VSCode中怎麼配置同步?官方同步方案分享(強烈建議)
VSCode中怎麼設定同步?這篇文章跟大家分享下VSCode官方的設定同步方案,簡簡單單同步你的VSCode全部配置,希望對大家有幫助!

這幾天在遷移電腦工作環境,對於VSCode,我實在不想從頭做下載插件、配置程式碼規則這樣的事情,於是求助百度,搜尋結果靠前的解決方案基本上都是使用Setings Sync插件,於是我就從了。
經過好一番折騰,甚至還踩了網路上都很難找到解決方案的坑,誠意滿滿地寫了一篇同步的文章。然後就有朋友留言留言告訴我說官方有解決方案。
)
)
於是為了讓更多的朋友知道這個方案,我查了VSCode的官方文檔,決定再寫一篇VSCode配置同步的文章。
VSCode Settings Sync和Settings Sync 插件有什麼關係?
還是得肯定Settings Sync插件的功能的,雖然我踩了不少坑,但是確實是滿足了我的需求。名字都是Settings Sync,兩者有啥關係嗎?
官方的解釋是:一毛錢關係都沒有!
兩種方式我都體驗了,我的體會就是:還是官方的香,方便地不是一點半點,強烈推薦直接本文介紹的官方同步方案! 【推薦學習:《vscode入門教學》】
)
#接下來介紹VSCode官方的設定同步方案,正文開始。
開啟Settings Sync功能
Settings Sync功能預設是關閉的,點選VSCode左下方的齒輪,開啟Settings Sync功能
)
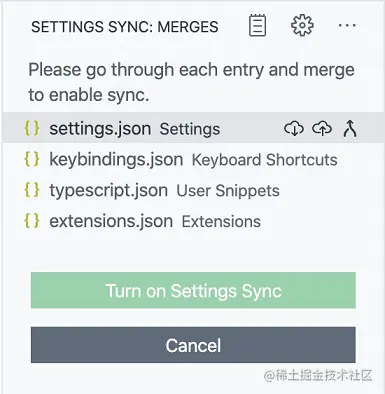
接下來會出現如下介面,讓你選擇你想同步的內容,包含下列5種(嫌麻煩直接全選就可以了) :
- #Settings(設定)
- Keyboard Shortcuts(快速鍵)
- Extensions(外掛程式)
- User Snippets(使用者程式碼片段)
- UI State(介面狀態)
)
點選Sign in & Turn on 按鈕,選擇登陸的方式,選擇哪一種不重要,只要你以後都使用同一個帳號登陸就可以。

這裡我選擇Sign in with your GitHub。
選擇登陸方式並登陸成功之後,Settings Sync就是開啟狀態了,VSCode會在後台自動同步你剛才所選的內容。
Merge 還是 Replace?
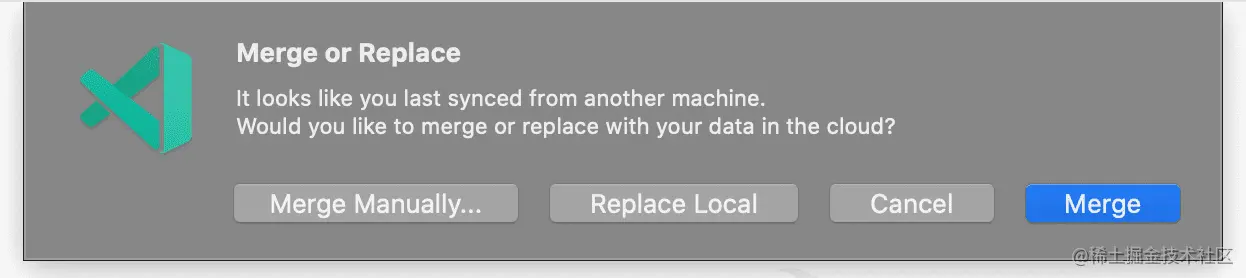
沒錯,到目前為止已經配置完了,是不是超級簡單。現在VSCode就已經默默地在後台給你同步配置了,當你同步其他設備上傳的配置的時候,可能會彈出以下對話框,按照自己的需求進行處理即可。

- Merge: 此項目會將遠端的設定和本機設定合併
- Replace Local: 遠端配置會取代本機配置
- Merge Manually...: 手動合併

同步配置的時候衝突了怎麼辦?
在多台裝置之間同步資料的時候,可能會出現衝突的情況。衝突發生的時候,會出現以下幾個提示:
- Accept Local: 使用本機設定覆寫遠端設定
- ##Accept Remote : 使用遠端設定覆寫本機設定
- Show Conflicts: 手動處理衝突
Settings Sync,然後使用另一個帳號開啟Settings Sync就可以了。
配置錯了能回退嗎
VSCode會在同步資料的同時保存你本地和遠端的資料備份,當遇到設定錯誤問題的時候,你可以進行回退。
在指令面板中使用Settings Sync: Show Synced Data 指令,你可以看到3種同步記錄的視圖
- SYNC ACTIVITY( REMOTE):遠端的同步記錄
- SYNC ACTIVITY(LOCAL):本地的同步記錄
- SYNCED MACHINES#:同步過的設備
需要注意的是,**SYNC ACTIVITY(LOCAL)**視圖預設是關閉的,可以參考下圖的方式進行展示。
)
版本回退
在**SYNC ACTIVITY(REMOTE)或SYNC ACTIVITY(LOCAL) **視圖中選擇你想回退的版本,點擊右側的圖示回退就可以了。
)
查看歷史設備
#SYNCED MACHINES檢視中顯示的是你曾經同步過配置的所有設備,並根據VSCode的版本(內測版/穩定版)以及設備作業系統自動命名。你可以點選「鉛筆」按鈕修改名字。你也可以在對應的裝置上右鍵選擇 Turn off Settings Sync 選單來停用該裝置的同步功能。
)
我想刪除所有配置怎麼辦?
點擊齒輪按鈕,再選擇Settings Sync is On 選單,記得勾選圖中的複選框,就可以刪除所有已儲存的配置。下次再開啟Settings Sync設定等於一切重新開始。
)
VSCode官方同步的方案就簡單介紹到這裡,足夠大部分的小伙伴使用了,如果有更多同步方面的問題,可以參考VSCode官方文件。
本文轉載自:https://juejin.cn/post/7066622158184644621
作者:蟬沐風
#更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是VSCode中怎麼配置同步?官方同步方案分享(強烈建議)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






