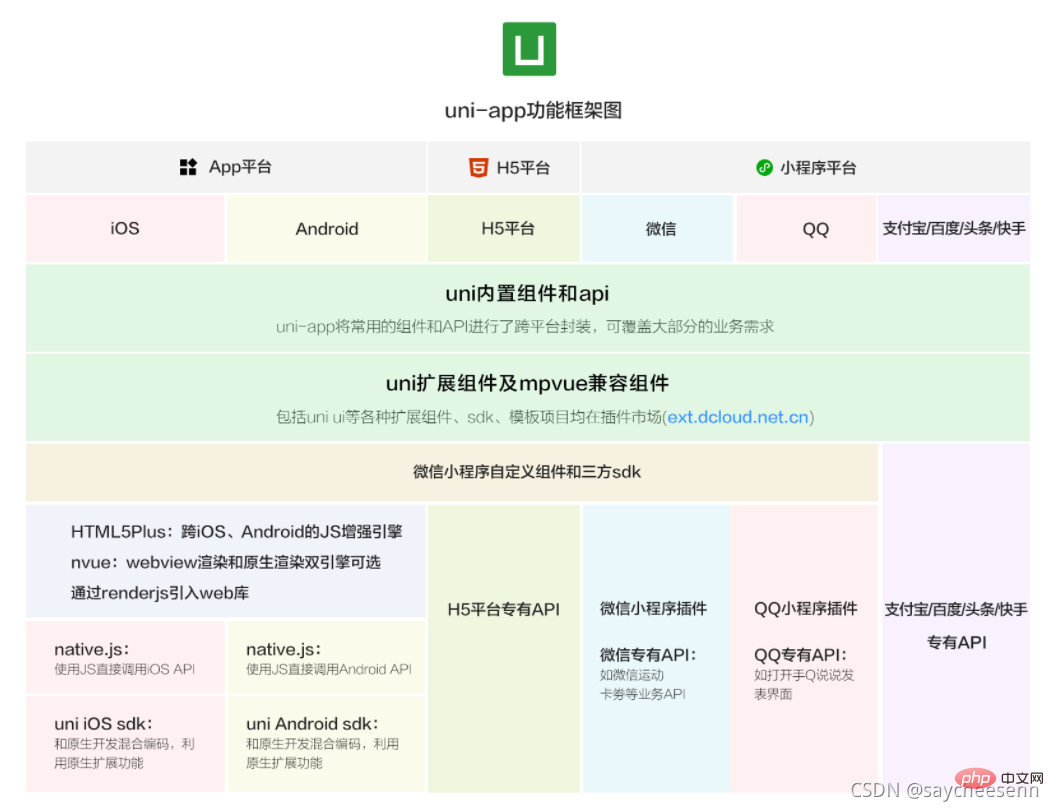
二、功能框架

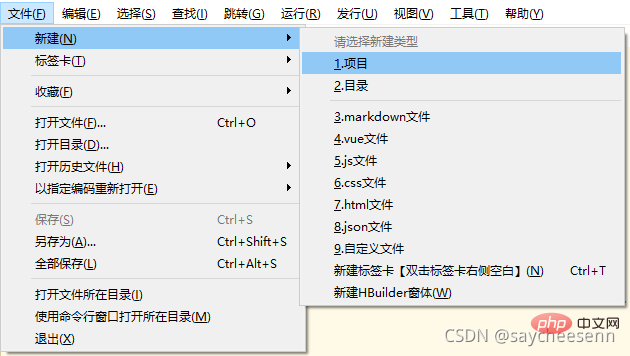
 選擇
選擇
uni-app類型,輸入工程名,選擇模板,點選建立,即可成功創建。

運行uni-app
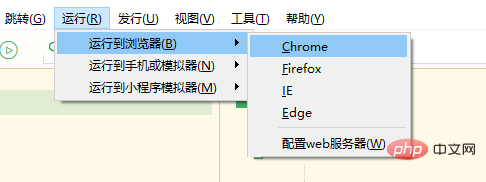
- #瀏覽器運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到瀏覽器-> 選擇瀏覽器,即可在瀏覽器內體驗uni-app 的H5 版。
-
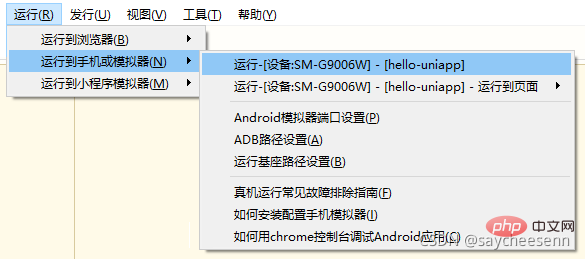
 真機運行:連接手機,開啟USB調試,進入hello-uniapp項目,點擊工具列的運行-> 真機運行-> 選擇運行的設備,即可在該設備裡面體驗uni-app。
真機運行:連接手機,開啟USB調試,進入hello-uniapp項目,點擊工具列的運行-> 真機運行-> 選擇運行的設備,即可在該設備裡面體驗uni-app。 -
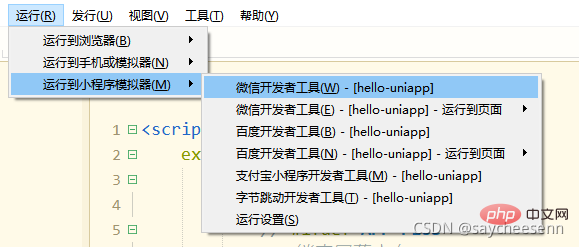
 在微信開發者工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程序模擬器-> 微信開發者工具,即可在微信開發者工具裡面體驗uni-app。
在微信開發者工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程序模擬器-> 微信開發者工具,即可在微信開發者工具裡面體驗uni-app。 -
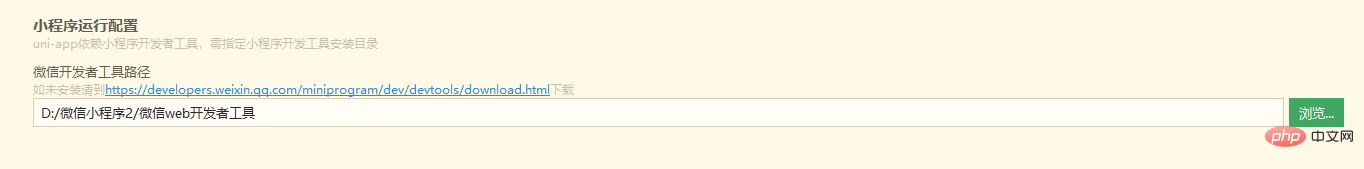
 **注意:**如果是第一次使用,需要先配置小程式ide的相關路徑,才能運行成功。如下圖,需在輸入框輸入微信開發者工具的安裝路徑。若HBuilderX無法正常啟動微信開發者工具,需要開發者手動啟動,然後將uni-app生成小程式工程的路徑拷貝到微信開發者工具裡面,在HBuilderX裡面開發,在微信開發者工具裡面就可看到即時的效果。
**注意:**如果是第一次使用,需要先配置小程式ide的相關路徑,才能運行成功。如下圖,需在輸入框輸入微信開發者工具的安裝路徑。若HBuilderX無法正常啟動微信開發者工具,需要開發者手動啟動,然後將uni-app生成小程式工程的路徑拷貝到微信開發者工具裡面,在HBuilderX裡面開發,在微信開發者工具裡面就可看到即時的效果。
 其他支付寶小程式、百度小程式、位元組跳動小程式、360等運作方式都是差不多的,有興趣的話可以去官網查看
其他支付寶小程式、百度小程式、位元組跳動小程式、360等運作方式都是差不多的,有興趣的話可以去官網查看
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 └─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
應用程式生命週期 uni- app 支援onLaunch、onShow、onHide 等應用程式生命週期函數
頁面生命週期 uni-app 支援onLoad、onShow、onReady 等生命週期函數
#元件生命週期 uni-app 元件支援的生命週期,與vue標準元件的生命週期相同。這裡沒有頁面層級的onLoad等生命週期
