火爆Github!分享一個Chrome生產力神器:Omni
這篇文章跟大家分享一個最近 Github 上爆火的 Chrome 生產力神器:Omni,一起來盤一盤它的功能特性!

Omni 是一個瀏覽器插件,它讓你能夠想使用Mac 電腦一樣使用你的瀏覽器,最近Omni 接連登上Github 趨勢榜與ProductHunt 榜首,成為大受各種程式設計師、產品設計師的追捧的生產力工具!
ProductHunt是國外非常專業的產品發掘網站:

有意思的是,Omni 的作者是一位非常漂亮的來自英國小姐:Alyssa X,小姐經常玩Twitter,同時也是一位設計師、開發者和創業者,創立了getsonuum 公司。小姐姐還開發了一個周刊,你可以訂閱她的進展動態哦~ https://newsletter.alyssax.com/

你一定很好奇,到底是一個什麼樣的工具能夠受到這麼多的歡迎?接下來我們就來看看這個神奇的工具到底有怎麼樣的魔力吧!
特點速覽
Omni 之所以受歡迎主要是因為它解決了我們使用瀏覽器的一些很痛的問題,舉個例子,如如何管理你的瀏覽器書籤、Tab 欄、瀏覽器瀏覽歷史,瀏覽器雖然有這些功能,但是都非常的基礎。
一個最尷尬的場景就是,我開了幾十個Tab 頁,然後我想找到我之前打開的一個Tab 頁,我記得這個頁面的大致信息,但是現在瀏覽器不支持Tab 頁的搜索,導致我打開找到和打開這個Tab 頁很困難。
你能想像在下面的眾多 Tab 頁中找出你想要的頁面嗎?

PS:最新版的 Chrome 已經實現了 Tab 頁的搜尋。

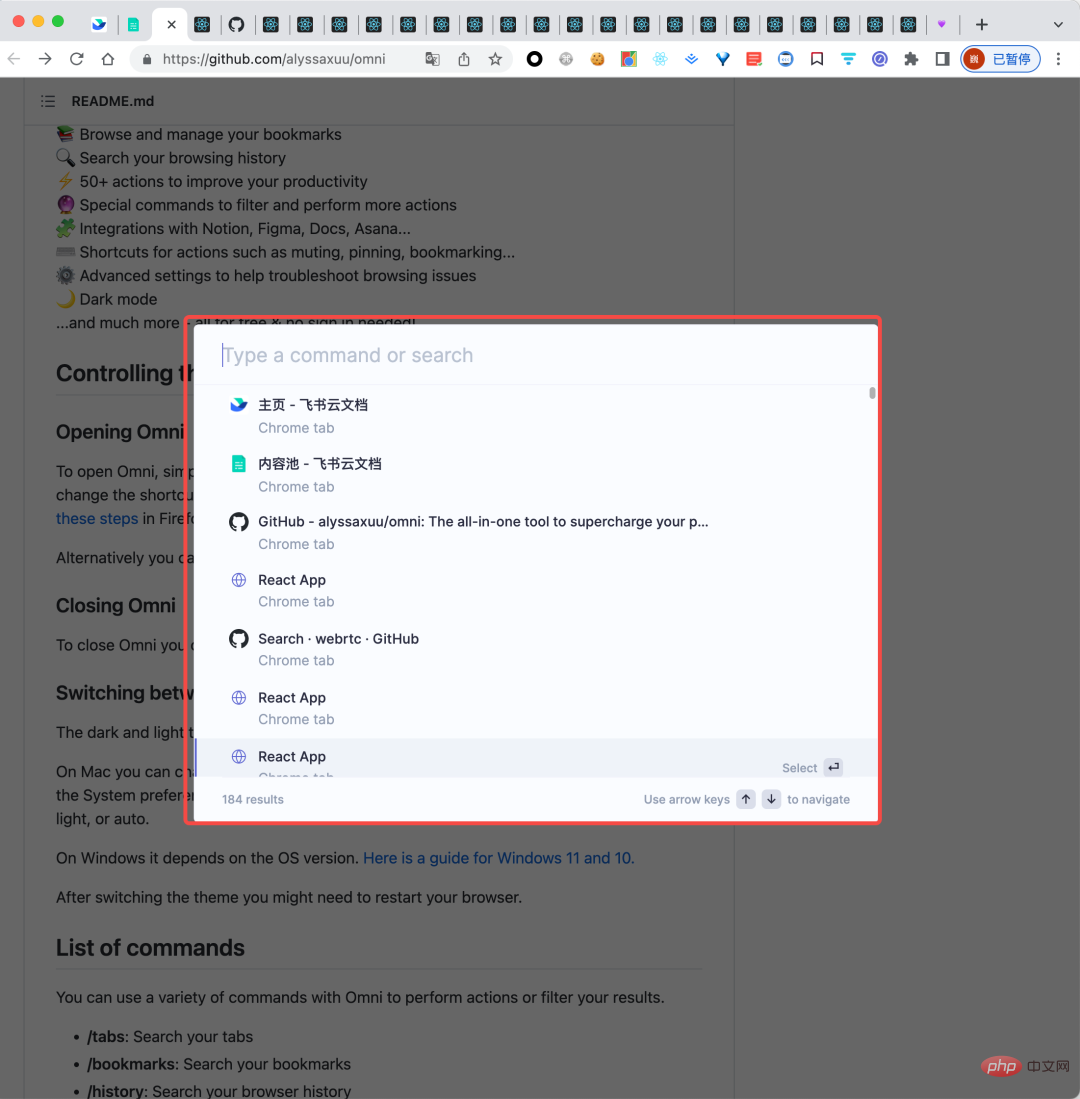
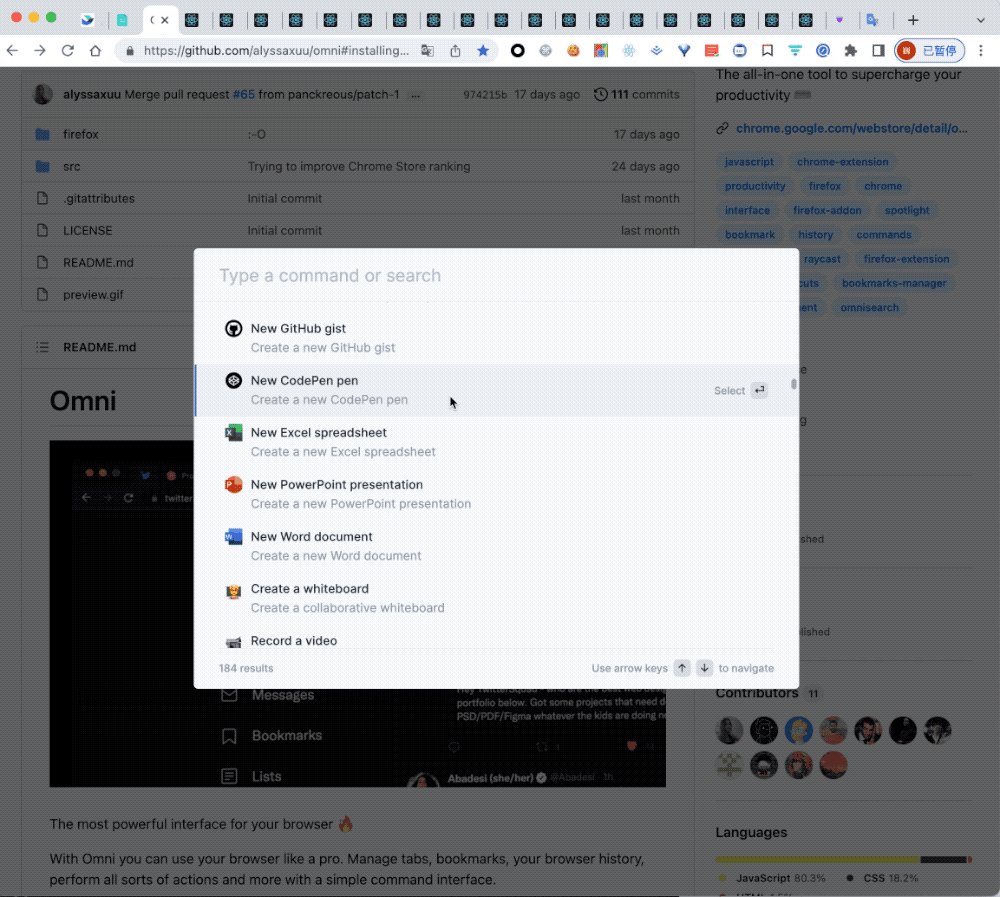
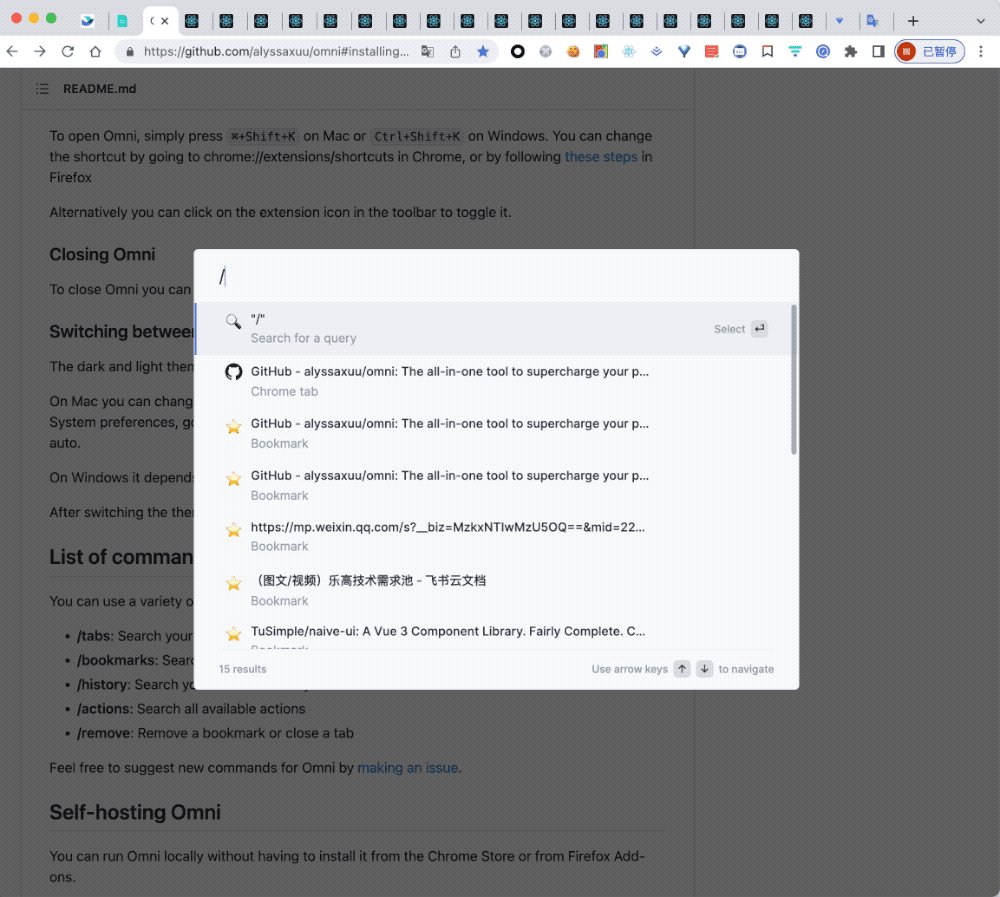
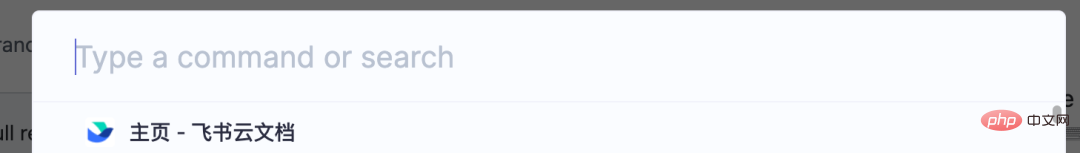
但是Omni 卻在瀏覽器中實作了類似Mac 的"聚焦搜尋" 一樣的功能, 透過快捷鍵Command/Ctrl Shift K 就能呼出一個類似這樣的選單:

