詳解VSCode中怎麼使用程式碼模板(snippets)
VSCode中怎么使用代码模板(snippets)?下面本篇文章给大家介绍一下VSCode中snippets的使用方法,用以提升开发效率,希望对大家有所帮助!

有时在使用VSCode进行前端编码时总会有一些代码段是需要重复编写的,这时使用一些代码模板(snippets),通过规定的字符序列触发snippets,快速地输入一段预设的代码模板会使编码效率提高。【推荐学习:《vscode入门教程》】
内置Snippets
VSCode中本身也自带一些 snippets ,典型的就是JavaScript中的for
)
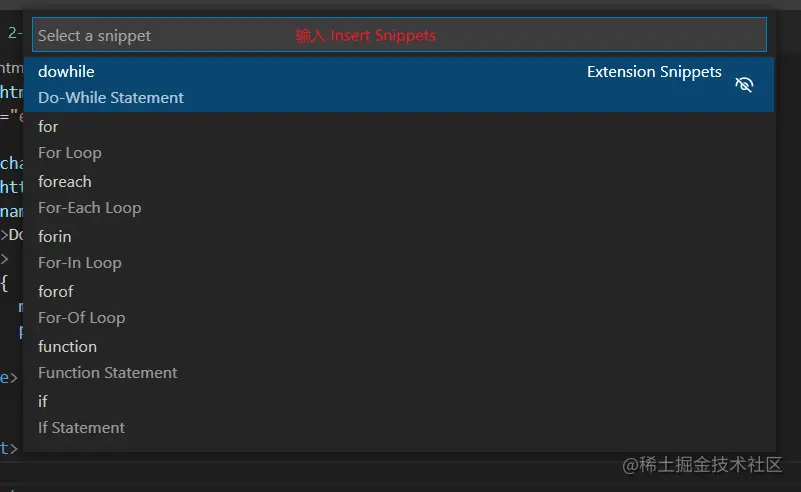
如果要查看内置的代码模板有哪些,可以通过Command Palette查看:
点击左下角的齿轮图案,然后找到Command Palette选项(或者使用快捷键Ctrl + Shift + P),在VSCode窗口上方出现的搜索框输入Insert Snippets即可查看到
要通过Insert Snippets命令查看一个语言的 snippets 时,必须满足当前编辑的语言为snippet对应的语言的条件,才能找到对应语言的 snippets 。比如如果要找到 JavaScript 的 snippets ,当前打开的文件是.html类型的,那么如果当前编辑位置为<script></script>内部,输入Insert Snippets就可以找到 JavaScript 的snippet;或者当前编辑的文件是.js,输入Insert Snippets也可以找到 JavaScript 的 snippets 。这是因为snippets是有作用范围的(snippet scope),snippet的作用范围要么是某个(些)语言,要么是某个(些)项目,这个不在这里做赘述,详细信息可见这里