路由跳轉 uni-app 有兩種頁面路由跳轉方式:使用navigator元件跳轉、呼叫API跳轉。
頁面堆疊
框架以堆疊的形式管理目前所有頁面, 當發生路由切換的時候,頁面堆疊的表現如下:
| 路由方式 | 頁面堆疊表現 | 觸發時機 |
|---|---|---|
| 初始化 | 新頁面入棧 | uni-app 開啟的第一個頁面 |
| 開啟新頁面 | 新頁面入堆疊 | 呼叫API uni. navigateTo 、使用元件<navigator open-type="navigate"></navigator>
|
| 頁面重定向 | 目前頁面出棧,新頁面入棧 | 呼叫API uni.redirectTo 、使用元件<navigator open-type="redirectTo"></navigator>
|
| 頁面返回 | 頁面不斷出棧,直到目標回傳頁 | 呼叫API uni.navigateBack 、使用元件<navigator open-type="navigateBack"></navigator> 、用戶按左上角返回按鈕、安卓使用者點擊實體back按鍵 |
| Tab 切換 | #頁面全部出棧,只留下新的Tab 頁面 | 呼叫API uni.switchTab 、使用元件<navigator open-type="switchTab"></navigator> 、使用者切換Tab |
| #重載入 | 頁面全部出棧,只留下新的頁面 | 呼叫API uni.reLaunch 、使用元件<navigator open-type="reLaunch"></navigator>
|
七、判断平台
平台判断有2种场景,一种是在编译期判断,一种是在运行期判断。
编译期判断 编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。详见:
条件编译
// #ifdef H5
alert("只有h5平台才有alert方法")// #endif如上代码只会编译到H5的发行包里,其他平台的包不会包含如上代码。
运行期判断 运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用uni.getSystemInfoSync().platform判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用uni.getSystemInfoSync().platform返回值均为 devtools)。
switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('运行Android上')
break;
case 'ios':
console.log('运行iOS上')
break;
default:
console.log('运行在开发者工具上')
break;}如有必要,也可以在条件编译里自己定义一个变量,赋不同值。在后续运行代码中动态判断环境。
其他环境变量
其他环境变量的定义方式参考 环境变量。
八、uni-app 开发的注意事项
html标签
uni-app的tag同小程序的tag,和HTML的tag不一样,比如p要改成view,span要改成text、a要改成navigator。
CSS
推荐使用flex布局模型
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了)