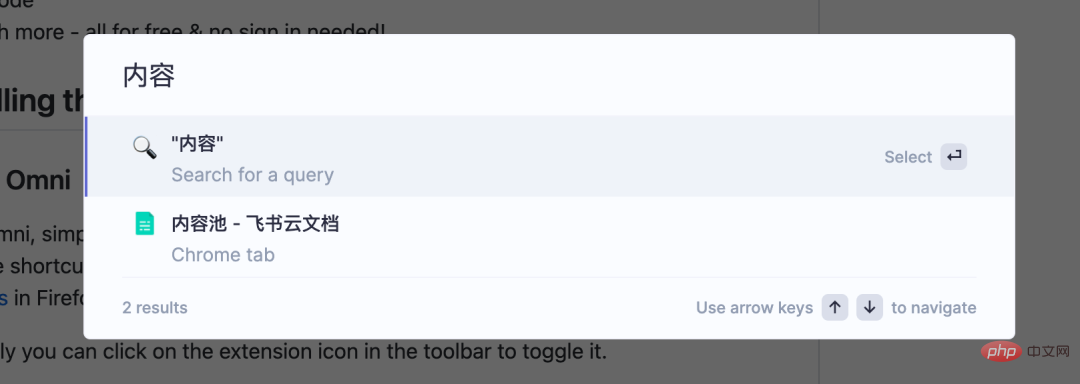
然後你可以在裡面搜尋你想要的任何內容,它會聚合你的Tabs 頁、書籤與歷史記錄,只要輸出對應的關鍵字,你就可以直接找到你想要的內容!很方便對吧!例如我搜尋某個Tab:

功能特性
除此之外,Omni 還支援什麼功能了,讓我們來盤一盤:
? 切換、開啟、關閉和搜尋標籤
?瀏覽並管理您的書籤
? 搜尋您的瀏覽歷史
⚡️ 50 多項提高您的工作效率的行動
? 用於過濾和執行更多操作的特殊命令
#? 與Notion、Figma、Docs、Asana 的整合..... .
⌨️ 靜音、固定、書籤等操作的捷徑...
-
⚙️ 進階設定可協助解決瀏覽問題
?黑暗模式
還有很多很多其他功能等著你去發掘,而且這些都不需要註冊帳號登入就可以免費使用,如果你迫不及待想要試用Omni 的功能,可以造訪對應的網站開始下載:
Github 位址:https://github.com/alyssaxuu/omni (可提供基於原始碼的形式安裝)
Chrome 外掛程式位址:https://chrome.google.com/webstore/detail/omni-bookmark-history-tab/mapjgeachilmcbbokkgcbgpbakaaeehi?hl=en&authuser=0
##Firefox 的外掛程式位址:https://addons.mozilla.org/en-GB/firefox/addon/omnisearch/
Omni 這麼多功能,那麼主要功能如何使用呢?或者對於你日程工作有什麼可以提高生產力的東西呢?接下來就讓我們一一來看看。
切換、開啟、關閉和搜尋標籤
#搜尋:當你透過快捷鍵啟動搜尋列之後,你可以輸入內容,之後會聚合展示Tab 頁、書籤與歷史記錄
切換:搜尋到內容之後,透過鍵盤上下鍵導航,然後回車,可以切換到此Tab 頁
開啟:如果內容是現在Tab 頁、書籤和歷史記錄裡都沒有的,那麼你對記錄回車可以切換到Google 直接進行搜索,或者鍵入
New Tab也可以打開一個新的Tab 頁關閉:搜尋Close 會顯示關閉目前Tab 頁的指令,回車即可關閉