这些配置文件所在目录为:<vscode>\resources\app\extensions\\snippets\</vscode>
下载Snippets
这里的下载是指下载带有 snippets 的插件,可以在VSCode的插件市场搜索@category:"snippets"
自定义Snippets
这里以CSS代码为例:在进行简单的前端页面布局前,一般会将标签元素自带的内外边距统一清除,所以以下代码块是很经常用到的
* {
margin: 0;
padding: 0;
}为此我想为它配置一个 snippet ,这里需要找到 CSS snippet 的配置文件:找到VSCode左下角的齿轮图标,查找菜单中的“User Snippets”选项,选择 CSS (或者顶部菜单File > Prenferences > User Snippets)
)
打开了一个css.json文件后,可以看到有一大段注释,认真读懂注释并按照规定输入就可以配置出自己的代码模板了,先不说规则细节,先实现一下上述提到的清除内外边距的CSS样式
按照注释提示,添加以下内容并保存
"Clear all elements' margin and padding": {
"prefix": "cmp",
"body": [
"* {",
"\tmargin: 0;",
"\tpadding: 0;$0",
"}"
],
"description": "Clear all HTML elements' default margin and padding"
}prefix表示触发代码段的文本,所以需要通过输入cmp触发,效果如下
)
snippets 配置规则
当打开用户snippets的配置文件时,总能看到一段注释,根据这段注释一般就可以写出自己的 snippet 了,接下来基于这段注释的内容展示如何写一个 snippet(更多配置方式可以参考这里)
// Place your snippets for css here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// \$1, \$2 for tab stops, \$0 for the final cursor position, and \${1:label}, \${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('\$1');",
// "\$2"
// ],
// "description": "Log output to console"
// }配置文件类型
snippet 的配置文件是 JSON 文件,允许使用C语言风格的注释,允许定义不限定数量的 snippet
基本结构
单个snippet的配置基本结构如下:
// 尖括号包含内容表示自定义内容
"<snippet name>": {
"prefix": "<triggerText>",
// 如果模板有多行,应该用字符串数组赋值,一个元素代表一行内容
"body": "<template>",
"description": "<description of this snippet>"
}多个配置之间用逗号分隔(不能有多余逗号)
首先一个 snippet 配置要指定该一个名称,然后给这个项赋值一个对象
对象中包含三个部分:prefix、body、description
prefix是指定用于触发snippet的文本,比如上述配置的清除元素内外边距的 snippet ,使用的prefix是cmp(clear margin and padding)。这个可以根据自己的喜好配置,主要是要好记,毕竟配置snippet就是为了提高编码效率body是指定代码模板内容,这里可以赋值为单个字符串或者一个字符串数组。当模板只有一行内容或者只有一行代码时,可以直接把这行代码作为字符串赋值给body。比如如果想要快速打印console.log("hello")这一句,则可以配置:"Print Hello to console": { "prefix": "hello", "body": "console.log('Hello');", // 直接赋值语句字符串 "description": "Print Hello to console" }登入後複製如果模板是多行内容,那么则需要用一个字符串数组来赋值(如上述CSS的例子),其中一个元素代表一行内容。其中的空白字符可以使用转义字符(如上述CSS的例子),并且如果直接应用空白字符,只有空格可以应用(不可以直接应用制表符)
description是指定描述该snippet的作用或者模板内容的字段,它的内容会出现在相关的提醒中
)
)
特殊结构的使用
body部分的内容可以使用一些特殊结构来控制光标位置和插入的文本。以下介绍一下配置文件中默认注释提到的tabstops和placeholders
tabstops
当输出一个 snippet 时,如果 snippet 的body定义了tabstops,那么可以通过Tab键来使光标位置跳到特定位置,方便修改生成的模板
tabstops用$0, $1, $2, ......标识,数字表示被访问的顺序,而$0标识的是最后到达的光标位置,并且相同数字的tabstops是相关联的(也就是说会有多个光标同时在多个相关联的位置)
看下述例子:
// 添加到JavaScript的snippets配置文件中
"Test tabstops": {
"prefix": "tts",
"body": "$0two($2);one($1);three($3);one($1)",
"description": "a test for tabstops"
}以上这个例子刚开始时会有两个光标分别在两个one()的括号内;然后按一次Tab后,会有一个光标在two()括号内;第二次按Tab后,光标会在three()括号内;再按一次Tab,光标会跑到这行代码最前面,因为$0标识光标最后到达的位置(这里如果不设定$0会默认到达body内容的最后的位置,在这里就是生成的那行代码的末尾)

至此应该就可以理解tabstops这个称呼的含义了,其实就是“按tab后光标停止的地方”
另外可以按Shift+Tab退回上一个tabstops的位置,但要注意的是如果到达了$0,也就是snippet中光标的最后位置后还进行了其他操作(包括按Tab),就无法回退到上一个tabstops的位置了
placeholders
placeholders就是带值的tabstops,其中的值会作为默认文本插入代码并被选中,这样就可以方便地在需要时修改代码模板的默认内容了
最典型的例子就是文章开头内置的那个for循环JS snippet,这里我稍微复现一下来举个例子
"Test placeholders": {
"prefix": "flt",
"body": [
"for(let ${1:index} = 0; ${1:index} < ${2:array}.length; ${1:index} ++) {",
"\t${4:const} ${3:element} = ${2:array}[${1:index}];",
"\t$0",
"}"
],
"description": "a test for placeholders using for loop"
}刚开始时,有多个选中的index,此时可以同时修改全部index为想要的内容;接着按一次tab,同时选中所有的array,这时也可以同时修改所有选中内容;按第二次tab就选中了element;按第三次,就到达了const;再按一次就到了最后的位置$0(这里如果不设定$0会默认到达body内容的最后的位置,在这里就是右花括号的后面)
)
snippet语法允许使用的特殊结构不止以上的tabstops和palceholders的配置,还有其他的
详情参考这里:
https://code.visualstudio.com/docs/editor/userdefinedsnippets#_snippet-syntax
文章原始碼:gitee.com/thisismyadd…
文章原始碼:gitee.com/thisismyadd…
## ##更多關於VSCode的相關知識,請造訪:###vscode教學###! ! ###以上是詳解VSCode中怎麼使用程式碼模板(snippets)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