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。
九、页面样式与布局
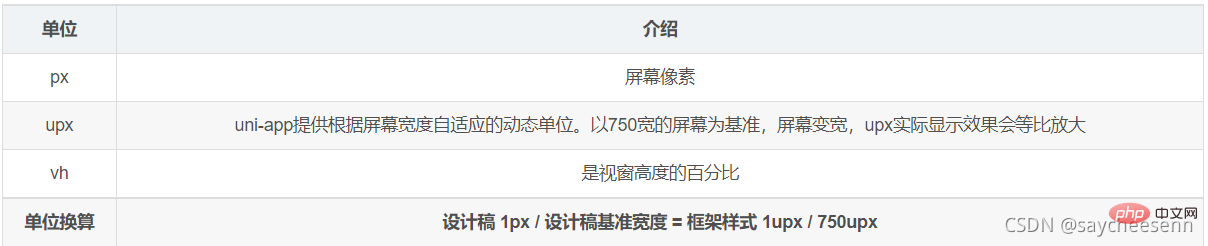
(1)尺寸单位
uni-app支持以下css单位:
注意问题: 动态绑定的 style 不支持使用 upx,因为upx是编译器处理的,在手机端动态修改样式赋值时,无法直接使用 upx。
解决方案: 使用 uni.upx2px(Number) 转换为 px 后再赋值。
this.cWidth = uni.upx2px(750);
(2)样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}</style>(3)内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view></view>
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<view></view>
(4)选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅 vue 页面生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅 vue 页面生效 |
注意:
- 在
uni-app中不能使用 *在这里插入代码片选择器。 - 微信小程序自定义组件中仅支持 class 选择器
-
page相当于body节点,例如:
<!-- 设置页面背景颜色,使用 scoped 会导致失效 -->
page {
background-color:#ccc;}(5)背景图片 和 字体图标
- 支持 base64 格式图片。
- 支持网络路径图片。
- 使用本地图片或字体图标需注意:
图片小于 40kb,uni-app 会自动将其转化为 base64 格式;
图片大于等于 40kb, 需开发者自己将其转换为base64格式使用,或将其挪到服务器上,从网络地址引用。
本地引用路径仅支持以 ~@ 开头的绝对路径(不支持相对路径)。
/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}十、常见问题
常见问题大家可以去官网查看
这篇简单的介绍了一下uni-app,让大家先认识一下,希望大家能够喜欢。
推荐:《uniapp教程》
以上是總結分享uni-app的簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
UniApp 作為跨平台開發框架擁有許多便利,但缺點也較為明顯:效能受限於混合開發模式,導致開啟速度、頁面渲染和互動回應較差。生態系統不完善,特定領域組件和庫較少,限制創意發揮和複雜功能實現。不同平台的相容性問題,易出現樣式差異和 API 支援不一致的情況。 WebView 的安全機制不同於原生應用,可能降低應用程式安全性。同時支援多個平台的應用程式發布更新需要多次編譯打包,增加開發和維護成本。
 webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中啟動 UniApp 專案預覽的步驟:安裝 UniApp 開發工具外掛程式連接到裝置設定 WebSocket啟動預覽
 uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