瀏覽和管理您的書籤

瀏覽:輸入
B開頭的字母,你就可以查看所有的書籤,然後滑動瀏覽管理:透過輸入Bookmark,你可以透過鍵盤上下鍵導航來將此頁面建立為書籤
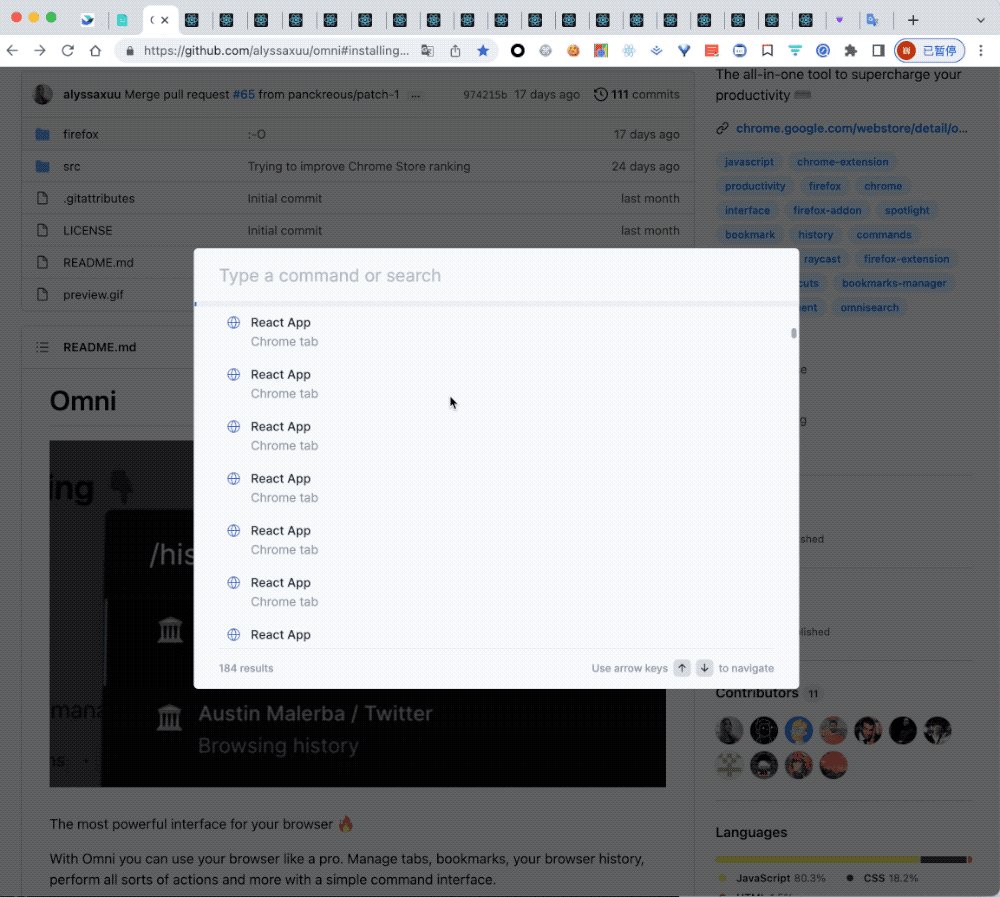
搜尋您的瀏覽歷史
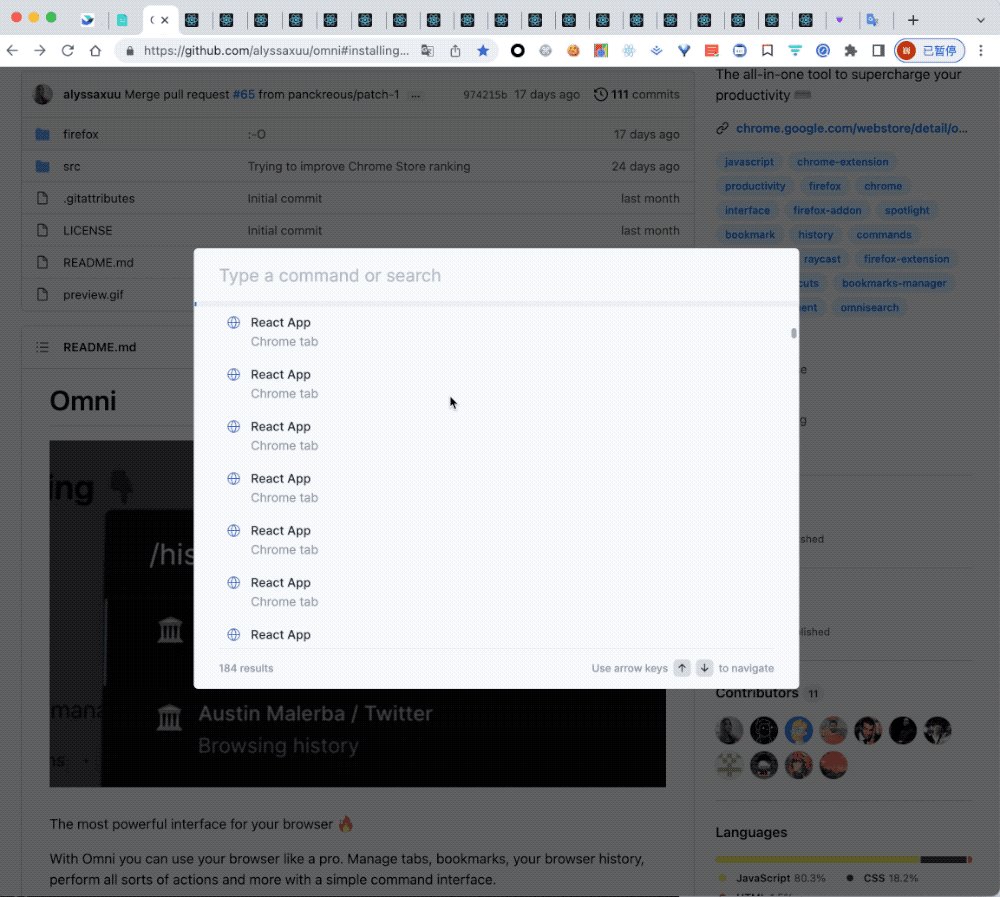
透過鍵入/history ,會自動切換到搜尋你的瀏覽記錄:

