深入淺析Tailwind CSS(總結分享)
本篇文章為大家帶來了關於Tailwind css的相關知識,TailwindCSS 是一個CSS框架,和bootstrap、element ui、Antd、bulma一樣將一些css樣式封裝好,用來加速我們開發的一個工具,希望對大家有幫助。

(學習影片分享:css影片教學)
和其他的CSS框架有什麼差別?
CSS發展到現在,基本上經歷了三個階段。
第一個階段,原生寫法
是類似程式設計中面向過程的寫法,需要什麼樣式,自己在css寫什麼樣式。對程式碼有潔癖的程式設計師會進行簡單的css重複使用。但也只是簡單的複用,大多時候還是需要什麼寫什麼,想怎麼寫怎麼寫。
第二個階段,CSS組件化。
類似於程式設計中物件導向的寫法,將相同視覺的UI封裝成一個元件。例如一個按鈕,整個專案中,這個按鈕被多次使用,樣式一致。那麼就可以封裝成一個按鈕類別。使用的時候直接使用這個類別名稱就OK。
這也是bootstrap,element ui,Antd,bulma的做法。
這種框架的優點在於,封裝了大量常見的UI。例如你需要一個表單,,需要一個導航,需要一個彈跳窗,Card卡。有現成的class。直接拿過來用,就可以快速的完成效果。完全不需要動手寫css。
這也是目前比較流行的方法。這幾年幾乎很少有項目是自己一點一點手寫樣式的了,多多少少都會使用到一些css框架。
對於一些需要快速交付的項目,非常適合使用這種元件化css框架。
第三個階段,CSS零件化。
也叫做CSS原子化。和上面第一個階段第二個階段都有類似的地方。依舊是元件,只是每個元件都是單一功能的css屬性。
上面第一個階段的時候,我們講了有些有對程式碼有追求的人,會開始重複使用css。
例如頁面中大量的用到 float:left。那就可以封裝一個類,例如是這樣
.left {float:left}然後需要使用 float:left的時候,直接使用.left就可以。
但是我們自己寫css的時候,只是封裝一些常用的簡單的類,絕大多數的css,都需要動手去寫css。例如你要寫個寬度12像素。你就得老實的去寫 width:12px,逃避不了,不過估計也沒人想過逃避。
Tailwind CSS就是第三個階段的產物,它做了什麼?
它將所有的css屬性全部封裝成語義化的類,例如你想要一個float:left,它已經幫你封裝好了,你直接使用一個float-left就可以。
需要一個寬度為12像素,只需要寫w-3就可以。
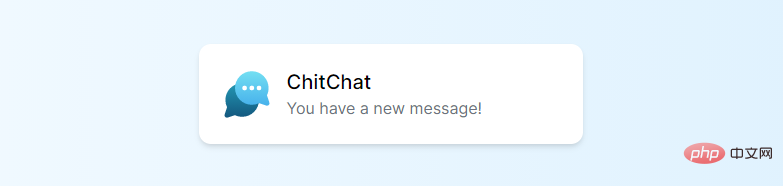
舉一個完整的例子,你可能需要實現下面這樣一個效果:

#按照我們正常的寫法,需要這樣寫
<p>
</p><p>
<img class="chat-notification-logo lazy" src="/static/imghw/default1.png" data-src="/img/logo.svg" alt="深入淺析Tailwind CSS(總結分享)" >
</p>
<p>
</p><h4 id="ChitChat">ChitChat</h4>
<p>You have a new message!</p>
<style>
.chat-notification {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.chat-notification-logo-wrapper {
flex-shrink: 0;
}
.chat-notification-logo {
height: 3rem;
width: 3rem;
}
.chat-notification-content {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.chat-notification-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
}
.chat-notification-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}</style>但是使用Tailwind CSS,你只需要這樣寫入就可以
<p> </p><p> <img class="h-12 w-12 lazy" src="/static/imghw/default1.png" data-src="/img/logo.svg" alt="深入淺析Tailwind CSS(總結分享)" > </p> <p> </p><p>ChitChat</p> <p>You have a new message!</p>
極大的減少了程式碼量。
這種寫法其實並不稀奇,就如同上面第一個階段所說,我們自己寫css的時候,也會做一些類似Tailwind CSS這樣的事情,簡單的封裝一些css屬性。
新浪網在十多年前就做這事,還有ACSS,也是這個原理。只是被大家噴成了篩子。錯誤的時間做了正確的事情,免不了付出代價,創造物弄人。
回到正題,但是,它和bootstrap之類的css框架有什麼差別呢?
