區別:1.標準盒子的width和height就是內容區域的寬度和高度,而怪異模型的width和height是指「內容區域border padding」的寬度和高度;2、標準盒子增加內邊距、邊框和外邊距不會影響元素的尺寸,而怪異模型會。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
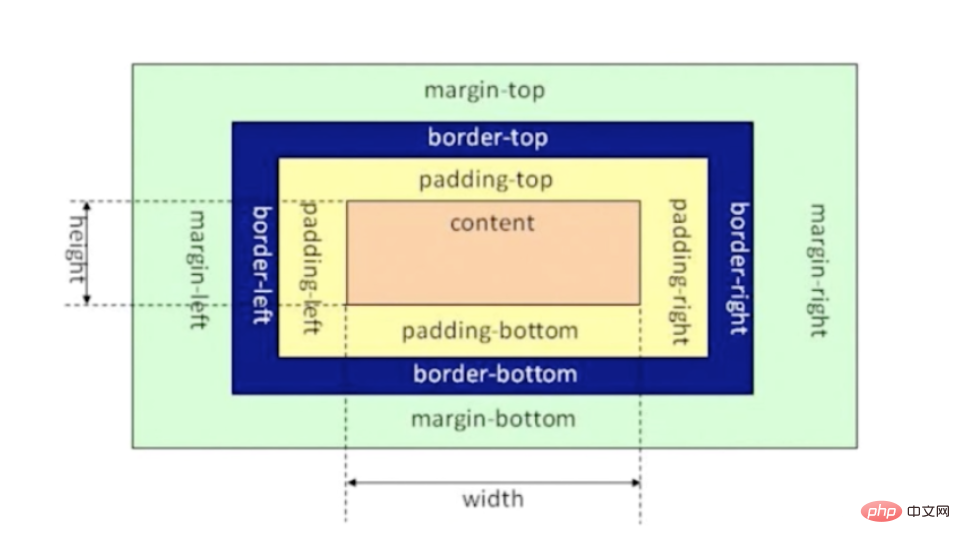
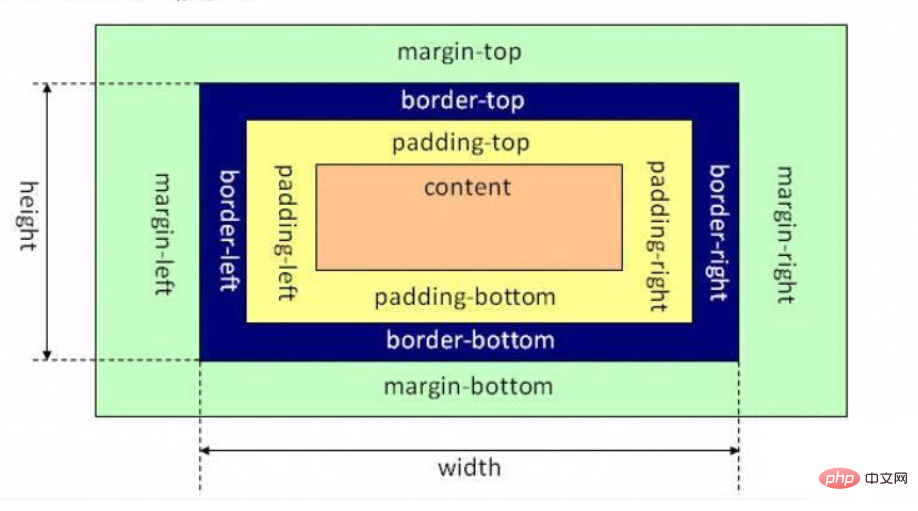
盒子模型包括content(內容)、padding(內邊距)、border(邊框)、margin(外邊距)
CSS中有兩個盒子模型,分別是 W3C標準模型和IE怪異模型。
引入:
1 2 3 4 5 6 7 8 9 10 |
|
申明文件的解析類型,那麼它到底有多重要呢
解析類型:
BackCompat:怪異模式,瀏覽器自己的模式
CSS1Compat:標準模式,W3C標準解析渲染頁
若不做申明,則依照怪異模式進行渲染,不同的瀏覽器渲染有所不同


'
#一、標準模型
###當我們對一個元素設定他的width和height的時候,標準盒模型只是對content(藍色部分)設定了寬高,那麼這個元素真正的寬高就還要加上他的padding(內邊距)border(邊框)margin(外邊距)。 ######公式:############width = 內容的寬度############height = 內容的高度####### ##########二、怪異模型###################怪異模型######當我們對一個元素設定他的width和height的時候,怪異盒模型把整個盒子看成是一個整體。給整個盒子一個寬高。如果你還給盒子設定了額外的邊距和邊框。那麼中間的content藍色部分就要受到擠壓,變小。 ######公式:############width = border padding 內容的寬度############height = border padding 內容的高度#### ##############W3C標準模型和IE怪異模型的主要差異是盒子的寬高。 ############①標準盒子的width和height表示內容content的寬高,width=內容的寬度、heigth=內容的高度;增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但是會增加元素框的總尺寸。 ######②而怪異盒子的width包含padding、內容的寬度、border。 height包含內容的高度、border、padding######width=(border-left padding-left 內容的寬度padding right border right)######height=(border-top padding-top 內容的高度padding-bottom border-bottom)############總結:############1.標準盒子模型:只設定content的大小。 IE盒模型:將整個元素看成整體設定大小。 ######2.css的盒子模型由content(內容)、padding(內邊距)、border(邊框)、margin(外邊距)組成。但盒子的大小由content padding border這幾個部分決定,而不加上margin。 ######3.我們在寫頁面程式碼時應盡量使用標準的W3C模型(需在頁面中宣告DOCTYPE類型),這樣可以避免多個瀏覽器對同一頁面的不相容。 ######因為若不宣告DOCTYPE類型,IE瀏覽器會將盒子模型解釋為IE盒子模型,FireFox等會將其解釋為W3C盒子模型;若在頁面中聲明了DOCTYPE類型,所有的瀏覽器都會把盒子模型解釋為W3C盒模型。 ######(學習影片分享:###css影片教學###、###web前端###)###以上是css3兩種盒子模型的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