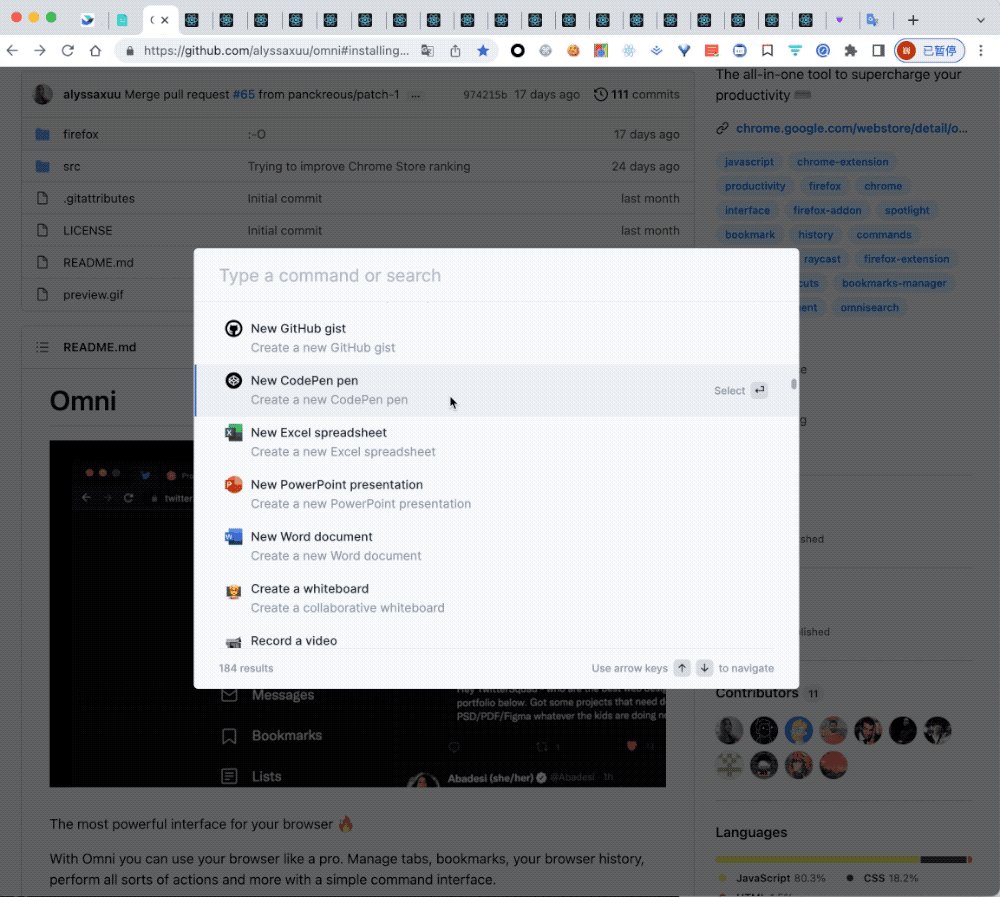
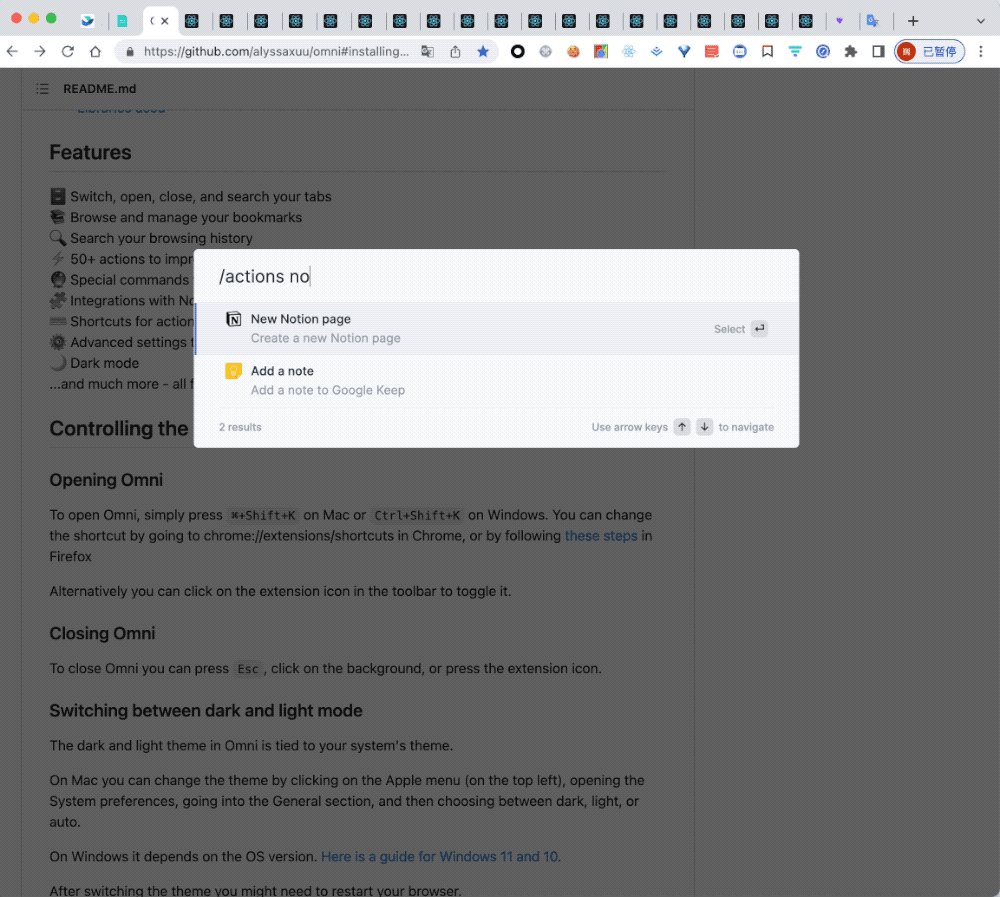
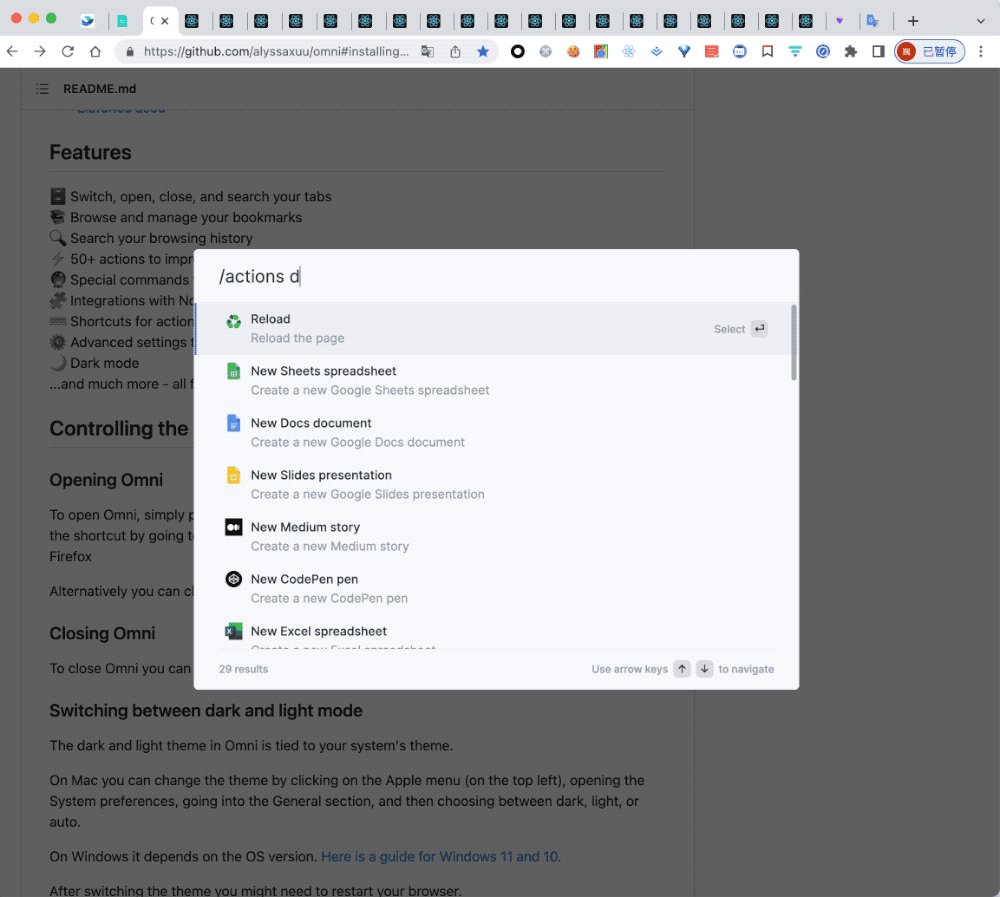
50 多項提高您的工作效率的行動
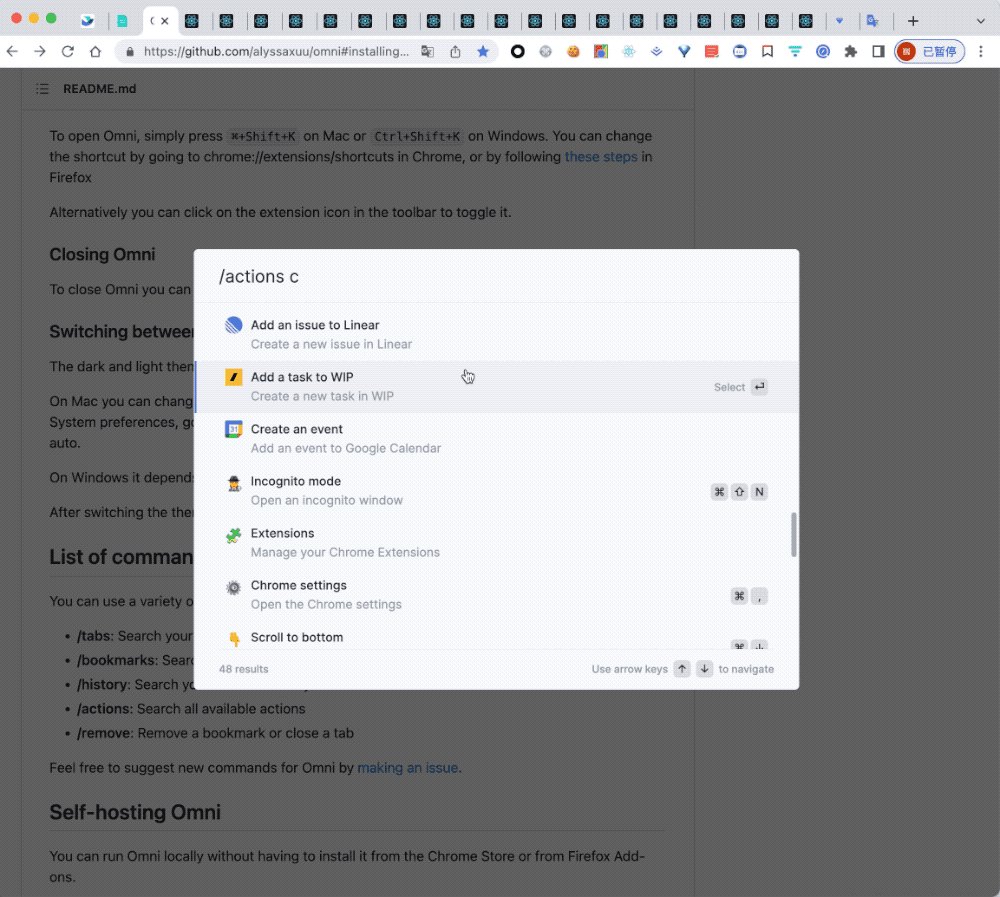
這一項值得挖掘,我幫你看了看大概是如下內容,當你沒有搜尋任何內容時,捲動滑鼠就可以查看這些功能清單:
開啟網頁全螢幕
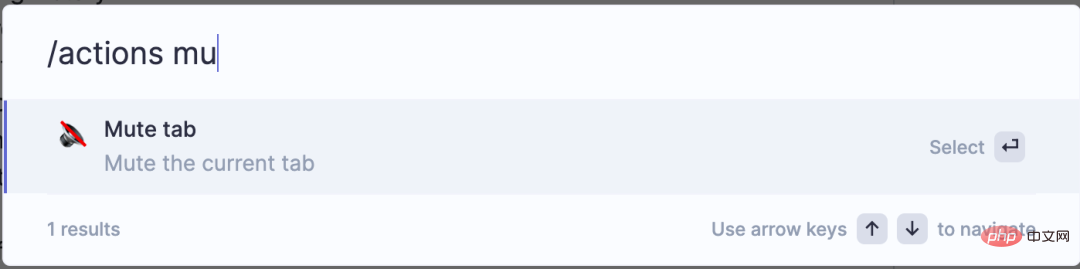
將目前頁面靜音
刷新目前頁面
#建立一封新郵件
建立一篇新Notion 文件(很貼心有木有)
建立一個新的Google 表單
建立一個新的Medium故事
建立一個新的Github 倉庫(打工人愛了有木有)
建立一篇新的PPT
建立一個新的Figma 頁面
發布一個ProductHunt 產品
發布一條Tweet
#發起一個新的會議
管理你的外掛
瀏覽器設定
#....
只有你想不到,沒有它做不到,透過鍵入對應的命令就可以快捷的在一處管理你幾乎所有的工作需求。

