你必須了解Selenium使用CSS定位總結
這篇文章為大家帶來了關於Selenium使用CSS定位總結的相關知識,css定位也有它的價值,css定位更快,語法更簡潔,希望對大家有幫助。

大部分人在使用selenium定位元素時,用的是xpath定位,css定位往往被忽略掉了,其實css定位也有它的價值,css定位更快,語法更簡潔
一、CSS 選擇器
常見符號:
#表示id選擇器
.表示class選擇器
>表示子元素,層級
一個空格也表示子元素,但是是所有的後代子元素,相當於xpath 中的相對路徑
二、CSS:屬性定位
css可以透過元素的id、class、標籤這三個常規屬性直接定位到
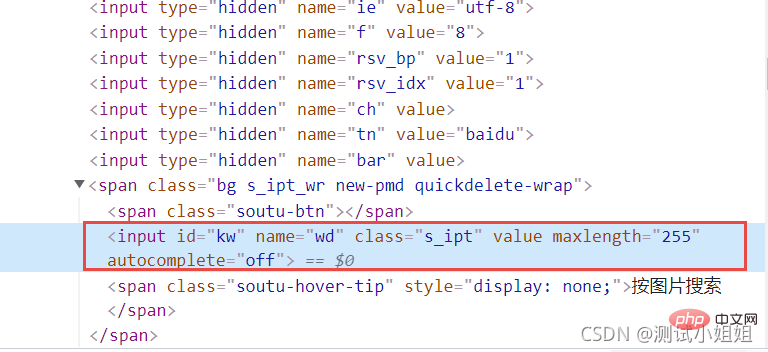
如下是百度输入框的的html代码: <input>
css用#號表示id屬性,如:#kw
css用.表示class屬性,如:.s_ipt
css直接用標籤名稱,無任何標示符,如:input
三、CSS:其它屬性
css可以透過標籤、class、id這三個常規屬性定位,也可以透過其它屬性定位
以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
四、CSS:標籤
css可以透過標籤與屬性的組合來定位元素
input.s_ipt input#kw input[id='kw']
五、CSS:層級關係
//form的id属性form#form>span>input //form的class属性form.fm>span>input
六、CSS:索引
css也可以透過索引來定位子元素
Select控件第三个Opel #select>select>option:nth-child(3)CheckBox第一个Volvo #checkbox>input:nth-child(1)CheckBox第二个Saab #checkbox>input:nth-child(4)RadioBox第二个Saab #radio>input:nth-child(4)
七、CSS:邏輯運算
#css同樣也可以實作邏輯運算,同時符合兩個屬性,跟xpath不一樣
[type='checkbox'][name='checkbox1']

#八、百度搜尋框實例
拿百度的搜尋框來具體看看CSS定位
定位輸入框
單一屬性定位
type selector
driver.find_element_by_css_selector('input')id 定位
driver.find_element_by_css_selector('#kw')class 定位
driver.find_element_by_css_selector('.s_ipt')其他属性定位
driver.find_element_by_css_selector('[name='wd']')driver.find_element_by_css_selector("[type='text']")組合屬性定位
id组合属性定位
driver.find_element_by_css_selector("input#kw")class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")两个其他属性组合定位
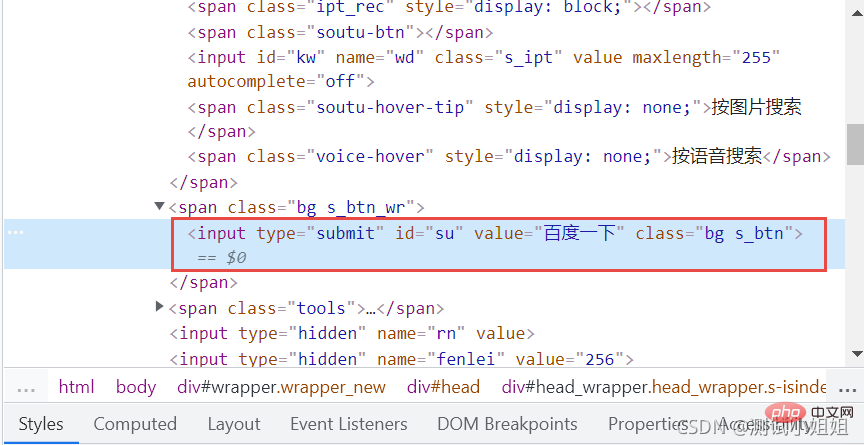
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")九、百度首頁點選按鈕為例

