一起聊聊Web Components之Slots(實例詳解)
這篇文章為大家帶來了關於Slots的相關知識,Slots 的作用就是給模板元素傳值,增強模板元素的靈活性和通用性,希望對大家有幫助。

熟悉 Vue 的同學應該都知道」插槽(slot)「的概念,透過使用插槽可以讓頁面內容的組織更加靈活。
在 Web Components 體系中也有插槽的概念,今天我們就來具體了解一下 Slots,本文主要包含以下內容:
- ##為什麼要用 Slots ?
- Slots 的相關特性
<template> <p>MY CARD</p> <p> My name is 编程三昧。 </p></template>
所有使用這個模板的地方都將顯示模板中的內容,即並不是所有人的名字都叫”編程三昧“ 。
在這種情況下,叫其他名字的人是沒法使用這個模板的,顯然,這就和使用模板的初衷相違背了,這個模板的使用範圍太過狹小,不存在通用性。 想要使得這個範本具有通用性,其關鍵點在於.details 中顯示的內容是否具有通用性。
<!--在模板中使用 slot 进行占位--><template> <p>MY CARD</p> <p> My name is <slot>编程三昧</slot>。 </p></template><!--在使用上面模板的自定义元素中给 slot 传值--><my-card> <span>插槽传值</span></my-card><my-card> <span>web Components</span></my-card>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}}customElements.define('my-card', MyCard); 
Slots 的作用就是給模板元素傳值,增強模板元素的彈性和通用性。
Slots 的相關特性對於 Slots 的相關特性,我透過問答的形式逐一解釋。 Slots 的 name 屬性有什麼作用? 帶有指定 name 的 Slots 稱為 」具名插槽“,name 是 slot 的唯一標識。 在引入插槽內容的元素上需要使用與Slots.name 值相同的 slot 屬性。看下面的程式碼:
<template>
<p>MY CARD</p>
<p>
My name is <slot>19</slot>。 </p></template><my-card>
<span>编程三昧</span></my-card><my-card>
<span>web Components</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
傳值時的 slot 屬性值必須和 Slots 的 name 屬性值一致。不傳值給 Slots 會怎樣? 將上面兩個自訂元素
my-card 中的span 元素去掉,不傳任何值,也就是改成這樣:
<my-card></my-card>

如果不給Slots 傳值,那麼Slots 會顯示它自己預設的內容。
其實結合以上兩點,還可以得到一個結論:如果有引用 Slots ,那就只有對應 name 的 Slots 內容會被顯示,其餘的 Slots 都不顯示。