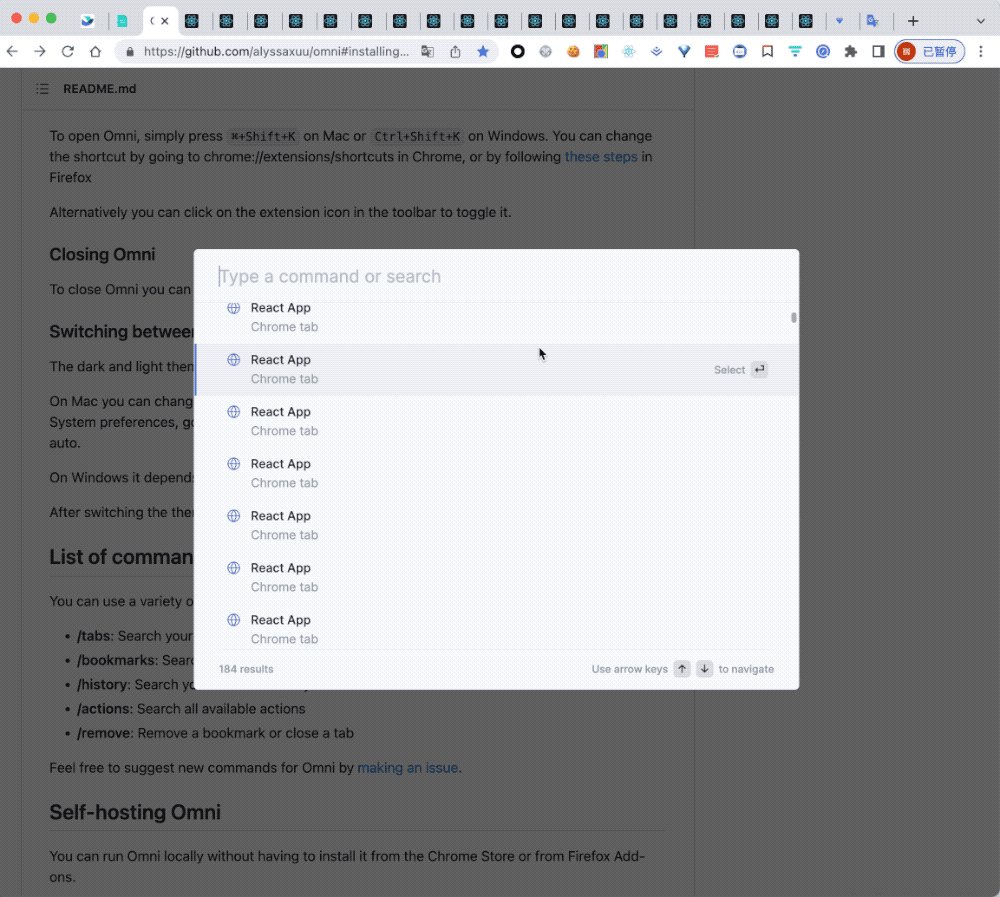
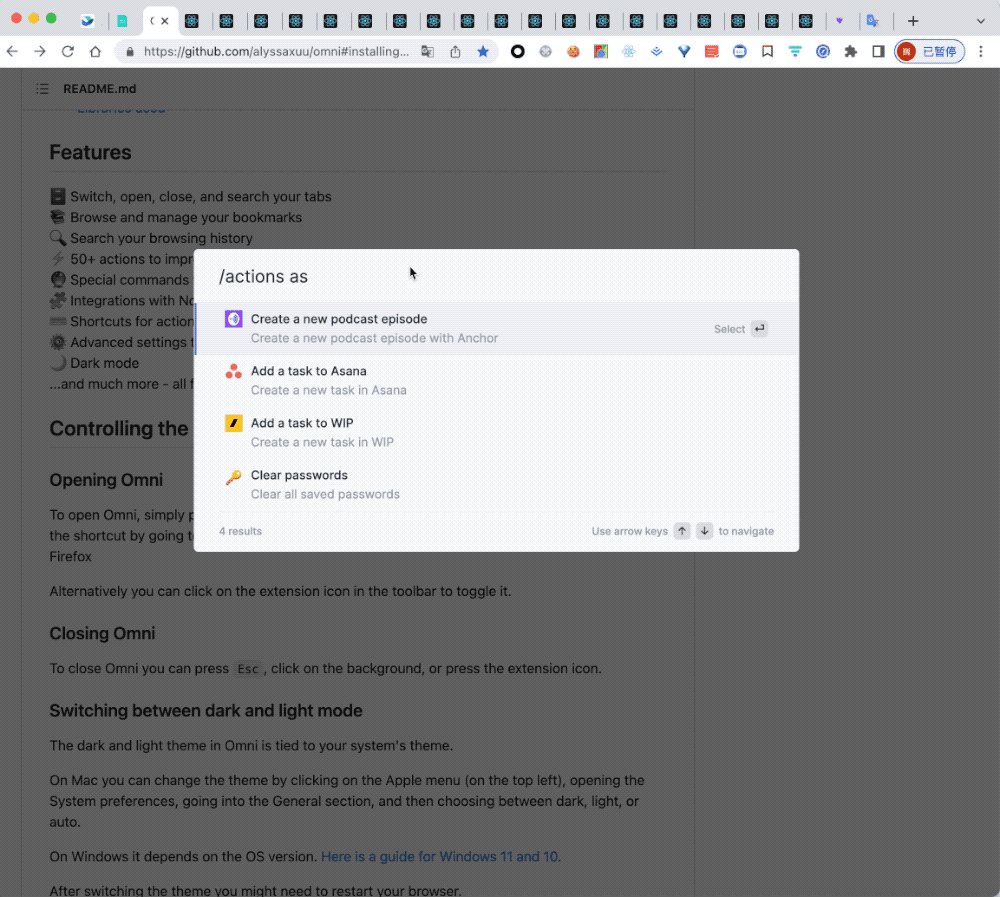
用於過濾和執行更多操作的特殊命令
透過輸入如下文字就可以啟動這些指令:
/tabs:就可以搜尋你的Tab 頁/bookmarks:就可以搜尋你所有的書籤/history:搜尋你的歷史記錄# #/actions
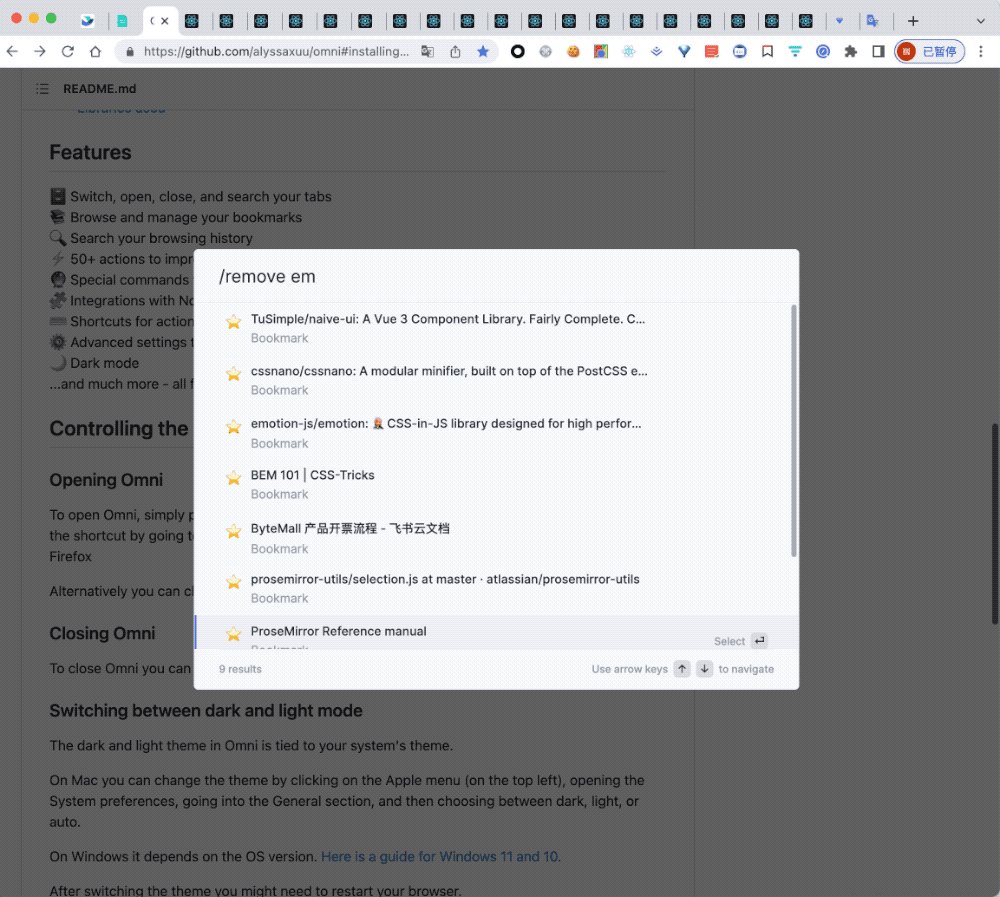
:搜尋所有可用的「動作」/remove
:刪除書籤或關閉某個Tab