差別在於bootstrap幫你封裝了一些樣式,像是卡片,表單,按鈕,導覽等等。
Tailwind CSS沒有封裝任何樣式,一絲一毫都沒有。
bootstrap降低了定制性,你很難依靠bootstrap去定制一個自己的類,雖然bootstrap也有部分原子化的類名,但那隻是常用的一些css屬性。
Tailwind CSS完全自由,你可以玩出自己的花樣,你甚至可以透過Tailwind CSS,打造一套屬於自己的類似bootstrap這樣的ui框架。
Tailwind CSS有什么优点?
可定制化程度极高。
你可以随心所欲写出自己的样式。 想怎么折腾怎么折腾。
如果使用bootstrap,你如果想改变一个按钮的样式,就会比较困难。你得用覆盖式的写法,通过自己的样式覆盖掉bootstrap自带的样式。如果框架本身不支持修改,你通过自己的写法去修改框架本身的特性,这是一种很脏的写法。非常别扭。
但是这个问题在Tailwind CSS完全不存在。Tailwind CSS没有自以为是的封装任何样式给你。
不需要在写css。
使用Tailwind CSS,基本可以不用再写css。所有的效果都可以通过class名来完成。我用Tailwind CSS写了几个页面,到目前位置,还没有写过一行css。
不需要再为class取个什么名字而苦恼。
对于经常手写css的程序员来说,最大的噩梦可能就是怎么给class取名了。尤其是在同一个区块里面,区块名称,子元素名称,等等,一个页面动辄几十个几百个类名。非常痛苦。而这其中,真正能复用的class可能就个别几个。
使用Tailwind CSS完全不用为取名字烦恼,因为所有的css属性都被框架语义化封装好了。只需要在class里面引用就好。
响应式设计
Tailwind CSS遵循移动优先的设计模式。断点系统 很灵活。也是目前所有css框架里做的最好的。比如你要实现一个媒体查询,根据不同的屏幕宽度实现不同的图片宽度。
按照之前的写法,你可能得这么干
@media only screen and (max-width:1280px) {
.img {
width:196px;
} }@media only screen and (max-width: 760px) {
.img {
width:128px;
} }但是在Tailwind CSS,一句话就能搞定:
<img class="w-16 md:w-32 lg:w-48 lazy" src="/static/imghw/default1.png" data-src="..." alt="深入淺析Tailwind CSS(總結分享)" >
超级方便。
一套专业的UI属性值
Tailwind CSS虽然没有封装任何UI,但是他默认提供的一些属性值都是很专业的。比如颜色
还有各种内边距外边距,宽高,文字大小行高颜色等等。即使你不懂设计,按照他内置的属性做出来的东西,也不会太差。
说了半天,Tailwind CSS和内联样式有什么区别?
Tailwind CSS是把所有样式写在class里面。内联样式是把所有样式写在style里面,所以会让很多人造成一个印象:Tailwind CSS和内联样式差不多,大同小异。
其实是有很大的区别,Tailwind CSS相比于内联样式,有以下几点特点:
有约束的设计。
使用内联样式,每个值都是一个随便填写的数字。使用Tailwind CSS类,你要从预先定义好的设计系统中选择样式,这样你开发出来的页面,视觉上会保持一致,不会乱七八糟。
响应式设计。
您不能在内联样式中使用媒体查询,但您可以使用Tailwind的响应式类来轻松开发完全响应式界面。比如你可以在class里写一个sm:text-left,代表的是,在小屏幕上,文字居中的方式是居左显示。但是你在内联样式是不可能做到这些的。
可以直接写鼠标滑过,点击等其他状态的样式。
比如你可以在class里面写一个hover:text-white ,代表的是鼠标滑过的时候,文本是白色。
其他的很多特点,比如可维护性等等。
Tailwind CSS有什么缺点?