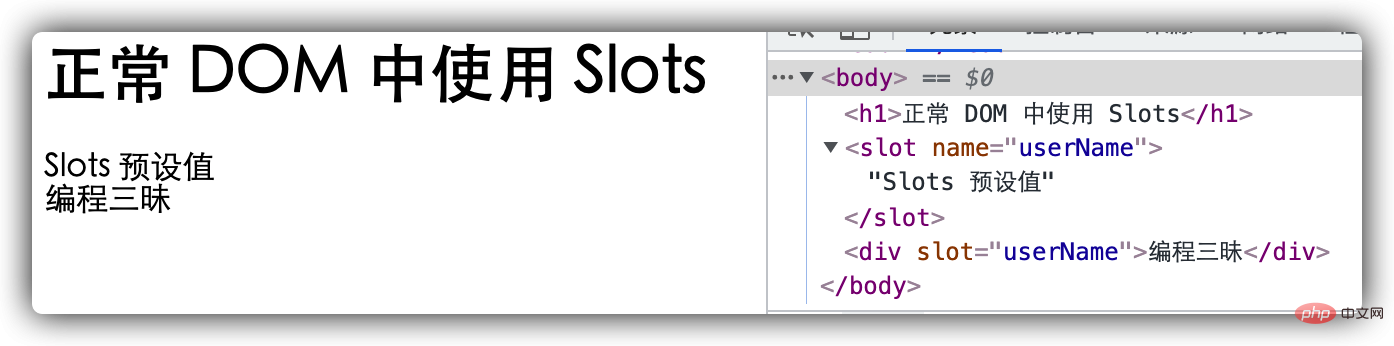
正常 DOM 中可以使用 Slots 嗎? 這裡的」正常 DOM「 是相對於 Shadow DOM 來說的,指的是頁面所在的文件物件。 程式碼如下:<slot>Slots 预设值</slot><p>bcsm</p>

正常DOM 中使用Slots,它會直接渲染在頁面上,切不具備插槽效果。
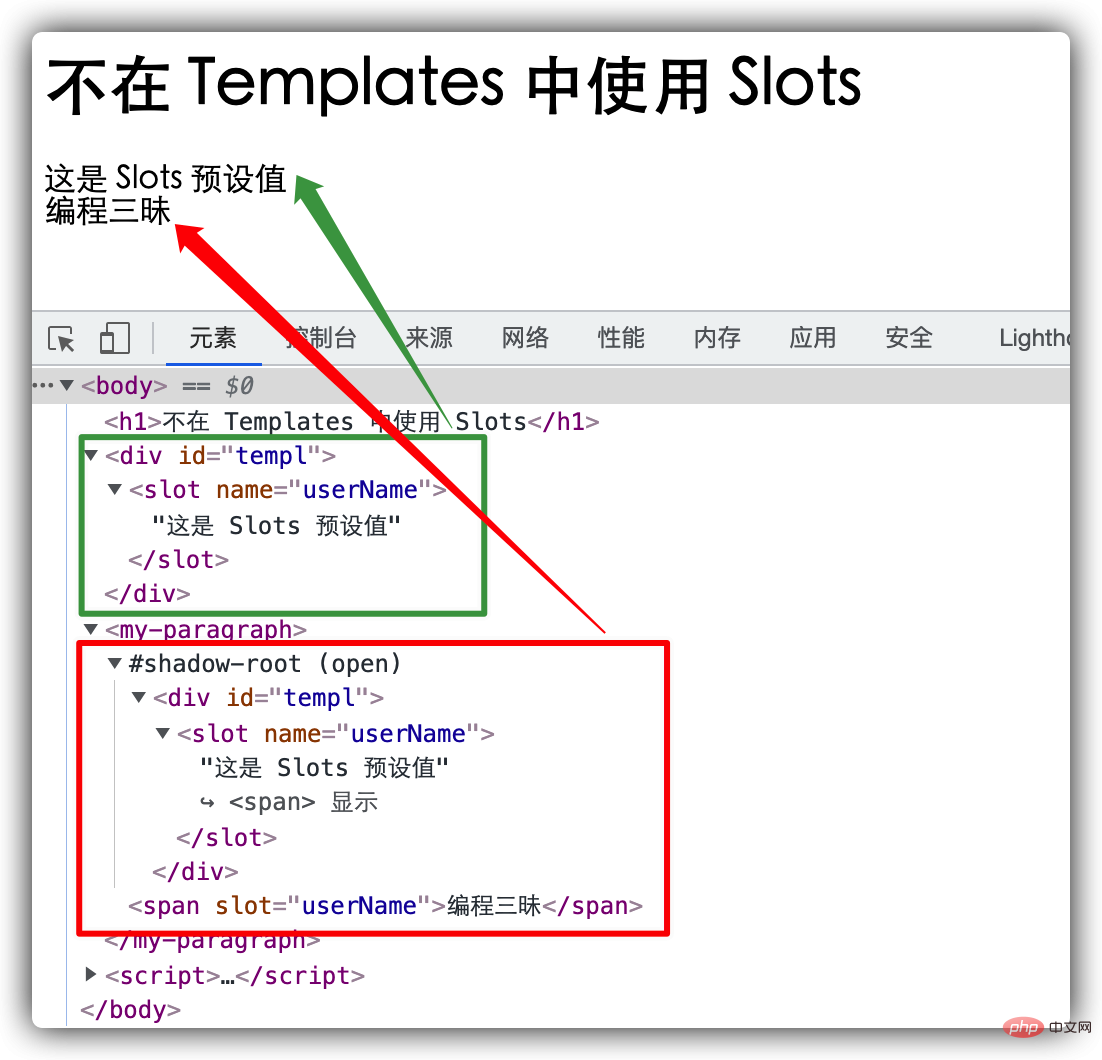
Slots 是不是必須用在 Templates 中? 我們前面看到的例子中,Slots 是在 Templates 中,那是不是意味著 Slots 必須用在 Templates 中才能生效呢? 因為已經驗證過在正常DOM 中的Slots 是無效的,所以我們在Shadow DOM 中做個測試,程式碼如下:
<h1 id="不在-Templates-中使用-Slots">不在 Templates 中使用 Slots</h1>
<p>
<slot>这是 Slots 预设值</slot>
</p>
<my-paragraph>
<span>编程三昧</span>
</my-paragraph>
<script>
class MyParagraph extends HTMLElement {
constructor () {
super();
const template = document.getElementById('templ');
this.attachShadow({mode: 'open'}).appendChild(
template.cloneNode(true)
);
}
}
customElements.define('my-paragraph', MyParagraph);
</script>
Slots 在 Shadow DOM 中就可生效,並非一定要用在 Templates 中。
一個自訂元素中可以使用多個同名 Slots 嗎? 看程式碼:<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<span>插槽传值1</span>
<span>插槽传值2</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
一個Slots 可以接收多個傳入值,且都會解析顯示出來。
Slots 的传值元素必须是自定义元素的直接子元素吗?
上面的例子中,所有给 Slots 传值的元素都是自定义元素的子元素,那是不是非直接子元素不行呢?
代码如下:
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果(传值失效):

结论:给 Slots 传值的元素必须是自定义元素的直接子元素,否则传值失效。
更多编程相关知识,请访问:编程视频!!
以上是一起聊聊Web Components之Slots(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用python+Flask實作日誌在web網頁即時更新顯示