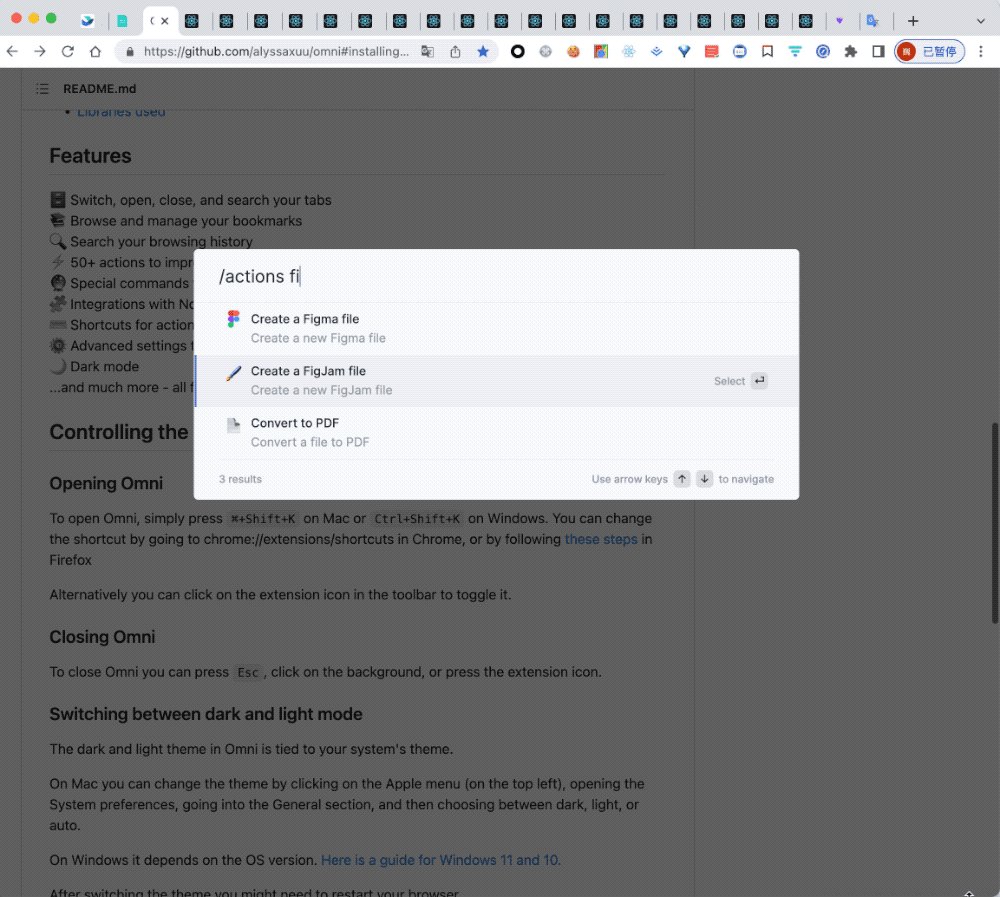
與Notion、Figma、Docs、Asana 的整合......##這也是我們前面看到的,你可以方便的在Omni 裡面打開如下內容:
- 創建一篇新的Notion 文件
- ##創建一個新的Figma 設計檔案
- 建立一篇新的Google Docs,如PPT
- 建立一個新的Asana 任務
- #等等...