类名很长
正如Tailwind CSS官网首页的口号一样,从此让你写样式不再离开html页面。Tailwind CSS将HTML与CSS高度解耦,把本来CSS的一些工作转嫁给了HTML。好处是使用Tailwind CSS你可以从此不再写css。但坏处是你的html标签的类名会很长很长。比如
<a>Start Ticketing</a>
虽然Tailwind CSS也支持把很多属性提取成一个组件,但是对于不会再次复用的class。提取组件也没什么必要。
所以类名很多是我目前遇到的不太舒服的问题。
解决:
使用 @apply 提取类
<button></button>
.btn-primary {
@apply py-2 px-4 bg-blue-500 text-white font-semibold rounded-lg shadow-md hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-400 focus:ring-opacity-75;熟悉使用有成本
这一点逃避不了,所有的新技术,所有的css框架都有熟悉成本。Tailwind CSS也一样。比如你想做一个圆角,那你得知道Tailwind CSS里面的圆角属性怎么写,边框怎么写,边框样式怎么写等等。你需要不断的去看文档。
我对Tailwind的文档进行了翻译,中文文档见:http://tailwind.wyz.xyz/
所以一开始使用Tailwind CSS,特别是第一个项目,你会用起来比较痛苦。很多不喜欢Tailwind CSS的人可能从第一个项目就会放弃了。
但是只要你用Tailwind CSS做一两个项目,基本明确的告诉你,你以后很难再回到手写css的时候了。大多人都会觉得"很香"。
另外是,Tailwind CSS的作者針對這個問題,開發了一個專門用於vscode的Tailwind CSS程式碼提示外掛程式。會有效的提高開發效率。 
那我要不要學Tailwind CSS?
當然,這是必須的。作為一個新興css框架。在這兩年之內,Tailwind CSS框架的上升率已經穩居第一了。而且這種寫法,在目前看來,優越與其他的任何css框架,目前看來這也是趨勢。除非以後再出來什麼奇葩的玩意兒。
建議對科技有追求的人最好學習一下。所有的新技術,都是學起來費勁,但用起來簡單。
要不要對先前的專案用Tailwind CSS進行重構?
大多數情況下不建議,Tailwind CSS的主要優勢在於開發效率的提升。如果一個專案你已經開發完成了。就沒必要重新使用Tailwind CSS了。
但如果你之前的這個項目,你本來也準備重構了。在猶豫用什麼css框架,那你可以試試Tailwind CSS。
另外是,如果一個項目,三天兩頭的更新迭代前端介面,並且之前的程式碼寫的也不怎麼好,那建議使用Tailwind CSS重構。
是不是以後可以放棄bootstrap之類的框架了?
不是,主要看你的場景。我個人感想,如果一個項目,需要快速或簡單交付,那就沒必要用Tailwind CSS。用bootstrap,bulma之類的框架可以讓你很快的完成一個專案。不用糾結太深的技術。 Tailwind CSS比較適合頁面客製化高的場景。
聽說Tailwind CSS的檔案很大是不是?
是的。因為它需要把所有的css屬性全部都封裝一遍,所以css檔案巨大,3M多。所以不建議在頁面內直接引入Tailwind 原生css檔案的做法。 Tailwind CSS官方團隊為了解決這個問題,提出了一個方案,在編譯的時候引入PurgeCSS 這個工具,建構的時候,會自動刪除掉所有你沒用到的css。只保留你用到的css。這樣最後打包出來的css檔極小極小,一般的專案建構出來的css檔,壓縮一下甚至不會超過10K。
Windi CSS
- 如果已經熟悉
Tailwind CSS,那麼可以將Windi CSS視為Tailwind的替代品,它提供更快的載入時間
透過掃描您的HTML 和CSS 並按需生成實用程序,Windi CSS 能夠在開發中提供更快的載入時間和快速的HMR,並且不需要在生產中進行清除。
-
Windi CSS支援Tailwind CSS的所有實用程序,無需任何額外配置。 -
Windi CSS中可以為任何實用程式類別添加前綴!#以將它們設為!important. 當您想要覆寫特定當屬性的先前樣式規則時,這可能非常有用。 -
Windi CSS更簡單的響應式設計。 -
Windi CSS支援屬性模式,您可以在html 屬性中編寫windi 類別 -
Windi CSS具有開箱即用的暗模式支持。 -
Windi CSS透過用括號對它們進行分組來為相同的變體應用實用程式。 -
Windi CSS的視覺化分析工具。瀏覽您的實用程式使用情況,了解您的設計系統,識別「不良做法」等等! -
Windi CSS也提供一流的整合。
建置工具
#框架

 編輯器
編輯器
- API
#指令-
#@apply:將任何現有的實用程式類別內聯到您的樣式區塊中。
@variants :可以透過將它們的定義包裝在指令中來產生您自己的實用程式的螢幕變體、狀態變體、主題變體。
######@screen### : 允許您建立按名稱引用斷點的媒體查詢。 #########@layer### : 設定每個類別的應用順序。 #########theme()### : 此函數可讓您使用點表示法存取您的設定值。 #########(學習影片分享:###css影片教學###)###以上是深入淺析Tailwind CSS(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