整體而言,需複雜原生功能時,uni-app 較好;需簡單或高度自訂介面時,MUI 較好。此外,uni-app 具備:1. Vue.js/JavaScript 支援;2. 豐富原生組件/API;3. 良好生態系。缺點是:1. 效能問題;2. 客製化介面困難。 MUI 具備:1. Material Design 支援;2. 高度彈性;3. 廣泛元件/主題庫。缺點是:1. CSS 依賴;2. 不提供原生元件;3. 生態系較小。
 uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
UniApp 基於 Vue.js,Flutter 基於 Dart,兩者都支援跨平台開發。 UniApp 提供豐富的元件和簡易開發,但效能受限於 WebView;Flutter 使用原生渲染引擎,效能優異,但開發難度較高。 UniApp 擁有活躍的中文社區,Flutter 擁有龐大且全球化的社區。 UniApp 適合快速開發、效能要求不高的場景;Flutter 適合客製化程度高、高效能的複雜應用。
 uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作為官方開發工具,該IDE整合了程式碼編輯器、偵錯器、模擬器和豐富的插件,為跨平台行動應用程式開發提供全面的支援。
 解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題UniApp是一種基於Vue.js框架的跨平台應用程式開發框架,可用於開發微信小程式、H5、App等多個平台的應用程式。在開發過程中,我們常會使用到動畫效果來提升使用者體驗。然而,有時候會遇到一個報錯:無法找到'xxx'動畫效果。這個報錯會導致動畫無法正常運作,造成開發不便。本文將介紹幾種解決這個問題的方法。
 學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
uniapp開發需要以下基礎:前端技術(HTML、CSS、JavaScript)行動開發知識(iOS和Android平台)Node.js其他基礎(版本控制工具、IDE、行動開發模擬器或真機除錯經驗)
 uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生開發之間選擇時,應考慮開發成本、效能、使用者體驗和靈活性。 UniApp 優點在於跨平台開發、快速迭代、易於學習和內建插件,而原生開發則在效能、穩定性、原生體驗和可擴展性方面更勝一籌。根據特定專案需求權衡利弊,初學者適合 UniApp,追求高效能和無縫體驗的複雜應用程式適合原生開發。






 **注意:**如果是第一次使用,需要先配置小程式ide的相關路徑,才能運行成功。如下圖,需在輸入框輸入微信開發者工具的安裝路徑。若HBuilderX無法正常啟動微信開發者工具,需要開發者手動啟動,然後將uni-app生成小程式工程的路徑拷貝到微信開發者工具裡面,在HBuilderX裡面開發,在微信開發者工具裡面就可看到即時的效果。
**注意:**如果是第一次使用,需要先配置小程式ide的相關路徑,才能運行成功。如下圖,需在輸入框輸入微信開發者工具的安裝路徑。若HBuilderX無法正常啟動微信開發者工具,需要開發者手動啟動,然後將uni-app生成小程式工程的路徑拷貝到微信開發者工具裡面,在HBuilderX裡面開發,在微信開發者工具裡面就可看到即時的效果。 