想要靜音目前Tab 不知道怎麼去設定?想要方便的固定此網頁覺得很麻煩?
Omni 都可以幫助你! 靜音:#已固定:
#處理書籤:

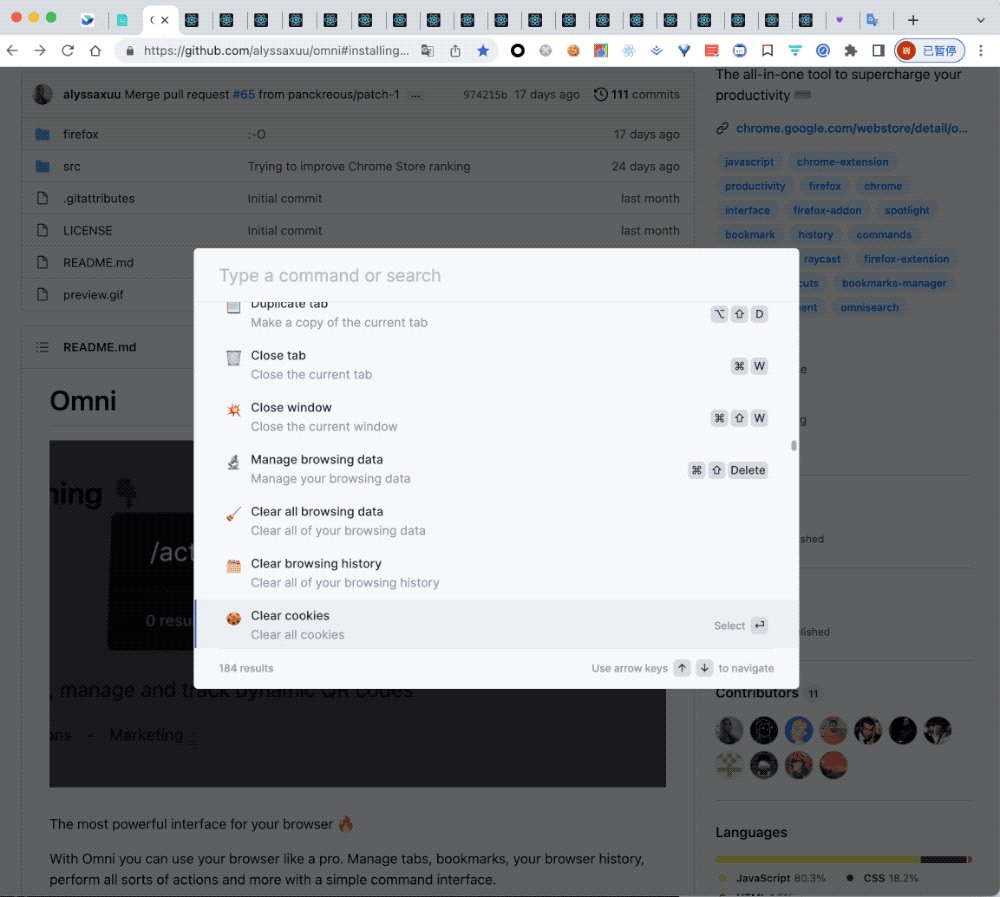
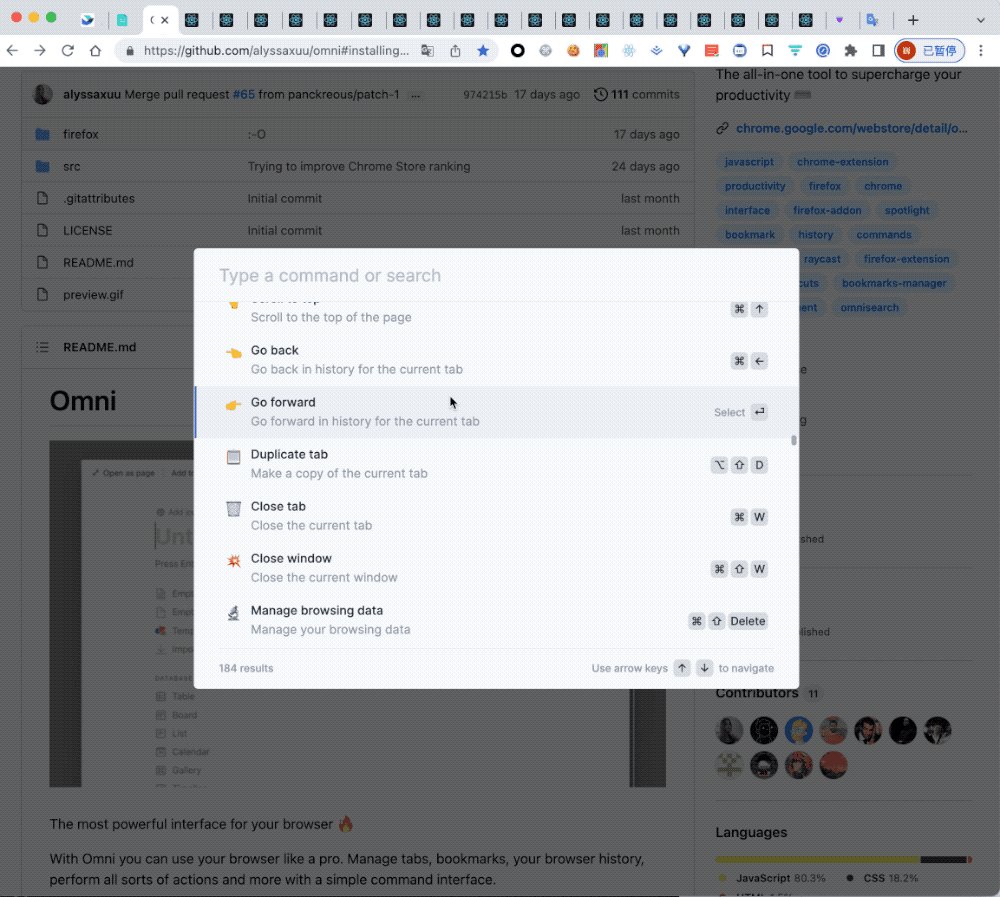
#其實進階設定就是你一系列你可能用了,但沒啥感覺的功能,如:
捲動到頁面底部、頂部- #重新載入頁面
- 列印頁面
- 錄影機
- 開啟下載頁面
開啟瀏覽器設定
返回上一頁
去下一頁
#複製一份目前頁面
關閉瀏覽器
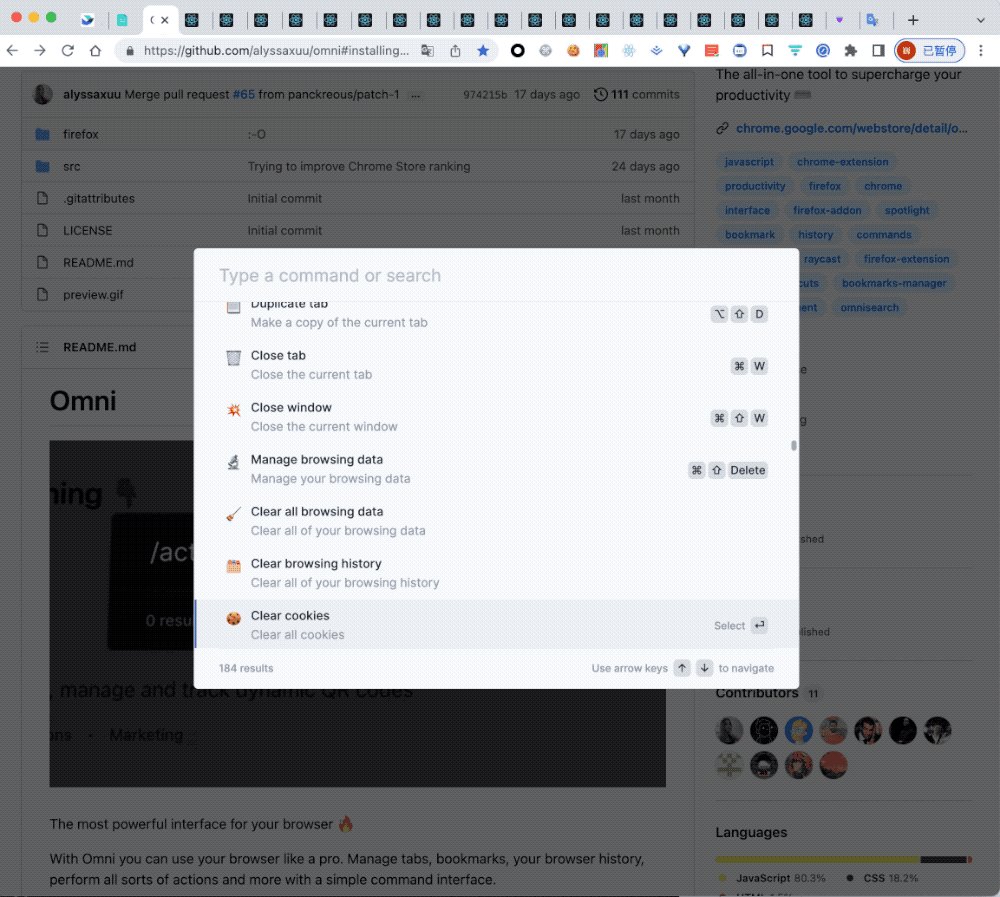
清除瀏覽歷史
-
#清除Cookie
清除快取
#已清除密碼
- ##等等