# 模糊匹配屬性值方法
1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~='btn']")2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']")十、CSS與Xpath定位的差異
屬性定位
CSS
css可以透過元素的id、class、標籤這三個常規屬性直接定位
①. css用#號表示id屬性,如:
id=“kw” 可以寫成:#kw
②. css用.表示class屬性,如:
class="s_ipt"可以寫成:.s_ipt
③. css直接用標籤名稱,無任何標識符,如:input
Xpath
xpath也可以通過元素的id、name、class這些屬性定位
①. 用xpath透過id屬性定位
driver.find_element(By.XPATH,"//[@id='kw']")
②.用xpath透過name屬性定位
driver.find_element(By.XPATH,"//[@name='wd']")
③. 用xpath透過class屬性定位
driver.find_element(By. XPATH,"//*[@class='s_ipt']")
其他屬性
CSS
css除了上述以外,也可以透過其他屬性定位
①. css透過name屬性定位:
driver.find_element(By.CSS_SELECTOR,"[name='wd']")
②. css透過autocomplete屬性定位:
driver.find_element(By. CSS_SELECTOR," [autocomplete='off']")
③.css透過type屬性定位:
driver.find_element(By.CSS_SELECTOR,"[type='text']")
#Xpath
沒有上述屬性,可以透過其他屬性定位
driver.find_element(By.XPATH,"//*[@autocomplete='off']")
標籤
CSS
css頁可以透過標籤與屬性的組合來定位元素
①. css透過標籤與class屬性的組合定位driver.find_element(By.CSS_SELECTOR,“input.s_ipt”)
②. css透過標籤與id屬性的組合定位driver.find_element(By.CSS_SELECTOR,“input#kw”)
③. css透過標籤與其他屬性組合定位driver.find_element(By.CSS_SELECTOR,“input[id='kw'] ”)
Xpath
1、如果同一個屬性,同名的比較多,可以透過標籤篩選
①. 用xpath透過其他屬性定位driver.find_element(By.XPATH,"// input[@autocomplete='off']")
②. 用xpath透過id屬性定位driver.find_element(By.XPATH,"//input[@id='kw']")
③. 用xpath透過name屬性定位driver.find_element(By.XPATH,"//name[@id='wd']")
層級關係
CSS
如://form [@id='form']/span/input和//form[@class='fm']/span/input
①. css透過層級關係定位driver.find_element(By.CSS_SELECTOR,「form#form> ;span>input”)
②. css透過層級關係定位driver.find_element(By.CSS_SELECTOR,「form.fm>span>input」)
Xpath
1、如果一個元素,他的屬性不明顯,無法直接定位,可以先找到他的父元素,找到父元素,再找下一級就能定位
①. 透過定位父元素來定位input輸入框driver.find_element(By. XPATH,"//span[@id='s_kw_wrap']/input")
②. 透過定位爺爺元素來定位input輸入框driver.find_element(By.XPATH,"//form[@id='form ']/span/input")
索引
CSS
1、css也可以透過索引option:nth-child(1)來定位子元素
①. 選擇第一個子元素driver.find_element(By. CSS_SELECTOR,“select#nr>option:nth-child(1)”)
②. 選擇第二個子元素driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(2)”)
③. 選擇第三個子元素driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(3)”)
Xpath
1、可以透過排序定位
# ①. 用xpath定位第一位driver.find_element(By.XPATH,"//select[@id='nr']/option[1]")
②. 用xpath定位第二位driver. find_element(By.XPATH,"//select[@id='nr']/option[2]")
③. 用xpath定位第三位driver.find_element(By.XPATH,"//select[@ id='nr']/option[3]")
模糊匹配
CSS
driver.find_element(By.CSS_SELECTOR,“input:contains('kw')”)
Xpath
1、xpath強大的模糊匹配
2、by_partial_link,模糊匹配定位
driver.find_element(By.XPATH,"//*[contains(text(),' hao123')]")
十一、總結
自動化測試Python Selenium中對於web測試定位頁面元素的兩種主流XPATH和CSS定位方式
XPATH定位和CSS定位很相似,XPATH功能更強大一些,但CSS定位方式速度更快,但是某些瀏覽器不支援CSS定位,並且一般在自動化測試過程中使用xpath定位方式要比css更普遍
(學習影片分享:css影片教學)
以上是你必須了解Selenium使用CSS定位總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。






