在vue3中,vuex用於儲存和管理所有元件的狀態,是專為「vue.js」應用程式開發的狀態管理模式;可以利用mutations可以改變vuex中的數據,對於非同步的情況,可用actions提交mutations中的方法改變vuex中的資料。

本文操作環境:windows10系統、Vue3版,DELL G3電腦。
vuex在vue3的用法是什麼
Vuex 是專為 Vue.js 應用程式開發的狀態管理模式 函式庫。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式變更。
vuex在中大型專案的應用十分廣泛,通常會把全域都用到的資料放在vuex中,方便其他頁面使用,在專案中,vuex中存放的資料大部分與user_id ,權限等資訊相關,那麼在vue3該怎麼使用vuex呢?帶著這個問題,在這篇文章中,咱們一起分析下
其實vue3中使用vuex和vue2使用vuex大體相同,都是透過state存放數據,透過mutations去改變vuex中的數據,對於非同步的情況,透過actions提交mutations中的方法進而改變vuex中的數據,帶著這個思路咱們一起使用下vue3中的vuex
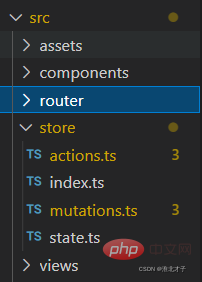
在開始寫程式碼之前,先來看我的目錄結構:在store檔案下,將vuex分為如下幾個ts檔

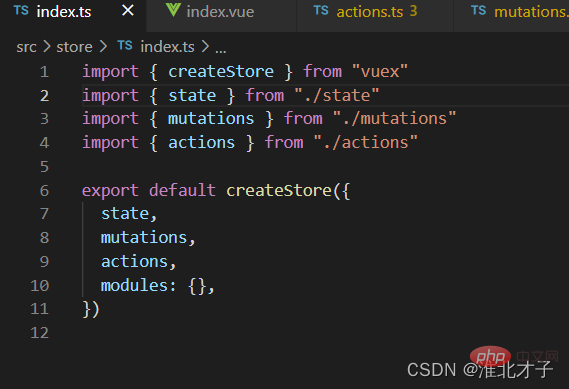
在index.ts中,將這幾個模組暴露出來的方法賦值給對應的模組

1、如何使用vuex中存放的資料
state和vue2一樣,都是存放資料的地方,並在寫法上也一模一樣,這裡我定義了一個count屬性,初始化為0
1 2 3 4 | const state = {
count: 0,
}
export { state }
|
登入後複製
這時我們在vue3中的使用方法如下:首先從vuex引入useStore函數,他的回傳值就是一個vuex實例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <template>
<h1>vuex中的数据{{ store.state.count }}</h1>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
return { store }
},
})
</script>
|
登入後複製
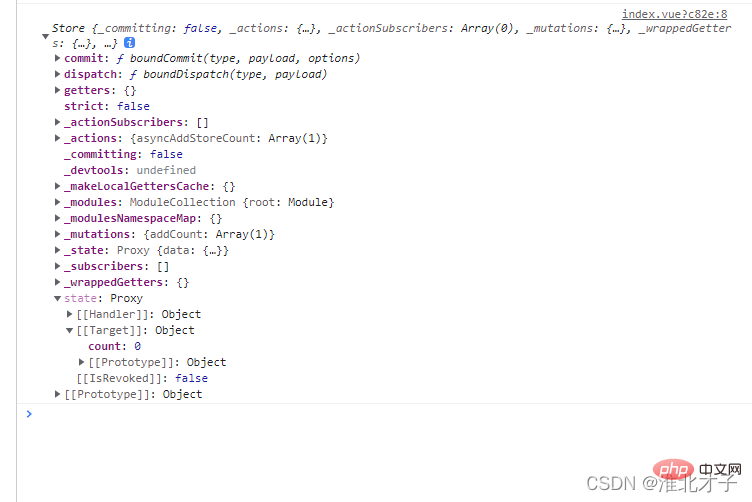
在控制台中,印出這個store可以看到store上的一些屬性,很明顯他就是一個vuex的實例,它有getter,dispatch,state等屬性

## 2. 如何改變vuex中的屬性
vue3和vue2一樣,都是透過提交mutations中的方法,進行對vuex中資料的改變,那具體該如何使用呢?首先來看看mutations中的寫法
1 2 3 4 5 6 | const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }
|
登入後複製
這裡,並定義了一個addCount方法,這個方法接受兩個參數,第一個參數是要改變的state物件
(當然你呼叫這個放法的傳參中也可以寫state.count,然後再mutations中直接state = payload就可以了),第二個參數是要改變的數據,例如進行1 操作
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>
|
登入後複製
3、如何非同步改變vuex的資料
在vue2中actions透過dispach -> mutations中的方法來實現的,在vue3中也是如此,但是需要注意的是,vue3中actions的第一個參數是固定的,是目前vuex的實例,是不需要你進行傳遞的,第二個參數是將要進行操作的數據,在此,筆者使用2操作
1 2 3 4 5 6 | const actions = {
asyncAddStoreCount(store, payload) {
store.commit("addCount", payload)
},
}
export { actions }
|
登入後複製
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
<button @click="asyncChangeStoreCount">异步改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
store.commit("addCount", 1)
}
const asyncChangeStoreCount = () => {
setTimeout(() => {
store.dispatch("asyncAddStoreCount", 2)
}, 1000)
}
return { store, changeStoreCount, asyncChangeStoreCount }
},
})
</script>
<style scoped></style>
|
登入後複製
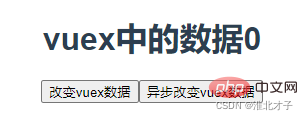
效果圖:
1、初始:

#2、點選【改變vuex資料】按鈕:

3、 點選【非同步改變vuex資料】(在一秒之後發生變化)

【相關推薦:《
vue.js教學》】
以上是vuex在vue3的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!