##黑暗模式是跟隨系統的,如果你係統設定從亮色模式切換到黑暗模式,那麼當你重新啟動瀏覽器之後,再開啟Omni 就會顯示黑暗模式的搜尋視窗! 這是亮色模式:


小結
當然還有更多便利的內容你可以親身體驗之後才能感覺到,當然你可以給作者提新的功能需求或Bug 哦~#

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 【總結】一些可能導致GitHub不能打開的原因和解決方法
Mar 27, 2023 am 11:33 AM
【總結】一些可能導致GitHub不能打開的原因和解決方法
Mar 27, 2023 am 11:33 AM
GitHub是一個非常受歡迎的版本控制和程式碼託管平台。然而,有時候我們可能會遭遇到無法存取GitHub的問題。這是因為GitHub是一個全球性的平台,受到地理位置、網路狀況、網站設定等因素的影響。本文將介紹一些可能導致GitHub無法開啟的原因,以及解決這些問題的方法。
 github中怎麼只下載一個資料夾中的內容
Mar 27, 2023 am 10:53 AM
github中怎麼只下載一個資料夾中的內容
Mar 27, 2023 am 10:53 AM
GitHub是一個流行的程式碼託管平台,用於開發人員協作和版本控制。身為開發人員,您可能需要從其他開發人員的GitHub儲存庫中只下載特定資料夾的內容。在本文中,我們將示範如何在不下載整個儲存庫的情況下只下載GitHub儲存庫中的一個資料夾。
 聊聊如何刪除GitHub庫中的一個資料夾
Mar 27, 2023 am 11:33 AM
聊聊如何刪除GitHub庫中的一個資料夾
Mar 27, 2023 am 11:33 AM
GitHub是一個非常受歡迎的版本控制系統,它允許用戶在網路上儲存和共享自己的程式碼庫。它是程式設計師的必備工具之一。但是,有時候我們可能需要刪除GitHub庫中的一個資料夾。本篇文章將介紹如何刪除GitHub庫中的一個資料夾。
 如何在 Windows 11/10 上安裝 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
如何在 Windows 11/10 上安裝 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
GitHubCopilot是編碼人員的下一個級別,它基於AI的模型可以成功預測和自動完成您的程式碼。但是,您可能想知道如何在您的裝置上加入這個AI天才,以便您的編碼變得更加容易!但是,使用GitHub並不是很容易,初始設定過程是一個棘手的過程。因此,我們創建了這個逐步教程,介紹如何在Windows11、10上的VSCode中安裝和實作GitHubCopilot。如何在Windows上安裝GitHubCopilot此過程有幾個步驟。因此,請立即執行以下步驟。步驟1–您必須在電腦上安裝最新版本的可視
 聊聊github中怎麼上傳項目和文字文檔
Mar 27, 2023 am 10:53 AM
聊聊github中怎麼上傳項目和文字文檔
Mar 27, 2023 am 10:53 AM
GitHub是一個基於Git的程式碼託管平台,被廣泛用於開源社群和企業內部程式碼管理。在GitHub上可以上傳專案和文字文檔,但是它所支援的格式和上傳方式略有不同。
 聊聊Gitlab中如何設定保護分支並且提交PR
Mar 30, 2023 pm 09:01 PM
聊聊Gitlab中如何設定保護分支並且提交PR
Mar 30, 2023 pm 09:01 PM
這篇文章進行Gitlab的學習,聊聊如何設定保護分支並且給自己的Leader提交一個PR,希望對大家有幫助!
 詳解將Github專案部署到伺服器上的步驟
Mar 27, 2023 am 10:53 AM
詳解將Github專案部署到伺服器上的步驟
Mar 27, 2023 am 10:53 AM
Github是目前全球最大的開源社區,許多程式設計師都會將自己的程式碼託管在Github上,借助其方便的版本控制和協作功能。然而,Github上的專案只是程式碼,要把它部署到伺服器上運行,需要一些額外的工作。本文將為大家介紹具體的操作步驟。
 聊聊如何將你的GitHub專案轉換成QR碼
Mar 27, 2023 am 11:33 AM
聊聊如何將你的GitHub專案轉換成QR碼
Mar 27, 2023 am 11:33 AM
在現代軟體開發中,GitHub是最受歡迎的專案託管平台之一。它為開發者提供了一個方便的平台,用於儲存和管理他們的開源專案。 GitHub的一個有趣功能是將專案連結轉換為二維碼。這篇文章將為你介紹如何將你的GitHub專案轉換成QR碼。