May 17, 2023 am 11:07 AM
如何使用python+Flask實作日誌在web網頁即時更新顯示
May 17, 2023 am 11:07 AM
一、日誌輸出到檔案使用模組:logging可以產生自訂等級日誌,可以輸出日誌到指定路徑日誌等級:debug(偵錯日誌)=5){clearTimeout(time)//如果連續10次取得的都是空日誌清除定時任務}return}if(data.log_type==2){//如果取得到新日誌for(i=0;i
 Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Caddy簡介Caddy是一款功能強大,擴展性高的Web伺服器,目前在Github上已有38K+Star。 Caddy採用Go語言編寫,可用於靜態資源託管和反向代理。 Caddy具有以下主要特性:比較Nginx複雜的配置,其獨創的Caddyfile配置非常簡單;可以透過其提供的AdminAPI實現動態修改配置;預設支援自動化HTTPS配置,能自動申請HTTPS憑證並進行配置;能夠擴展到數以萬計的站點;可以在任意地方執行,沒有額外的依賴;採用Go語言編寫,內存安全更有保證。安裝首先我們直接在CentO
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
JavaAPI開發中使用Jetty7進行Web伺服器處理隨著互聯網的發展,Web伺服器已經成為了應用程式開發的核心部分,同時也是許多企業所關注的焦點。為了滿足日益增長的業務需求,許多開發人員選擇使用Jetty進行Web伺服器開發,其靈活性和可擴展性受到了廣泛的認可。本文將介紹如何在JavaAPI開發中使用Jetty7進行We
 怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。現在我的伺服器,已經用nginx做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。補充一下:frps就是伺服器端(server),frpc就是客戶端(client)。第一步:修改伺服器中nginx.conf設定檔在nginx.conf中http{}裡加入以下參數,server{listen80
 Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
防擋臉彈幕,即大量彈幕飄過,但不會遮擋視訊畫面中的人物,看起來像是從人物背後飄過去的。機器學習已經火了好幾年了,但很多人都不知道瀏覽器中也能運行這些能力;本文介紹在視頻彈幕方面的實踐優化過程,文末列舉了一些本方案可適用的場景,期望能開啟一些腦洞。 mediapipeDemo(https://google.github.io/mediapipe/)展示主流防擋臉彈幕實現原理點播up上傳視訊伺服器後台計算提取視訊畫面中的人像區域,轉換成svg儲存用戶端播放視訊的同時,從伺服器下載svg與彈幕合成,人像
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶






