transform是css3新增的屬性嗎
transform是css3的新增屬性,用來設定元素的形狀改變,實現元素的2D或3D轉換,可以配合屬性值(轉換函數)來對將元素進行旋轉rotate、扭曲skew、縮放scale、行動translate以及矩陣變形matrix。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
Transform字面上就是變形,改變的意思,是css3的新增屬性,用來設定元素的形狀改變,實現元素的2D或3D轉換。
在CSS3中transform主要包括以下幾種:旋轉rotate、扭曲skew、縮放scale和移動translate以及矩陣變形matrix。
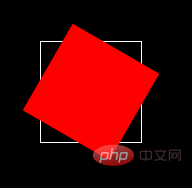
rotate 旋轉
透過指定角度對元素進行旋轉度數為正順時針旋轉,如果設定的值為正數表示順時針旋轉,如果設定的值為負數,則表示逆時針旋轉。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html>效果:

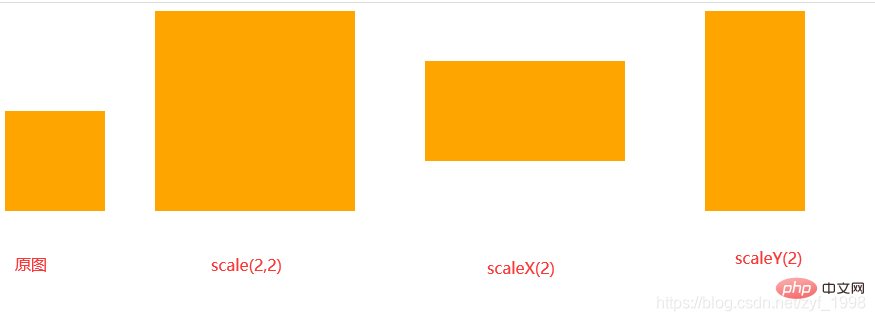
#scale 縮放
#scale 有三種情況:
使元素水平方向和垂直方向同時縮放scale(x,y)
scaleX(x) 元素僅水平方向縮放(X軸縮放)
元素僅水平方向縮放(X軸縮放)
- 元素僅垂直方向縮放(Y軸縮放)
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.box{ transfrom:scale(2,2) } .box{ transfrom:scaleX(2) } .box{ transfrom:scaleY(2) }</pre><div class="contentsignin">登入後複製</div></div>效果圖:
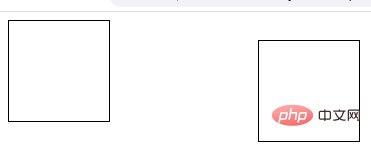
移動translate分為三種情況:#translate 移動
水平方向和垂直方向同時移動(也就是X軸和Y軸同時移動);translate(x,y)
translateX(x)
僅水平方向移動(X軸移動);
translateY(Y)僅垂直方向移動(Y軸移動)

translate(x,y)
.box{
transfrom:translate(100px,20px);
}
# #transform:translateX().box{
transform:translateX(100px);
}
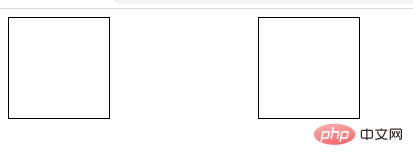
.box{ transform:translateY(100px); }登入後複製skew 扭曲skew也分為三種情況skew(x,y)使元素在水平和垂直方向同時扭曲(X軸和Y軸同時按一定的角度值進行扭曲變形);
 skewX(x)
skewX(x)
僅使元素在水平方向扭曲變形(X軸扭曲變形);

skewY(y)僅使元素在垂直方向扭曲變形(Y軸扭曲變形)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}以上是transform是css3新增的屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果背景圖動畫效果可以增加網頁的視覺吸引力和使用者體驗。本文將介紹如何使用CSS實現元素的旋轉背景圖動畫效果,並提供具體的程式碼範例。首先,我們需要準備一張背景圖,可以是任何你喜歡的圖片,例如一張太陽或電風扇的圖片。將該圖片儲存並命名為“bg.png”。接下來,建立一個HTML文件,並在文件中新增一個div元素,將其設定為
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







